第30章 信息管理不用愁——信息管理系统开发实战
本章视频教学录像:25 分钟
知识与实战结合,学以致用,才是学习的最终目的。
本章简要介绍图书管理系统、学生管理系统以及教师档案管理系统的开发实战。
本章要点(已掌握的在方框中打钩)
□ 图书管理系统
□ 学生管理系统
□ 教师档案管理系统
30.1 图书管理系统
本节视频教学录像:9分钟
本节将建立一个图书管理的Web系统,通过对图书的添加、管理、删除以及借出归还等功能的实现,具体展示asp.net 4.0的系统构建和Web页面的开发。本节尽可能地做到将Visual Studio2008提供的常用功能融入其中,使大家对asp.net 4.0实际开发流程、控件的使用、数据的绑定和数据的高级应用等有更深刻的认识。
30.1.1 系统分析
在进行系统设计前先要明确我们要做的系统将提供哪些功能,即通常所说的有哪些需求,在现实的项目开发中有条重要的规范就是“按合同设计”,说的是同一个道理。我们需要完成客户要求系统提供的功能,以保证系统的开发流程是可控的。
1. 需求分析
这里假设我们已经过了严格的需求分析,经分析系统必须提供如下功能:⑴添加,维护和删除图书。⑵图书的借出和归还。⑶添加和维护用户信息。⑷提供图书查询检索功能。
以上需求是我们将要完成的系统必须提供的功能。这些需求如何转化为开发所需要的设计呢?下面就来分析一下如何将这些需求体现在设计中。
2. 系统分析
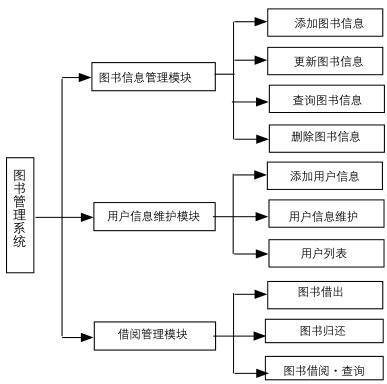
现在已经知道系统将能够提供一些什么功能,根据需求分析的结论系统可以分为图书信息管理、用户信息管理、借阅管理三大模块。系统的层次结构如图所示。

到这里对于一个较为简单的Web系统来说我们已经完成了系统概要设计,为了便于理解,我们把详细的设计和功能的实现放到一起。下面开始设计数据库,图中涉及的名词有两个,即“图书”和“用户”,系统提供的一切功能都是围绕着这两个实体实现的,系统的所有操作也都是对“图书信息”和“用户信息”的增删改查进行的,因此数据表的设计如下。
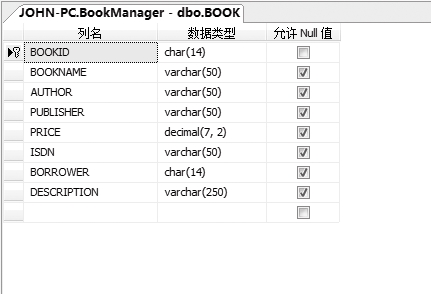
⑴图书表(book)设计如图所示。
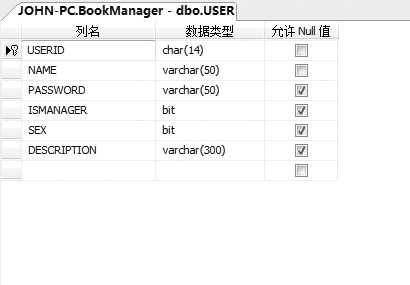
⑵用户表(user)设计如图所示。


这里解释一下表中涉及的数据类型。char(14)为长度14的字符串,如果字符串不足14位,则以空格填充;varchar(50)是长度为0~50的字符串;decimal(7,2)是长度为7的数字,小数点后面为两位有效数字。
注意
标示为PrimaryKey的为主键列,主键列不允许有重复值和空值。SQL Server 2008的数据类型可以参照MSDN中的SQL Server 2008.说明文档。
30.1.2 功能实现
本小节介绍系统各部分功能的实现。
1. 附加数据库
在SQL Server 2008中,附加随书光盘中的“Sample\ch30\BookManger\BookManager.mdf”数据库文件。
将数据库文件附加到数据库后,原来的数据库连接的地址及用户名密码需改成新数据库的地址及用户名和密码,格式为“Data Source=localhost;Initial Catalog=BookManager;User ID=sa;Password=sa123”。其中Data Source为数据库地址;localhost表示为本机,如在其他机器上应该为该机器IP地址;Initial Catalog为数据库名称;UserID和Password则分别为SQL Server的用户名和密码。
2. 登录
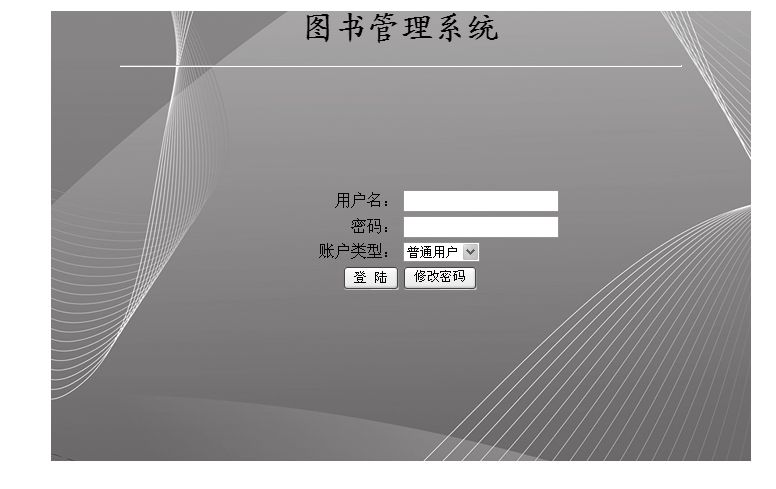
页面运行后的界面如图所示。

