第7章 JavaScript
JavaScript简称为JS,是由Netscape公司开发的一种广泛用于Web开发的客户端脚本语言,常用来给HTML网页或ASP.NET网页添加动态功能。JavaScript编写的程序可以被嵌入或包含到HTML页面中,并直接在浏览器中被高效地解释和执行。
7.1 JavaScript的基本概念
前面介绍的ASP.NET应用程序设计方法将几乎所有的工作都提交给服务器来完成,这就导致数据不停地来往于服务器和客户端之间,增加了网络负荷,页面也会不断地被刷新。JavaScript提供的是一种在本地客户端执行的代码序列,可以更高效地处理一些Web前端需求(如页面效果设置、用户数据验证等)。
7.1.1 JavaScript概述
JavaScript是一种面向对象的客户端脚本语言。与前面介绍过的C#不同的是,它是一种非编译的、以解释方式执行的程序设计语言。JavaScript可以直接嵌入或包含在HTML页面文件中。使用JavaScript可以实现HTML页面的显示特效、用户输入合法性验证等,使页面更加丰富多彩,并大幅度减少了与服务器端的交互。随着HTML5的出现及移动端应用的普及,JavaScript的重要性越来越明显了。
JavaScript是一种通用的、跨平台的、基于对象和事件驱动的客户端脚本语言,其主要特点有以下几个。
1.弱数据类型
在JavaScript中,定义变量时无须指定变量的类型,浏览器会根据变量提取值的情况自行确定变量的类型。一个变量可以被赋予不同类型的数据,变量的类型会随其值的改变而改变。这点与前面介绍过的C#截然不同,C#是一种强类型编程语言。
2.跨平台
JavaScript与操作系统无关,只要提供了支持JavaScript的浏览器,在Windows、Linux、UNIX、Android、iOS和MAC等环境中均能正常运行。
3.基于对象
JavaScript是一种基于对象的程序设计语言(还不能把JavaScript归为完全面向对象的程序设计方法),它提供了一系列的内置对象,并允许用户创建自定义对象。程序能通过调用对象的方法和属性来实现各种预期效果。
4.基于事件驱动
与前面介绍过的C#一样,JavaScript采用事件驱动方式控制程序流程。事件的类型仍然为系统事件和用户事件两种。
JavaScript代码格式不够严谨,使用比较灵活,但过于随意将会导致代码的可读性降低,不易于后期维护和升级。因此,在编写JavaScript程序时应遵守以下几点规范。
1)书写代码时应注意,浏览器解析JavaScript代码时会忽略标识符与运算符之间多余的空格。
2)书写代码时每条语句一般应独占一行,并以英文分号“;”为结束符。
3)代码要使用缩进格式编写,以增强其层次感和可读性。
4)代码中可以使用“//”表示单行注释,使用“/∗……∗/”表示多行注释。
7.1.2 JavaScript的代码编写规范
Visual Studio为书写JavaScript代码提供了智能提示和自动完成功能,程序员可以像书写C#和HTML代码一样通过智能提示减轻代码输入工作量。
JavaScript脚本能以语句的方式书写在HTML元素标记中;以语句块的形式嵌入到HTML文档中;还能以独立的.js文件保存,并在HTML文件中被调用。
1.行内JavaScript语句
这种编写方式将JavaScript语句直接书写在HTML元素的开始标记中。例如,下列代码使用HTML标记在页面中显示了一个按钮控件,value属性用于设置按钮上显示的文本内容;onclick是单击按钮时触发的单击事件;alert′(你单击了按钮′)是一条JavaScript语句,作为单击事件触发时执行的程序代码,表示弹出一个信息框“你单击了按钮”。

2.嵌入式JavaScript语句块
在实际应用中往往需要多条JavaScript语句配合,才能实现某种功能。这种情况下一般需要使用将代码书写成JavaScript语句块的形式,其语法格式如下。

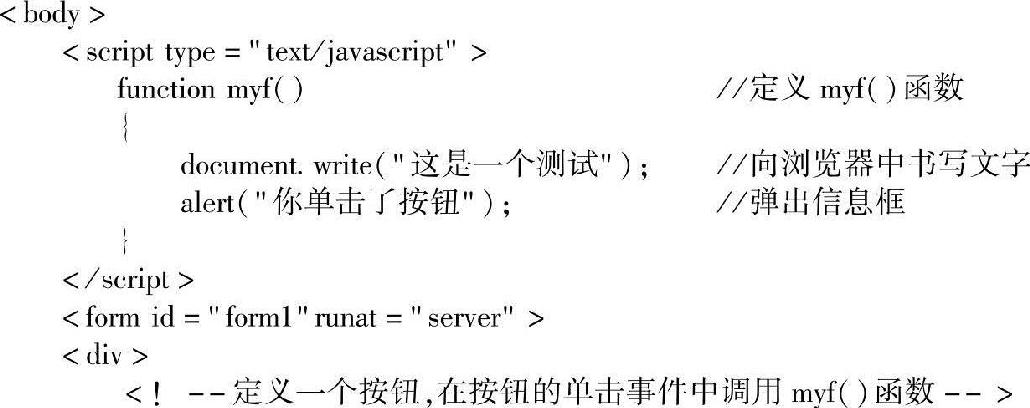
例如,下列语句在.aspx页面的<body>标记中定义了一个名为myf()的函数(类似于C#中的方法),函数被调用时在浏览器中输入一段文字“这是一个测试”,并弹出一个“你单击了按钮”信息框。在页面中使用<input>标记创建了一个按钮,当按钮被单击时调用myf()函数。


3.使用独立的.js文件
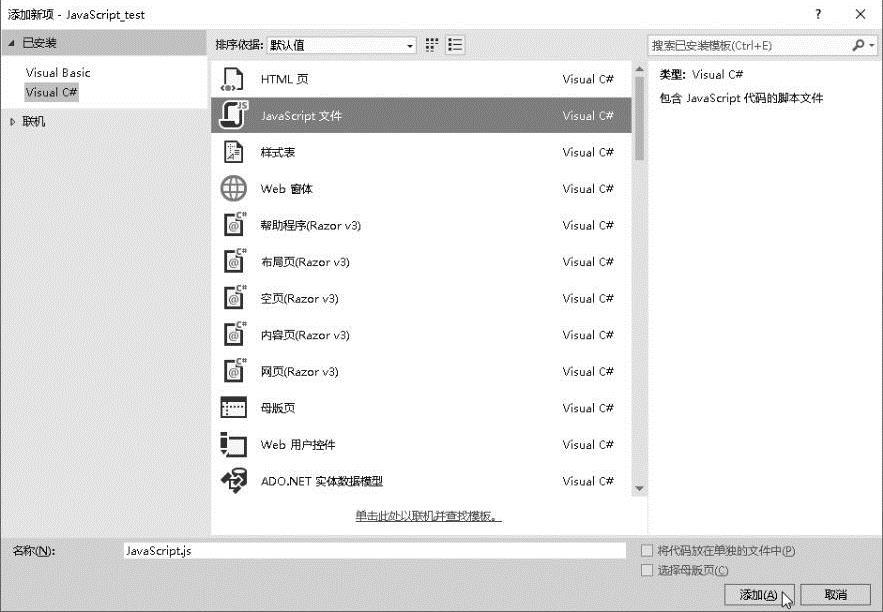
在Visual Studio中右击网站名称,在弹出的快捷菜单中选择“添加”→“新建文件夹”命令,为文件夹指定一个名称,如本例的“js”。右击新建的文件夹,在弹出的快捷菜单中选择“添加”→“添加新项”命令,在弹出的如图7-1所示的对话框中选择“JavaScript文件”选项,并指定文件名后单击“添加”按钮。
添加操作完成后,系统会自动在代码编辑区打开新建的空白JavaScript文件。需要说明的是,将网站中所有的JavaScript文件存放在一个文件夹内并不是必需的,这样做只是为了网站文件管理的方便,是一种严谨的好习惯。
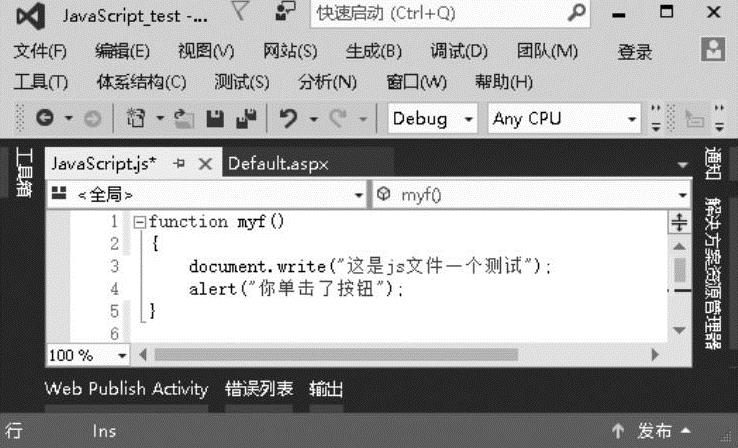
如图7-2所示,JavaScript文件的编辑方法与一般JavaScript代码块的编写方法相似,每行一条语句,语句行以“;”结束,只是不必再书写<script>和</script>标记。

