第2章 ASP.NET的游戏规则——ASP.NET网站开发基础
本章视频教学录像:28分钟
学习ASP.NET,就要从其开发基础开始学起。本章介绍ASP.NET的基础知识。
本章要点(已掌握的在方框中打钩)
□ ASP.NET入门知识
□ HTML 基础
2.1 ASP.NET Web入门知识——准备工作
本节视频教学录像:7分钟
ASP.NET是一种动态网页技术,那什么是静态网页和动态网页呢?本节介绍网页设计中常用的一些术语和名词。
2.1.1 静态页面的工作原理
静态网页就是由一些HTML代码组成的Web页面,代码可以用记事本直接打开查看、编辑。静态页面一般包括文本、图像和超链接,它的外观总是不变的,用户在任何时候都会看到相同的显示内容。网页并不会记录什么人、什么时间,在哪儿通过什么方式访问过网页,这些页面也不会和数据库打交道。
静态网页的网址通常以.htm、.html、.shtml、.xml等为后缀。在HTML格式的网页上,也可以出现各种动态的效果,如.GIF格式的动画、FLASH、滚动字母等,这些“动态效果”只是视觉上的,当然静态HTML也可以存在一些动态的内容,但它们都是被动的,没有交互性或者交互性有限,与动态网页是不同的概念。
我们在网络中可以浏览到HTML的页面,其工作原理如下。
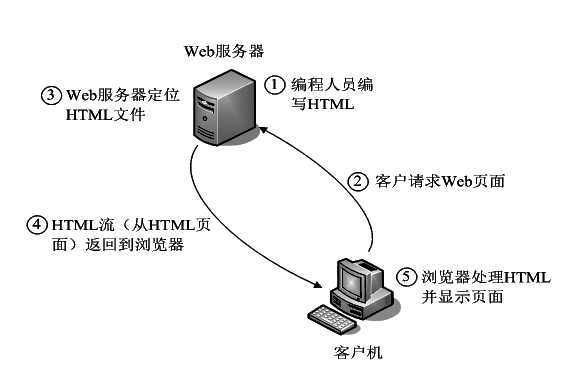
首先由浏览器根据地址访问网页,该请求被传递给Web服务器,Web服务器将其转换为HTML代码,并将HTML代码通过网络传递回用户端的计算机浏览器,浏览器解析HTML代码最终显示给用户。静态页面工作原理如图所示。

【范例2-1】静态的html页面。
⑴新建1个记事本文件,并输入以下代码。
01 <html>
02 <head>
03 <title>静态HTML页面< /title>
04 < /head>
05 <body>
06 <h1>这是一个静态页面< /h1>
07 < /body>
08 < /html>
⑵将文件另存为【demo.html】。
【运行结果】
双击此HTML文件,即可在浏览器中输出如图所示的结果。

