第1章 初识ASP.NET 4.5
ASP.NET是一种服务器端脚本技术,它使嵌入网页中的脚本可由因特网服务器执行。ASP.NET能够应用在Windows平台上,它借助于微软的各种开发工具,具有较高的开发效率。本章将初步了解和认识ASP.NET。
1.1 初步了解ASP.NET 4.5
ASP.NET是一个Web应用程序开发平台,开发人员可以通过ASP.NET实现动态网站的开发及维护。它是作为.NET框架体系结构的一部分推出的。本节将初步了解ASP.NET 4.5。
1.1.1 什么是动态网站
 知识点讲解:光盘\视频讲解\第1章\什么是动态网站.wmv
知识点讲解:光盘\视频讲解\第1章\什么是动态网站.wmv
网站是因特网上一块固定的面向全世界发布消息的地方,由网站地址(即域名)和网站空间构成。通常包括主页和其他具有超链接文件的页面。根据网站性质,可以将网站分为静态网站和动态网站。
静态网站是指全部由HTML代码格式页面组成的网站,所有的内容都包含在网页文件中(网页中也可以出现各种视觉动态效果,如Flash动画等)。而动态网站指的是网站内容可以根据不同情况动态变更的网站。动态网站除了设计网页外,还要通过数据库和编辑程序来使网站具有更多自动的和高级的功能。
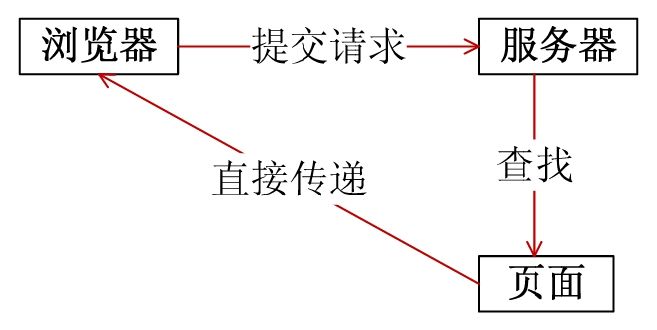
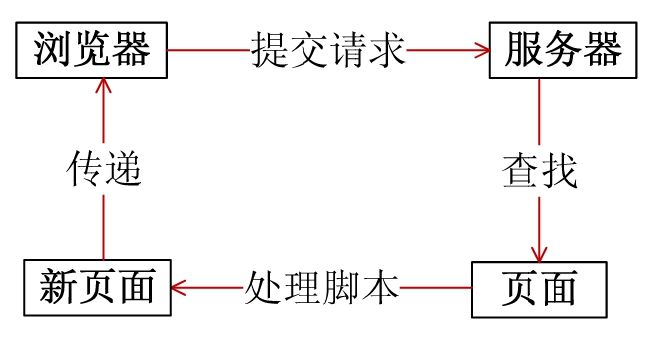
静态网站和动态网站不同的重要标志是服务器端如何处理网页文件。浏览器向服务器提交请求时,静态网站的代码不需要经过服务器处理,直接将页面传递给浏览器;而动态网站需要服务器对嵌套的脚本进行处理,然后将处理后形成的新页面传递给浏览器。动态网站根据不同的客户、不同的时间,返回不同的页面,而且可以实现交互功能,如用户注册、订单管理等。静态网站和动态网站的服务器端处理方式分别如图1.1和图1.2所示。
 |
 |
| 图1.1 静态网站 | 图1.2 动态网站 |
注意:包含Flash动画的网站不一定是动态网站。
1.1.2 动态网站的相关技术
 知识点讲解:光盘\视频讲解\第1章\动态网站的相关技术.wmv
知识点讲解:光盘\视频讲解\第1章\动态网站的相关技术.wmv
动态网站需要通过编程使网站具有更多的功能,主流技术包括Java Web、PHP、ASP和ASP.NET。因此,动态网站的网页一般以.jsp、.php、.asp和.aspx等作为后缀。
Java Web是用Java技术来解决Web互联网领域的综合技术。PHP是一种跨平台的软件,能运行在多种UNIX以及Windows NT上,并能访问多种不同的数据库。在构建动态网站时,若选用Linux作为Web服务器的操作系统,PHP是最佳选择;若选用Windows NT 4.5作为操作系统,ASP则更加合适。
注意:动态网站中一定会使用某种技术。
1.1.3 ASP.NET技术构成
 知识点讲解:光盘\视频讲解\第1章\ASP.NET技术构成.wmv
知识点讲解:光盘\视频讲解\第1章\ASP.NET技术构成.wmv
ASP.NET 4.5是一种开发平台,它为用户提供了完整的可视化开发环境。ASP.NET 4.5平台的生产效率、灵活性、可扩展性、安全性和完整性都比较强,操作及代码编写简捷、方便。下面我们了解一下ASP.NET的技术构成。
1. 语言
ASP.NET开发需要服务器处理代码以实现功能,因此需要程序设计语言。ASP.NET一般采用两种开发语言,即VB.NET和C#。C#相对比较常用,因为它是.NET独有的语言。而VB.NET则为VB程序设计的语言,适合于VB程序员。如果新接触.NET,没有其他开发语言经验,直接学习C#即可。
2. IIS
在开发网站过程中,使用Visual Studio环境运行网站。当网站发布后,ASP.NET是在IIS服务器中运行的。.NET框架是一个技术平台,它提供的.NET类库让应用程序能够访问运行时环境。ASP.NET是基于微软的.NET框架的一种技术,通常将它归结到.NET框架类库中。
注意:C#是与常用的Visual Studio相匹配的语言。
1.1.4 ASP.NET、C#语言和.NET框架的关系
 知识点讲解:光盘\视频讲解\第1章\ASP.NET、C#语言和.NET框架的关系.wmv
知识点讲解:光盘\视频讲解\第1章\ASP.NET、C#语言和.NET框架的关系.wmv
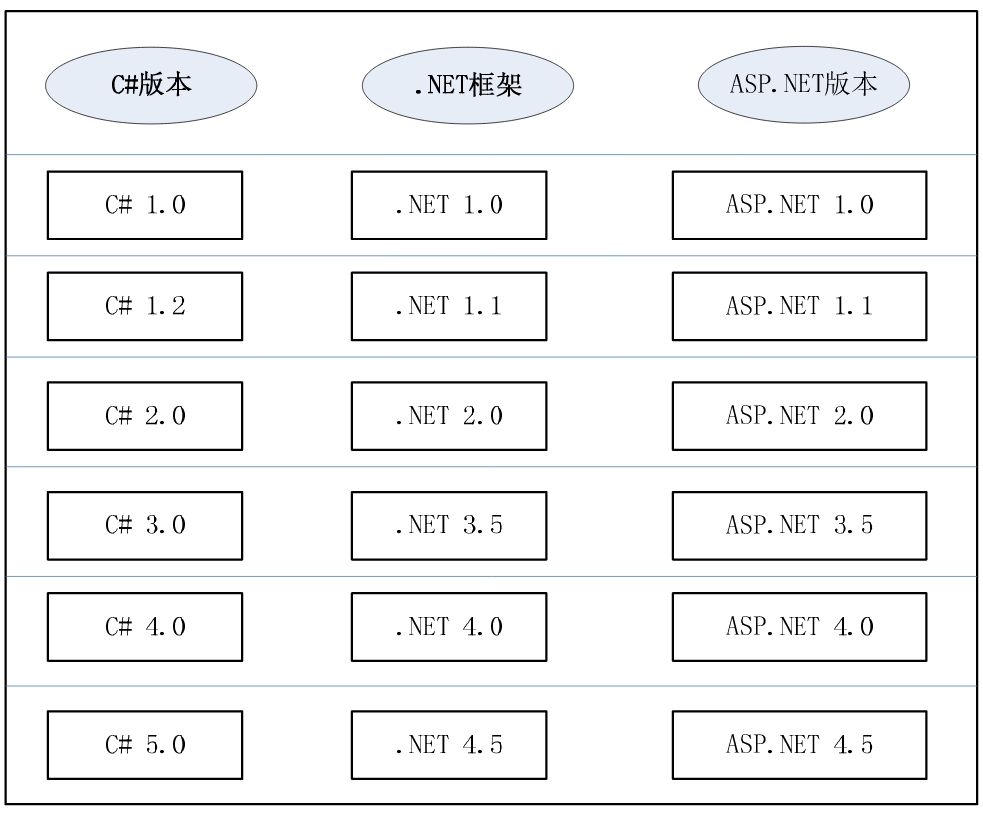
ASP.NET是基于.NET框架的一种技术,C#是一种基于.NET框架的编程语言。ASP.NET和C#都与.NET有着密不可分的关系,但ASP.NET和C#之间却没有直接关系。ASP.NET、C#语言和.NET框架的版本对应如图1.3所示。

