第19章 基于XML的新型Web开发模式
本章视频教学录像:38分钟
XML(扩展标记语言)是一种简单的数据存储语言,使用一系列简单的标记描述数据,最常见的就是RSS新闻订阅功能。XML与HTML的区别是:XML是用来存储数据的,重在数据本身;而HTML是用来定义数据的,重在数据的显示模式。
本章要点(已掌握的在方框中打钩)
□ 传统开发模式与基于XML的新型开发模式的对比
□ XML 基本语法
□ ASP.NET 中读写 XML 数据
□ XSL 技术
19.1 传统开发模式与基于XML的新型开发模式的对比
本节视频教学录像:17分钟
要学习XML,我们不得不先了解XML的重要性。为什么必学呢?从最早的混乱模式的Web开发,到后来流行全行业的3层架构,Web开发技术得到了长足全面的发展。但是自Ajax技术流行之后,Web开发开始了一轮新的变革,Web 2.0、Web 3.0等概念不断推出并得到全面推广。了解新技术,了解新Web开发技术方向,已经成为我们不得不面对的。所有的新技术相当重要的一个基点便是基于XML+CSS+JavaScript的全面应用。
传统的津津乐道的3层网络架构在XML+CSS+JavaScript三位一体的新型4层架构的冲击下,很快显得有点落后了。XML作为其中的一个关键点,不精通XML技术就谈不上精通Web开发。
19.1.1 传统的Web开发模式
我们此处讲的传统架构,是指分为表现层、业务逻辑层、数据存取层的Web开发模式,在此之前的混乱模式不具代表性,此处不讨论。
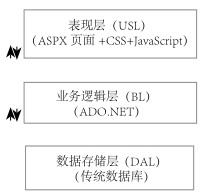
在介绍3层关系的文字描述前,先看看3层逻辑关系,如图所示。

1. 表现层
表现层,英文的意思是User Show Lay,简称USL层,置于3层架构的最顶端,是客户端用户能够见到的东西,一般来讲本层就是由ASPX或HTML页面、CSS、JavaScript组成的。
2. 业务逻辑层
业务逻辑层,英文含义是Business Lay,简称BL层,置于表现层和数据存取层之间,用于读取数据存取层能提供的数据,并包装成表现层需要的数据后交给表现层,或者将表现层对数据的修改,经过整理后提交给数据存取层,因此本层主要是利用ADO.NET对数据进行一些操作。
3. 数据存取层
数据存取层,英文叫做Data Access Lay,简称DAL,字面意思就是对数据的存取层,本层会针对各种数据库如MSSQL、XML、Oracle、MySQL、Access等进行操作。
在3层架构之前,是BL和DAL混为一层,对业务改变的应变能力极差,数据库增删一个字段,修改一下字段类型等微小的操作,都可能对系统造成很大的影响,尤其是切换一种数据库时,几乎程序要全部被废掉。等将两层分开之后,虽然解决了数据库切换、数据库改动等紧耦合问题,但是还不能治本,此外存储在数据库中的数据需要分别添加相应的页面应用才能应用在Web页面上。到此处,读者不仅要问了,难道不换页面就能进行新Web页面的开发?带着这个问题,我们进入下一小节。
19.1.2 基于XML的Web开发模式
从不分层到3层架构,再到如今,已经变成基于XML的4层架构了,这4层分别是表现层、XML解析层、逻辑处理层、数据存取层。层数越来越多,是不是Web开发门槛越来越高了呢?不是的。Web层数增多,是时代发展、技术突飞猛进的结果。下面介绍基于XML的4层架构的细节及其优点。
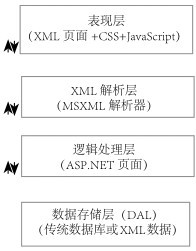
基于XML的4层架构的逻辑关系如图所示。