当用户输入用户名和密码并单击【登录】按钮后,进行登录验证。首先从数据库查询录入的信息以验证登录信息是否正确,如果验证通过,则在Session中写入isValidate属性,其值为true;如果用户选择以管理员身份登录,则图书在Session中写入isManager属性,其值为true。完成后转入功能页。
3. 系统导航及模板页的设计及实现
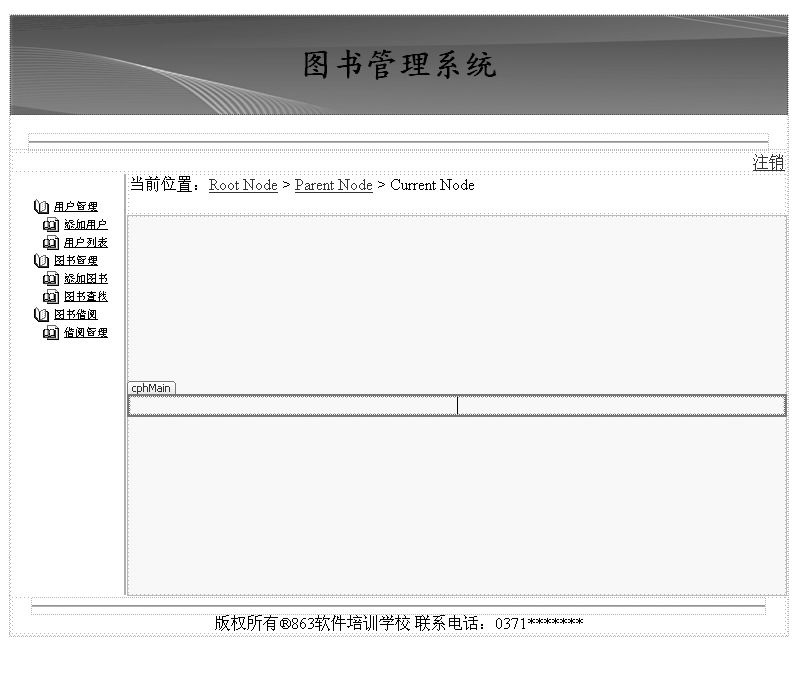
在网站和Web系统中总会有些Web页面共有的区域,如标题区域、页脚区域、导航区域等,为了维持统一的风格,系统的这些区域一般情况下都不会轻易改变。在每个页面分别设置的话又会造成开发的较大开销和维护工作量的增加,且不易保证统一的系统界面风格。asp.net从2.0开始提供有模板页(MasterPage)功能,允许在模板页中添加一些控件用以实现系统中Web页面中共有的功能,从而使引入模板页的Web页面从模板页继承这些功能,就好像这些功能本来就是Web页面提供的一样。在本系统中我们将系统的标题、导航模块和版权声明等系统页面共有的部分放入模板页,将开发界面切换到设计视图完成后的界面,如图所示。

为了实现单击TreeView节点导航到相应页面,我们为TreeView节点的属性分别绑定该节点指向的页面地址。
<asp:TreeNode Text="添加用户" Value="~/user/AddUser.aspx">< /asp:TreeNode>
然后双击设计视图中的TreeView控件为其添加单击事件。
01 protected void tvMenu_SelectedNodeChanged(object sender,EventArgs e)
02 {
03 //取得选择节点要导航到的地址字符串
04 string selectUrl= this.tvMenu.SelectedNode.Value;
05 //跳转到相应的页面
06 Response.Redirect(selectUrl);
07 }
SiteMapPath控件默认使用系统中的Web.sitemap文件作为其数据源。
4. 图书管理
图书管理分为添加、删除、更新和查询等功能。以下为各功能的运行效果图及功能简述。
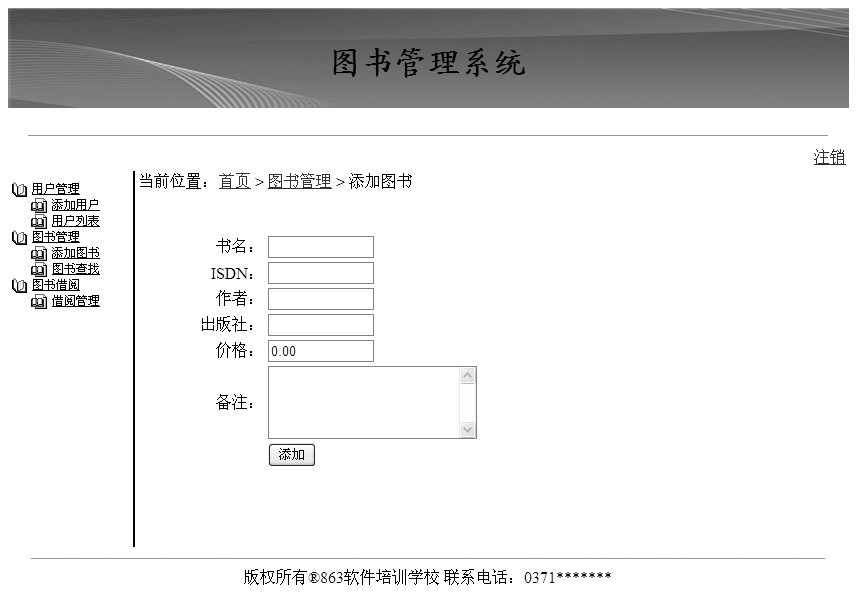
⑴添加图书功能。
在有新书到来的时候,添加新的图书信息到系统数据库,保存前将检查录入数据的合法性,如书名和ISDN码不能为空、价格必须为正数等。
⑵查询图书信息功能。
本功能提供给用户一个查找图书的界面,使用户可以取得符合查询条件的图书列表。如该用户为管理员,则提供到图书更新和图书删除的操作列,界面运行效果如图所示。