图1.3 ASP.NET、C#语言和.NET框架的版本对应图
注意:本书采用的C#程序设计语言版本为5.0,.NET版本为4.5,ASP.NET版本为4.5。
1.2 搭建ASP.NET 4.5开发环境
ASP.NET的官方开发工具是Visual Studio 2012,因此在使用ASP.NET开发工具之前,需要搭建Visual Studio 2012集成开发环境,Visual Studio 2012在安装时会自动配以相应的.NET Framework版本。本节我们来学习如何搭建ASP.NET 4.5开发环境。
1.2.1 Visual Studio 2012配置要求
 知识点讲解:光盘\视频讲解\第1章\Visual Studio 2012配置要求.wmv
知识点讲解:光盘\视频讲解\第1章\Visual Studio 2012配置要求.wmv
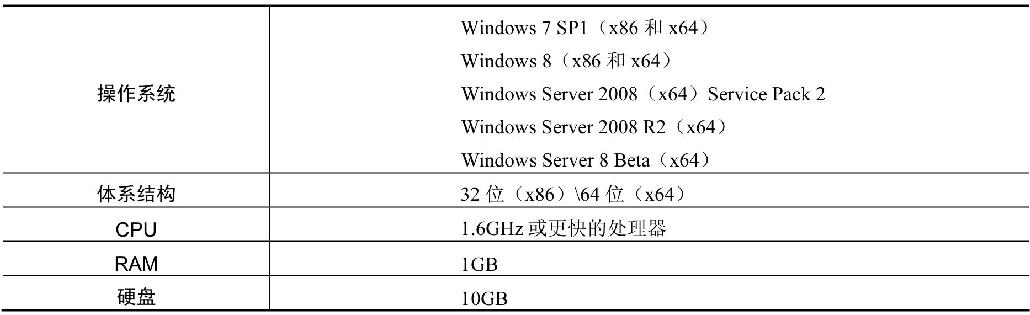
Visual Studio 2012安装体积比较大,对计算机的软硬件配置都有一定的要求,具体如表1.1所示。
表1.1 Visual Studio 2012配置要求

注意:Visual Studio 2012安装体积比较大,一定要有足够的硬盘空间。
1.2.2 下载Visual Studio 2012
 知识点讲解:光盘\视频讲解\第1章\下载Visual Studio 2012.wmv
知识点讲解:光盘\视频讲解\第1章\下载Visual Studio 2012.wmv
可以登录微软的官方网址http://www.microsoft.com/zh-cn/download/details.aspx?id=30678下载Visual Studio 2012。在下载页面中会出现三个文件,需要下载的是第三个文件,即大小为1.5GB的镜像文件,具体操作如图1.4所示。Visual Studio 2012中自带语言包,无须额外下载。

图1.4 下载Visual Studio 2012
注意:在微软的官方网站上下载软件比较可靠。
1.2.3 安装Visual Studio 2012
 知识点讲解:光盘\视频讲解\第1章\安装Visual Studio 2012.wmv
知识点讲解:光盘\视频讲解\第1章\安装Visual Studio 2012.wmv
下载的镜像文件有两种安装方式:第一种方式是将镜像文件刻录成盘片,然后使用光盘进行安装。第二种方式是使用虚拟光驱打开镜像文件进行安装。在此,笔者选用第二种方式进行安装。安装步骤如下:
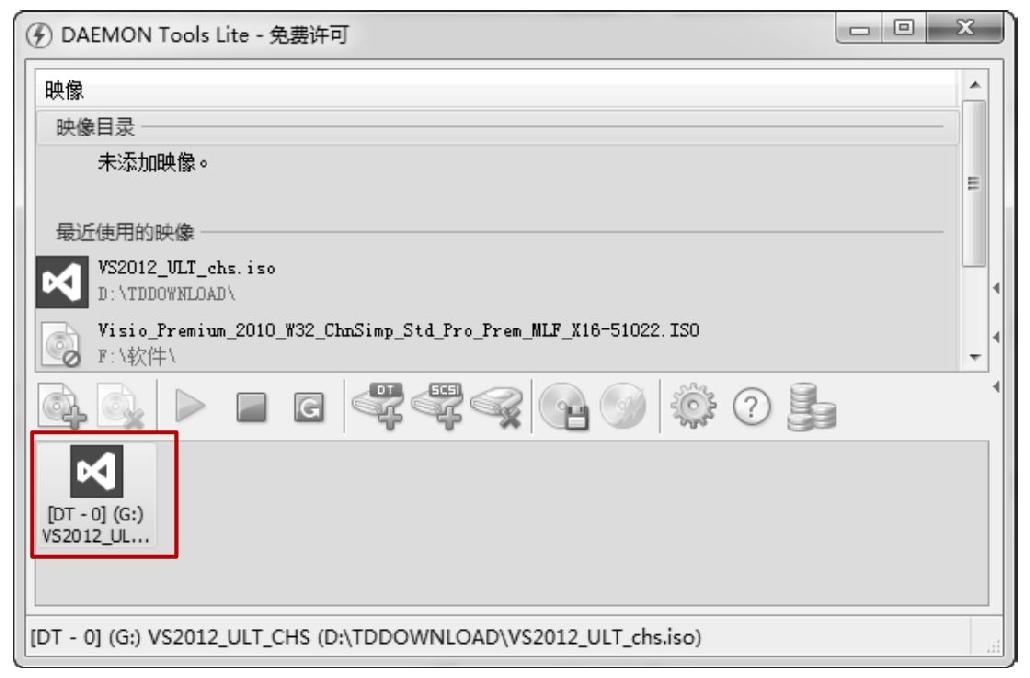
(1)打开虚拟光驱,然后使用虚拟光驱打开镜像文件。操作如图1.5所示。