在讲解4层架构的具体含义前,我们先对比上一小节3层架构的图,讲解一下区别。
⑴表现层:不再是ASPX页面,而是XML页面。
⑵多了一个全新的XML解析层。
⑶业务逻辑层:由ASPX页面组成,而不再仅仅是原来的与页面无关的逻辑层。
⑷数据存取层:多了XML数据。但事实上在此种架构下,基本都要用XML数据。
那么两者架构的根本区别在哪里?首先从4层的含义说起。
1. 表现层
上面提到,本层与老架构的最大区别便是采用XML来控制页面显示内容。大家知道,HTML从格式上看,其实也是一种XML,而HTML请求格式繁杂,冗余信息太多,经常为了一个小小的请求动辄提交整个庞大的页面到服务器,性能很差,用户体验也差。而XML请求却不同,只需提交需要的请求,简单轻巧,XML响应也简单,因此,客户端的显示内容用XML,显示格式由CSS控制,客户端操作还是用JavaScript控制,依然是比较完善的Web应用。
2. XML解析层
表现层要想显示XML数据,就不得不将XML数据解析成客户端需要的样子,因此XML解析层就需要一个XML解析器来进行此工作。目前的.NET开发一般都使用MSXML解析器7.0,已经内置在VS系统中,不必单独安装。
3. 逻辑处理层
本层称为逻辑处理层,可能是读者出乎意料的事。一个Web开发,页面不是最前面一层,却只称为一个逻辑处理层,当然有点出乎意料。这一层的作用是什么?本层的主要工作是响应XML解析层的请求,从后台数据层获取数据,然后加工,再通过XML解析层以XML、XSL、XSLT等形式返回客户端。本层主要是担当数据处理、逻辑控制的作用。
4. 数据存取层
本层和老3层架构的区别在于对XML的作用的突出。XML有像关系型数据库一样完善的查询语言(XQL)、数据库模式设计(DTD或Schemas)、数据处理工具(SAX或DOM),因此在某些应用中, XML可以代替关系数据库来独当一面。
提示
XML作为一种相对完善的数据处理工具,相对于关系型数据库还是有很多缺陷,比如性能不高,本身不具备安全性、数据完整性、触发器、事务处理机制等。但是XML作为跨平台的完美解决方案,与关系型数据库相辅相成地使用,能取得很好的效果。
19.1.3 我的第1个XML应用
在讲解繁杂又简单的XML语法前,我们先用Visual Studio 体验一下XML编辑方式。本范例将完成以下工作:
⑴新建一个站点“HelloXMLWorld”,并添加XML架构;
⑵通过XML设计器,创建关系表;
⑶使用XML编辑器生成并编辑XML。
【范例19-1】编写Hello,XML World!
⑴打开Visual Studio 2010,新建一个ASP.NET空网站。
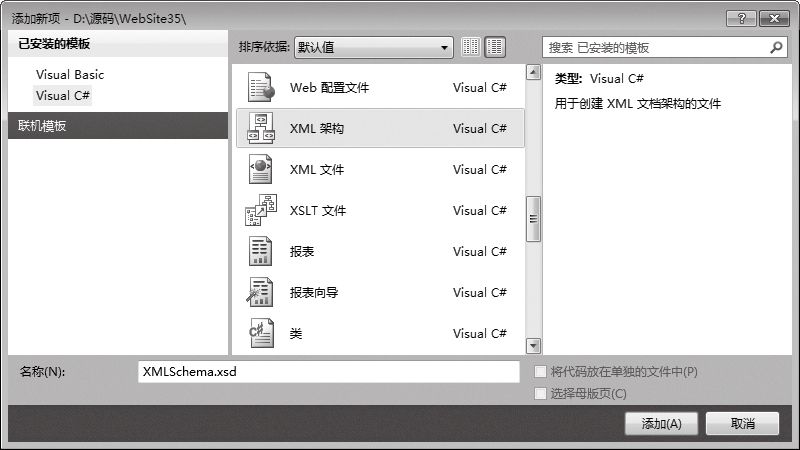
⑵添加一个XML架构。在该项目名称上右键单击,在弹出的快捷菜单中选择【添加新项】菜单项,打开【添加新项】对话框,选择XML架构,然后单击【添加】按钮。

技巧
有3种XML可供建立,但是我们先建立一个XML架构。它就像在数据库中新建一个表一样,在架构的基础上再建立XML文件并插入数据。
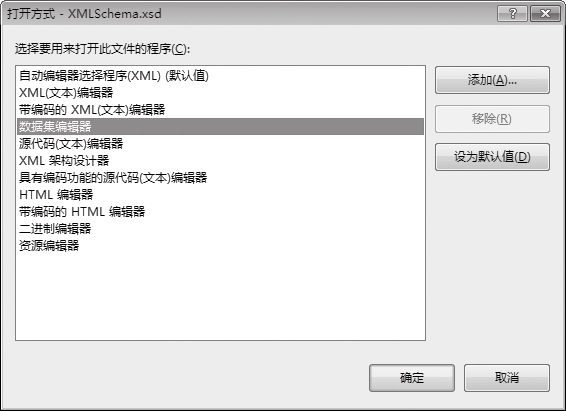
⑶由于从Visual Studio 2008开始,不再集成XML Schema Editor,我们不得不用另一种方式编辑以下这个XML架构文件。在【解决方案资源管理器】中,右键单击XMLSchema.xsd文件,在弹出的快捷菜单中选择【打开方式】菜单项单击,打开【打开方式】对话框。

⑷选择【数据集编辑器】,单击【确定】按钮,会弹出一个警告窗体。

⑸单击【确定】按钮,XMLSchema.xsd文件下面会多出来一个文件“XML Schema.xss”,并打开一个熟悉的编辑界面,同时工具栏被激活,并加载上了DataSet编辑工具,如图所示。