01 <asp:TemplateField HeaderText="操作 "ShowHeader="True"Visible="False">
02 <ItemTemplate>
03 <asp:LinkButton ID="lbtnDetail" runat="server"CausesValidation="False"
04 CommandName="Select" Text="更新 ">< /asp:LinkButton>
05 <asp:LinkButton ID="lbtnDelete" runat="server" CausesValidation="False" Text=" 删 除 "CommandName="Delete">< /asp:LinkButton>
06 < /ItemTemplate>
07 < /asp:TemplateField>
这段代码即为页面中的操作列,这里使用了模板列,在Gridview中每一列都可以转化为模板列。具体操作为在设计界面单击GridView右上角的GridView Tasks面板,选择“编辑列”,在弹出的Fields面板中的Selected fields区域选择要转化为模板列的数据列,然后单击Fields面板左下方的转化模板列按钮即可。本页面使用模板页面,来实现在GridView中插入LinkButton按钮以实现数据编辑和删除的操作。
01 AutoGenerateColumns="False"
02 AllowPaging="True"PageSize= "30"
03 DataKeyNames="bookid"
04 AllowSorting="True"
这段代码为GridView的非必须属性,依次为不自动添加列,允许分页,每页为30行,数据行键值为bookid列数据,允许排序。GridView还有其他的一些属性,此次暂未提及,有兴趣的读者可以查询MSDN获取更多的信息。下面重点讲解Gridview的事件处理,代码如下。
01 onselectedindexchanged="gvData_SelectedIndexChanged"
02 onrowdeleting="gvData_RowDeleting"
03 onpageindexchanging="gvData_PageIndexChanging"
分别对应GridView的选定、删除和翻页处理事件。事件处理代码如下(代码30-1-1.txt)。
//翻页时将数据定位到选定GridView页
01 protected void gvData_PageIndexChanging(object sender,GridViewPageEventArgs e)
02 {
03 gvData.PageIndex= e.NewPageIndex;
04 }
//删除指定图书信息
05 protected void gvData_RowDeleting(object sender,GridViewDeleteEventArgs e)
06 {
07 string sql= "delete book where bookid=@BOOKID";
08 SqlParameter param= new SqlParameter("@BOOKID",SqlDbType.Char);
09 param.Value=gvData.DataKeys[e.RowIndex]["bookid"].ToString();
10 bool result= false;
11 try
12 {
13 result=dbHelper.ExecuteNonQuery(sql, new SqlParameter[] {param });
14 if (result)
15 {
16 Response.Write("<script type='text/javascript'> alert('删除成功 ');< /script>");
17 }
18 }
19 catch
20 {
21 Response.Write("<script type='text/javascript'> alert('删除失败,请重试 ');< /script>");
22 }
23 }
//导航到编辑图书界面
24 protected void gvData_SelectedIndexChanged(object sender,EventArgs e)
25 {
//根据选择行导航到相应的图书编辑界面
26 Response.Redirect("EditBook.aspx?BOOKID=" + this.gvData.SelectedDataKey ["bookid"].ToString());
27 }
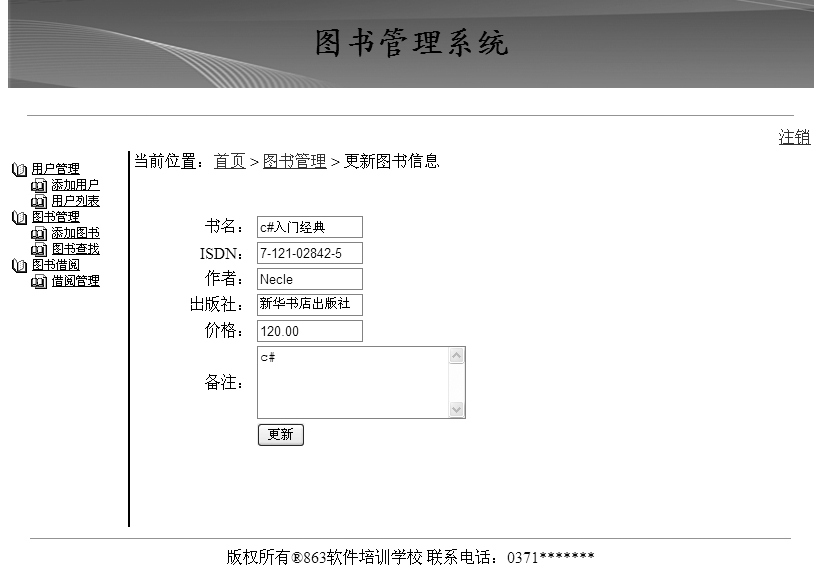
⑶修改图书信息功能。
当发现已添加到系统的图书信息有错误或图书信息有变更时,系统允许管理员修改图书信息。界面在运行时的效果如图所示。

本界面和图书添加界面类似,不同点为本界面从图书查询界面导航过来,同时在地址字符串中传入一个图书ID的参数,页面加载时根据该ID查询数据库取得该图书信息,并将其设置到页面更新完成提交时,由原来的数据插入操作改为数据更新操作。
5. 用户管理
本模块的功能和图书管理模块类似,实现了系统用户信息的添加、更新和删除等功能。
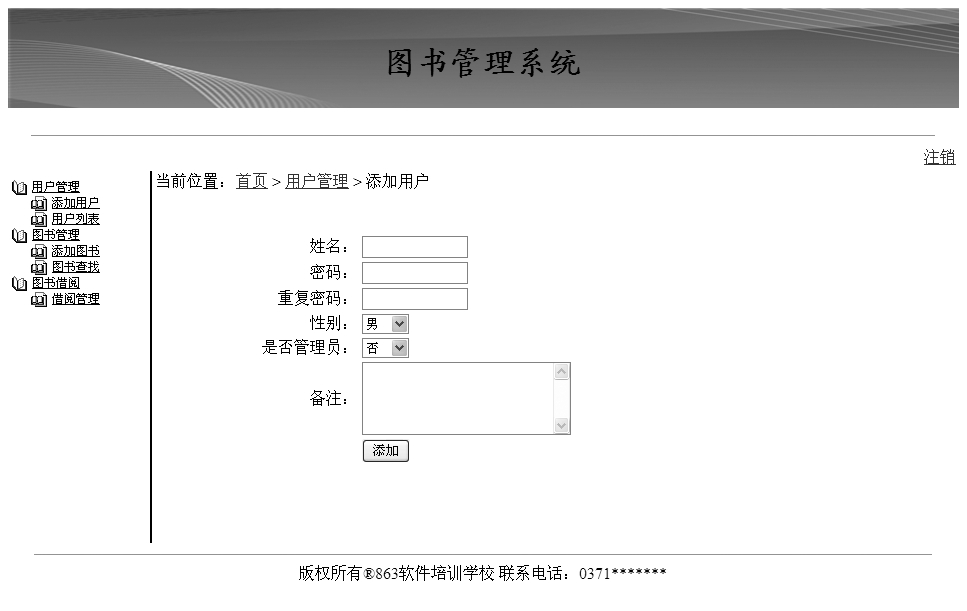
用户添加功能如图所示。