图7-1 向ASP.NET中添加JavaScript文件

图7-2 编写JavaScript文件
JavaScript文件编辑完毕后,需要在HTML或∗.aspx页面的<head></head>或<body></body>标记之间加以引用方可起作用,其语法格式如下。
<scripttype="text/javascript"src="JavaScript文件的URL"></script>
7.2 JavaScript程序设计基础
要使用JavaScript编写程序,首先要掌握其关于数据类型、流程控制语句、内置对象和函数等方面的知识。这里需要注意的是JavaScript与Java程序设计语言是完全不同的,前者只是借用了后者的语法风格,是一种弱数据类型的、在客户端解释执行的非编译脚本语言;后者则是强数据类型的、完全面向对象的、在服务器端编译执行的程序设计语言。
7.2.1 数据类型和变量
在使用JavaScript编写程序代码前,首先要理解关于数据类型和如何用变量声明这些数据类型的法则。
1.数据类型
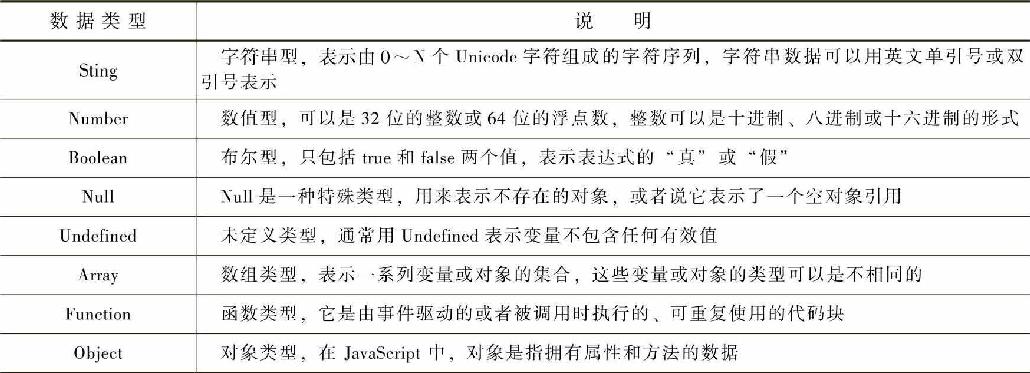
概括地讲,JavaScript的数据类型可分为基本类型和引用类型两大类。这与C#中的值类型和引用类型非常相似。基本类型主要指整型、浮点、字符型和布尔型等,引用类型主要指数组、函数和对象等。JavaScript常见的数据类型及说明如表7-1所示。
表7-1 JavaScript常用数据类型及说明

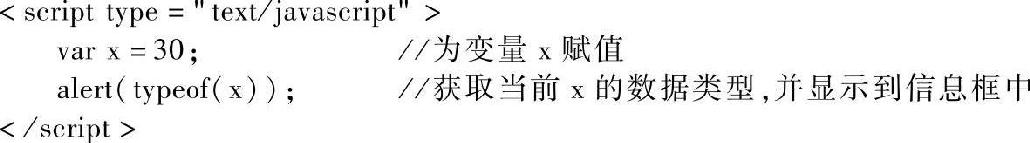
在JavaScript中,可以使用typeof运算符获取变量的数据类型。typeof有6种用于说明数据类型的返回值:number、string、boolean、object、function和undefined。例如,下列语句执行后将弹出信息框显示number,表示变量x的数据类型为number。

2.变量和运算符
变量是程序存储数据的基本单位,用来保存程序运行中产生的数据。JavaScript中变量的使用比较灵活。变量可以不用事先定义而直接使用。定义变量时可以不声明其数据类型,变量被赋予什么值,以及其数据类型就是什么。
JavaScript中的运算符与C#的运算符相似,也分为赋值运算符、数值运算符、比较运算符和逻辑运算符等。
(1)声明变量和为变量赋值
JavaScript允许使用未声明的变量,但在使用前声明变量无疑是一种好的编程习惯。JavaScript中的所有变量无论是何种数据类型,都使用var关键字进行声明。
var username,userpwd; //声明两个变量
username="zhangsan"; //为变量赋值
userpwd="123456";
var age=21; //声明变量的同时为变量赋值
(2)运算符
JavaScript使用的运算符与C#语言的运算符大部分相同,如算术运算符(+、-、∗、/)、比较运算符(<、>、==、>=、<=、!=)和布尔运算符(&&、‖、!)等。需要特别说明的是JavaScript中的比较运算符“===”(完全等于),该运算符出现在关系表达式中,只有当被比较的两个变量值相等且数据类型相等时才能返回true。举例如下。
var x="123"; //字符型变量
var y=123; //数值型变量
alert(x===y); //弹出信息框显示false,表示x与y并不完全相等
3.变量的作用域
变量的作用范围是指可以访问该变量的代码区域。JavaScript中按变量的作用范围分为全局变量和局部变量。
全局变量:可以在整个HTML文档范围中使用的变量,这种变量通常都是在函数体外定义的变量。
局部变量:只能在局部范围内使用的变量,这种变量通常都是在函数体内定义的变量,所以只在函数体内部有效。
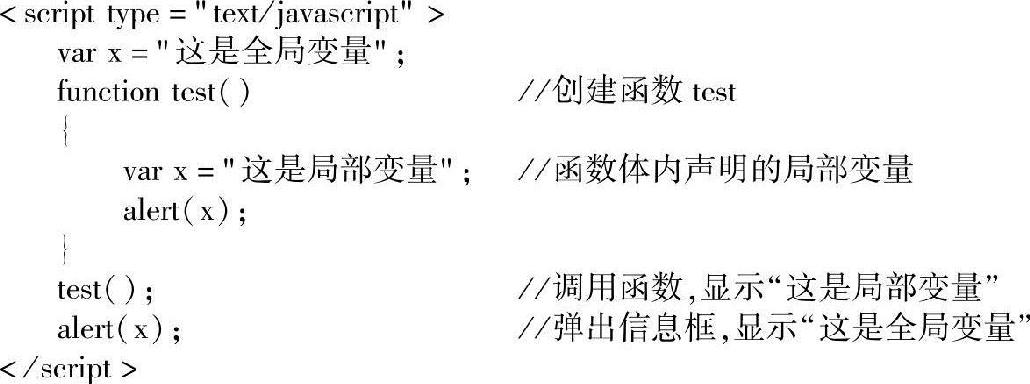
需要注意的是,省略关键字var声明的变量(未定义直接使用的变量),无论在函数体内部还是外部,都是全局变量。例如,下列代码执行后,首先由函数test()中的alert语句弹出信息框,显示“这是局部变量”;而后,由函数外的alert语句弹出信息框,显示“这是全局变量”。

这两个alert语句都是输出变量x的值,但显示的内容却不同。说明函数内部定义并赋值的变量x覆盖了第一行定义并赋值的全局变量x。
7.2.2 流程控制语句
在JavaScript中也是通过语句的顺序执行、使用分支结构或循环结构语句来控制程序流程的。其语法及使用方法与C#基本相同。
1.分支结构
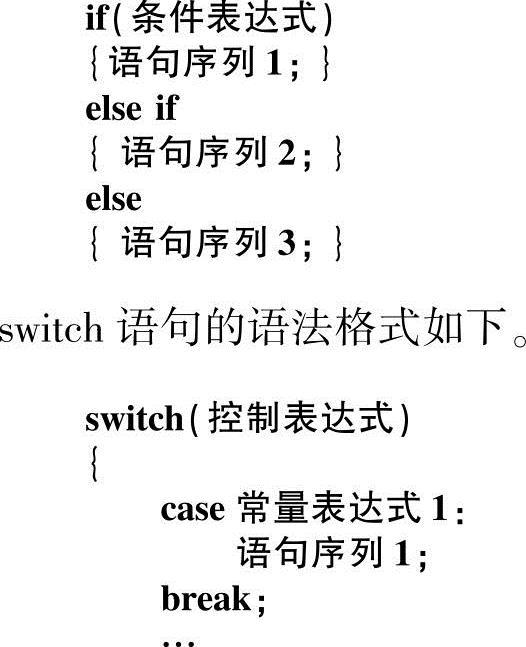
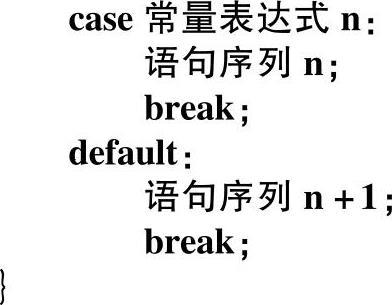
JavaScript的分支结构主要由if语句和switch语句构成。if语句的语法格式如下。