提示
从Visual Studio 2005开始,DataSet便不再只是内存里的东西,有了自己的实体,存放DataSet的文件格式叫做XSD,组织方式也使用XML语法,因此它们其实是一家子,是XML的典型应用。从此处我们不难理解XML架构是什么了,XML架构就像是数据库,定义了各种表以及表之间的关系。
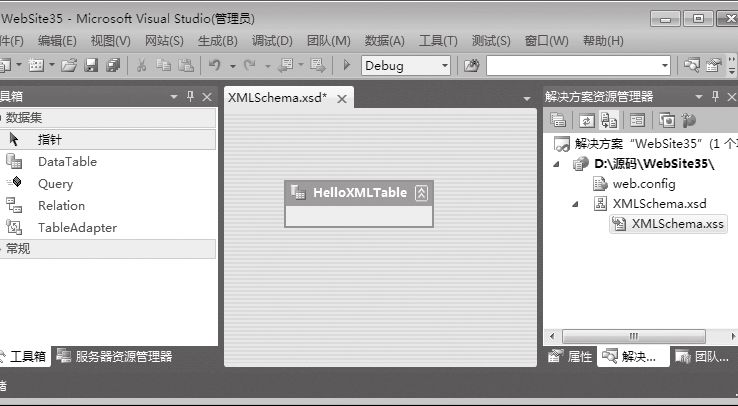
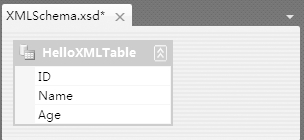
⑹从工具栏中拖曳一个DataTable元件到编辑面板,默认名称为“DataTable1”,单击此标题,编辑名称,改为“HelloXMLTable”。

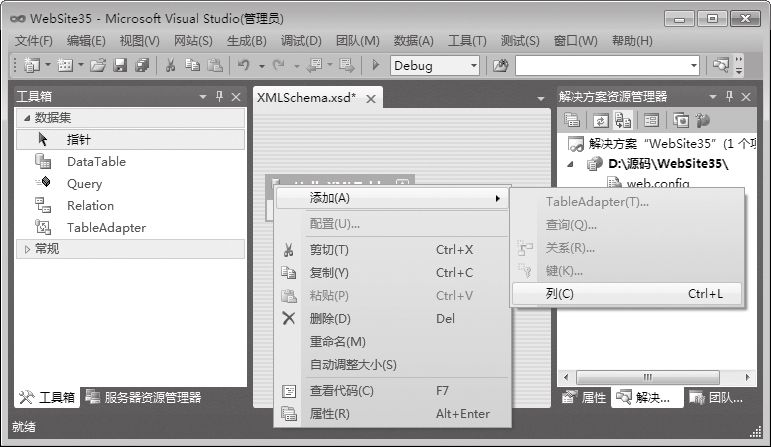
⑺在HelloXMLTable上单击右键,在弹出的快捷菜单中选择【添加】 【列】菜单项。
【列】菜单项。

⑻编辑面板会在DataTable元件下面新增一个默认名称为DataColumn1的列。将此名称改为“Id”,用同样的方法再添加两个列,名字分别为Name、Age并保存,如图所示。