2.1.2 客户端动态页面
客户端的动态页面技术仍然没有脱离HTML。简单地说,附加在浏览器上的插件完成创建动态页面的全部工作,Web页面创建者会在编写页面代码时加入一些指令,在用户向Web服务器请求页面时,本地的IE浏览器插件能够利用这些指令生成不含指令的HTML页面,也就是说,IE浏览器会根据请求在客户端动态生成页面,但这种技术现在已经很少用。
2.1.3 服务器端动态页面
服务器端动态页面技术与客户端动态页面技术有所不同,服务器端动态页面技术将解析指令的方式从客户端转移到了服务器端。当含有指令的页面从客户端发起请求时,由服务器端解析指令并将结果以纯HTML文件流的形式传送回客户端,客户端如同接收静态网页一样处理HTML,并将结果在浏览器上显示出来。服务器动态页面中所有的代码都是在服务器端完成的,从而避免了代码泄漏,也提高了网页的速度,同时也解决了多种浏览器无法解释同一段代码的问题。
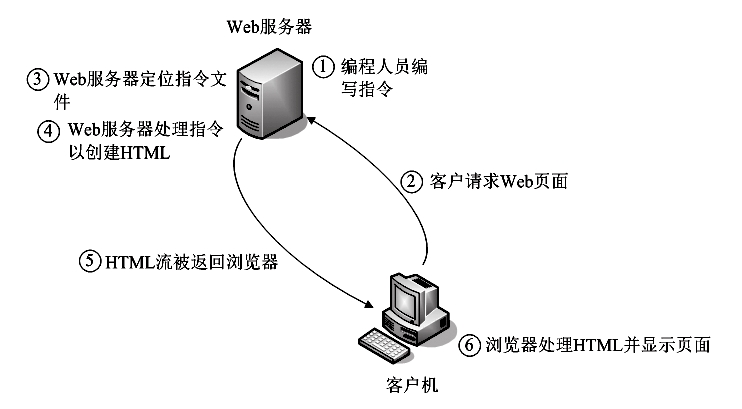
当用户刷新页面时,IE浏览器会向服务器发出请求,服务器在接到请求后要先解释指令代码,生成HTML代码,之后将页面的HTML代码和脚本的结果一起返回客户端,客户端解析HTML代码显示页面。动态网页工作原理如图所示。

我们在第1章中创建的HelloWorld网站就是1个具有动态页面的网站。
注意
这里所说的动态网页,与网页上的各种动画、滚动字幕等视觉上的“动态效果”没有直接关系。动态网页也可以是纯文字内容的,也可以是包含各种动画的内容,这些只是网页具体内容的表现形式,无论网页是否具有动态效果,采用动态网站技术生成的网页都称为动态网页。
从网站浏览者的角度来看,无论是动态网页还是静态网页,都可以展示基本的文字和图片信息,但从网站开发、管理、维护的角度来看就有很大的差别。动态网页的一般特点简要归纳如下。
⑴动态网页以数据库技术为基础,可以大大降低网站维护的工作量。
⑵采用动态网页技术的网站可以实现更多的功能,如用户注册、用户登录、在线调查、用户管理、订单管理等。
⑶动态网页实际上并不是独立存在于服务器上的网页文件,只有当用户请求时服务器才返回一个完整的网页。
2.2 HTML基础
本节视频教学录像:18分钟
本节介绍HTML语言的基础知识。
2.2.1 HTML基本语法
HTML即超文本标记语言,是WWW的描述语言。所谓超文本,是因为它可以加入图片、声音、动画、影视等内容,HTML文本是由HTML标记组成的描述性文本,HTML标记可以用于说明文字、图形、动画、声音、表格和链接等。HTML的结构包括头部(Head)和主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。
HTML元素(Element)构成了HTML文件,这些元素由HTML标签(tags)定义。HTML文件是一种包含了很多标签(tags)的纯文本文件,标签告诉浏览器如何去显示页面。使用Windows系统的“记事本”或者其他的文本编辑器就可以编辑它们,HTML文件以.html或.htm为扩展名才会让浏览器“认识”并“解读”出来。
HTML文件的基本特征如下。
⑴标签由引文尖括号“<”和“>”框起来,如“<html>”就是一个标签。
⑵大部分标签都是成对出现的,如“<title>”和“< /title>”,第1个标签叫“起始标签”,第2个叫“结束标签”,结束标签只比起始标签多了一个“/”。
⑶标签可以嵌套,但是先后顺序必须保持一致,如<p>标签之后嵌套了<strong>标签,所以< /strong>标签必须在< /p>标签的前面。
⑷两个标签中的文本内容就是元素内容,标签就是告诉浏览器这个内容是何种元素。
⑸HTML标签不区分大小写,<p>和<P>是一样的。
⑹<HTML>< /HTML>在文档的最外层,文档中的所有文本和html标签都包含在其中,它表示该文档是以超文本标识语言(HTML)编写的。
⑺<HEAD>和< /HEAD>是HTML文档的头部标签, 在浏览器窗口中,头部信息是不被显示在正文中的,在此标签中可以插入其他标记,用以说明文件的标题和整个文件的一些公共属性。若不需要头部信息则可省略此标记,通常建议不省略。
⑻<title>和< /title>是嵌套在<HEAD>头部标签中的,标签之间的文本是文档标题,它被显示在浏览器窗口的标题栏。
⑼<BODY>< /BODY>标记一般不省略,标签之间的文本是正文,是在浏览器中显示的页面内容。
如【范例2-1】中的HTML代码。
2.2.2 HTML常用标签
在制作一般页面的过程中,经常使用的标签有以下几种。
1. 主体标签<body>
在<body>和< /body>中放置的是页面中所有的内容,如图片、文字、表格、表单、超链接等设置。<body>标签有自己的属性,设置<body>标签内的属性,可控制整个页面的显示方式。
下表显示的是<body>标签的属性。

