4.7 DataView
学习目标
掌握DataView的详细使用方法。
本节示例代码参考:/Code/ch04/StudyDataView。
4.7.1 DataView对象概述
DataView就是用来表示用于排序、筛选、搜索、编辑和导航的DataTable的可绑定数据的自定义视图。
DataView使开发人员能够创建 DataTable中所存储的数据的不同视图,这种功能通常用于数据绑定应用程序。使用 DataView可以使用不同排序顺序显示表中的数据,并且可以按行状态或基于筛选器表达式来筛选数据。
DataView提供基础DataTable中的数据的动态视图:内容、排序和成员资格会实时反映它们的更改。此行为与DataTable的Select方法不同,它从基于特定筛选器和排序顺序的表中返回DataRow数组:虽然此内容可反映对基础表的更改,但其成员资格和顺序却保持不变。DataView的动态功能使其成为数据绑定应用程序的理想选择。
与数据库视图类似,DataView提供了可向其应用不同排序和筛选条件的单个数据集的动态视图。但是,与数据库视图不同的是,DataView不能作为表来对待,无法提供联接的表的视图。另外,还不能排除存在于源表中的列,也不能追加不存在于源表中的列(如计算列)。
4.7.2 创建DataView对象
ADO.NET提供了一个可以自定义外观的DataView对象。它是一种用来帮助设置DataTable对象中的数据要如何显示传来的对象,本身并不包含DataTable对象中的数据。通过DataView对象可以过滤、排序和查找对应DataTable对象中的数据。对DataView对象所做的所有操作都不会影响原来的DataTable对象中的数据。
DataTable对象提供的DefaultView属性本身就是一个DataView对象。所以可以直接使用这个DataView来控制数据显示外观。也可以自定义DataView对象实例。
总结起来,创建DataView的方法有两种。可以使用DataView构造函数,也可以创建对DataTable的DefaultView属性的引用。DataView构造函数可以为空,也可以采用DataTable作为单个参数,还可以同时采用DataTable与筛选条件、排序条件和行状态筛选器。
例如:
DataView dv=new DataView(table); DataView dv= table.DefaultView;
由于在创建DataView时以及在修改任何Sort、RowFilter或RowStateFilter属性时都会生成DataView的索引,所以当创建DataView时,通过以构造函数参数的形式提供任何初始排序顺序或筛选条件,可以实现最佳性能。如果在不指定排序或筛选条件的情况下创建DataView,然后设置Sort、RowFilter或RowStateFilter属性,这会使索引至少生成二次:一次是在创建DataView时,另一次是在修改任何排序或筛选属性时。
DataView的一个主要功能是允许在Windows窗体和Web窗体上进行数据绑定。
另外,可自定义DataView来表示DataTable中数据的子集。此功能让开发人员拥有绑定到同一DataTable、但显示不同数据版本的两个控件。例如,一个控件可能绑定到显示表中所有行的DataView,而另一个控件可能配置为只显示已从DataTable删除的行。DataTable也具有DefaultView属性。它返回表的默认DataView。例如,如果希望在表上创建自定义视图,可以在DefaultView返回的DataView上设置RowFilter。
若要创建数据的筛选和排序视图,可以设置RowFilter和Sort属性。然后,使用Item属性返回单个DataRowView。
还可使用AddNew和Delete方法从行的集合中进行添加和删除。在使用这些方法时,可设置RowStateFilter属性以便指定只有已被删除的行或新行才可由DataView显示。
比如使用下面代码就可以体会DataView的过滤条件、排序功能以及数据绑定功能。
... string sqlString=“select * from studentTable”; SqlDataAdapter sda = new SqlDataAdapter(sqlString,conn); DataSet ds = new DataSet(); sda.Fill(ds,“student”); DataView dv = new DataView(ds.Tables[“student”]); //这里使用RowFilter属性来定义过滤条件 dv.RowFilter =“city=‘北京’”; //这里使用Sort属性定义排序的字段和排序方式 dv.Sort =“sex asc”; Response.Write(“满足条件的记录有”+dv.Count.ToString()+“条”); this.GridView1.DataSource = dv; this.GridView1.DataBind(); ...