⑼在【解决方案资源管理器】选择XMLSchema.xsd右键单击,选中打开方式,在弹出的窗口中选择【源代码(文本)编辑器】,代码如下:
01 <?xml version="1.0" encoding="utf-8"?>
02 <xs:schema id="XMLSchema" targetNamespace="http://tempuri.org/XMLSchema.xsd"xmlns:mstns="http://tempuri.org/XMLSchema.xsd" xmlns="http://tempuri.org/XMLSchema.xsd"xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns:msdata="urn:schemas-microsoft-com:xml-msdata"attributeFormDefault="qualified" elementFormDefault="qualified">
03 <xs:annotation>
04 <xs:appinfo source="urn:schemas-microsoft-com:xml-msdatasource">
05 <DataSource Defau ltConnect ionIndex="0" Funct ionsComponentName="QueriesTableAdapter" Modifier="AutoLayout, AnsiClass, Class, Public" SchemaSerializationMode="IncludeSchema" xmlns="urn:schemas-microsoft-com:xml-msdatasource">
06 <Connections />
07 <Tables />
08 <Sources />
09 < /DataSource>
10 < /xs:appinfo>
11 < /xs:annotation>
12 <xs:element name="XMLSchema"msdata:IsDataSet="true"msdata:UseCurrentLocale="true">
13 <xs:complexType>
14 <xs:choiceminOccurs="0"maxOccurs="unbounded">
15 <xs:element name="HelloXMLTable">
16 <xs:complexType>
17 <xs:sequence>
18 <xs:element name="Id" type="xs:string"minOccurs="0" />
19 <xs:element name="Name" type="xs:string"minOccurs="0" />
20 <xs:element name="Score" type="xs:string"minOccurs="0" />
21 < /xs:sequence>
22 < /xs:complexType>
23 < /xs:element>
24 < /xs:choice>
25 < /xs:complexType>
26 < /xs:element>
27 < /xs:schema>
在学习XML语法之前,我们还没法看懂这么复杂的格式,但是只要关注一下我们刚才定义的Table和列分别在这个文档中的位置就应该明白了。
将光标放入定义Age的行最后,单击回车键,新起一行,输入“<xs:”,可以看到在输入过程中一直有智能提示跟随,在手工状态下输入一个新字段,最后效果如下。
<xs:element name="Score" type="xs:int" minOccurs="0"/>
本小节我们学到了以下几点内容。
⑴Visual Studio 2010 支持3种XML文件,我们建立了一个XML架构文件。
⑵利用 DataSet 编辑器编辑了此 XML 架构,并初步了解了 XML 的其中一个应用——实体化DataSet。
⑶XML智能输入功能。
19.2 XML基本语法
本节视频教学录像:12分钟
通过上一节的介绍,我们对XML有了初步的了解。本节学习XML的基本语法组成。
19.2.1 XML快速入门
什么是XML?XML的全称是Extensible Markup Language,可扩展标记语言。一看到这个全称,有的读者可能会想到HTML,超文本标记语言。这么说来,它们都是标记语言了吧?两者是不是差不多呢?读者暂时可以这么理解,即把XML想象成HTML的姐妹语言。两者的区别也可以在名称上看出来,那就是可扩展的概念。在HTML中,标记都是预先定义好的,比如<table>< /table>表示表格,<form>< /form>表示表单,等等。而在XML中,这种标记是自定义的,没有人规定你非要用什么标记表示什么东西。比如,可以用<表格>< /表格>来表示表格,也可以用<Email>< /Email>来表示电子邮件,真可谓是“随心所欲”,这种特性就是可扩展性,随着用户的需求随心所欲地扩展标记。到了这里,读者一定想见识一下XML的真面目了吧?好,下面就看一个XML文件的例子,让读者有个感性认识。
<?xml version="1.0" encoding="utf-8"?>
<雇员信息>
<编号>1< /编号>
<姓名>张三< /姓名>
<年龄>20< /年龄>
<性别>男< /性别>
<部门>市场部< /部门>
<电话>134xxxxxxxx< /电话>
< /雇员信息>
第1行是声明,是必不可少的,表示这个文件是一个XML文件。version代表版本号,这里version="1.0"表示XML的版本是1.0。encoding代表编码方式,这里utf-8表示编码方式是Unicode。我们是不是在HTML里面见过GB2312编码?后面的<雇员信息>、<编号>等标记都是自定义的标记,这些标记比HTML里面的标记更加灵活易读。
是不是看到这个例子有点像前面讲的数据库表,没错,前面介绍数据库的时候,讲过一个雇员信息表的例子,这里的标记都是表里的信息。实际上,可以把数据库里的表转换成XML文件,也可以把XML文件转换成表,很神奇吧?XML强大的功能远不止这些。在以后的学习中,读者会慢慢体会到。到这里读者应该可以仿照上面的例子,自己写一个XML文件了。
说得这么好,那XML究竟有哪些好处呢?既然已经有了HTML,为什么还要XML?XML会不会取代HTML?
⑴XML的好处如下。
①可扩展,使用灵活。
②与平台无关,兼容性强。
③数据与显示分离,各种数据都可以转换成XML文件。
④数据更容易被不同软件分享,可避免因数据库种类不同而导致不同软件无法分享数据。
⑤数据使用灵活。在数据库中,每条记录必须包含全部字段,而在XML中就不必如此。
⑥可以基于标记搜索数据。
⑦XML是基于文本的文件,便于在网上传输。
还有许多其他的好处,读者以后会逐渐体会到。
⑵HTML有许多限制,因此需要XML。
HTML很适合显示网页上的内容。HTML设计之初的目的是对基于文本的文档提供访问能力,而不是多种不同的文件格式。虽然现在网站上几乎所有的文档都以HTML的形式来存储,但是HTML现在正在越来越暴露出它本身的限制。HTML无法实现以下功能:
①以多种方式,在不同软件或者显示设备间共享大量数据;
②对不同类型的数据进行结构化和灵活的描述;
③控制数据的显示方式。
这些都是XML可以做到的。不仅如此,不同用户可能使用不同的终端设备,使用不同的浏览器。在Internet Explorer上面显示良好的一个HTML页面到了Netscape Navigator里面,可能就会大不一样。要为一个使用Mac PC的人和使用Windows PC的人提供相同的数据,就要分别设计不同的页面。但是有了XML,就可以做到统一。
⑶XML不会取代HTML。
XML是作为HTML的补充,而不是它的替代品。XML和HTML是两种不同用途的语言。 XML是被设计用来描述数据的,重点是什么是数据以及如何存放数据。HTML是被设计用来显示数据的,重点是显示数据以及如何更好地显示数据。HTML是与显示信息相关的, XML则是与描述信息相关的。
到这里,读者应该对XML有了一个初步的了解。那么接着看后面的内容。
19.2.2 XML的概念
到此我们已经对XML有了一些感性认识,知道它是一种功能强大的可扩展的标记语言,可以将显示和数据分开,可以跨平台,可以支持在不同软件之间共享数据,等等。下面深入介绍XML的一些概念,以便读者对XML有更深入的认识。
1. 可扩展
在本章开头,我们已经简单介绍了这个概念。扩展这个词简单理解就是增加,可扩展就是可以增加。XML的标记是自定义的,可以在需要的时候随意增加,无限扩展,这正是成就XML强大功能的因素之一。在HTML里面,标记是有限的,每个标记有什么作用也是固定的。我们在学习HTML的时候,不是要一个一个学习这些标记有什么用吗?幸运的是,在XML里面,我们不必学习它们怎么用,因为它们是我们自己创造的,因此就要听我们的。只要符合XML的语法,我们想怎么用就怎么用,可以充分发挥想象力。
2. 标记
XML中标记的概念类似于HTML中的标记。标记的作用在于让文档结构化,更便于阅读。标记仅仅是用来识别信息,它本身并不传达信息。XML标记描述了文档内容的结构和语义,而不是内容的格式。格式是在另外的样式单中描述的。文档本身只说明文档包括什么标记,而不是说明文档看起来是什么样的。
3. 结构化
XML使得文档以某种格式存放,这就是结构化。结构化是通过标记的层级排列表现出来的。下面仍然以前面的那个例子来说明。
<?xml version="1.0" encoding="utf-8"?>
<雇员信息>
<编号>1< /编号>
<姓名>张三< /姓名>
<年龄>20< /年龄>
<性别>男< /性别>
<部门>市场部< /部门>
<电话>134xxxxxxxx< /电话>
< /雇员信息>
在这个XML文件中,我们可以看到它清晰的格式。这里的结构有两层,通过标记来表现。最外面一层是<雇员信息>,里面一层有6个标记。
4. 显示
XML并不完成什么功能,只是结构化文档。也就是说,它不能像HTML那样显示数据,因为数据和显示是分离的。但是可以用CSS或者XSL显示XML文件。
5. CSS
CSS的全称是层叠样式表,这是HTML里面一个大家很熟悉的概念。在XML中,它被用来显示XML文件。
6. XSL