2.循环结构
JavaScript的循环结构主要由for语句、while语句和forin语句构成。其中,for语句和while语句与C#中的语法格式及使用方法完全相同,这里不再赘述。C#中的foreach语句在JavaScript中稍有变化,其语法格式如下。
for(循环变量in数据集)
{
循环体语句:
}
其中,数据集表示带有下标变量(索引值)的数据集合(如数组、对象和字符串等),程序执行时,依次从数据集中取出每一个值存放到循环变量中并交由循环体语句进行处理。
7.2.3 JavaScript函数
JavaScript函数与C#中的方法十分相似,也分为内置和自定义两种。内置函数的代码被编译封装到了浏览器中,可以直接使用(如前面经常使用的alert函数)。自定义函数由一系列程序员根据实际需要编写的语句组成,用于实现某种特定功能,如用户数据处理、输入数据检测等。自定义函数只能在其他语句或事件中被调用,一般不会自动执行。
1.JavaScript内置函数
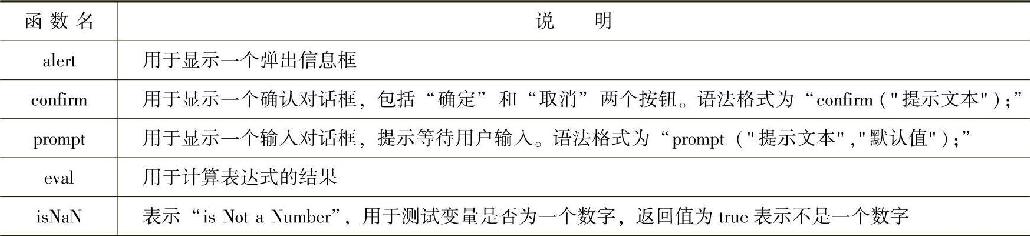
常用JavaScript内置函数(也称为全局函数)及说明如表7-2所示。
表7-2 JavaScript常用内置函数及说明

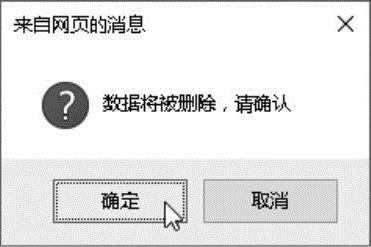
例如,下列函数被调用时,弹出如图7-3所示的对话框,并将用户响应保存到变量isok中,而后通过if语句判断用户的响应,并采取不同的处理方法。


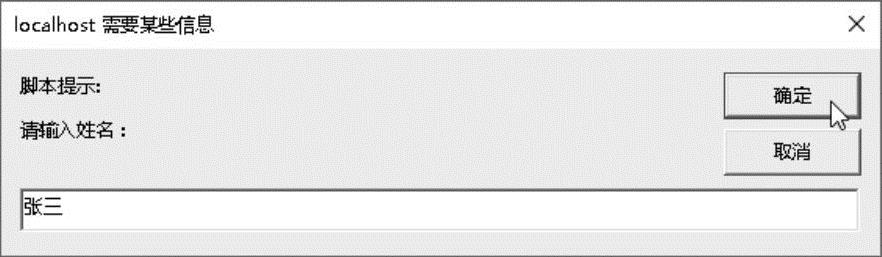
下列语句执行时将弹出如图7-4所示的输入对话框。


图7-3 confirm对话框

图7-4 输入对话框
下列语句演示了eval函数的使用方法。
var result=eval("2+3∗6"); //调用eval函数计算表达式的值
alert("计算结果为:"+result); //显示“计算结果为:20”
下列语句演示了isNaN函数的使用方法。

2.自定义函数
JavaScript除了可以使用预定义函数外,还可以根据需要自定义用于实现特定功能的函数。由于JavaScript是弱类型脚本程序设计语言,因此在定义函数时无须声明函数的参数类型和返回值类型。JavaScript的自定义函数分为命名函数、匿名函数、对象函数和自调用函数4种。
自定义函数代码可以写在<script></script>标记之间,也可以写在∗.js文件中。在同一个<script></script>标记中,函数定义可以书写在调用语句之前或之后;但在不同的<script></script>标记中函数定义语句只能写在调用语句之前。
(1)命名函数
语法格式如下。
function函数名([形参列表]) //存在多个参数时应使用英文逗号分隔
{
函数体语句:
[return返回值;] //可选项,函数可以有也可以没有返回值
(2)匿名函数
语法格式如下。
function([形参列表])
{
函数体语句;
[return返回值;] //可选项
}
可以看出匿名函数与命名函数的区别只是省略了函数名。由于没有函数名,在使用时需要用变量存放函数,而后再通过变量进行调用。举例如下。

(3)自调用函数
JavaScript函数除了可以被其他语句或事件调用外,也允许将函数的定义与调用一并实现,这种函数称为“自调用函数”。其语法格式如下。
(function([形参列表])
{
函数体语句:
[return返回1直;]
})([实参列表]);
自调用函数需要使用小括号“()”括起来,表示此部分是一个函数表达式。函数表达式后面又紧跟一个小括号“()”,其中内容为需要传递给函数的实参值。举例如下。

7.3 JavaScript对象
JavaScript对象是一种特殊的数据类型,由变量和函数两部分组成。其中变量称为对象的属性,函数称为对象的方法。JavaScript对象分为内置对象和自定义对象两种形式。
7.3.1 JavaScript内置对象
JavaScript常用的内置对象有Array(数组对象)、String(字符串对象)、Date(日期对象)和Math(数学对象)等。
1.Array对象
JavaScript的Array数组对象与C#不同的是,它在声明时无须指定数据类型,而且可以将不同类型的数据存放到同一数组中。
可以使用以下3种方法声明Array对象。
var数组对象名=newArray(); //空数组,长度为0
var数组对象名=newArray(数组元素个数); //定长数组
var数组对象名=newArray(值1,值2,…,值n); //创建数组的同时为数组赋值
Array对象的常用属性是length,用于获取数组中元素的个数。Array对象的常用方法有concat、join、push、slice、sort和reverse。
(1)concat方法
concat方法用于连接两个或多个数组。其语法格式如下。
数组对象名.concat(数组1,数组2,…,数组n);
例如,下列语句执行后显示如图7-5所示的结果。

图7-5 连接数组对象


(2)join方法
join方法用于将数组中所有的元素转换成一个字符串,并使用指定的分隔符分隔。其语法格式如下。
数组对象.join(分隔符);
举例如下。
var a=new Array(1,2,3) //声明数组对象a并为各元素赋值
var str=a.join("-"); //将数组各元素转换为字符串存入变量str,并使用“-”分隔
alert(str); //显示结果为“1-2-3”
(3)push方法
push方法用于向当前数组对象中添加一个或多个新元素,其返回值为添加元素后的数组长度。其语法格式如下。
数组对象.push(值1,值2,…,值n);
举列如下。
var a=newArray(1,2,3);
a.push(4,5); //向a数组中添加两个元素,并赋值
alert("元素列表:"+a); //显示结果为:“元素列表:1,2,3,4,5”,此时数组包含5个元素
(4)slice方法
slice方法用于从数组中返回指定的一个或多个元素值。其语法格式如下。
数组对象.slice(开始位置[,结束位置]);
省略结束位置参数时,表示选区从开始位置(从0开始的索引值)到最后一个元素。开始位置和结束位置允许取负值,-1表示倒数第1个元素,-2表示倒数第2个元素,以此类推。需要注意的是,结束位置所在的元素总是不会被取出。
举例如下。
var a=newArray(1,2,3,4,5); //声明数组对象a,并赋值
document.write(a.slice(3)+"<br/>"); //取出从索引值为3的元素开始到最后所有元素,得到4,5
document.write(a.slice(2,4)+"<br/>"); //得到3,4(不包括索引值为4的第5个元素)
document.write(a.slice(-1)+"<br/>"); //取出倒数第1个元素,得到5
document.write(a.slice(-3,-1)+"<br/>"); //得到3,4(不包括倒数第1个元素)
(5)sort和reverse方法
sort方法用于实现数组的排序,其语法格式如下。
数组对象名.sort([排序方式函数]);
sort方法在不使用排序方式函数时,按照数组元素的字符编码进行排序。此时会将“1,2,10,21”排序为“1,10,2,21”。若希望按数值的升序或降序排列时,可使用下面的排序函数。为何这样处理这里不再过多介绍,有兴趣的读者可自行查阅相关资料。