用户列表功能如图所示。

本页面实现根据用户ID和用户名查询和删除等功能,同时提供到用户信息更新页面的导航。
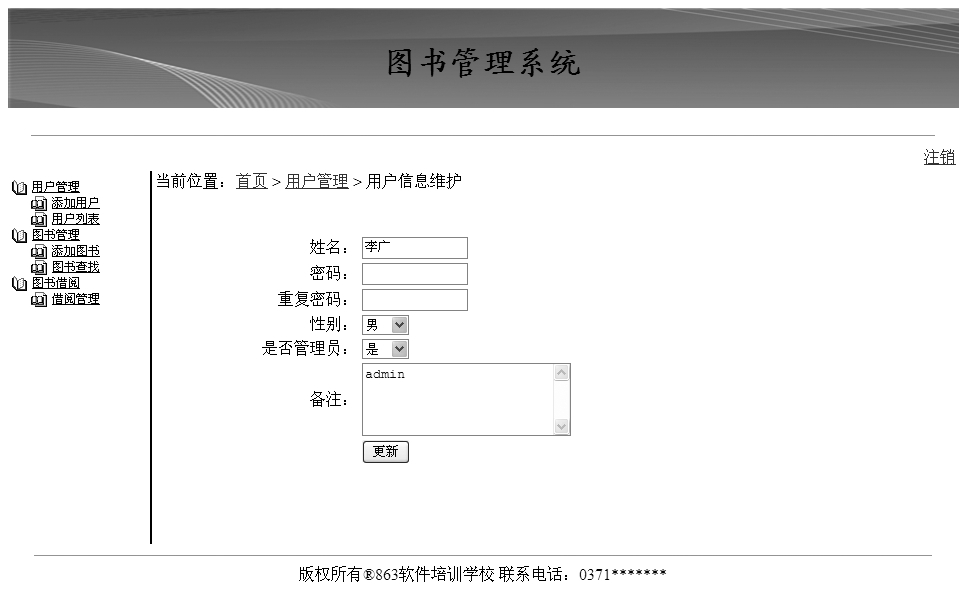
用户信息更新功能如图所示。

6. 借阅管理
本模块实现图书的借出和归还功能,为定位具体的图书页面附带有查询图书的功能。如图所示。

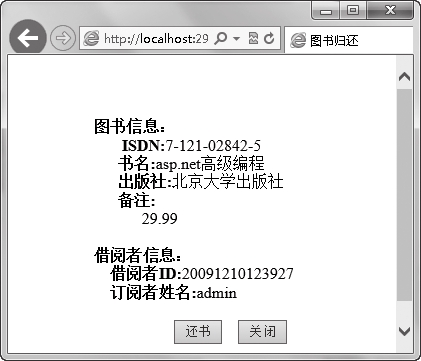
如果图书“状态”为“已借出”则“操作”为“归还”。单击“归还”按钮会弹出图书归还界面,确认借书信息无误后单击【还书】按钮则可更新数据库中的借阅信息。运行界面如图所示。

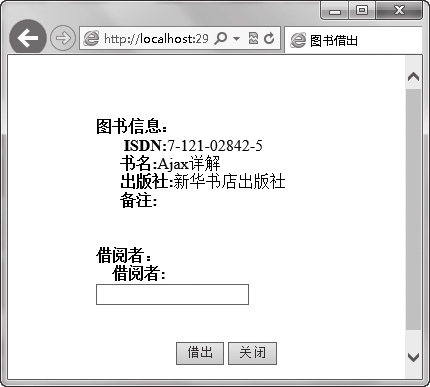
单击借阅管理页面中的“借出”按钮会弹出图书借出界面,输入借阅者用户名后单击【借出】按钮,在数据库中就会添加该图书的借出记录。运行界面如图所示。

30.1.3 开发过程中的常见问题及解决方式
提示
如何实现GridView无数据出现表头和提示信息?
解决办法:在需要的地方加入如下方法即可,参数1为要绑定的数据源,参数2为被绑定的Gridview,参数3为无数据时的提示信息。代码如下(代码30-1-2.txt)。
01 public static void FillGridView(DataTable dtData,GridView gvData, string message)
02 {
03 if (dtData.Rows.Count> 0)
04 {
05 gvData.DataSource=dtData;
06 gvData.DataBind();
07 return;
08 }
09 else
10 {
11 if (message== null)
12 {
13 message= "无可浏览数据! ";
14 }
15 int gvColumns=gvData.Columns.Count;
16 if (gvColumns< 1)
17 {
18 throw new Exception("数据表中无数据列 ");
19 }
20 string[] drData= new string[gvColumns];
21 //drData.SetValue(message, 0);
22 dtData.Rows.Add(drData);
23 gvData.DataSource=dtData;
24 gvData.DataBind();
25 for (int i= 1; i<gvColumns; i++)
26 {
27 gvData.Rows[0].Cells[i].Visible= false;
28 }
29 gvData.Rows[0].Cells[0].ColumnSpan=gvColumns;
30 gvData.Rows[0].Cells[0].Text=message;
31 }
32 }
30.2 学生管理系统
本节视频教学录像:7分钟
本节将建立一个学生管理的Web系统,通过系统的具体实现展示ASP.NET 3.5的系统构建和Web页面的开发。
30.2.1 系统分析
本系统的目标是开发一个实现学生管理功能的Web系统,内容包括学生管理、教师信息管理、课程管理和分数管理等。
1. 需求分析
这里假设我们已经经过了严格的需求分析,经分析系统必须提供如下功能。
⑴添加、维护和删除学生信息。
⑵添加、维护和删除教师信息。
⑶添加、维护和删除课程信息,以及课程分数的录入和查询。
2. 系统分析
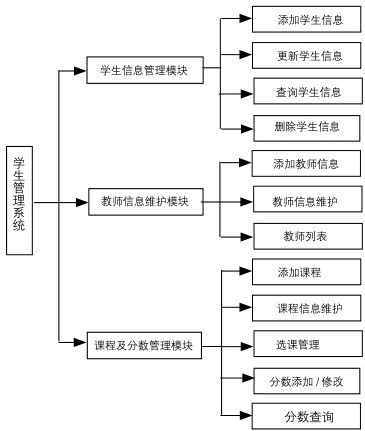
需求分析已列出系统需提供给用户的功能,但凭这些还不能支持接下来的开发工作,需要对需求进行梳理归纳后形成设计。根据需求,系统功能归纳起来可以用下图表示。