XSL的全称是可扩展样式语言,是设计XML文件显示样式的文件。还可以将XML文件转换成HTML文件,以使其在低版本的浏览器中兼容。
7. DOM
DOM的全称是文档对象模型。如果把文件看做对象,DOM就是用XML对这个对象进行操作的标准,它通过编程来读取、操纵和修改XML文档。在XML中,网页被看做是对象,XML对这些对象进行操作和控制。XML创建标记,DOM告诉脚本如何在浏览器中显示这些标记。
19.2.3 XML的术语
1. 声明
还记得14.2.1小节中那个XML文件的例子吗?它的第1行就是声明,表示这个文件是XML文件,而且表明了使用的XML规范的版本,以及文件的编码方式。
2. 元素
元素是组成XML文件的最小单位,它由一对标记来定义,包括其中的内容。例如,<姓名>张三< /姓名>就是一个元素。
3. 标记
标记用来定义元素,必须成对出现,中间包含数据。例如,在<姓名>张三< /姓名>里面,<姓名>就是标记。标记是用户自己创建的。
4. 属性
属性是对标记的描述,一个标记可以有多个属性。例如,在<姓名性别="男">张三< /姓名>里面,其中性别="男"就是属性。这个和HTML中标记的属性是一样的。
5. DTD
DTD的全称是文档类型定义,用来定义XML中的标记、元素和属性的关系。DTD用于检测XML文档结构的正确性。
19.2.4 XML的实现
在越来越多的商业解决方案中,XML成为了关键的部分。XML具有和已有系统兼容的能力。它的跨平台特性和良好的兼容性使得数据共享变得更加容易。
XML非常灵活,它可以替代HTML和服务器端脚本完成一些任务。开发者不必选择特定的软件或者操作系统,不必选择特定的浏览器,不必为显示样式而烦恼。相同的XML还可以在不同的显示设备上自动调整,因此不必针对特定设备对XML的结构进行调整。
XML主要有以下一些实现方式。
1. 存储HTML中的数据
我们可以把HTML中的数据存放在XML中,这样可以让开发者集中于HTML的显示,以做到数据的显示和存储分离。
2. 交换数据
可以使用XML在不同的系统间交换数据。不同的系统、不同的数据库之间的数据格式多种多样,把它们转换成XML以后,就可以被不同的系统软件读取。
3. 跨平台共享数据
XML以纯文本的格式存储,具有平台无关性,可以做到跨平台共享数据。
4. 存储数据
XML可以用来存储大量的数据。用户可以把数据库中的数据转换成XML文件,也可以把XML文件转换成其他类型的数据,被不同的设备使用。
19.2.5 XML的实例分析
本小节通过一个实例来分析XML文件。
XML新闻使得新闻工作者和浏览者可以在不同的平台上对新闻进行操作。下面是一个非常简单的XML新闻的例子。
01 <?xml version="1.0"?>
02 <nitf>
03 <head>
04 <title>36个大中城市经济适用房价格下跌< /title>
05 < /head>
06 <body>
07 <body.head>
08 <headline>
09 <hl1>6个大中城市经济适用房价格下跌< /hl1>
10 < /headline>
11 <byline>
12 <bytag>来源:京华时报< /bytag>
13 < /byline>
14 <dateline>
15 <location>中国< /location>
16 <story.date>2007-9-10< /story.date>
17 < /dateline>
18 < /body.head>
19 <body.content>
20 <p>
21 8月28日,据建设部统计,截至2006年底我国经济适用房竣工面积累计超过13亿平方米。
22 < /p>
23 <p>
24 国家发改委价格司公布数据称,受一些城市加大经济适用房政策落实力度影响,8月36个大中城市经济适用房住宅平均价格较上月下降1.2%,这是今年以来首次出现房价下跌。
25 < /p>
26 <p>
27 在普通商品房方面,36个大中城市一、二、三类地段的普通商品房住宅均价较上月分别上涨0.7%、1.7%和0.6%。据40个重点城市信息系统数据显示,各地新审批、新开工住房中,90平方米以下普通商品住房供应逐月增加。在批准的预售商品住房供应中,90平方米以下的住房套数占比由2006年的34.39%,提高到今年1-7月的39.26%。
28 < /p>
29 < /body.content>
30 < /body>
31 < /nitf>
这是一个有5层标记的XML新闻。我们可以通过标记清晰地看到它的结构,理解它的内容。
⑴第1行是声明。声明此文件是一个XML文件,XML版本是1.0。
⑵每个XML必须包含一个根元素,<nitf>标记就是根元素,其他所有元素都包含在根元素内部。
⑶在<body>元素内部,还有<body.head>和<body.content>子元素。
⑷新闻的标题、发生时间、地点、采访记者等内容都包含在相应的标记中,通过标记名清晰地展现在使用者面前,无需过多解释。这就是XML的优点之一。
⑸新闻的实质内容放在<body.contnet>中,用<p>标记来区分段落。
很简单吧?读者现在可以自己写一个XML新闻了。XML就是这样简单!
19.2.6 XML与HTML的区别
我们已经知道了XML相对于HTML的优缺点,本小节介绍XML和HTML的区别。
1. XML是可扩展的,HTML不是
XML与HTML的这个区别从它们的名字上就可以看出来。HTML里面的标记都是预定义好的,数量也是固定的。使用的时候只能先了解每个标记有什么作用,它们的属性是什么。而在XML中,标记都是使用者自定义的,可以根据自己的需要随意定制标记。
2. HTML主要用于显示数据,而XML则主要用于定义数据的结构
HTML主要用来在浏览器上显示数据,依赖于浏览器的兼容性。在不同的浏览器上,可能会显示出不同的结果。而XML则主要用于数据的定义,不同的浏览器对它没有影响。
3. 在XML中数据和显示是分离的,而HTML中则是在一起的
在HTML中,数据和显示是在一起的,而在XML里面则是分开的。可以用XML存放HTML里面的数据,然后用HTML来显示这些数据。
4. HTML语句结构松散,而XML语句结构严格
HTML语句结构松散,有的标记并不要求成对出现,容易出现显示或兼容性问题。而XML语句有着严格的格式要求,标记是成对出现的,不会出现显示或兼容性问题。
5. 可以将其他类型的数据转换成XML文件
可以将很多不同类型的数据转换成XML文件,以便在不同设备、不同软件之间传输和共享数据,这是XML的一大优势。
6. XML是与平台无关的,而HTML则不是
XML是与平台无关的,因此可以跨平台传输和共享数据,而HTML则依赖于不同的平台。
19.3 在ASP.NET中读写XML数据
本节视频教学录像:4分钟
前面介绍过,DOM用于表示XML文件。有了DOM,.NET就可以用编程的方式读取和操作XML文件。操作XML文档的类在System.Xml名字空间中。
19.3.1 读取XML文件
下面将实现一个XML读取功能。
【范例19-2】读取XML文件。
⑴打开Visual Studio 2010,新建一个ASP.NET空网站。
⑵在【解决方案资源管理器】中右击根节点,在弹出的快捷菜单中选择【添加新项】菜单项单击,弹出【添加新项】对话框,从中选择【XML文件】,创建一个名为“Data.xml”的XML文件,并输入以下内容。
01 <?xml version="1.0" encoding="utf-8" ?>
02 <People>
03 <Person FirstName="Joe" LastName="Suits"Age="35">
04 <Address Street="1800 Success Way"City="Redmond"State="WA"ZipCode="98052">
05 < /Address>
06 <Job Title="CEO"Description="Wears the nice suit">
07 < /Job>
08 < /Person>
09 <Person FirstName="Linda" LastName="Sue"Age="25">
10 <Address Street="1302 American St."City="Paso Robles"State="CA"ZipCode="93447">
11 < /Address>
12 <Job Title="Attorney"Description="Stands up for justice">
13 < /Job>
14 < /Person>
15 <Person FirstName="Jeremy" LastName="Boards"Age="30">
16 <Address Street="34 Palm Avenue"City="Waikiki"State="HI"ZipCode="98073">
17 < /Address>
18 <Job Title="Pro Surfer"Description="Rides the big waves">
19 < /Job>
20 < /Person>
21 < /People>
⑶添加一个Web窗体并命名为ReadXML.aspx,对此页面上默认的DIV做如下改造。
01 <div id="divData" runat="server">
02
03 < /div>
⑷打开ReadXML.aspx.cs,引用“System.Xml”命名空间。
using System.Xml;
⑸在ReadXML.aspx.cs中的Page_Load中添加以下代码。
01 protected void Page_Load(object sender,EventArgs e)
02 {
03 XmlDocument xmldoc= new XmlDocument();
04 string filename=Server.MapPath("Data.xml");
05 xmldoc.Load(filename);
06 divData.InnerText= xmldoc.InnerXml;
07 }
【运行结果】
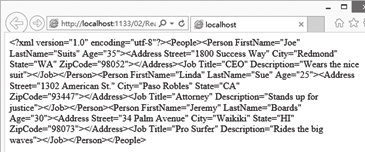
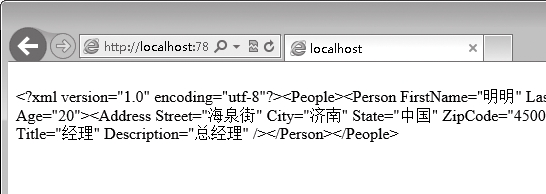
将ReadXML.aspx设为起始页,单击工具栏中的【启用调试】按钮 ,运行结果如图所示。
,运行结果如图所示。