reverse方法用于对数组对象执行一个反序操作。例如,原数组为“1,2,3,4,5”,调用reverse方法后得到结果“5,4,3,2,1”。
2.String对象
可以使用以下两种方法创建String字符串对象。
var字符串变量名="字符串常量或表达式";
var字符串变量名=new String("字符串常量或表达式");
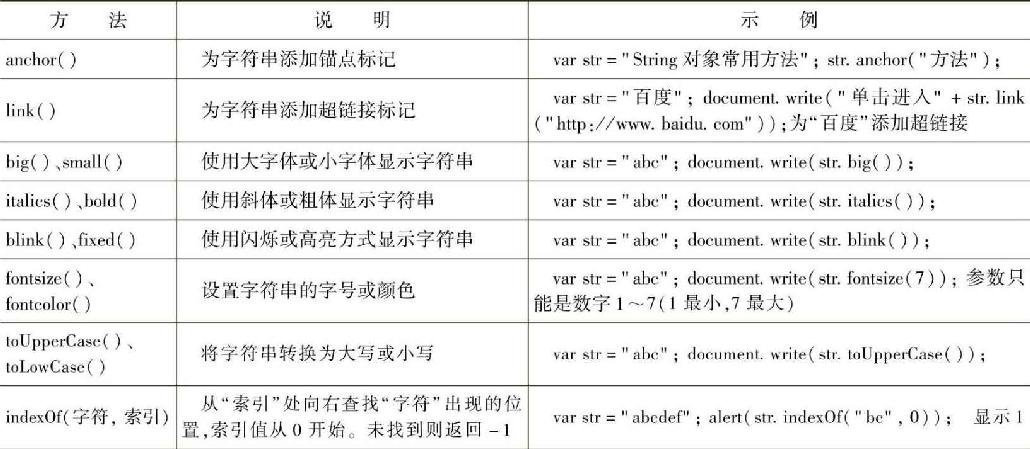
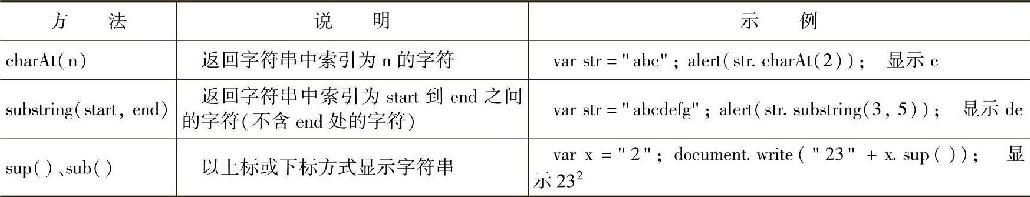
String对象的常用方法如表7-3所示。
表7-3 String对象的常用方法

(续)

3.Date对象
Date对象用于表示日期和时间。通过Date对象的方法可以进行一系列与日期、时间有关的操作和控制。
(1)创建Date对象
可以使用以下几种方法创建Date对象。
var 对象名=new Date(); //返回当前系统时间
var 对象名=new Date(milliseconds); //参数表示距离起始时间1970年1月1日的毫秒数
var 对象名=new Date(时间字符串); //使用表示日期时间的字符串为Date对象赋值
//使用年、月、日、时、分、秒数值创建Date对象并赋值
var对象名=newDate(yyyy,MM,dd,hh,mm,ss);
需要说明的是,起点时间“1970年1月1日零时”指GMT(格林尼治时间),精确计算时间时起点的时分秒还要加上当前所在的时区。北京时间的时区为东8区,起点时间实际为:“1970/01/0108∶00∶00”。
下列代码演示了创建并为Date对象赋值的几种情况。
var t=newDate(); //获取当前系统时间为Date对象t赋值
document.write(t); //显示ThuFeb09201710:45:28GMT+0800(中国标准时间)
var t=newDate(1234567890); //获取距1970年1月1日0时1234567890毫秒后的时间
document.write(t); //显示ThuJan15197014:56:07GMT+0800(中国标准时间)
var t=newDate("2017/2/1611:46:17"); //使用字符串描述的时间创建Date对象
document.write(t); //显示ThuFeb16201711:46:17GMT+0800(中国标准时间)
var t=new Date(2020,9,28); //月份表示方法为0~11,9表示10月
document.write(t); //显示WedOct28202000:00:00GMT+0800(中国标准时间)
(2)Date对象的常用方法
Date对象的常用方法如表7-4所示。
表7-4 Date对象的常用方法

(续)

从上述示例中可以看出,Date对象是以距起点时间的毫秒数来保存日期时间数据的,所以Date对象支持加减运算。
例如,下列代码用于计算当前日期3天后是哪一天。
var now=new Date(); //获取当前日期并存放到Date对象now中
var newdate=now.getTime(); //获取当前日期距起点时间的毫秒数并存放到变量newdate中
newdate=newdate+3∗24∗60∗60∗1000; //加上3天的毫秒数
now.setTime(newdate); //使用加上3天后的毫秒数重新设置Date对象now
document.write(now.toLocaleDateString()); //显示加上3天后的日期值
4.Math对象
Math对象中包含有一些数学常量(称为Math对象的属性)和一些数学函数方法。与前面介绍的String、Date对象不同,Math对象是静态对象,不能使用new关键字实例化Math对象。Math对象的调用语法格式如下。
Math.属性或方法名([参数]);
Math对象的常用属性如表7-5所示。
表7-5 Math对象的常用属性

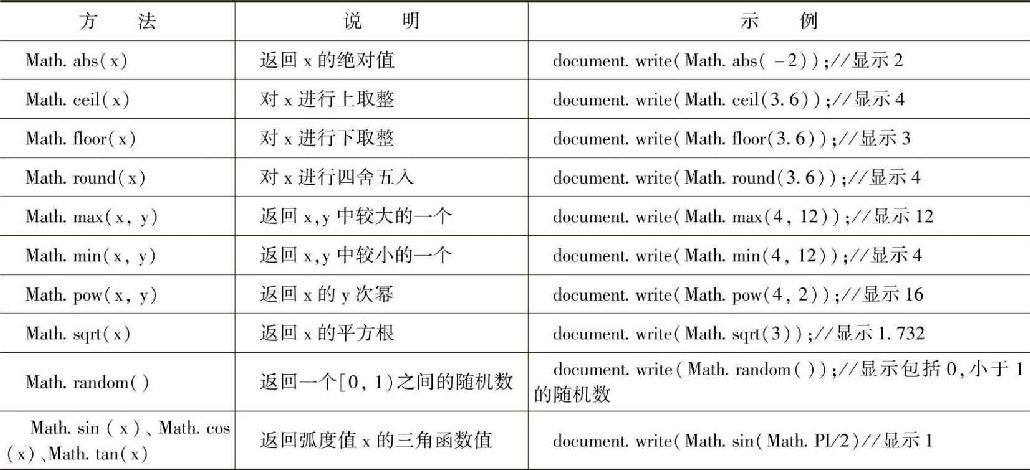
常用Math对象的方法如表7-6所示。
表7-6 常用Math对象的方法

7.3.2 自定义对象
在JavaScript中可以使用内置对象,也可以根据实际需要通过JSON方式或构造函数方式创建用户自定义对象。JavaScript对象符号(JavaScript Object Notation,JSON)是一种基于JavaScript的轻量级数据交换格式,具有简洁易读、数据体积小、传输速度快的特点。
1.使用JSON方式创建自定义对象
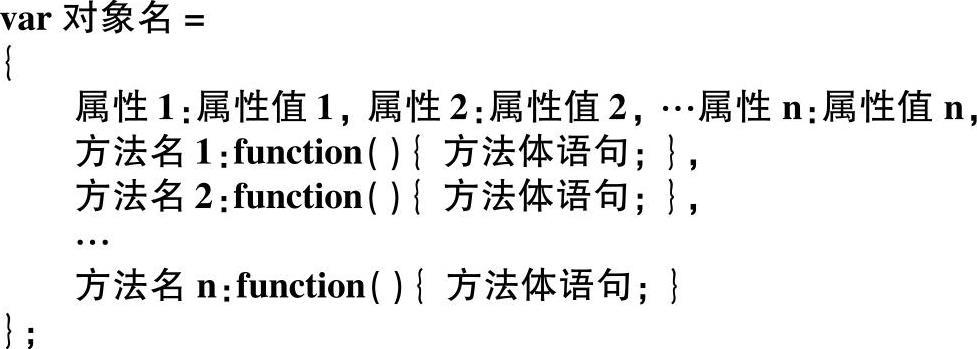
使用JSON方式创建的自定义对象时无须使用new关键字就可以直接引用。其语法格式如下。