30.2.2 功能实现
根据上面对系统的分析,系统将提供学生信息管理、教师信息管理和课程及分数管理等模块,以及系统使用时必须添加的权限管理模块。下面具体实现各个模块的功能。
1. 附加数据库
在 SQL Server 2008 中,附加随书光盘中的“Sample\ch30\StudentManager\StudentM anager. mdf”数据库文件。
将数据库文件附加到数据库后,需要修改web.config文件,将原来的数据库连接的地址及用户名密码改成新数据库的地址及账号和密码,格式为“Data Source=localhost;Initial Catalog=StudentManager;User ID=sa;Password=sa123”。其中Data Source为数据库地址;localhost表示本机,如在其他机器上则应为该机器的IP地址;Initial Catalog为数据库名称;UserID和Password分别为SQL Server的用户名和密码。
2. 设计系统页面框架及功能区域
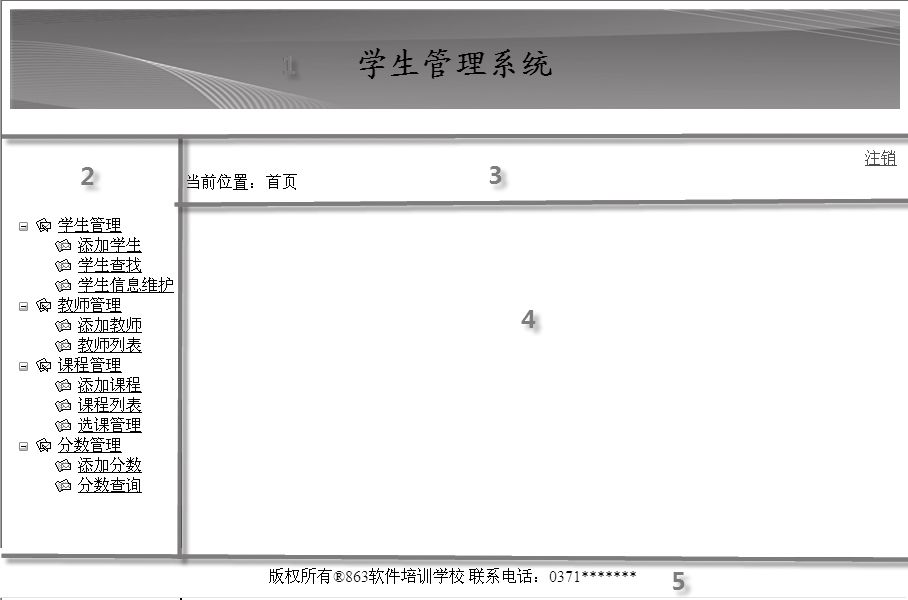
接下来的工作就是决定系统页面的框架和页面的风格。系统采用如图所示的框架,按编号依次为页头、菜单、导航、主功能区和页脚。

因为除了登录和重设密码外,所有的页面布局基本一致,所以可采用模板页以保证系统具有统一的风格,提高代码的重用度。模板页左侧区域2为TreeView提供给用户导航的菜单,区域3用SiteMapPath控件以显示当前位置(具体代码见随书光盘中的源码)。
3. 学生管理模块设计及实现
学生管理模块可分为添加学生、学生查找、学生信息维护等功能。
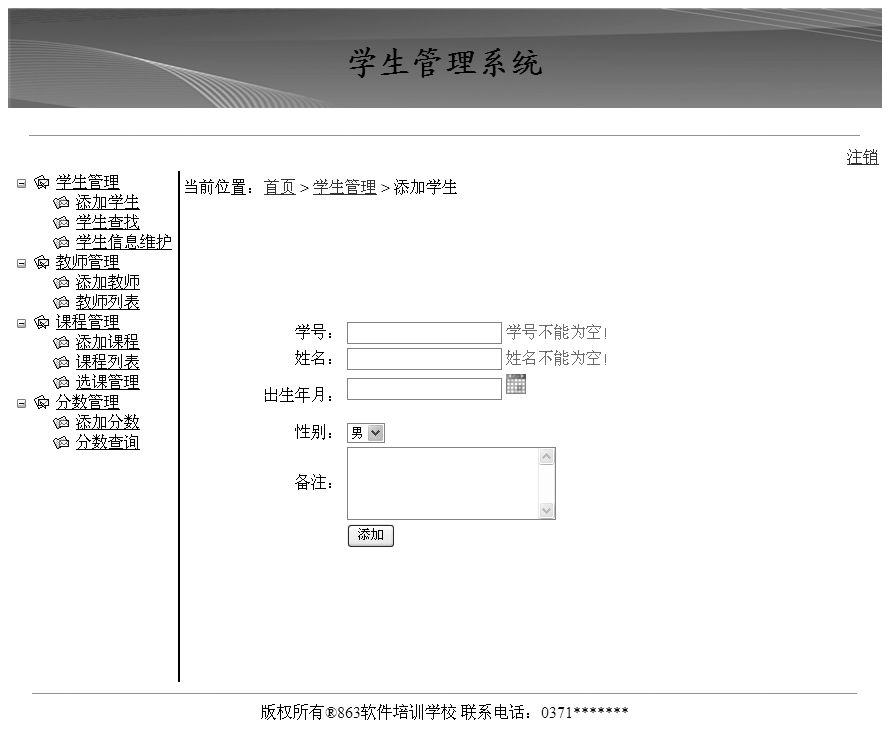
⑴添加学生功能如图所示。

本页面的主要功能为单击【添加】按钮时数据验证和数据提交操作。为防止用户提交错误或提交空数据,需在【学号】和【姓名】文本框中添加验证控件,以防止用户提交非法的数据。
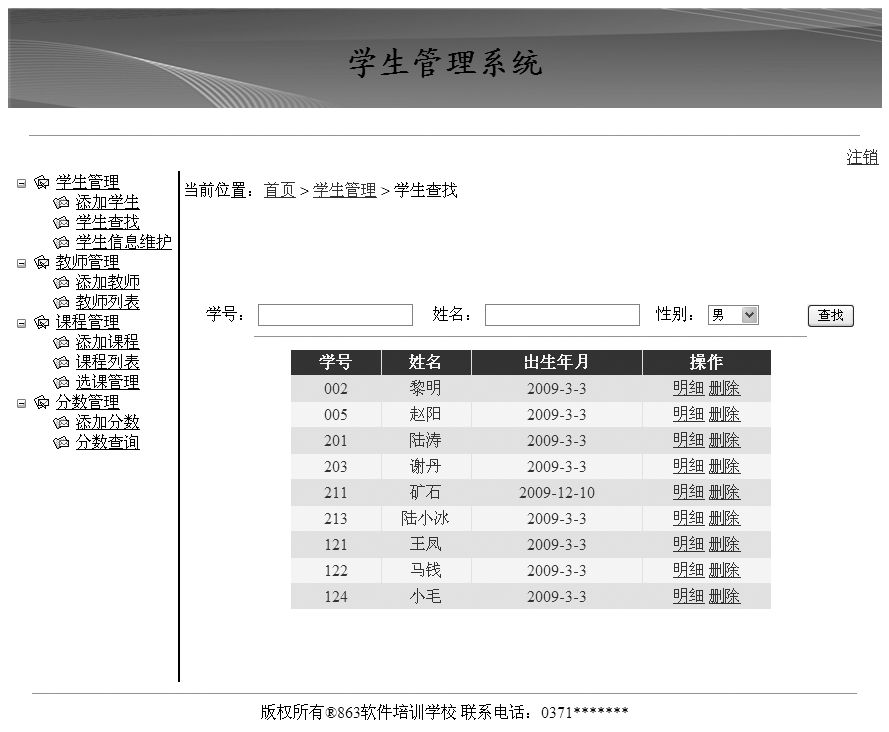
⑵学生查找功能如图所示。