【范例分析】
这里的XMLDocument是操作XML文件的类。这个程序第⑸步中的第3行创建了这个类的一个对象xmldoc,然后调用这个对象的Load方法打开filename文件。在第6行用XMLDocument的InnerXml属性输出XML文件的内容。
19.3.2 写入XML文件
本小节将实现一个XML的写入功能,并调用上一小节的代码展示数据。
【范例19-3】写入XML文件。
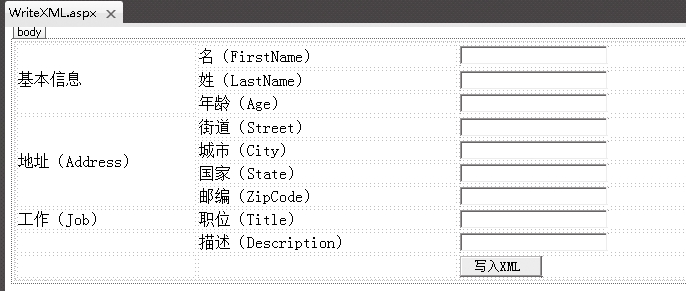
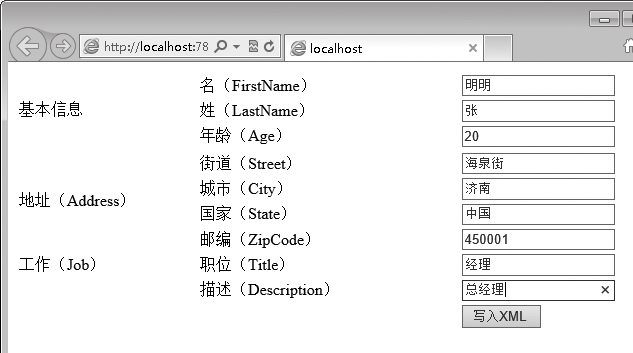
⑴在【范例14-2】网站的基础上,添加一个名为“WriteXML.aspx”的Web窗体并将此页面设为起始页,编辑此页面,最终效果如图所示。