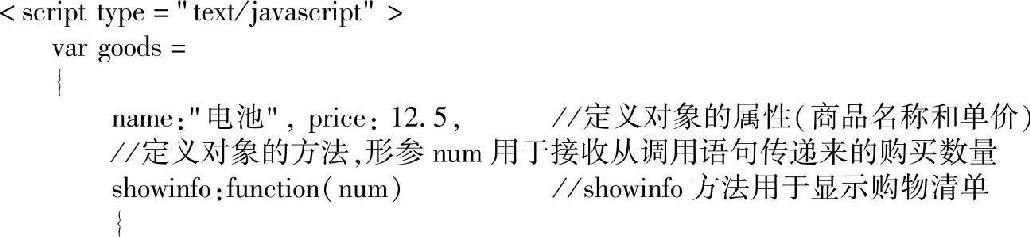
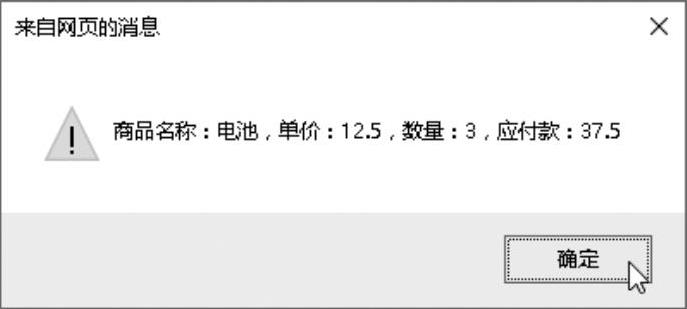
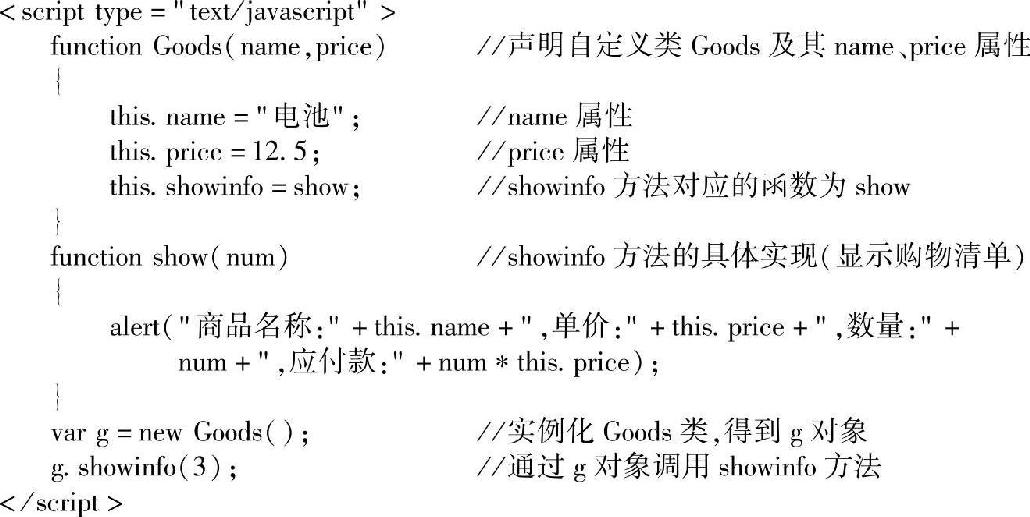
【演练7-1】使用JSON方式创建一个名为goods的自定义对象,该对象有两个属性(商品名称和单价)和一个用于显示购物清单的showinfo方法。代码运行结果如图7-6所示。
程序设计步骤如下。
新建一个ASP.NET空网站,向网站中添加一个Web窗体页Default.aspx,切换到源视图,在<head></head>之间添加如下所示的JavaScript代码。


2.使用构造函数方式创建自定义对象
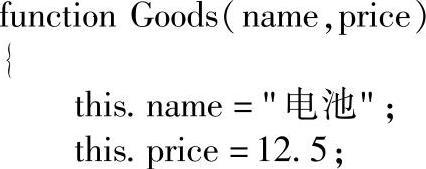
使用构造函数方式创建JavaScript对象前,首先需要创建一个类,而后使用new关键字实例化该类得到自定义对象。其语法格式如下。

图7-6 代码运行结果


【演练7-2】使用构造函数方式重新创建【演练7-1】的goods自定义对象。程序设计步骤如下。
新建一个ASP.NET空网站并添加一个Web窗体Default.aspx,在<head></head>之间添加以下代码。

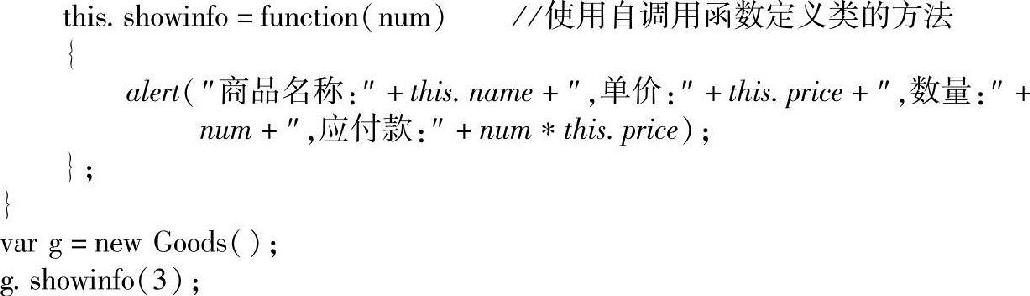
关于类的方法也可以写成以下形式(斜体字部分)。


7.4 BOM和DOM对象
无论是JavaScript、jQuery还是任何一种客户端脚本语言,它们编程的对象无非是浏览器、网页,以及网页中的各种HTML元素等,通常可以将上述这些都看成一个个“对象”,而这些对象之间的关系结构就称为浏览器对象模型(BOM)。
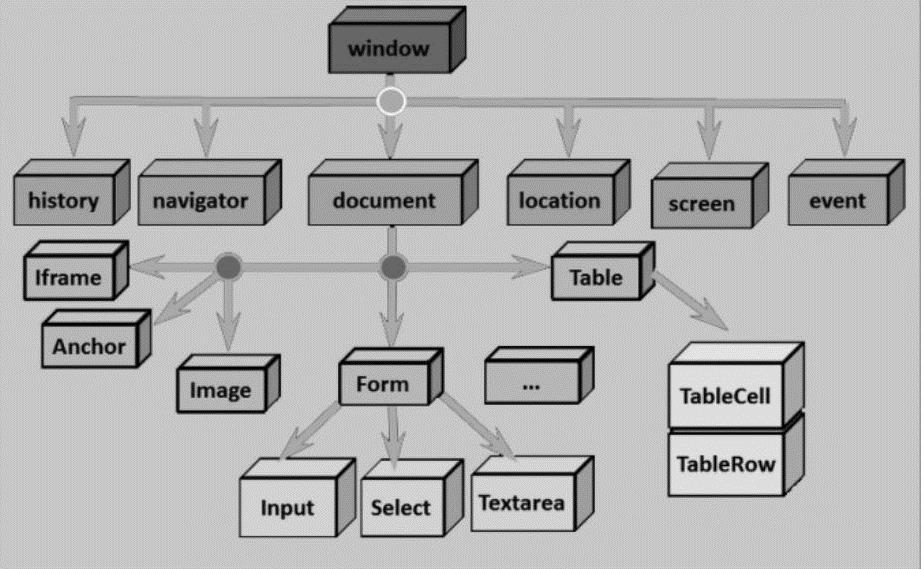
BOM的最顶层是window对象,表示一个完整的浏览器窗口。第二层包含document、location、event和history等对象。网页中的各HTML元素则隶属于document对象。BOM的主要层次关系如图7-7所示。