本页面提供根据【学号】、【姓名】和【性别】查询功能,对已查出的学生提供“删除”和导航到该学生“明细”信息的超链接。
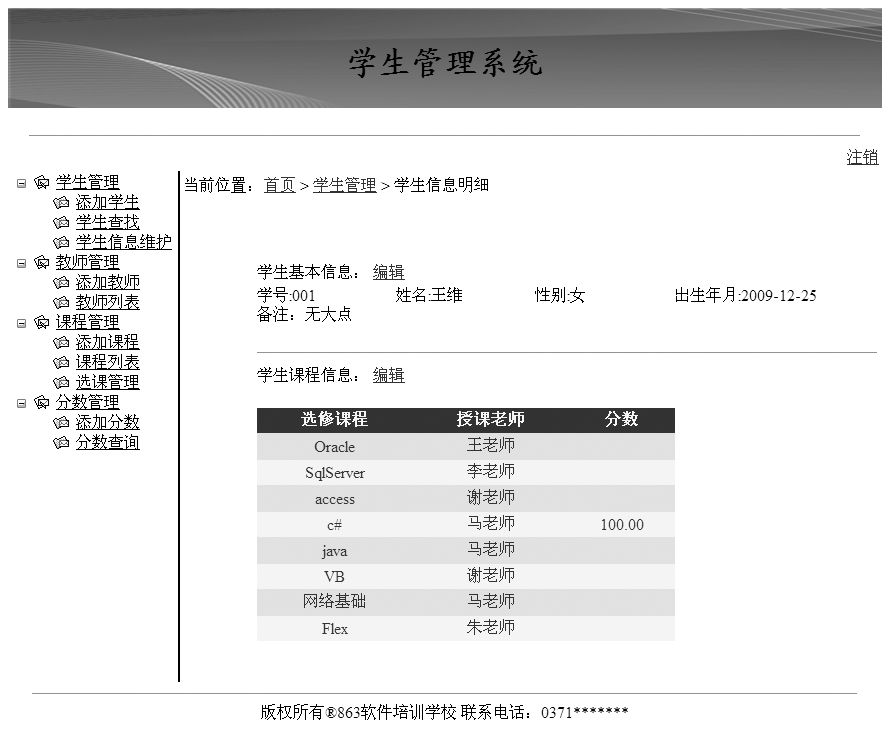
⑶学生信息明细及学生信息编辑功能如图所示。

本页面用以展示学生的基本信息,并提供到学生课程信息编辑的超链接页面。
4. 选课及分数管理模块设计及实现
系统中的教师及课程管理涉及的功能和业务逻辑,与学生管理无太大的差别,这里重点讲解一下选课和分数管理。涉及的主要内容仍是数据展示控件和数据库数据操作。前面已经讲过一些数据展示控件的基本用法,下面把重点放在数据展示控件的技巧性运用上。
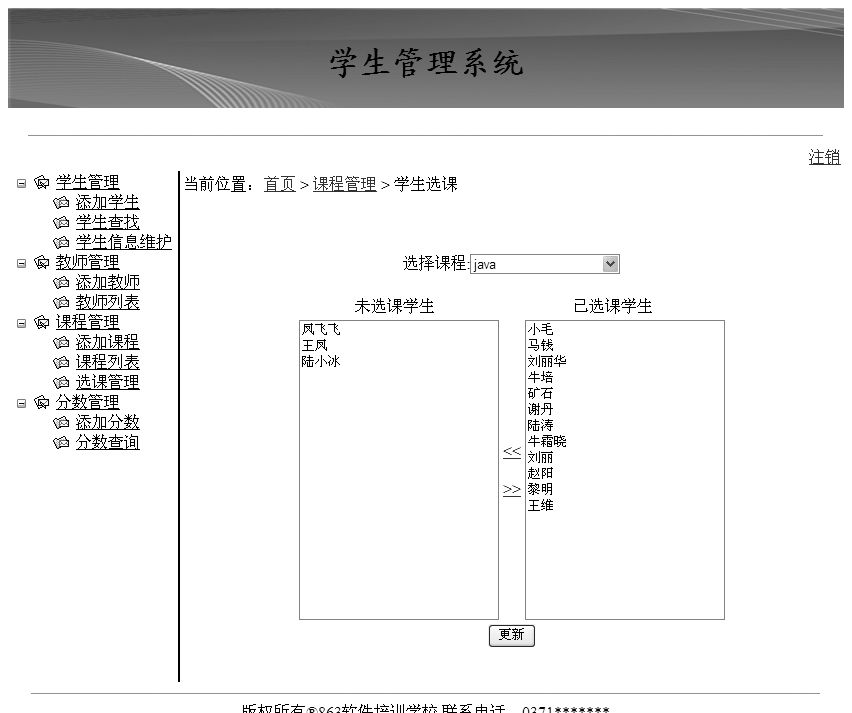
⑴选课管理功能如图所示。

本页面使用了DropDownList和ListBox作为数据展示控件。页面主要实现以下操作:首先从【选择课程】下拉列表中选择特定课程,根据选定课程分别在【未选课学生】和【已选课学生】列表加载需要数据。用户可单击某学生将其从两类中添加或删除,也可以单击中间的【<<】和【>>】按钮,将一侧数据全部移动到另一侧。
确认学生选课信息后,可单击【更新】按钮提交更新。
⑵添加和查询分数功能如图所示。