【范例2-2】Body标签。
⑴新建1个记事本文件,并输入以下代码。
01 <html>
02 <head>
03 <title>bady的属性实例< /title>
04 < /head>
05 <bodybgcolor="#FFFFE7" text="#ff0000" link="#3300FF" alink="#FF00FF" vlink="#9900FF">
06 <center>
07 <h2>设定不同的链接颜色< /h2>
08 测试body标签<p>
09 <a href="http://www.baidu.com/">默认的链接颜色< /a>
10 <p>
11 <a href="http://www.sina.com.cn">正在按下的链接颜色 ,< /a>
12 <p>
13 <a href="http://www.sohu.com/">访问过后的链接颜色 ,< /a>
14 <P>
15 <a href="#" onClick="window.history.back()">返回< /a>
16 < /conter>
17 < /body>
18 < /html>
⑵将文件另存为【body.html】。
【运行结果】
双击此HTML文件,即可在浏览器中输出如图所示的结果。

2. 标题
标题(Headings)标签有6个级别,从<h1>到<h6>。<h1>为最大的标题,<h6>为最小的标题。通过设定不同等级的标题,可以完成很多层次结构的设置,比如文档的目录结构或者一份写作大纲。
【范例2-3】HN标签。
⑴新建1个记事本文件,并输入以下代码。
01 <HTML>
02 <HEAD>
03 <TITLE>设定各级标题< /TITLE>
04 < /HEAD>
05 <BODY>
06 <H1>一级标题< /H1>
07 <H2>二级标题< /H2>
08 <H3>三级标题< /H3>
09 <H4>四级标题< /H4>
10 <H5>五级标题< /H5>
11 <H6>六级标题< /H6>
12 < /BODY>
13 < /HTML>
⑵将文件另存为【hn.html】。
【运行结果】
双击此HTML文件,即可在浏览器中输出如图所示的结果。

3. 段落
段落(Paragraphs)标签<p>是处理文字时经常用到的标签。由<p>标签所标识的文字,代表同一个段落的文字。不同段落间的间距等于连续加了两个换行符,也就是要隔一行空白行,用以区别文字的不同段落。段落内也可以包含其他的标签,如图片标签<img>。
【范例2-4】段落标签。
⑴新建1个记事本文件,并输入以下代码。
01 <html>
02 <head>
03 <title>测试段落标签< /title>
04 < /head>
05 <body>
06 <p>花儿什么也没有。它们只有凋谢在风中的轻微、凄楚而又无奈的吟怨,
07 就像那受到了致命伤害的秋雁,悲哀无助地发出一声声垂死的鸣叫。< /p>
08 <p>或许,这便是花儿那短暂一生最凄凉、最伤感的归宿。< /p>
09 <p>而美丽苦短的花期< /p>
10 < /body>
11 < /html>
⑵将文件另存为【duanluo.html】。
【运行结果】
双击此HTML文件,即可在浏览器中输出如图所示的结果。

