7.3 应用DBHelper类举例
学习目标
学习DBHelper的应用
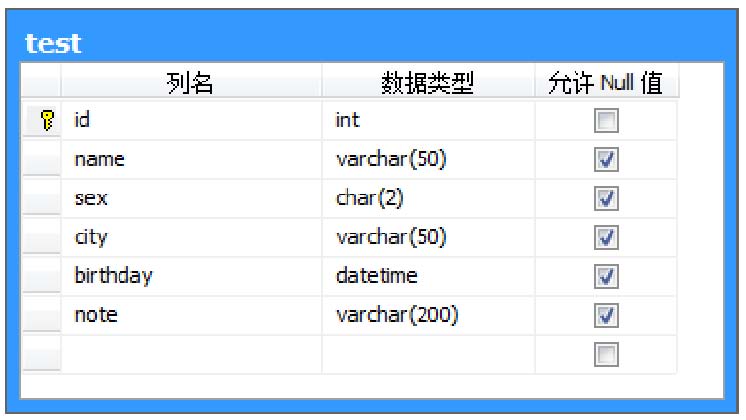
本节主要是通过实例演示DBHelper类的使用方法,依然以第5章创建的数据库mydb中的表test为例来说明,test表结构如图7-14所示。

图7-14 数据表test表结构
7.3.1 读取表test数据
目的是把表test中的全部数据都读取出来显示在页面上。按照Web开发项目流程,首先要做个静态网页来确定读取页面的显示风格样子,如图7-15所示。

图7-15 静态网页Test.html显示风格
接下来在VS2012中创建一个新的网站项目Study_DBHelper,在其中添加Test.aspx页面(单文件窗体页面),同时把jQuery引入网站项目中,然后把Test.html其中的标记信息直接复制到Test.aspx中,接下来给出处理后的Test.aspx页面的源脚本文件代码。
<%@ Page Language="C#" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8"/>
<title>信息显示页面</title>
</head>
<script type="text/javascript" src="Scripts/jquery-1.7.1.js"></ script>
<style type="text/css">
* {
color: #333;
font-size: 14px;
font-family: 微软雅黑,宋体;
line-height: 25px;
padding: 0px;
margin: 0px;
}
td {
border-bottom: 1px dotted #ccc;
}
</style>
<script language="javascript" type="text/javascript">
$(document).ready(function () {
$(".myrow").hover(function () {
$(this).css("background-color", "#eeeeee");
}, function () {
$(this).css("background-color", "#ffffff");
});
});
</script>
<body>
<table width="600" border="0" cellspacing="0" style="border: 1px solid #333; margin: 10px;">
<tr>
<td width="28" align="left" valign="middle" bgcolor="#eeeeee">&</td>
<td width="64" height="30" align="left" valign="middle" bgcolor="#eeeeee">编号</td>
<td width="97" height="30" align="left" valign="middle" bgcolor="#eeeeee">姓名</td>
<td width="96" height="30" align="left" valign="middle" bgcolor="#eeeeee">城市</td>
<td width="119" height="30" align="left" valign="middle" bgcolor="#eeeeee">生日</td>
<td width="84" height="30" align="left" valign="middle" bgcolor="#eeeeee">备注</td>
<td width="96" height="30" align="left" valign="middle" bgcolor="#eeeeee">维护</td>
</tr>
<tr class="myrow">
<td> </td>
<td height="30">1</td>
<td height="30">张明明</td>
<td height="30">北京</td>
<td height="30">2013-2-2</td>
<td height="30">无</td>
<td height="30">删除</td>
</tr>
<tr class="myrow">
<td> </td>
<td height="30">2</td>
<td height="30">李强</td>
<td height="30">上海</td>
<td height="30">2013-2-2</td>
<td height="30">无</td>
<td height="30">删除</td>
</tr>
<tr class="myrow">
<td> </td>
<td height="30">3</td>
<td height="30">王刚</td>
<td height="30">北京</td>
<td height="30">2013-2-2</td>
<td height="30">无</td>
<td height="30">删除</td>
</tr>
</table>
</body>
</html>
接下来把DBHelper类文件复制到网站项目Study_DBHelper的App_Code(如果没有该文件夹可以自己创建)文件夹中,并修改其中的GetConn方法如下:
public SqlConnection GetConn()
{
SqlConnection conn = new SqlConnection();
conn.ConnectionString = @"server=hst04_pc;uid=sa;pwd=sa;dat
abase=mydb";
return conn;
}
然后把上面给出的代码中的加粗部分换成下面的代码即可。
<%
DBHelper db = new DBHelper();
string sql = "select id,name,city,birthday,note from test order by id asc";
System.Data.DataTable table = db.GetTable(sql);
foreach (System.Data.DataRow row in table.Rows)
{
%>
<tr class="myrow">
<td> </td>
<td height="30"><%=row["id"].ToString () %></td>
<td height="30"><%=row["name"].ToString () %></td>
<td height="30"><%=row["city"].ToString () %></td>
<td height="30"><%=row["birthday"].ToString () %></td>
<td height="30"><%=row["note"].ToString () %></td>
<td height="30"><a href="DeleteTest. aspx?id=<%=row["id"].ToString () %>">删除</td>
</tr>
<%
}
%>
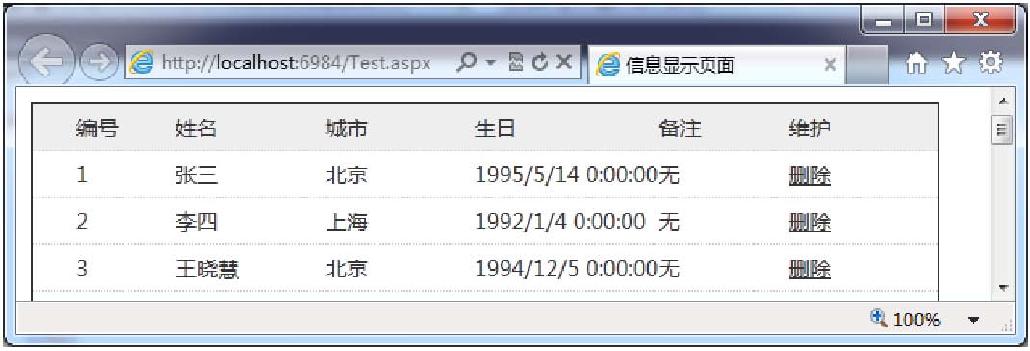
按ctrl+F5组合键运行Test.aspx页面,运行显示结果如图7-16所示。

图7-16 页面Test.aspx运行显示结果
7.3.2 删除表test数据
删除操作,就是在Test.aspx页面中,用户单击“删除”链接,跳转到“DeleteTest.aspx”页面来执行删除动作。同样在网站项目Study_DBHelper中添加一个DeleteTest.aspx(单文件页面),下面给出该页面的源脚本代码。
<%@ Page Language="C#" %>
<%
DBHelper db = new DBHelper();
string id = Request.QueryString["id"];
string sql = "delete from test where id=@id";
Hashtable ht = new Hashtable();
ht.Add("@id", id);
db.Execute(sql, ht);
Response.Redirect("Test.aspx");
%>
同时,修改Test.aspx页面中的“删除”超链接代码,给其增加一个对话框提示功能,修改后的超链接代码如下:
<a href="DeleteTest.aspx?id=<%=row["id"].ToString () %>"
onclick="return confirm('确认删除吗?')">删除</a>





 在线客服
在线客服
共有条评论 网友评论