系统中的分数添加和分数查询功能较为相似,所以为一个设计页面。为了区分用户导航信息,即用户要查看的是分数添加还是分数查询,我们在导航地址中添加传入参数“ENABLE=false”,标明分数不可编辑。在页面Load方法中添加如下代码。
01 string enableEdit=Request.QueryString["ENABLE"];
02 if (enableEdit != null)
03 {
04 this.hfdEnableEdit.Value= "false";
05 }
上述代码用以在页面ID为“hfdEnableEdit”的HiddenField控件的Value属性赋值为false,以便在以下的数据取得后填充页面时,判断分数数据是否可编辑(代码30-2-1.txt)。
01 protected void gvCouse_RowDataBound(object sender,GridViewRowEventArgs e)
02 {
03 if (e.Row.RowIndex> -1)
04 {
05 TextBox tempScore= ((TextBox)(e.Row.FindControl("txtScore")));
06 if (!bool.Parse(this.hfdEnableEdit.Value))
07 {
08 tempScore.BorderStyle=BorderStyle.None;
09
10 tempScore.ReadOnly= true;
11 if (tempScore.Text.Trim().Length> 0&& double.Parse(tempScore.Text)< 60)
12 tempScore.ForeColor=System.Drawing.Color.Red;
13 }
14 }
15 }
其中txtScore为页面GridView模板列“分数”中的用以录入和查看分数的TextBox控件。
30.2.3 开发过程中的常见问题及解决方式
如何打印GridView中的数据?(代码30-2-2.txt)
解决办法:可在页面中添加如下的avaScript函数实现打印功能。
01 function printPage(gvID)
02 {
03 var newWin=window.open('printer','','');
04 var titleHTML=document.getElementById(gvID).innerHTML;
05 newWin.document.write("<table>")
06 newWin.document.write(titleHTML);
07 newWin.document.write("< /table>");
08 newWin.document.location.reload();
09 newWin.print();
10 newWin.close();
11 var Ovent=window.event;
12 Ovent.returnValue= false;
13 }
30.3 教师档案管理系统
本节视频教学录像:9分钟
随着我国成功地加入WTO及世界经济文化发展的信息化趋势的日益显现,学校的管理机制正在发生着根本性的变化。如果想要在激烈的教学市场竞争中站稳脚跟,就必须变革学校内部的管理制度,并发挥现代科技的优势。那么,借助现代信息技术和管理理论,建立一个完善的教师档案管理系统则势在必行。
30.3.1 系统分析
1. 需求分析
对管理员来说,包括对全体教师基本档案、学科建设、教学研究等信息,和对学校师资队伍(即教师)的管理。
⑴基本档案管理:系统管理员可以对所有教师的“教育背景”和“工作简历”进行增加、删除和修改等操作。
⑵学科建设管理:系统管理员可以对所有教师的“教学学科”信息进行添加、删除和修改等操作。
⑶教学研究管理:系统管理员可以对所有教师的“在研课题”、“发表论文”、“发表论著”和“获奖情况”等信息进行增加、删除和修改等操作。
⑷师资队伍管理:系统管理员可以对教师用户的基本信息进行添加、删除和修改等操作。
对于普通教师来说,可以根据系统权限的开放程度来对自己的信息进行管理。
⑴基本档案管理:教师可以对自己的“教育背景”和“工作简历”进行添加、删除和修改等操作。
⑵学科建设管理:教师可以对自己的“教学学科”进行添加、删除和修改等操作。
⑶教学研究管理:教师可以对自己的“在研课题”、“发表论文”、“发表论著”和“获奖情况”等信息进行添加、删除和修改等操作。
2. 系统分析
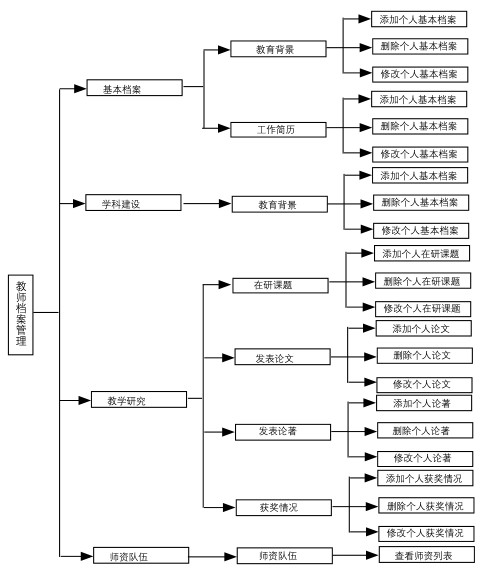
根据需求分析,系统功能归纳起来如下图所示。

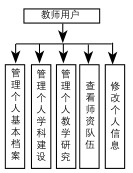
⑴教师用户系统结构图如下。

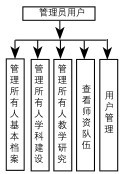
⑵管理员用户模块功能图如下。

30.3.2 功能实现
本小节介绍系统部分功能的实现。
1. 登录页面
本系统中,教师是由管理员创建的,不需要进行注册。但是,教师若想享受系统提供的服务,就必须登录系统。

在主界面中添加了3个TextBox文本框、1个Button按钮和1个CheckBox。
用户输入【用户名称】、【密码】和【验证码】,单击【登录】按钮,触发log_Click事件,首先判断【用户名称】和【密码】是否为空,然后判断【验证码】是否正确,接着调用GetUserInfo()方法判断用户是否登录成功和用户的权限,跳转到Default.aspx管理页面 ,保存到Session对象中。
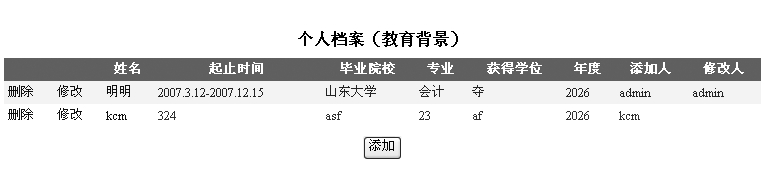
2. 基本档案管理
用户登录成功之后,系统会自动转入管理页面,单击“基本档案”下拉菜单里面的“教育背景”超链接进入Resume_Study.aspx页面进行操作。

这里创建了一个GridView对象,并在其中添加了两个LinkButton控件(删除、修改)和一个Button按钮(添加)。根据用户的不同,读取不同的信息绑定到GridView控件上。
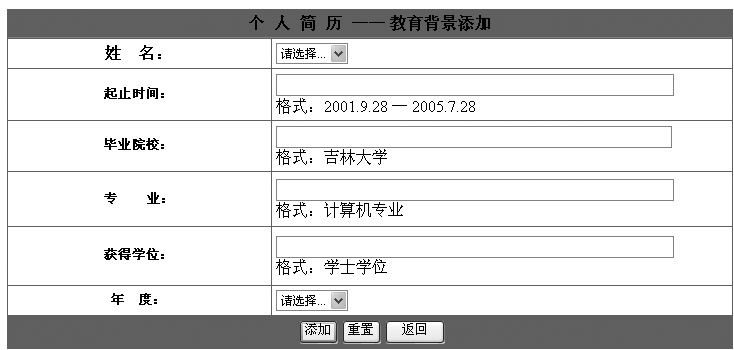
3. 教育背景添加
当管理员需要对教育背景进行添加时,可以单击【添加】按钮,进入添加页面。