4. 换行
换行标签<br>是一个空标签,也就是说,它只有起始标签和属性值,而没有结束标签。当需要结束一行,并且不想开始新的段落时,可以使用<br>标签。<br>标签不管放在什么地方,都能够强制换行。
【范例2-5】换行标签。
⑴新建1个记事本文件,并输入以下代码。
01 <html>
02 <head>
03 <title>无换行示例< /title>
04 < /head>
05 <body>
06 无换行标记:春夜喜雨好雨知时节,当春乃发生。随风潜入夜,润物细无声。
07 <br>有换行标记:<br>春夜喜雨<br>好雨知时节,<br>当春乃发生。<br>随风潜入夜,<br>润物细无声。
08 < /body>
09 < /html>
⑵将文件另存为【br.html】。
【运行结果】
双击此HTML文件,即可在浏览器中输出如图所示的结果。

5. 链接
HTML文件中最重要的应用之一就是超链接,web上的网页是互相链接的,单击被称为超链接的文本或图形就可以链接到其他页面。超级链接除了可链接文本外,也可链接各种媒体,如声音、图像、动画。
格式为:<A HREF="资源地址" TARGET="窗口名称" TITLE="指向连接显示的文字">超链接名称< /A>。
说明:标签<A>表示一个链接的开始,< /A>表示链接的结束;
属性“HREF”定义了这个链接所链接的路径;链接路径可以是绝对路径也可以是相对路径,一旦路径上出现差错,该资源就无法访问。
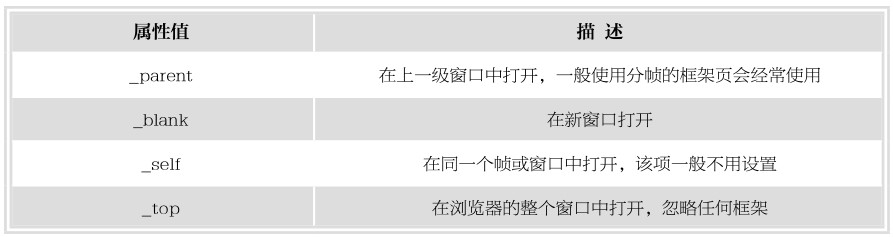
TARGET:该属性用于指定打开链接的目标窗口,其默认方式是原窗口。
下表显示的是TARGET属性值及描述。

TITLE:该属性用于指定指向链接时所显示的标题文字。
例如:<a href=”http://www.sina.com.cn”target=”_blank”>新浪< /a>即是一个指向新浪网的超链接。
6. 列表
在利用表格排版的时代,列表(Lists)的作用被忽略了,很多应该是列表的内容,也转用表格来实现。随着DIV+CSS布局方式的推广,列表的地位变得重要起来,配合CSS样式表,列表可以显示成样式繁复的导航、菜单、标题等。
(<ol>)为有序列表,(<ul>)为无序列表,<li>标签定义列表项目;<li>标签可用在有序列表 (<ol>) 和无序列表 (<ul>) 中。
【范例2-6】列表。
⑴新建1个记事本文件,并输入以下代码。
01 <html>
02 <body>
03 <p>有序列表:< /p>
04 <ol>
05 <li>小学生< /li>
06 <li>中学生< /li>
07 <li>大学生< /li>
08 < /ol>
09 <p>无序列表:< /p>
10 <ul>
11 <li>雪碧< /li>
12 <li>可乐< /li>
13 <li>凉茶< /li>
14 < /ul>
15 < /body>
16 < /html>
⑵将文件另存为【liebiao.html】。
【运行结果】
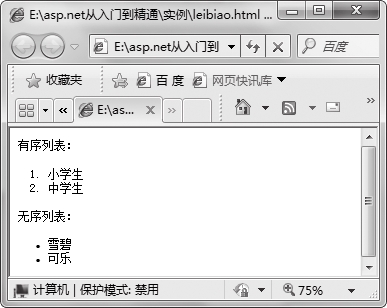
双击此HTML文件,即可在浏览器中输出如图所示的结果。