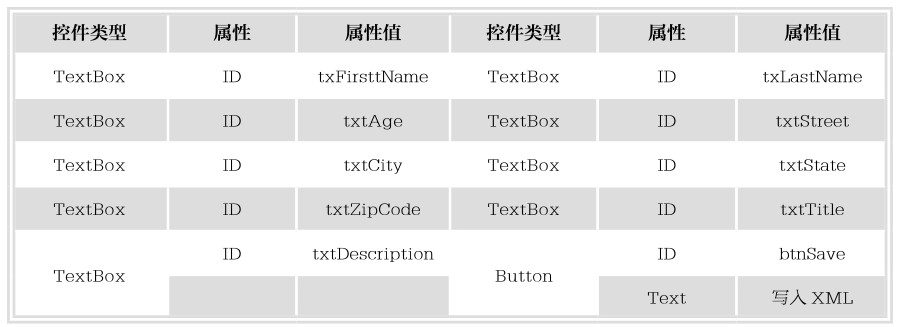
控件属性设置如下:

⑵双击按钮,产生按钮事件,在事件中加入以下代码。
01 protected void btnSave_Click(object sender,EventArgs e)
02 {
03 XmlTextWriter writer= new XmlTextWriter(Server.MapPath("Data.xml"),Encoding.UTF8);
04 writer.WriteStartDocument();
05 writer.WriteStartElement("People");
06 writer.WriteStartElement("Person");
07 writer.WriteAttributeString("FirstName", txtFirstName.Text);
08 writer.WriteAttributeString("LastName", txtLastName.Text);
09 writer.WriteAttributeString("Age", txtAge.Text);
10 writer.WriteStartElement("Address");
11 writer.WriteAttributeString("Street", txtStreet.Text);
12 writer.WriteAttributeString("City", txtCity.Text);
13 writer.WriteAttributeString("State", txtState.Text);
14 writer.WriteAttributeString("ZipCode", txtZipCode.Text);
15 writer.WriteEndElement(); //EndAddress
16 writer.WriteStartElement("Job");
17 writer.WriteAttributeString("Title", txtTitle.Text);
18 writer.WriteAttributeString("Description", txtDescription.Text);
19 writer.WriteEndElement(); //End Job
20 writer.WriteEndElement(); //End Person
21 writer.WriteEndElement(); //End People
22 writer.WriteEndDocument();
23 writer.Close();
24 Response.Redirect("ReadXML.aspx");
25 }
【运行结果】
按【F5】键运行,浏览器中的运行结果如图所示。输入内容,单击【写入XML】按钮 ,即可输出这些内容。
,即可输出这些内容。