上面定义DataView的代码“ DataView dv = new DataView(ds.Tables[“student”]);”也可以写成“DataView dv = ds.Tables[“student”].DefaultView;”
4.7.3 使用DataView对象显示数据
使用DataView时,可以根据不同的实际情况,来使用不同的排序依据(Sort)、过滤条件(Filter)或是查找方法(Search)。
接下来的这个实例,将利用DataView对象,显示同一个数据表中的不同数据。首先给出数据库的创建脚本。
create database studentDB go use studentDB go create table student( id int identity(1,1) primary key, name varchar(20) not null, sex char(2) not null, city varchar(20) not null ) go insert into student(name,sex,city) values(‘张三’,‘男’,‘北京’) insert into student(name,sex,city) values(‘王晓慧’,‘女’,‘上海’) ... go select * from student go
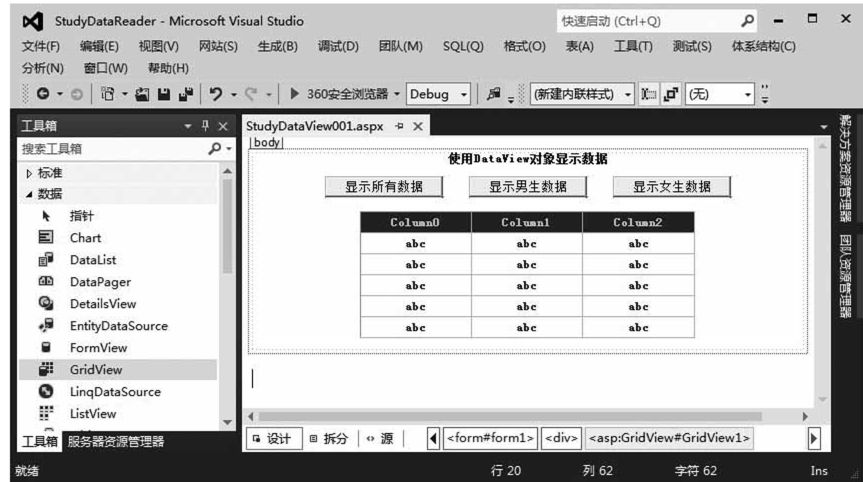
(1)新建ASP.NET网站项目StudyDataView,删除默认Default.aspx页面,添加页面StudyData View001.aspx。在页面StudyDataView001.aspx的设计窗口添加3个按钮控件和一个GridView控件,页面布局如图4-35所示,页面StudyDataView001.aspx的HTML源文件代码如下。

图4-35 页面StudyDataView001.aspx设计窗口显示效果
<form id=“form1”runat=“server”>
<div style="width: 507px; text-align:center;">
<b>使用DataView对象显示数据</b><br />
<br />
<asp:Button ID="Button1" runat="server" Text="显示
所有数据"/>
<asp:Button ID="Button2" runat="server" Text="显示男生数据" />
<asp:Button ID="Button3" runat="server" Text="显示女生数据"/>
<br />
<asp:GridView ID="GridView1" runat="server"
BackColor="White"
BorderColor="#3366CC" BorderStyle="None" BorderWidth
="1px"CellPadding="4"
Font-Size="12px" Height="133px" Width="351px">
<FooterStyle BackColor="#99CCCC" ForeColor="#003399" />
<RowStyle BackColor="White" ForeColor="#003399" />
<PagerStyle BackColor="#99CCCC" ForeColor="#003399"
HorizontalAlign="Left" />
<SelectedRowStyle BackColor="#009999" Font-Bold="True"
ForeColor="#CCFF99" />
<HeaderStyle BackColor="#003399" Font-Bold="True"
ForeColor="#CCCCFF" />
</asp:GridView>
</div>
</form>
(2)直接进入StudyDataView001.aspx页面的代码窗口,编写该页面的主要程序代码如下。
...