7. 图片
网页中插入图片用单标签<img>,当浏览器读取到<img>标签时,就会显示此标签src属性所指定的图像。如果要对插入的图片进行修饰时,仅仅用这一个属性是不够的,还要配合其他属性来完成。
定义图像的句法是:<img src="url">。
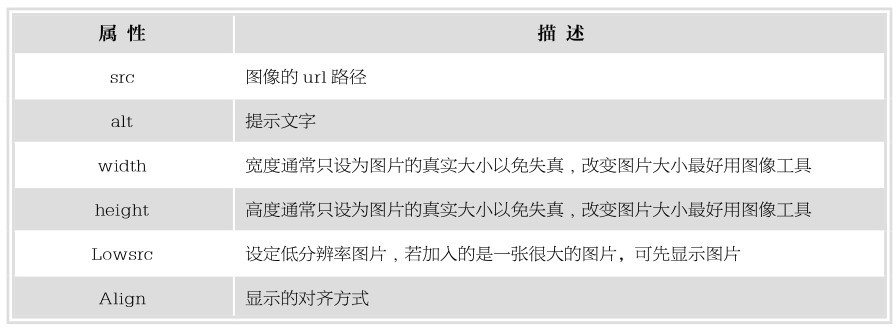
下表显示的是插入图片标签<img>的属性。

8. 表格
表格(Tables)的最初作用是放置分类的数据,但是在最近几年内,表格大多数情况下被用来排版,而很少有人真正地用它来显示数据。
<table>标签用来定义表格。一个表格使用Th作为标题行,<tr>标签代表普通行,然后每行可以被分成若干个使用<td>标签划分的单元格。Td(Table data)里面可以放数据,数据类型可以是文字、图像、列表、段落、表单、表格等。
对表格的<table>、<tr>、<th>和<td>等标签都可以设置宽度、高度、背景色等多种属性,但是一般不推荐在HTML内定义这些属性,而应该将其统一定义到CSS样式表内,以方便修改。
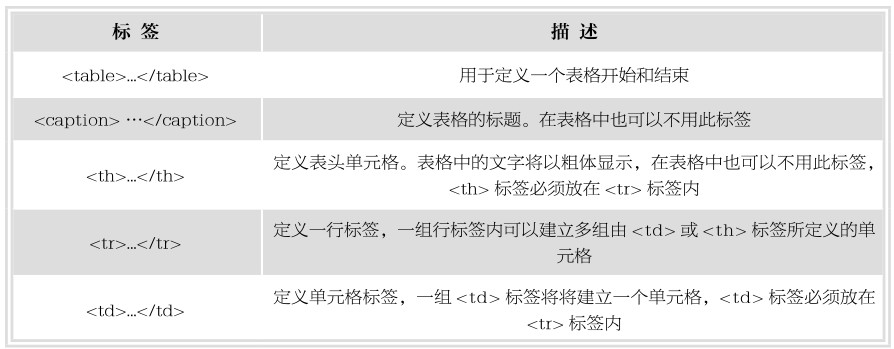
下表显示的是表格标记的标签及其描述。