图1.5 打开光盘镜像文件
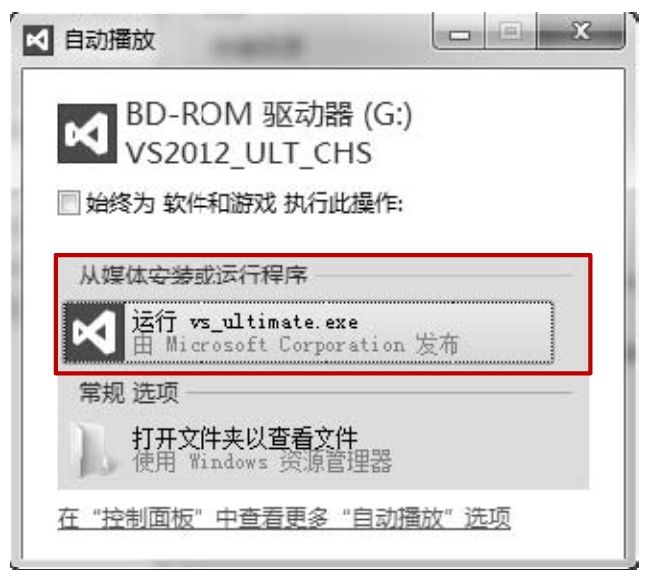
(2)双击图1.5中的镜像文件,打开如图1.6所示的界面。单击“运行vs_ultimate.exe”链接,打开如图1.7所示的界面。
 |
 |
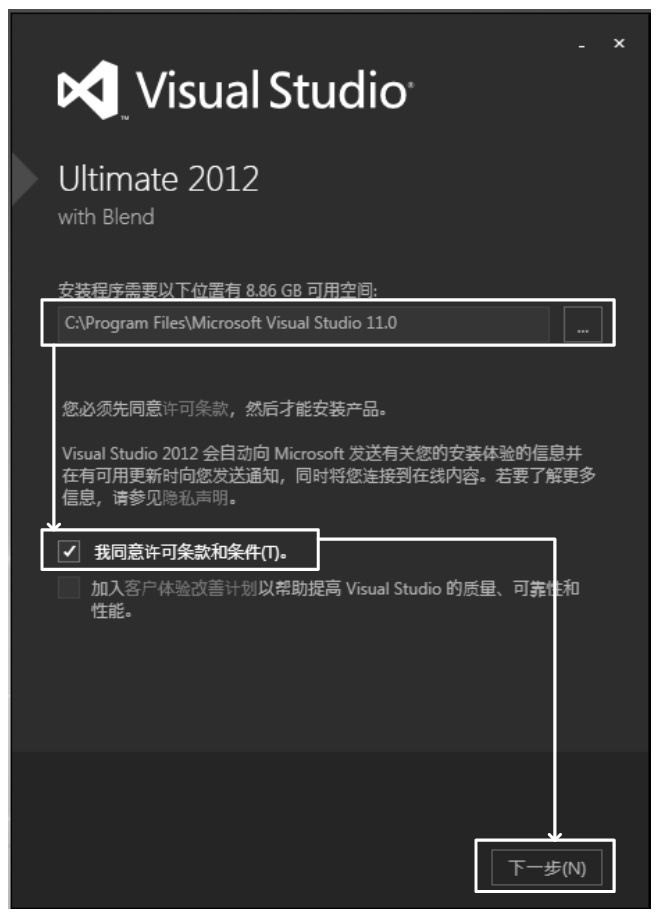
| 图1.6 双击“运行vs_ultimate.exe”链接 | 图1.7 选中“我同意许可条款和条件”复选框 |
(3)安装Visual Studio 2012需要8.86GB的可用空间,选择一个合适的目录,然后选中“我同意许可条款和条件”复选框,单击“下一步”按钮。操作如图1.7所示。
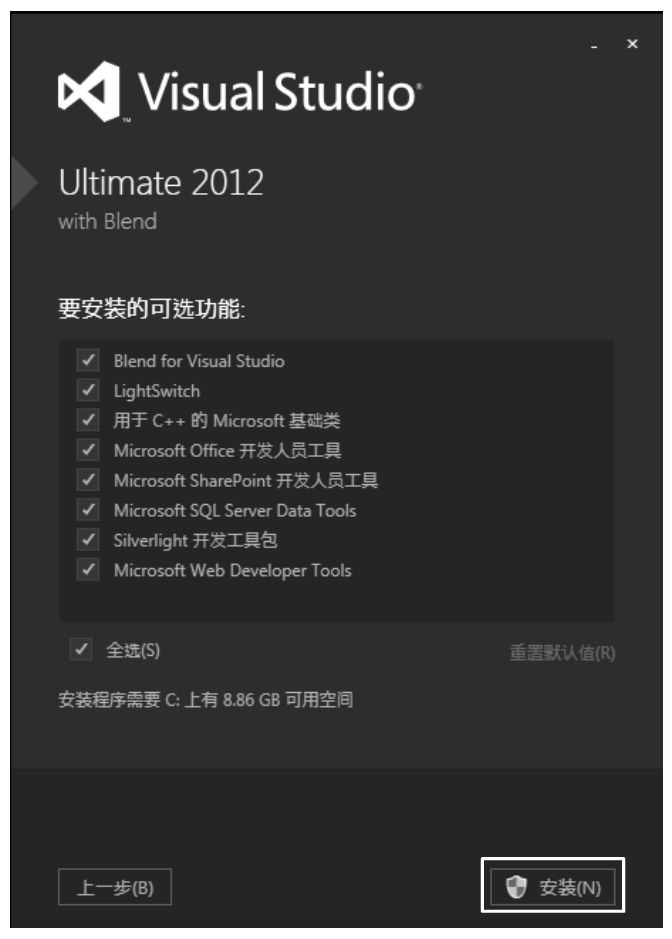
(4)单击图1.7中的“下一步”按钮,显示如图1.8所示的界面。单击“安装”按钮,界面如图1.9所示,开始安装Visual Studio 2012。安装时间较长,请耐心等待。
 |
 |
| 图1.8 单击“安装”按钮 | 图1.9 安装Visual Studio 2012开始 |
(5)安装完成后,需要重新启动才能完成安装,如图1.10所示。单击“立即重新启动”按钮,系统自动重新启动后继续安装,界面如图1.11所示。
 |
 |
| 图1.10 单击“立即重新启动”按钮 | 图1.11 重新启动后继续安装 |
(6)安装完成,单击“启动”按钮,如图1.12所示。

图1.12 安装完成,单击“启动”按钮
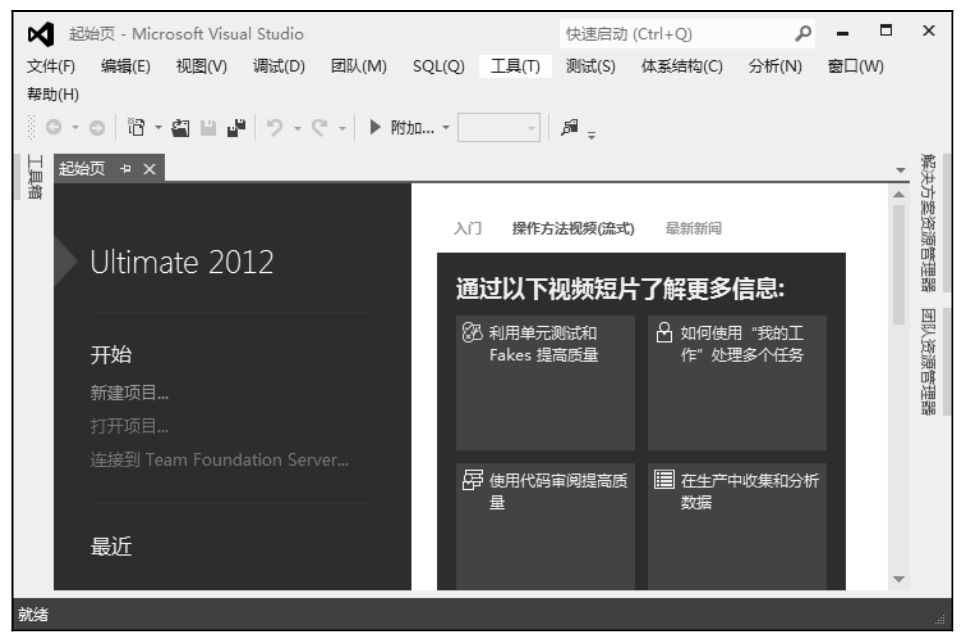
(7)启动Visual Studio 2012后,界面如图1.13和图1.14所示。