图7-7 BOM对象的主要层次关系
BOM中最主要的是document所属部分,通常将该部分称为文档对象模型(DOM),这也是JavaScript和jQuery的核心对象。由于DOM中的所有HTML元素都以document对象的形式被表示出来,所以开发人员可以利用客户端脚本语言对其进行各种增、删、改、查操作。
7.4.1 window对象
window对象是BOM模型的最顶层,每个window对象都代表一个浏览器窗口。当页面中包含frame或iframe元素时,JavaScript会为整个浏览器窗口创建一个window对象,而后为每个框架对应的页面创建一个window对象。
window对象包含了若干用于操作浏览器窗口的属性和方法。前面介绍过的JavaScript内置函数alert()、confirm()和prompt()实际上就是window对象的方法。通过这些属性和方法可以在客户端方便地实现与用户的互动。
1.window对象的常用属性
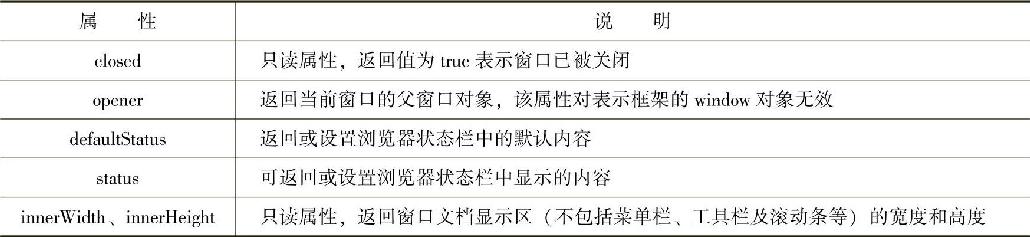
window对象的常用属性如表7-7所示。
表7-7 window对象的常用属性

2.window对象的常用方法
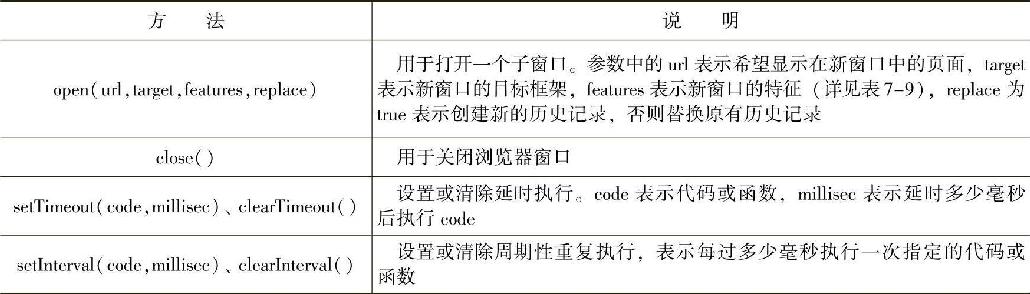
window对象的常用方法如表7-8所示。
表7-8 window对象的常用方法

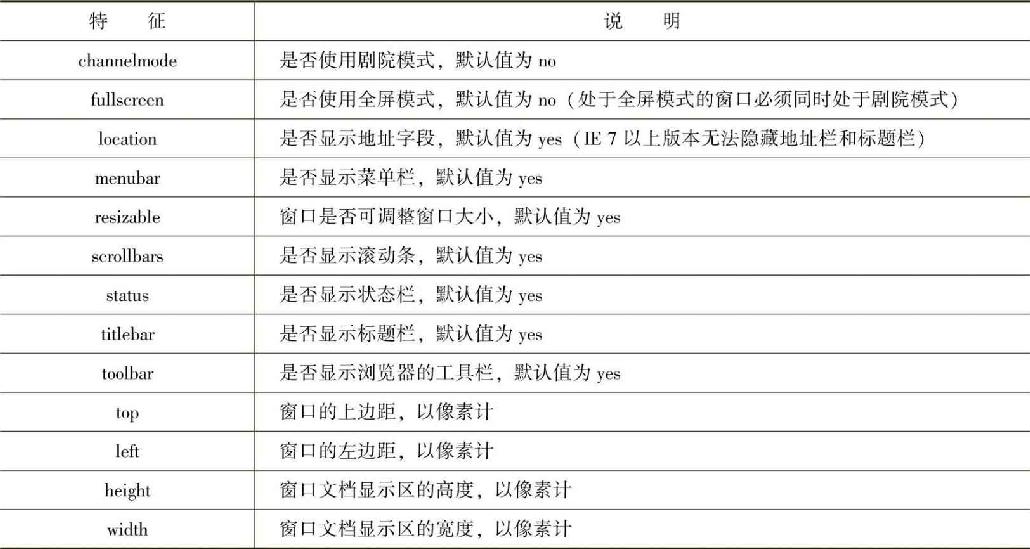
表7-9所示为open()方法的features参数的常用设置及说明。
表7-9 open()方法的features参数常用设置及说明

【演练7-3】设计一个ASP.NET网站,网站中包含Default.aspx和Like.aspx两个Web页面。如图7-8和图7-9所示,单击Default.aspx页面中的“请选择”按钮时,以子窗口的方式打开Like.aspx(没有菜单栏、工具栏和状态栏等)。用户在Like.aspx中选择了自己的爱好后,单击“确定”按钮子窗口自动关闭,并将用户的选择自动更新到Default.aspx中。

图7-8 在子窗口中选择爱好项目

图7-9 将用户选择内容更新到主窗口中
程序设计步骤如下。
1)新建一个ASP.NET空网站,向网站中添加两个Web窗体Default.aspx和Like.aspx。
2)设置Default.aspx的Title属性为“这是主窗口”,向页面中添加说明文字,添加一个标签控件Label1和一个按钮控件Button1。设置Label1的ID属性为lblMsg,Text属性为空;设置Button1的ID属性为btnGoLike,Text属性为“请选择”。
3)设置Like.aspx的Title属性为“这是子窗口”,向页面中添加一个用于布局的HTML表格,向表格中添加说明文字,添加一个复选框组控件CheckBoxList1和一个按钮控件But-ton1。设置CheckBoxList1的ID属性为chkMyLike,为其Items属性添加若干供选项;设置Button1的ID属性为btnLike,Text属性为“确定”。
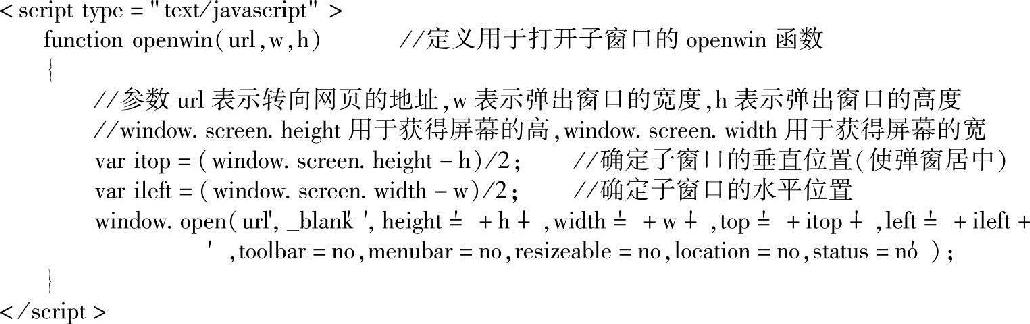
4)切换到Default.aspx的源视图中,在<head></head>标记之间添加下列JavaScript代码。

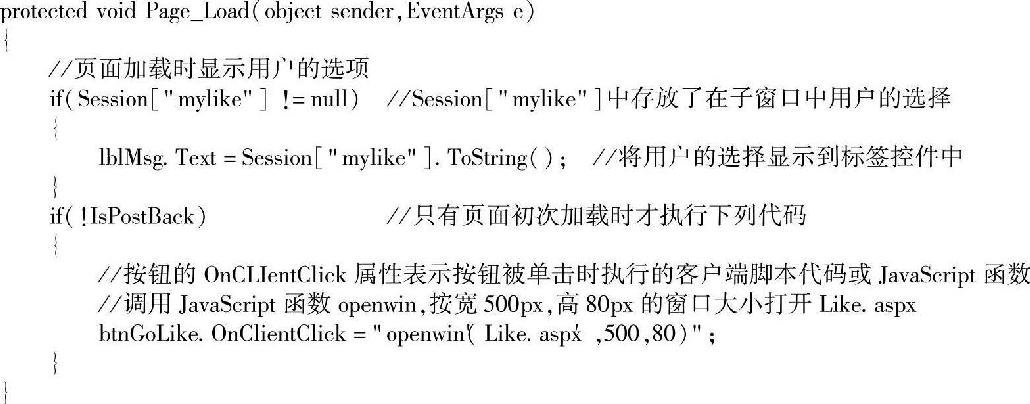
5)切换到Default.aspx的设计视图,双击窗口空白处打开代码编辑窗口。编写Web窗体载入时执行的事件处理代码如下。