这里添加了多个TextBox控件、多个DropDownList控件及3个Button控件。当管理员需要对教育背景进行添加时,可以单击【添加】按钮,触发btnAdd_Click事件,首先判断用户是否输入,然后调用AddResumeInfo()方法进行添加操作,添加成功后跳转到教育背景管理页面。
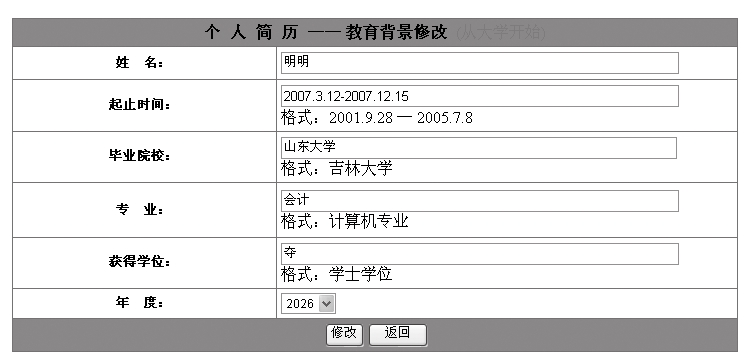
4. 修改信息
当管理员需要修改教育背景时,需要单击【修改】按钮,触发gvList_RowUpdating(object sender, GridViewUpdateEventArgs e)事件,进行页面跳转。

将要修改的信息从数据库读取出来绑定到TextBox上,单击【修改】按钮触发btnUpdate_Click事件,首先判断用户是否输入信息,然后调用UpdateResumeInfo ()方法进行修改操作。
5. 删除信息
当管理员需要删除教育背景时,需要单击【删除】按钮,触发gvList_RowDeleting事件,调用DeleteResumeInfo()方法,通过P_Int_id进行删除操作。
提示
以上是教师档案中基本档案模块的主要实现方法,讲述了添加、修改、删除等操作。其他几个模块的实现方法基本上一样,读者可参照源代码练习。
其他模块简介如下。
6. 学科建设管理页面
学科建设管理主界面如图所示。

单击【添加】按钮以及【删除】或者【修改】链接,就可以进行相应的操作。
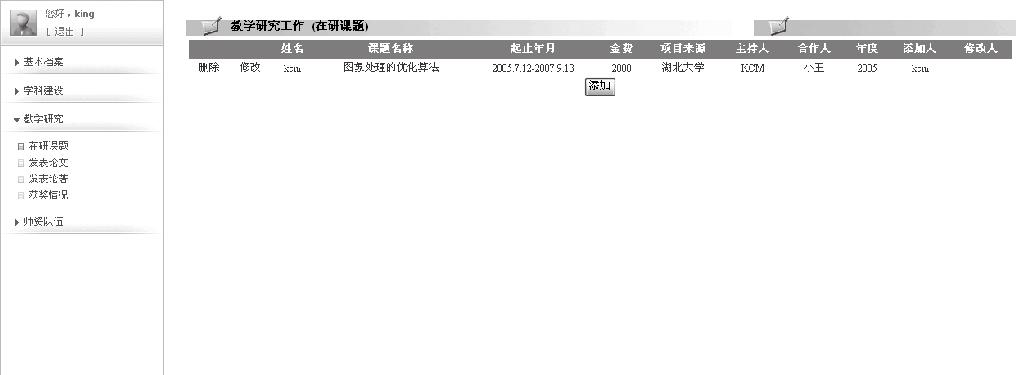
7. 教学研究管理
包括在研课题管理、发表论文管理、发表论著管理和获奖情况管理等4项功能,如图所示。

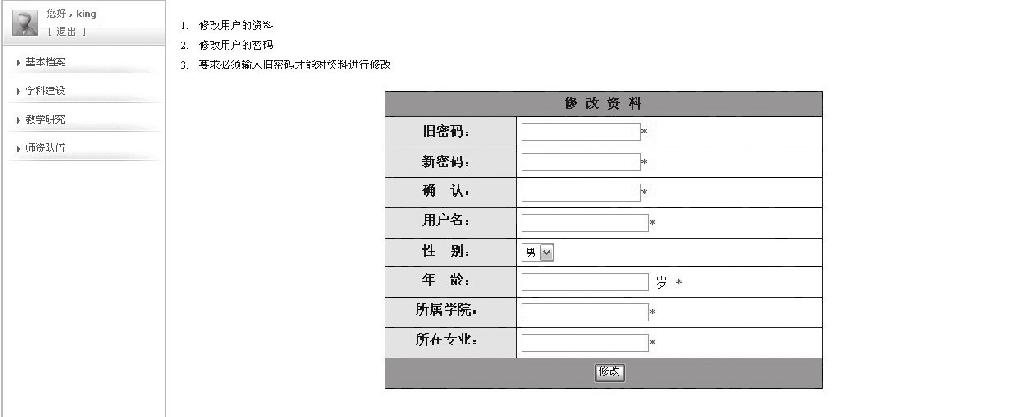
8. 修改个人资料
用户只需要填写正确的【旧密码】,就可以修改个人资料。主界面如图所示。

30.3.3 开发过程中的常见问题及解决方式
在基本档案管理模块中,如何根据不同的用户显示不同的信息?
解决办法:构建一个GridView的数据源,并对GridView进行绑定,从而显示相关的数据。代码如下(代码30-3.txt)。
01 public voidgvListBind()
02 {
03 //判断用户是否登录
04 if (Session["Username"]== null)
05 {
06 Response.Write("<script>parent.location='../Default.aspx';< /script>");
07 }
08 else
09 {
10 if (Convert.ToInt32(Session["Admin"])== 1)
11 {
12 SqlCommandmyCmd=prObj.GetARICmd(1);
13 prObj.GVBind(myCmd,gvList, "AResume");
14 }
15 else
16 {
17 SqlCommandmyCmd=prObj.GetSRICmd(1,Convert.ToInt32(Session["UID"]));
18 prObj.GVBind(myCmd,gvList, "SResume");
19 }
20
21 }
22
23 }





 在线客服
在线客服
共有条评论 网友评论