using System.Data.SqlClient;
public partial class StudyDataView001 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
BindToGridView("null");
}
}
private void BindToGridView(string rowfilter)
{
SqlConnection conn = new SqlConnection();
conn.ConnectionString = "Server=DUANKEQI;User ID=sa;Password
=sa;InitialCatalog=studentDB;Pooling=true;Min Pool Size=5;
Max Pool Size=10; Persist Security Info=False;";
string sqlString = "select * from student order by id asc";
SqlDataAdapter sda = new SqlDataAdapter(sqlString, conn);
DataSet ds = new DataSet();
sda.Fill(ds, "stu");
DataView dv = ds.Tables["stu"].DefaultView;
switch (rowfilter)
{
case "null":
//如果是"null",即为不过虑
break;
case "男":
//显示男生数据
dv.RowFilter = "sex='男'
break;
case "女":
//显示女生数据
dv.RowFilter = "sex='女'";
break;
}
GridView1.DataSource = dv;
GridView1.DataBind();
}
protected void Button1_Click(object sender, EventArgs e)
{
BindToGridView("null");
}
protected void Button2_Click(object sender, EventArgs e)
{
BindToGridView("男");
}
protected void Button3_Click(object sender, EventArgs e)
{
BindToGridView("女");
}
}
由于页面状态的变化总会涉及GridView控件的数据绑定问题,所以创建一个带参数的方法以方便调用,这也是.NET开发的一个特征。在编写程序过程中,如果发现某段功能代码会在很多地方都要使用,就最好先把其构造成为一个方法,然后调用方法名称即可,如此一来,程序代码结构清晰,维护也方便快捷。
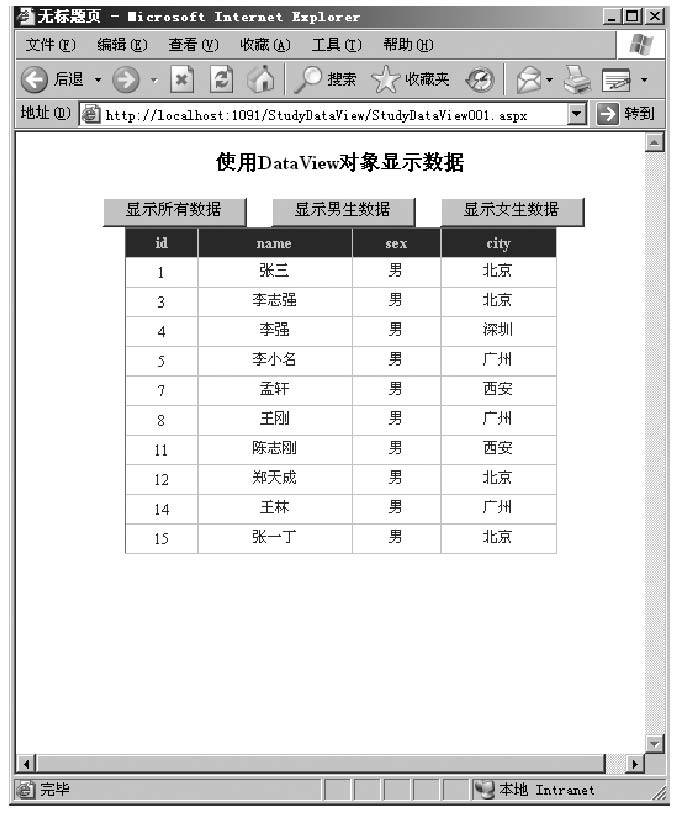
(3)按Ctrl+F5组合键,首次运行显示效果如图4-36所示。

图4-36 页面StudyDataView001运行显示效果(1)
(4)在图4-36中单击“显示男生数据”按钮,页面显示效果如图4-37所示,只显示出了男生数据,当然也可以选择显示女生数据。

图4-37 页面StudyDataView001运行显示 效果(2)





 在线客服
在线客服
共有条评论 网友评论