图1.13 启动后的界面
注意:图1.14的窗口被图1.13的窗口遮盖,将图1.13的窗口挪开即可。
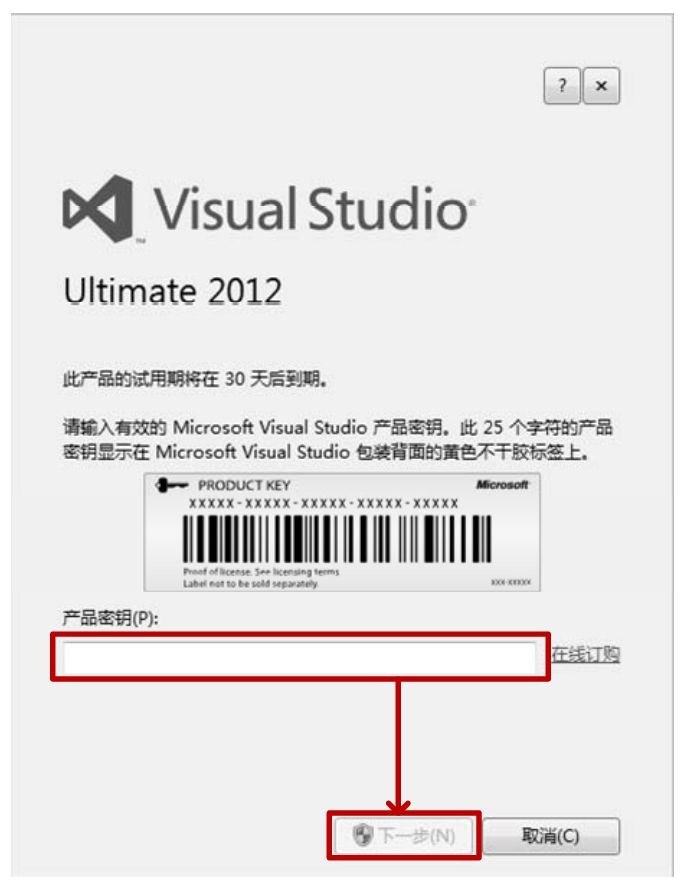
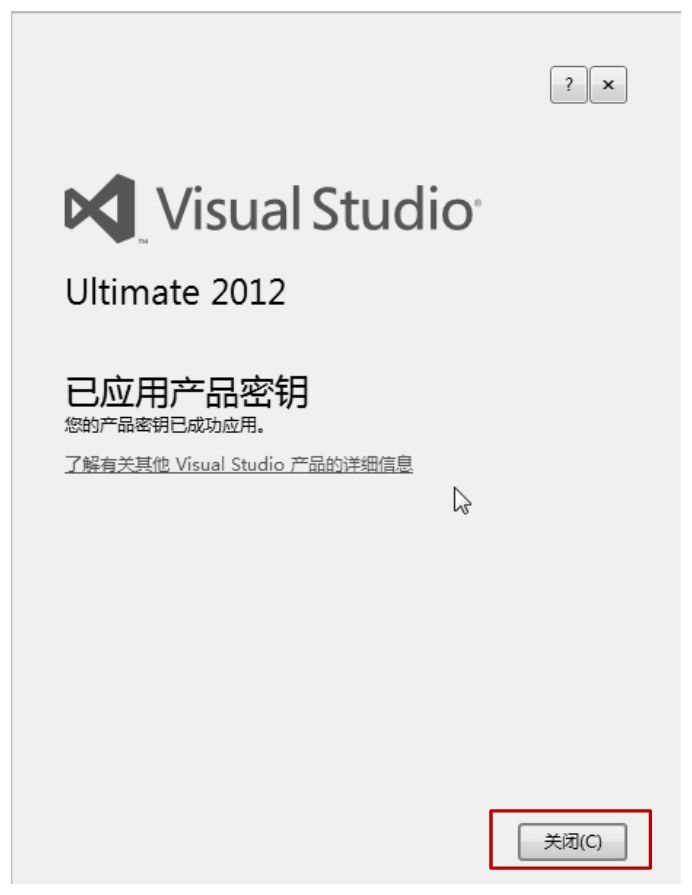
(8)在图1.14中输入密钥,单击“下一步”按钮,界面如图1.15所示,单击“关闭”按钮,Visual Studio 2012第一次启动。至此,Visual Studio 2012安装完成。
 |
 |
| 图1.14 密钥输入 | 图1.15 单击“关闭”按钮 |
1.2.4 配置Visual Studio 2012开发环境
 知识点讲解:光盘\视频讲解\第1章\配置Visual Studio 2012开发环境.wmv
知识点讲解:光盘\视频讲解\第1章\配置Visual Studio 2012开发环境.wmv
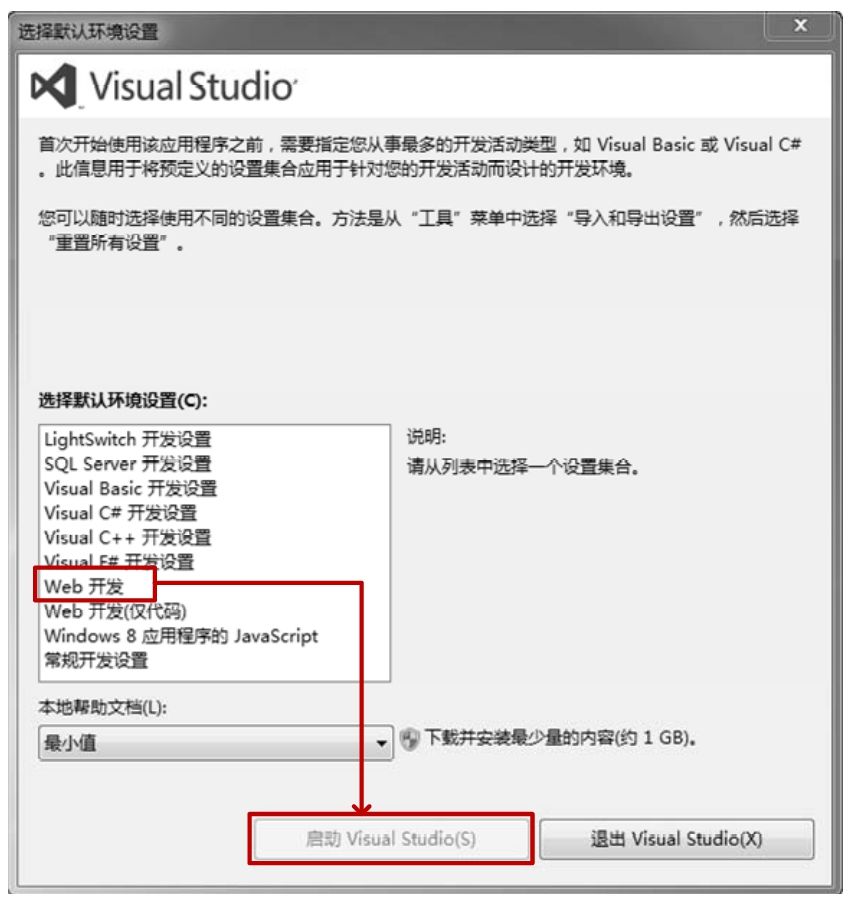
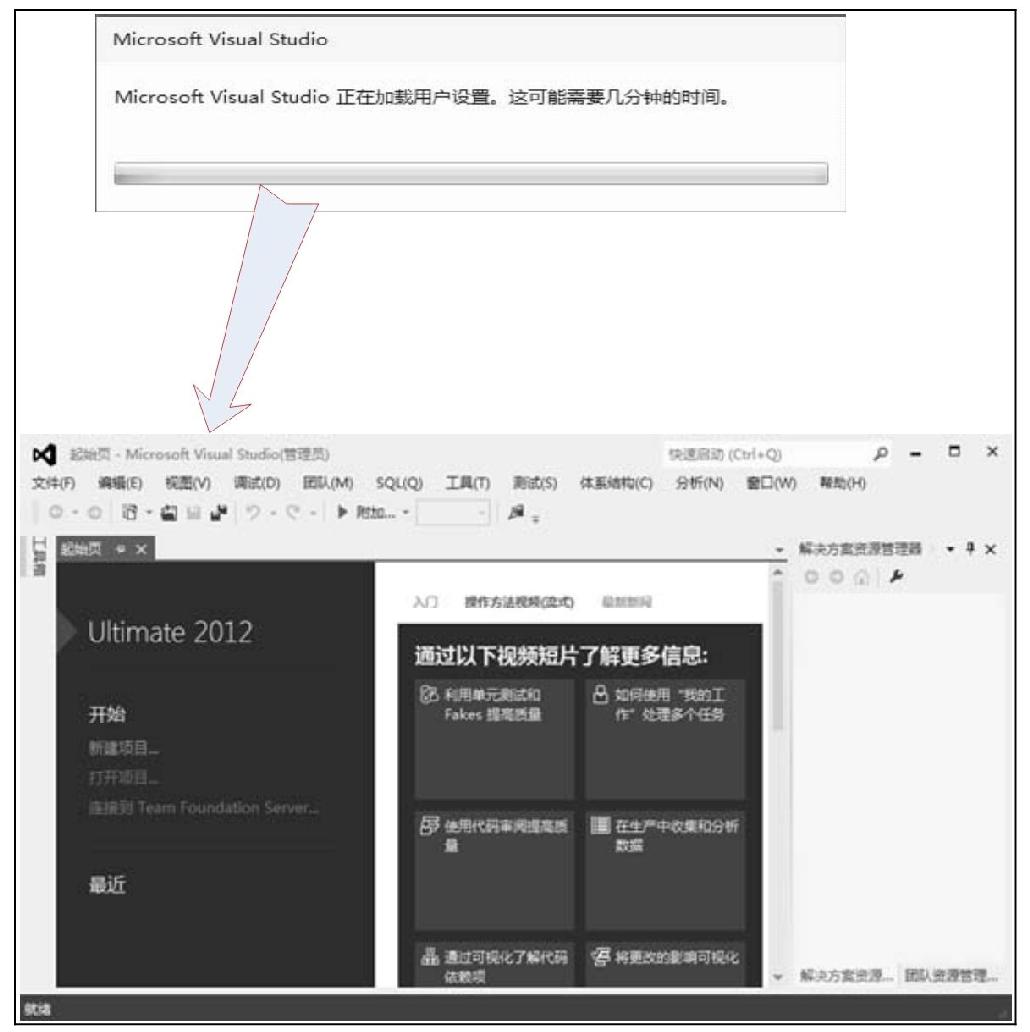
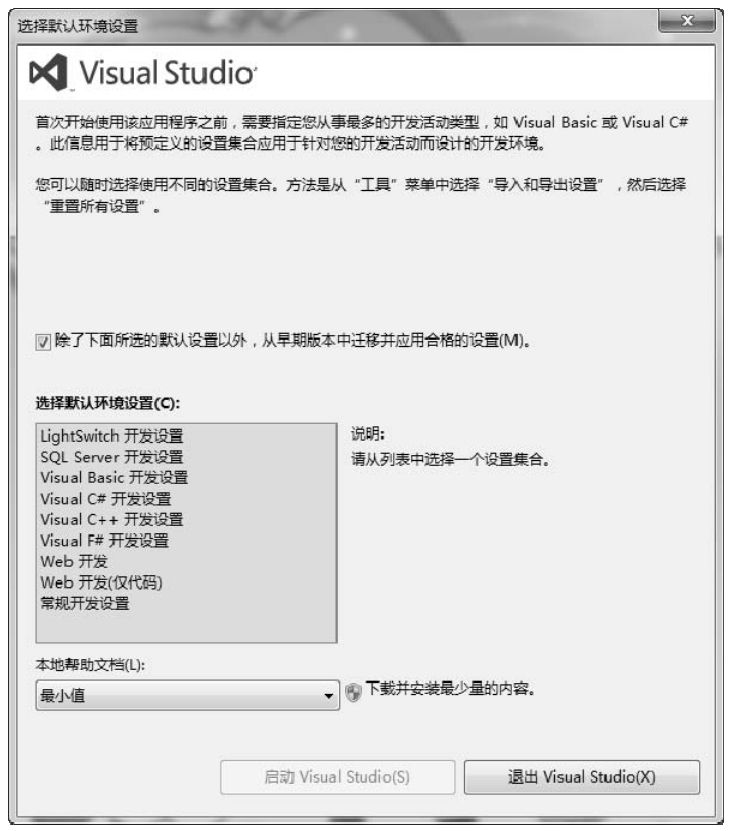
选择“开始”|“所有程序”|Microsoft Visual Studio 2012|Visual Studio 2012命令,首次启动Visual Studio 2012界面,如图1.16所示,然后进行Visual Studio 2012开发环境配置。本书使用ASP.NET技术开发网站,因此选择“Web开发”选项,再单击“启动Visual Studio”按钮。第一次启动界面如图1.17所示。