下表显示的是<table>标签的属性。

【范例2-7】Table表格。
⑴新建1个记事本文件,并输入以下代码。
01 <html>
02 <head>
03 <title>无标题文档< /title>
04 < /head>
05 <body>
06 <table border=10 bordercolor="#006803" align="center"bgcolor="#DDFFDD"width=500 height="200"bordercolorlight="#FFFFCC" bordercolordark="#660000" background="bg.jpg" cellspacing="2"cellp08 adding="8">
09 <tr>
10 <td>第1行中的第1列< /td>
11 <td>第1行中的第2列< /td>
12 <td>第1行中的第3列< /td>
13 < /tr>
14 <tr>
15 <td>第2行中的第1列< /td>
16 <td>第2行中的第2列< /td>
17 <td>第2行中的第3列< /td>
18 < /tr>
19 < /table>
20 < /body>
21 < /html>
⑵将文件另存为【table.html】,将bg.jpg图片和table.html文件放在同一目录下。
【运行结果】
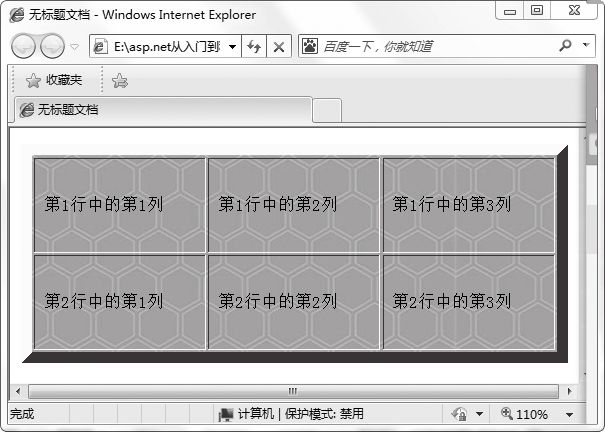
双击此HTML文件,即可在浏览器中输出如图所示的结果。

9. 层
层(Div)称为定位标记,它不像链接或者表格那样具有实际的意义,其作用就是设定文字表格等摆放的位置。由于早期的浏览器对于CSS样式表的支持特别糟糕,导致层的作用被忽略了,人们更愿意用容易控制的表格来布置页面的布局。不过随着浏览器对样式表支持的力度越来越大,层的地位也有了明显的提高。在后面的学习过程中,读者就能学习到如何摆脱表格而使用层和样式表来布置美化网页。
10. 范围
范围(span)和层的作用类似,只是<span>标签一般应用在行内,用以定义一小块需要特别标示的内容,<span>标签需要通过设置CSS样式表才能发挥作用。
11. 框架
使用框架(Frames),可以在一个浏览器窗口中显示多个页面。
所有的框架标记放在一个总的HTML文件中,这个档案只记录了该框架如何分割,不会显示任何资料,所以没有<body>标记,浏览器通过解释这个总文件而将其中划分的各个框架分别对应的HTML文件显示出来。
框架虽然让页面的表现形式变得灵活起来,但是不支持框架的浏览器(例如可上网手机的浏览器)将无法浏览网页内容,要打印一个框架页面也很麻烦,同时,制作页面的过程也会变得更加复杂。
下表显示的是<frameset>的属性。

下表显示的是<frame>的常用属性。

【范例2-8】框架。
⑴新建1个记事本文件,并输入以下代码。
01 <frameset id="main" rows="110,*">
02 <frame id="top" src="">
03 <FRAMESET id="search" cols="145,8,*">
04 <FRAME id="navi" name="navi" src="">
05 <FRAME id="middle" name="middle" src="">
06 <FRAME id="rightmain" name="rightmain" src="" frameBorder="0" scrolling="yes">
07 < /FRAMESET>
08 < /frameset>
⑵将文件另存为【frameset.html】。
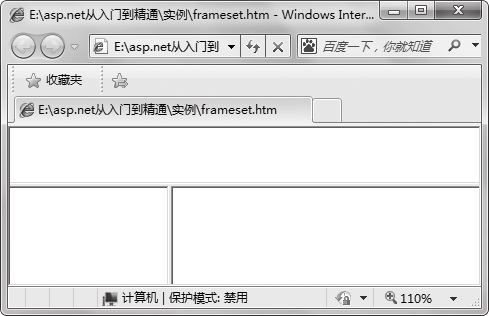
【运行结果】
双击此HTML文件,即可在浏览器中输出如图所示的结果。