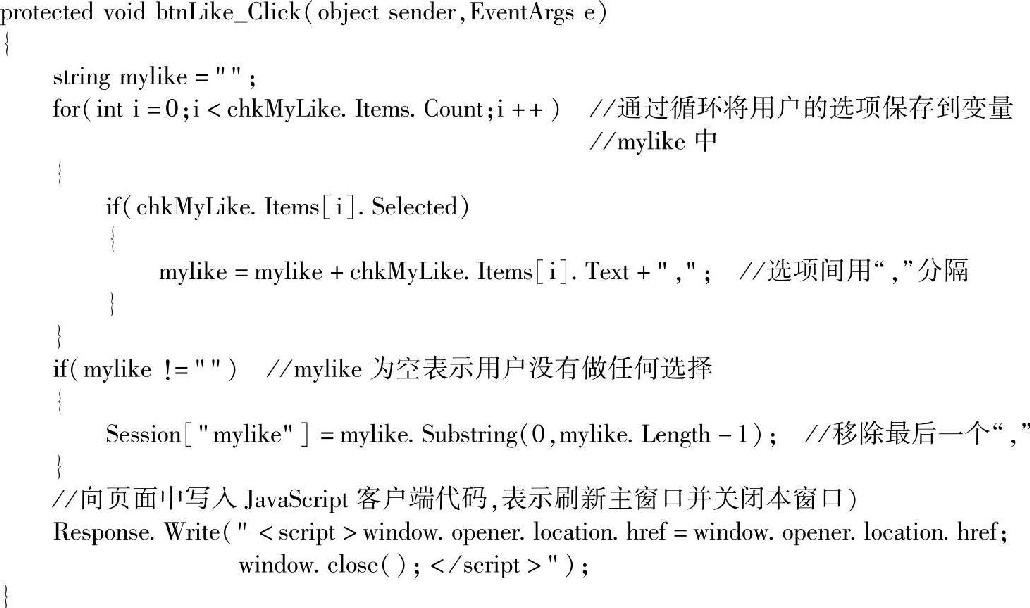
6)在Like.aspx的设计视图中,双击按钮控件进入代码编辑窗口。编写“确定”按钮被单击时执行的事件处理代码如下。

说明:语句“window.opener.location.href=window.opener.location.href;”表示让当前窗口(子窗口)的opener(主窗口)使用其原有的URL再次加载一下,也就是让主窗口刷新一次。
7.4.2 document对象
document对象及所属下级对象构成了DOM对象,它也是使用JavaScript操作网页的最常用部分。
1.document对象的常用属性
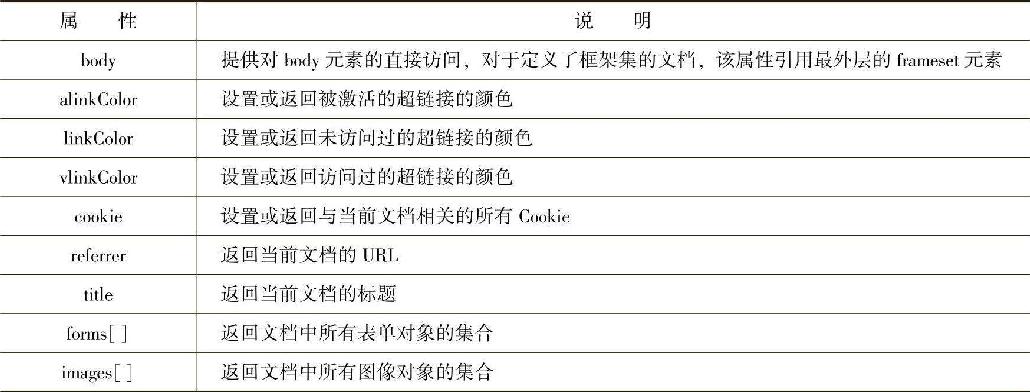
document对象的常用属性如表7-10所示。
表7-10 document对象的常用属性

【演练7-4】在页面中添加一个img元素,要求显示在其中的图片能每秒从事先准备的6张图片中随机自动更换一张,要求当前显示图片的编号能显示到标题栏中,如图7-10所示。当鼠标进入图片区后停止更换,鼠标离开时恢复更换,如图7-11所示。

图7-10 循环显示随机图片

图7-11 鼠标进入/离开,停止/恢复循环
程序设计步骤如下。
1)新建一个ASP.NET空网站,在网站中新建一个名为images的文件夹,将事先准备好的6个图片文件(1.jpg、2.jpg、…、6.jpg)复制到该文件夹中。向网站中添加一个Web窗体Default.aspx。向窗体中添加一个HTML控件Image(注意:是HTML控件,不是ASP.NET标准控件)。
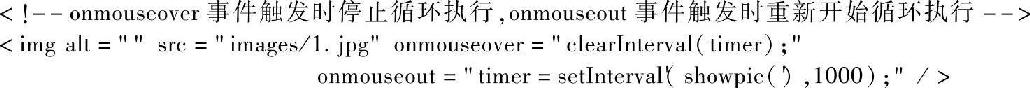
2)切换到Default.aspx的源视图中,在<head></head>之间编写相关JavaScript函数代码如下。

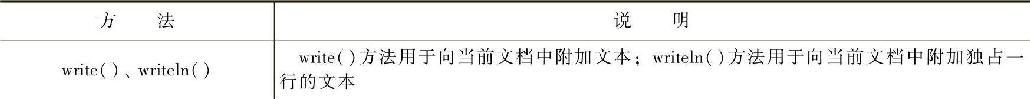
3)在<body></body>之间修改img元素的代码如下。

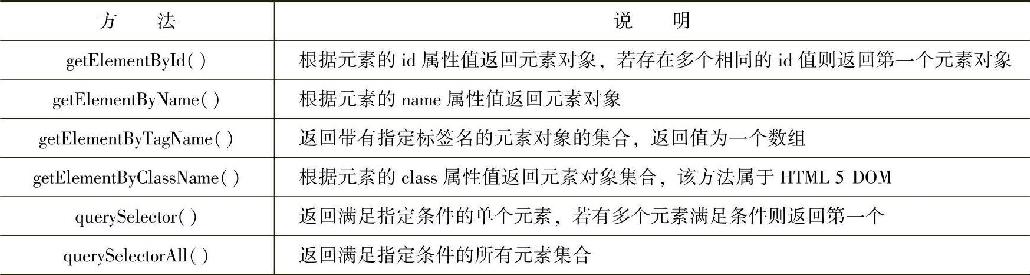
2.document对象的常用方法
document对象的方法可分为两种类型:对文档流的操作方法和对文档元素的操作方法。document对象的常用方法如表7-11所示。
表7-11 document对象的常用方法

(续)