图1.16 选择默认环境设置

图1.17 第一次启动Visual Studio 2012
注意:第一次加载需要几分钟时间,请耐心等待。
1.2.5 熟悉开发环境
 知识点讲解:光盘\视频讲解\第1章\熟悉开发环境.wmv
知识点讲解:光盘\视频讲解\第1章\熟悉开发环境.wmv
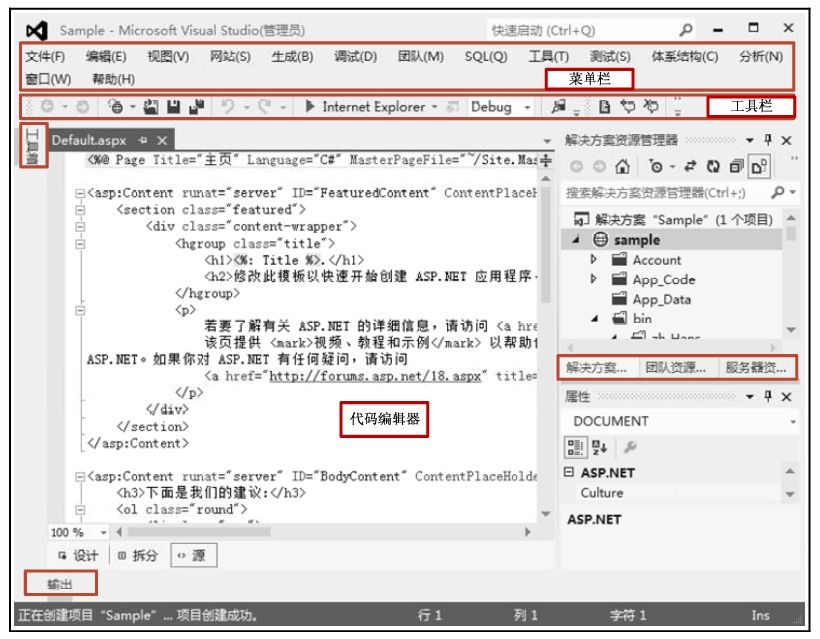
Visual Studio 2012集成开发环境包括多个可以停靠或浮动的面板,如“解决方案资源管理器”、“服务器资源管理器”、“工具箱”和“属性”等面板。新建一个ASP.NET空网站,Web位置选择“文件系统”。系统自动将网站解决方案命名为WebSite1。开发环境中各部分具体说明如下。
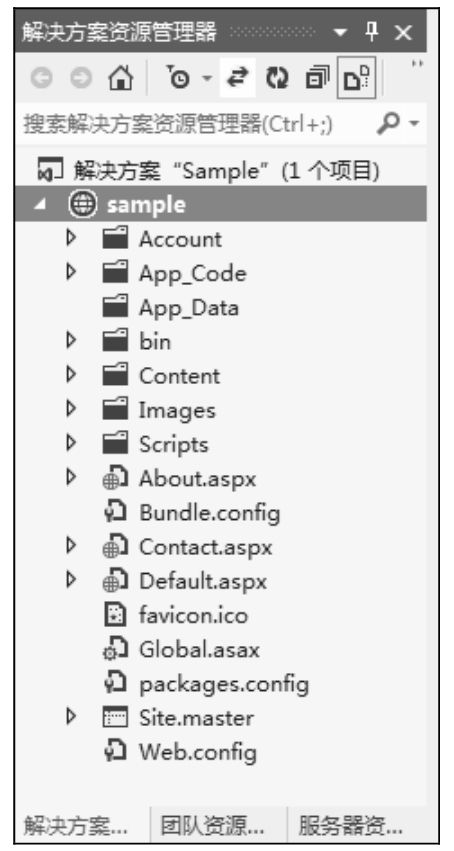
(1)“解决方案资源管理器”:显示当前所有文件。此时,“解决方案资源管理器”面板如图1.18所示。