12. 滚动文字
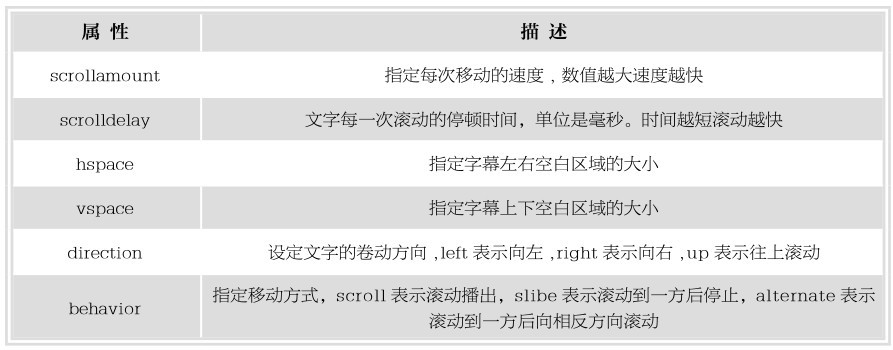
滚动文字(Marquee)是实现文字移动特效的一个标记,由<marquee>标签定义。该标签具有很多属性,属性越多,移动特效越丰富。
<marquee>的属性


【范例2-9】移动字幕。
⑴新建1个记事本文件,并输入以下代码。
01 <html>
02 <body>
03 <center>
04 <font face="字体2" size=6 color="#ff0000">滚动字幕< /font><br>
05 <marquee>啦啦啦~~~我会跑了< /marquee>
06 <p>
07 <marquee height="200" direction="up" hspace="200">啦啦啦~~~我会往上跑了<br>啦啦啦~~~我会往上跑了08 < /marquee>
09 <p>
10 <marquee direction="right">啦啦啦~~~我会往右跑了< /marquee>
11 <p>
12 <marquee height="200" direction="down"><center>啦啦啦 ~~~我会往下跑了 < /center>< /marquee>
13 <p>
14 <marquee width="500"behavior="alternate">啦啦啦~~~我来回地跑< /marquee>
15 <p>
16 <marquee behavior="slide">啦啦啦~~~我跑到目的地就该休息了< /marquee>
17 <P>
18 <marquee scrollamount="2">啦啦啦~~~我累了,要慢慢地溜达< /marquee>
19 <P>
20 <marquee scrolldelay="300">啦啦啦~~~我累了,我要走走停停< /marquee>
21 <p>
22 <marquee scrollamount="20">哈哈~都没有我跑得快< /marquee>
23 <p>
24 <marquee><img src="../../imge/6-2.jpg">啦啦啦~~图片也可以啊< /marquee>
25 <p>
26 <marquee bgcolor="#FFFFCC"width="700" vspace="30"><font size="+3" color="#FF0000">啦啦啦~~滚动文字有背景了< /font>< /marquee>
27 < /center>
28 < /body>
29 < /html>
⑵将文件另存为【marquee.html】。
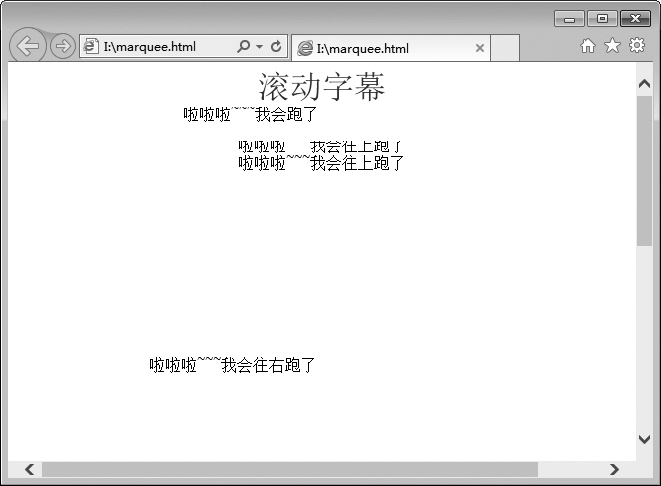
【运行结果】
双击此HTML文件,即可在浏览器中显示文字移动的特殊效果。