【演练7-5】使用document对象的方法对用户注册数据进行合法性检测。
具体要求如下。
1)数据要求:用户名只能由5~10位大小写字母或数字组成;密码只能由6~10位大小写字母、数字、减号“-”或下画线“_”组成;确认密码必须与密码相同。
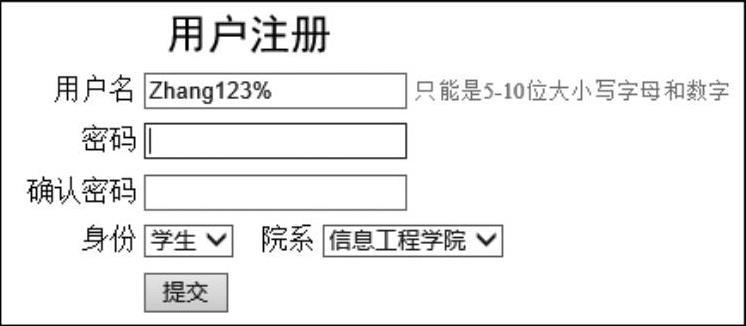
2)要求通过文本框的onblur(失去焦点)事件对用户输入的数据进行实时检测,并能对不合格数据给出相应的提示。如图7-12所示,用户输入了用户名后单击下一个文本框或页面其他位置,就会触发当前文本框的onblur事件,事件处理程序调用相应函数对数据进行检测,对不合格数据给出提示。
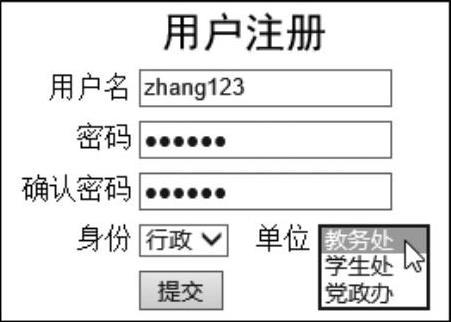
3)页面中有两个下拉列表框,通过onchange(选项改变)事件进行联动。如图7-13所示,如果用户身份选择为“行政”则后面“院系”自动变更为“单位”,且第2个下拉列表框中的供选项也变成“教务处”“学生处”等。若选择身份为“学生”或“教师”,第2个下拉列表框恢复初始状态。

图7-12 实时检测用户输入

图7-13 下拉列表框联动
4)所有数据通过检测后,单击“提交”按钮可跳转到Result.aspx页面。本例中该页面仅显示了“注册成功”几个字,而在实际应用中该页面在后台运行,负责将注册页面提交进来的数据保存到数据库并跳转到后续页面。
程序设计步骤如下。
1)新建一个ASP.NET空网站,向页面中添加一个HTML页面index.html(启动页)、一个js文件CheckData.js和一个Web窗体Result.aspx。
2)编写如下所示的index.html代码。
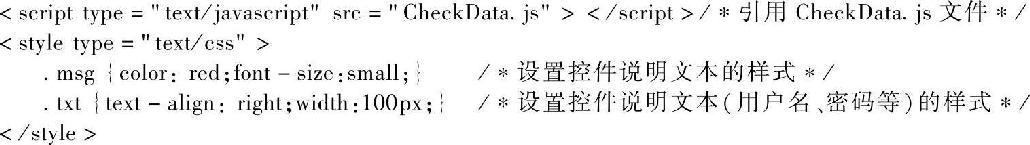
在<head></head>之间添加以下代码。

在<body></body>之间添加以下代码。

3)编写CheckData.js文件的代码如下。



说明:本例中使用到了“正则表达式”的概念,正则表达式是一种规范用户输入的手段,常用于输入数据的检测。由于篇幅所限这里不再展开介绍,请读者自行查阅相关资料。
7.5 实训——设计浮动图片效果
在网页中经常看到广告或重要通知以图片链接的方式在页面中自由漂浮,碰到浏览器边缘又会自动反弹回来,图片可以在整个浏览器范围内自由移动,如图7-14所示。本实训将综合运用HTML、CSS和JavaScript来实现上述效果。
7.5.1 实训目的
1)通过上机操作熟练掌握通过document对象操作HTML元素的基本方法,熟练掌握通过样式设置控制HTML元素外观的基本方法。

图7-14 页面中的图片浮动效果
2)通过阅读、录入代码,试运行程序,加深理解本实训功能实现的编程思路。通过按要求独立完成对程序功能的扩展,掌握通过Internet解决学习中遇到的问题的方法,进一步提高代码阅读能力。
7.5.2 实训要求
1)参照实训步骤指导实现基本的程序功能要求。
2)实训中要认真阅读所有代码,理解整个程序的设计思路,理解每行代码的作用,进一步提高代码阅读能力。
3)实现本程序要求的基本功能后,通过阅读相关资料并查询Internet中的示例代码对程序进行以下功能扩展。
①用户单击图片时能跳转到指定的URL地址(如www.baidu.com)。
②当鼠标移动到图片区域时图片停止移动,鼠标离开时恢复移动。提示:鼠标进入或离开图片时将触发onmouseover和onmouseout事件。
7.5.3 实训步骤
1.创建网站
新建一个ASP.NET空网站,向网站中添加一个Web窗体Default.aspx和一个JavaScript脚本文件JavaScript.js。
2.编写代码
切换到Default.aspx页面的源视图,编写下列用于显示图片和控制样式的代码。
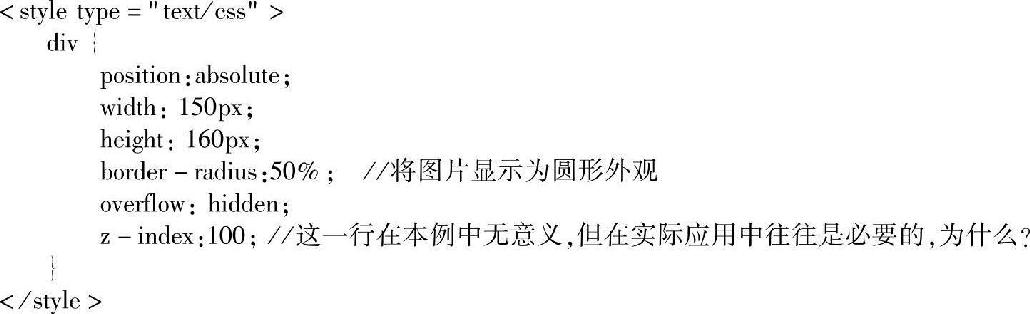
1)在<head></head>之间编写用于控制图片所在div样式的代码如下。

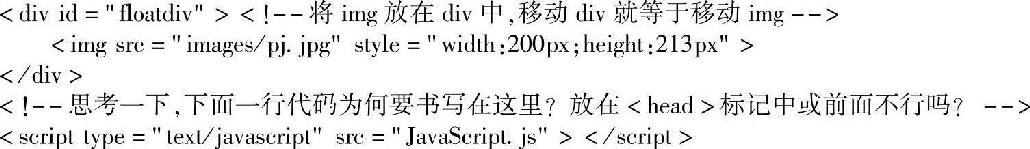
2)修改<body>标记代码如下。
<body onload="floatdiv()"> //页面打开后自动调用floatdiv函数
3)在<form></form>之间添加一个div和一个img元素,添加对脚本文件JavaS-cript.js的引用。代码如下。

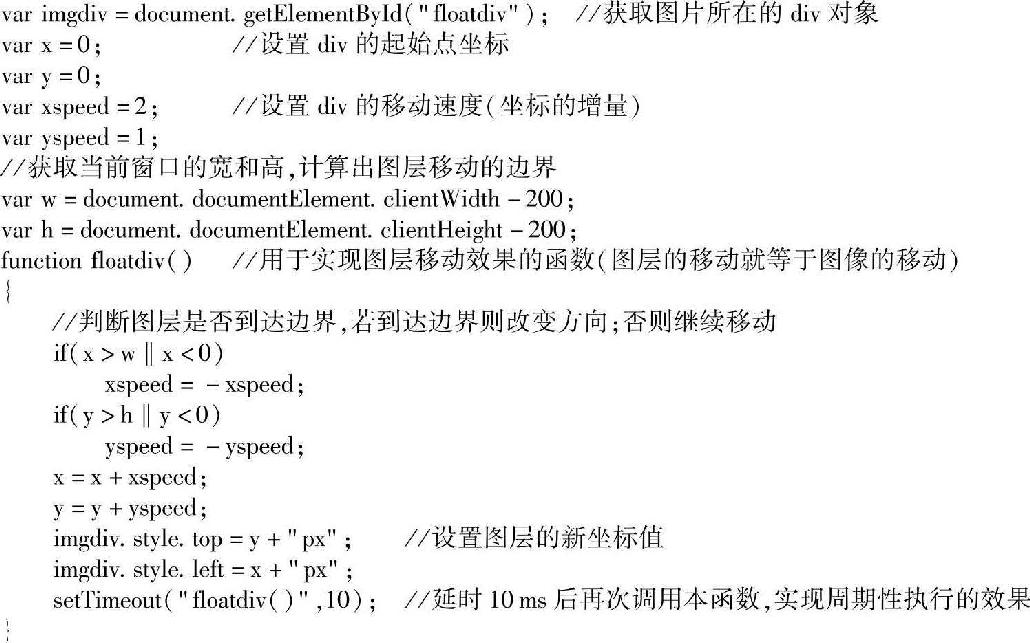
4)编写JavaScript.js的代码如下。






 在线客服
在线客服
共有0条评论 网友评论
正在狠努力加载,请稍候...