图1.18 “解决方案资源管理器”面板
(2)“服务器资源管理器”:管理服务器和数据连接。“服务器资源管理器”面板如图1.19所示。

图1.19 “服务器资源管理器”面板
(3)“工具箱”:各种Web控件。在解决方案WebSite1上单击右键,选择“添加”|“添加新项”命令。在打开的窗口中选择“Web窗体”选项,命名为默认名字Default.aspx。打开Default.aspx文件进入设计页面,工具箱中就有各种Web控件,如图1.20所示。

图1.20 “工具箱”面板
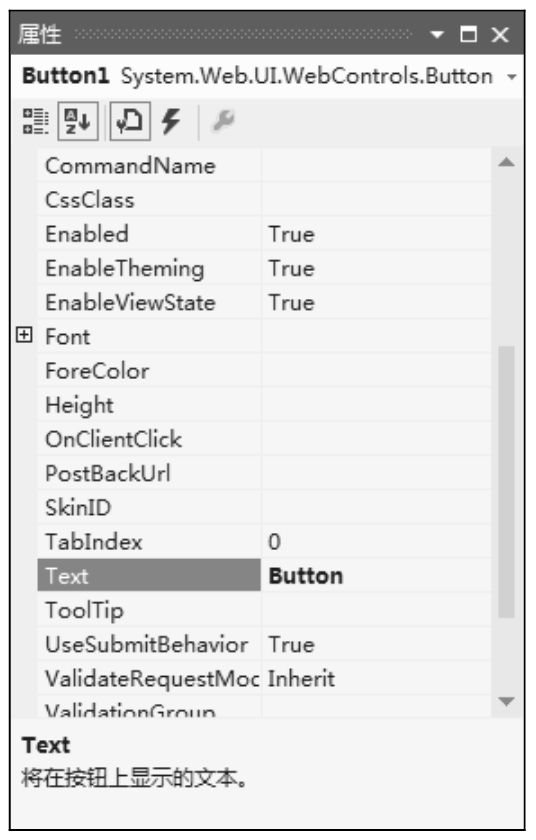
(4)“属性”:显示当前选中对象的属性值。从工具箱面板中给.aspx文件添加一个按钮控件,然后打开“属性”面板。“属性”面板如图1.21所示。

图1.21 “属性”面板
(5)“错误列表”:当开发人员在编译或运行应用程序时,如果应用程序发生了错误而发出警告或消息,这些错误警告或消息将显示在“错误列表”面板中,如图1.22所示。

图1.22 “错误列表”面板
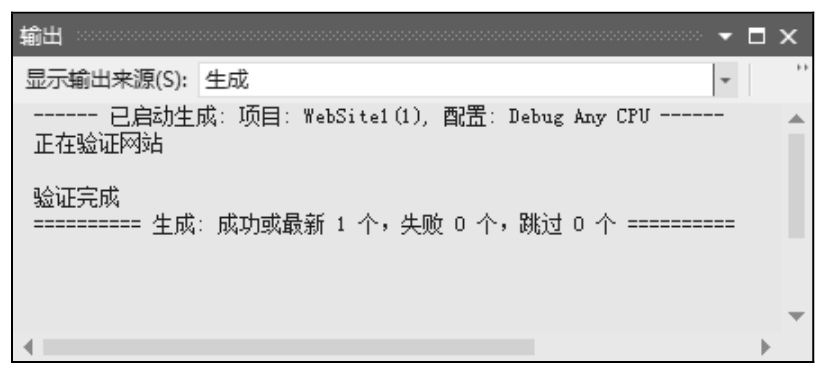
(6)“输出”:显示当前应用程序的输出文件及其信息。当开发人员在成功编译或运行应用程序之后,“输出”面板将显示当前应用程序的输出文件及其信息,如图1.23所示。

图1.23 “输出”面板
(7)“查找符号结果”:显示当前查找的结果。当开发人员在查找指定的符号之后,“查找符号结果”面板将显示当前查找的结果,如图1.24所示。

图1.24 “查找符号结果”面板
注意:其他的面板可以在熟悉之后再进行使用。
1.3 制作第一个ASP.NET 4.5网站
通过前面两节的学习,我们对ASP.NET已经有了一些基本的了解。网站的开发有两种模式,Web站点和Web项目。微软官方建议使用简单的Web站点模式,除非有特别的理由才使用Web项目。本节使用Web站点开发模式讲解一个简单的实例,帮助大家尽快掌握使用ASP.NET 4.5制作网站的方法。
1.3.1 创建ASP.NET 4.5网站
 知识点讲解:光盘\视频讲解\第1章\创建ASP.NET 4.5网站.wmv
知识点讲解:光盘\视频讲解\第1章\创建ASP.NET 4.5网站.wmv
要创建一个ASP.NET网站,首先打开开发环境Visual Studio 2012。选择“开始”|“所有程序”| Microsoft Visual Studio 2012|Visual Studio 2012命令,打开Visual Studio 2012。选择“文件”|“新建网站”命令,创建一个网站。
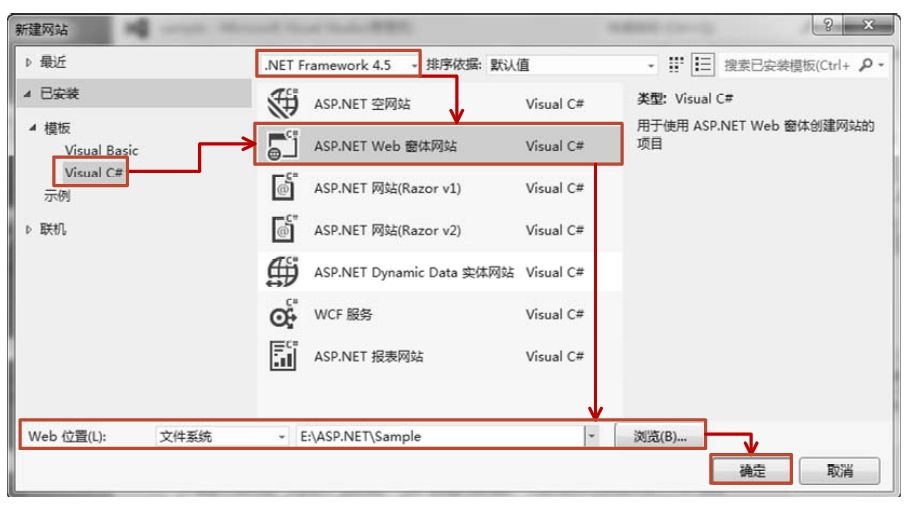
在弹出的“新建网站”窗口中选择“ASP.NET Web窗体网站”选项,Web位置就默认为“文件系统”。然后选择文件的存储位置,这里选择的地址是“E:\ASP.NET\Sample”(Sample是项目名称,可修改),单击“确定”按钮,如图1.25所示。网站Sample创建完成后界面如图1.26所示。