13. 颜色的设定
颜色值是一个关键字或一个RGB格式的数字。在网页中用得很多。
颜色是由“red”“green”“blue”三原色组合而成的,在 HTML 中对颜色的定义是十六进位的,对于三原色HTML分别用两个十六进位去定义,也就是每个原色可有256种彩度,故此三原色可混合成16777216种颜色。
例如:白色的组成是 red=ff, green=ff, blue= ff,RGB 值即为ffffff
红色的组成是 red=ff, green= 00, blue= 00, RGB值即为ff0000
绿色的组成是 red=00, green=ff, blue= 00, RGB值即为 00ff00
蓝色的组成是 red=00, green= 00, blue= ff, RGB值即为0000ff
黑色的组成是 red=00, green=00, blue=00, RGB 值即为 000000
应用时常在每个 RGB 值之前加上“#”符号,如bgcolor="#336699"用英文名字表示颜色时直接写名字。如 bgcolor=green。
RGB颜色可以有四种表达形式:
#rrggbb (如,#00cc00)
#rgb (如,#0c0)
rgb(x,x,x) x是一个介乎0到255之间的整数 (如rgb(0,204,0))
rgb(y%,y%,y%) y是一个介乎0.0到100.0之间的整数 (如rgb(0%,80%,0%))
Windows VGA(视频图像阵列)形成了16个关键字: aqua,black,blue,fuchsia, gray,green, lime,maroon,navy,olive,purple,red,silver,teal,white and yellow
14. 表单
表单(Forms)是实现与网页访问者交互的一种途径。表单内的元素能够让访问者在表单中输入信息(如文本框、密码框、下拉菜单、单选按钮、复选框等),并且能够提交到服务器,不过这种交互操作往往需要服务器端的程序支持。
15. 注释
在HTML内添加注释可以方便阅读和分析代码,注释标签内的内容不会被浏览器显示。
注释的语法为:
<!——注释内容>
2.3 高手点拨
本节视频教学录像:3分钟
1. 让背景图不滚动
IE浏览器支持一个Body属性bgproperties,能够控制背景的滚动:〈Body Background="图片文件" bgproperties="fixed"〉
2. HTML 5简要介绍
HTML 5是继 HTML 4.01,XHTML 1.0和 DOM2 HTML后的又一个重要版本,旨在消除Internet 程序(RIA)对Flash,Silverlight,JavaFX等浏览器插件的依赖。HTML 5是Web核心语言HTML的规范,在浏览器中看到的一切都是HTML格式化的。HTML 5在某些Web核心上做了改进,但不是所有网站都会使用到新特性,但毫无疑问这些新特性将改变我们建立网站和使用互联网的方式。除了原先的DOM接口,HTML 5增加了更多API,如:
本地音频视频播放;
动画;
地理信息;
硬件加速;
本地运行(即使在Internet连接中断之后);
本地存储;
从桌面拖放文件到浏览器上传;
语义化标记。
2.4 实战练习
1. 建立html文件,文件名称为“1.html”。
具体要求:设置网页,网页标题为“图片相关操作”。在网页中插入一副图片(图片任意,采取相对路径),并设置该图片的边框粗细为2像素,高度为200像素,宽度为300像素,图片提示文字为“实战练习”。
2. 建立html文件,文件名称为“2.html”。
具体要求:设置网页,网页标题为“课程表”。制作如下图所示的课程表(表格的边框粗细为1像素,边框颜色为#000000,宽度400像素,高度200像素,单元格间距为0像素,内容居中显示)。






 在线客服
在线客服
共有条评论 网友评论