19.4 XSL技术
本节视频教学录像:4分钟
XSL,英文名为Extensible Stylesheet Language,即可扩展样式表语言。这种语言标准介于CSS和SGML的DSSSL之间,而XML是介于HTML和SGML之间。我们知道CSS是用来控制HTML显示格式的,那么谁来控制XML的显示格式呢?是XSL。但是它提供的功能要远远大于CSS。由上一小节的例子不难看出,它不但可以定义简单元素的显示数据,还可以将高度复杂的XML数据按照XSL定义的任意样式进行显示。
XSL是根据XML语法规范定义的,并按照定义的这套规范将XML数据转换成HTML或其他格式的XML。XSL还提供有多种脚本语言通道以满足更复杂的要求。由于转换的规则完全公开,所以程序员可以自由发挥,充分体现HTML和脚本语言的优势。XSL凭借其先天的高扩展性可以充分地以各种方式控制各种标签。
比起长篇大论的讲述,没有比从一个实例入手更容易直观感性地学习一门新技术了。下面看一个最简单的XSL应用的例子。
【范例19-4】用XSLT展示XML数据。
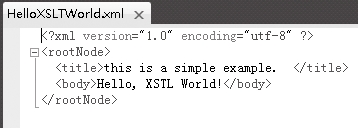
⑴打开Visual Studio 2010,新建一个ASP.NET空网站,在此站点中添加一个XML文件,命名为“HelloXSLTWorld.xml”,然后输入如图所示的内容。

⑵新建一个XSLT文件,使用默认名称“XSLTFile.xslt”,单击【添加】按钮后,打开下面所示的默认格式文件。
01 <?xml version="1.0" encoding="utf-8"?>
02 <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
03 xmlns:msxsl="urn:schemas-microsoft-com:xslt" exclude-result-prefixes="msxsl"
04 >
05 <xsl:output method="xml" indent="yes"/>
06
07 <xsl:template match="@* | node()">
08 <xsl:copy>
09 <xsl:apply-templates select="@* | node()"/>
10 < /xsl:copy>
11 < /xsl:template>
12 < /xsl:stylesheet>
⑶将xsl:output 中的method属性值由“xml”改成“html”。
⑷将xsl:template的match属性值由“@*| node()”改成“rootNode”。
⑸删除<xsl:copy>标签对,至此文件内容如下。
01 <?xml version="1.0" encoding="utf-8"?>
02 <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
03 xmlns:msxsl="urn:schemas-microsoft-com:xslt" exclude-result-prefixes="msxsl"
04 >
05 <xsl:output method="html" indent="yes"/>
06 <xsl:template match="rootNode">
07 < /xsl:template>
08 < /xsl:stylesheet>
⑹在<xsl:template>标签对中继续输入内容,最终结果如下。
01 <?xml version="1.0" encoding="utf-8"?>
02 <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
03 xmlns:msxsl="urn:schemas-microsoft-com:xslt" exclude-result-prefixes="msxsl"
04 >
05 <xsl:output method="html" indent="yes"/>
06
07 <xsl:template match="rootNode">
08 <html>
09 <head>
10 <title>
11 <xsl:value-of select="title"/>
12 < /title>
13 < /head>
14 <body>
15 <h2>
16 <xsl:value-of select="body"/>
17 < /h2>
18 < /body>
19 < /html>
20 < /xsl:template>
21 < /xsl:stylesheet>
【运行结果】
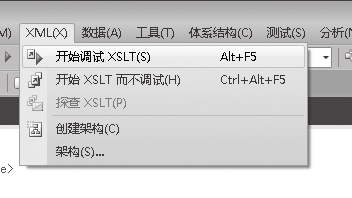
在Visual Studio 2010中,在【解决方案资源管理器】中双击【HelloXSLTWorld.xml】,菜单栏中会出现【XML】菜单项,选择【XML】 【开始调试XSLT(S)Alt+F5】菜单命令,如下图所示。
【开始调试XSLT(S)Alt+F5】菜单命令,如下图所示。

在弹出的对话框中选择【XSLTFile.xslt】样式表文件后,会在Visual Studio 2010编辑窗口中显示如图所示的结果。

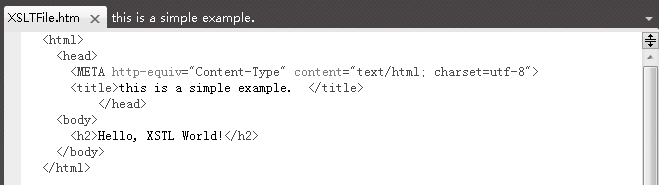
在这个结果页面空白处单击右键,在弹出的快捷菜单中选择【查看源】菜单项,可以看到【源文件】如图所示。

OK,通过一个简单的例子,看到了一个效果:我们通过XSLT文件,轻松地将XML数据转成了我们想要的Html输出。利用XSLT可以输出任意格式的HTML,这就为本章开头讲的4层架构的实现提供了基础。
19.5 高手点拨
本节视频教学录像:1分钟
Asp.net读取XML的四种方法
方法一:使用XML控件;
方法二:使用DOM技术;
方法三:使用DataSet对象;
方法四:按文本读取。
19.6 实战练习
1. 写一个XML文件,在IE中打开。
2. 写一个XML新闻,用XML控件在网页中显示出来。





 在线客服
在线客服
共有条评论 网友评论