图1.25 创建网站

图1.26 创建网站完成
注意:网站创建时一定注意选择语言为Visual C#。
1.3.2 设计Web页面
 知识点讲解:光盘\视频讲解\第1章\设计Web页面.wmv
知识点讲解:光盘\视频讲解\第1章\设计Web页面.wmv
创建好网站之后,就可以开始设计Web页面。在网站Sample的解决方案资源管理器中找到Default.aspx文件,修改这个文件可以快速开始创建ASP.NET应用程序。一个Web页面包括“设计器”视图和“代码”视图两个部分。在“设计器”视图中,用户可以从“工具箱”选项卡中直接选择各种控件添加到Web页面上,也可以在页面中直接输入文字。
本例中,在Default.aspx文件的“设计器”视图中添加一个Label控件和一个Button控件。Label控件是标签控件,用来显示用户不可编辑的信息。Button控件是按钮控件,用来提交表单给服务器。将Button控件的Text属性设置为“当前时间”,用户在单击该按钮时,将会改变在Label控件中显示的时间信息。
Web页面支持两种类型的代码编写模型:内联式编码和代码后置。内联式编码会将所有代码放在一个独立的.aspx文件中,对于小型的页面是个不错的选择。Visual Studio提供的默认代码模型是代码后置,这种模型适合开发大型的复杂页面。在本例中,按F7键将视图切换到“代码”视图,该程序需要在每次页面加载时显示当前时间。因此在自动产生的Page_Load事件中添加如下代码:
示例:设计Web页面
源码路径:光盘\源文件\Chapter1\Sample\Default.aspx.cs
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = DateTime.Now.ToString(); //获取当前时间,显示在Label控件中
}
注意:将该行代码写在Page_Load事件中,是为了在页面加载时即可获取时间信息。
1.3.3 ASP.NET文件类型
 知识点讲解:光盘\视频讲解\第1章\ASP.NET文件类型.wmv
知识点讲解:光盘\视频讲解\第1章\ASP.NET文件类型.wmv
ASP.NET应用程序包含7个默认文件夹,分别为Account、App_Code、App_Data、bin、Content、Images和Scripts。在解决方案资源管理器中可以看到7个默认文件夹和其余的默认文件,如图1.27所示。

图1.27 ASP.NET文件夹
ASP.NET常用的文件夹和文件的具体说明如下。
- App_Code文件夹:.cs、.vb、.jsl文件,包含页面使用的类的源代码。
- App_Data文件夹:.mdb、.mdf、.xml文件,包含Microsoft Office Access和SQL Express文件以及XML文件或其他数据存储。
- bin文件夹:.dll文件,包含程序所需的所有已编译程序集。
- Content文件夹:存储Web应用程序中使用的主题,主题用于控制Web应用程序的外观。
- Images文件夹:包含开发网站所用的图片。
- Scripts文件夹:包含Web窗体的脚本文件。
- Default.aspx文件:Web页面文件,包含用户界面和代码文件。
- Global.asax文件:全局应用程序文件,可以用来定义在整个应用程序范围可用的全局变量,响应全局事件。
- Site.master文件:母版页文件,必须被其他页面使用后才能显示。
- Web.config文件:ASP.NET配置文件,在这个文件中可以包含很多设置信息,如数据库连接、安全设置、状态管理等。
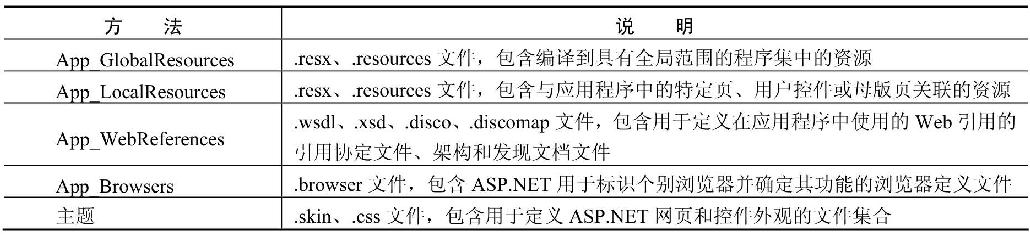
除了网站默认文件外,还可以添加ASP.NET文件夹。在解决方案资源管理器中的项目名称上单击右键,选择“添加”|“添加ASP.NET文件夹”命令,有4个文件夹和“主题”文件夹。这4个文件夹分别为App_GlobalResources、App_LocalResources、App_WebReferences和App_Browsers。每个文件夹都存放ASP.NET应用程序的不同类型的资源,具体如表1.2所示。
表1.2 ASP.NET应用程序文件夹说明

注意:这些文件夹可以在项目需要时进行添加。
1.3.4 修改配置文件Web.config
 知识点讲解:光盘\视频讲解\第1章\修改配置文件Web.config.wmv
知识点讲解:光盘\视频讲解\第1章\修改配置文件Web.config.wmv
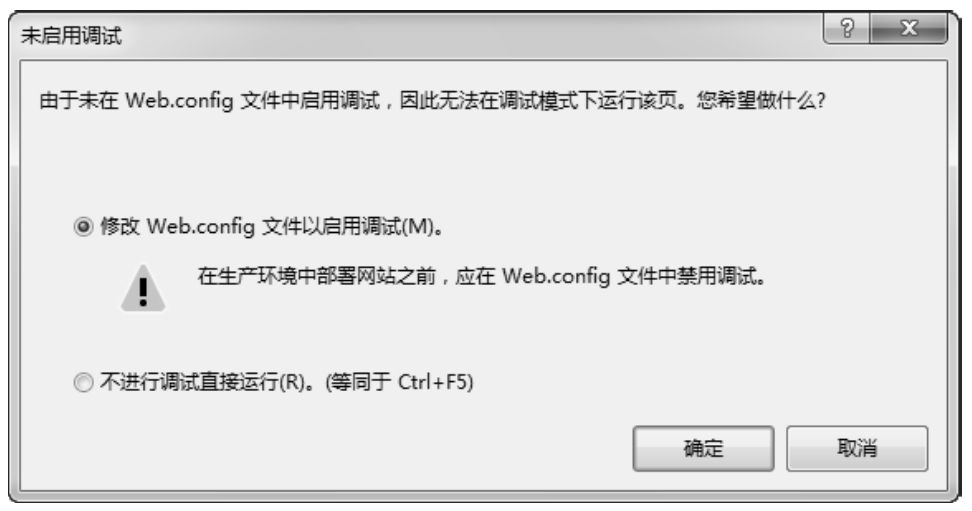
首次运行网站会弹出“未启用调试”对话框,如图1.28所示。可以选中“修改Web.config文件以启用调试”单选按钮,然后单击“确定”按钮,应用程序即可运行。

图1.28 “未启用调试”对话框
注意:修改配置文件是必需的。如果不进行修改,程序无法执行。
1.3.5 运行应用程序
 知识点讲解:光盘\视频讲解\第1章\运行应用程序.wmv
知识点讲解:光盘\视频讲解\第1章\运行应用程序.wmv
Visual Studio 2012中有多种方法运行应用程序,可以选择“调试”菜单中的“启动调试”命令运行应用程序;也可以单击工具栏的启动调试按钮 运行应用程序;还可以按F5键运行程序。运行结果如图1.29所示。
运行应用程序;还可以按F5键运行程序。运行结果如图1.29所示。

图1.29 运行结果
注意:运行程序常用的方式是单击工具栏的启动调试按钮 。
。
1.4 小结
本章主要介绍了ASP.NET 4.5的基础知识,包括初步了解ASP.NET 4.5、开发环境以及制作第一个ASP.NET 4.5网站。重点是开发环境的搭建,难点在于对第一个网站的理解和编写,有兴趣的读者可以自己尝试着制作一个简单的网站。
1.5 本章习题
习题1-1 下载并安装开发ASP.NET应用程序的软件Visual Studio 2012。运行Visual Studio 2012后,出现如图1.30所示画面即安装成功。

图1.30 第一次启动Visual Studio 2012的界面
【分析】安装过程中,需要重新启动计算机才能完成安装。安装Visual Studio 2012时间较长,请耐心等待。
习题1-2 配置Visual Studio 2012开发环境,将默认环境设置为“Web开发”。正确配置后启动界面如图1.31所示。

图1.31 配置Visual Studio 2012开发环境
【分析】在“选择默认环境设置”的下拉列表框中选择“Web开发”选项,然后单击“启动Visual Studio”按钮。第一次加载默认环境设置需要几分钟时间,请耐心等待。
注意:如果配置错误,可以打开Microsoft Visual Studio 2012|Visual Studio Tools|“Visual Studio 2012开发人员命令提示”,在窗口中输入“devenv/resetuserdata”命令,即可重新进行配置。
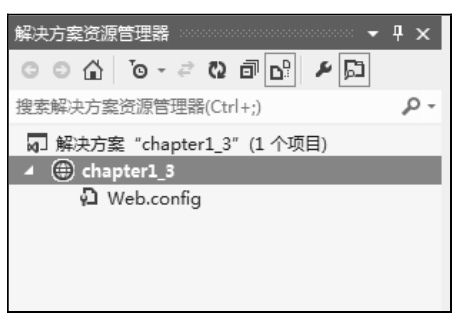
习题1-3 创建一个ASP.NET 4.5空网站,命名为chapter1_3。网站创建成功后,在“解决方案资源管理器”面板中可以看到的界面如图1.32所示。

图1.32 创建网站成功
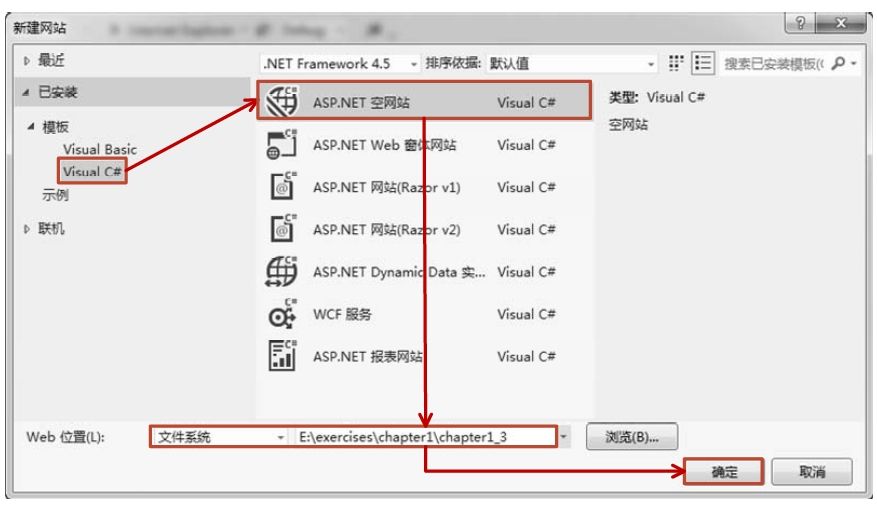
【分析】要创建一个ASP.NET 4.5网站,首先要打开开发环境Visual Studio 2012。依次选择“开始”|“所有程序”|Microsoft Visual Studio 2012|Visual Studio 2012命令,打开Visual Studio 2012。在打开的Visual Studio 2012中选择“文件”|“新建网站”命令,创建一个“ASP.NET空网站”chapter1_3,如图1.33所示。

图1.33 创建网站过程
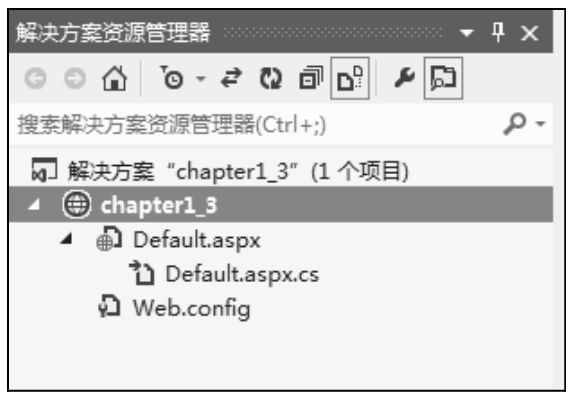
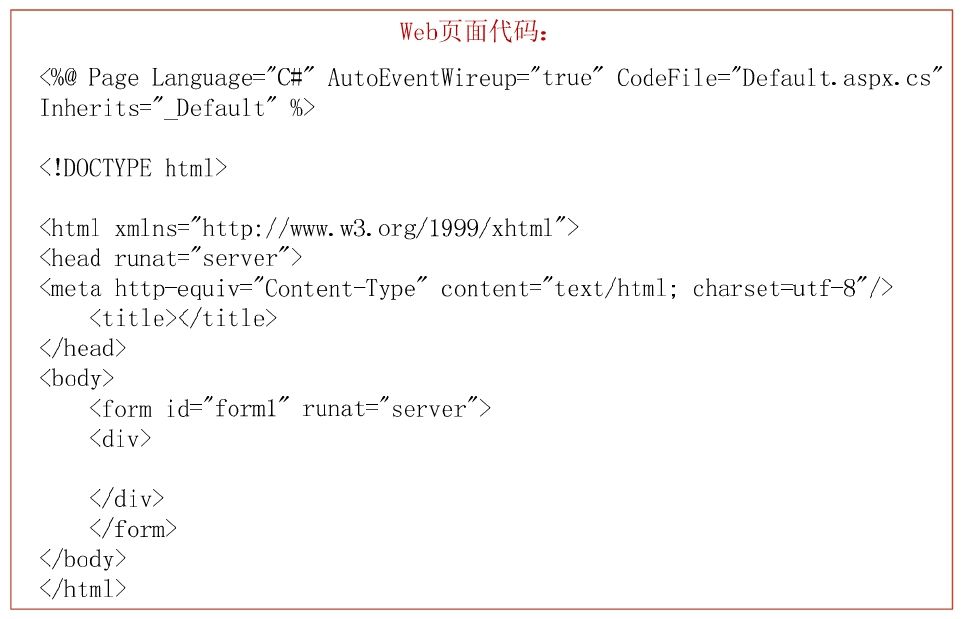
习题1-4 在习题1-3中创建的网站chapter1_3上添加一个Web页面,命名为Default.aspx。Web页面添加好后,在“解决方案资源管理器”面板中可以看到的界面如图1.34所示。Default.aspx文件的页面代码如图1.35所示,该文件的代码后置文件中代码如图1.36所示。

图1.34 添加Web页面

图1.35 Default.aspx页面代码

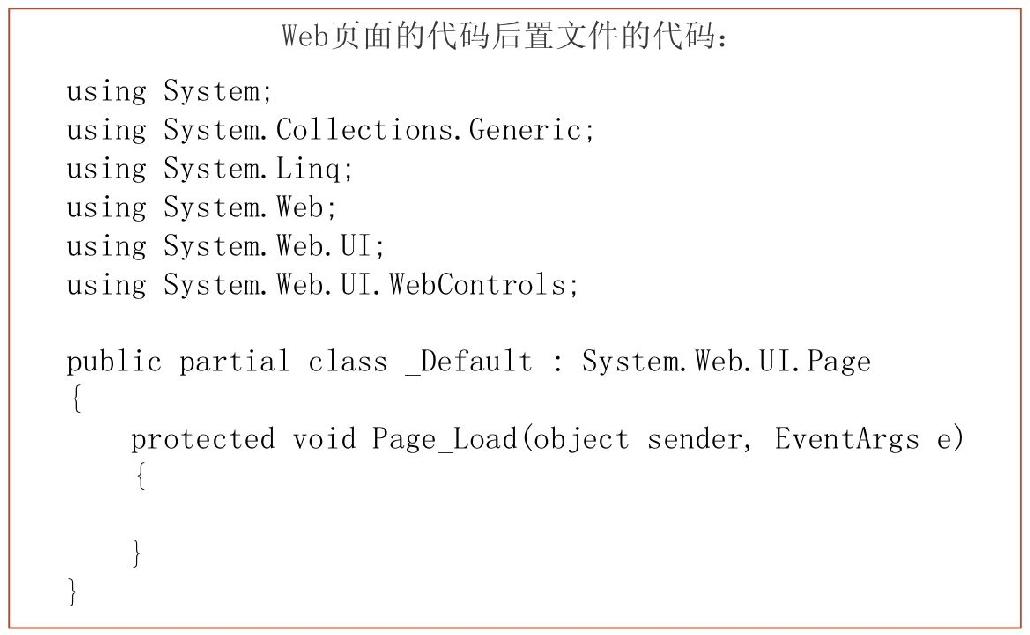
图1.36 Default.aspx代码后置文件的代码
【分析】一个Web页面包括“设计器”视图和“代码”视图两个部分。图1.35是“设计器”视图中的代码,图1.36是“代码”视图中的代码。
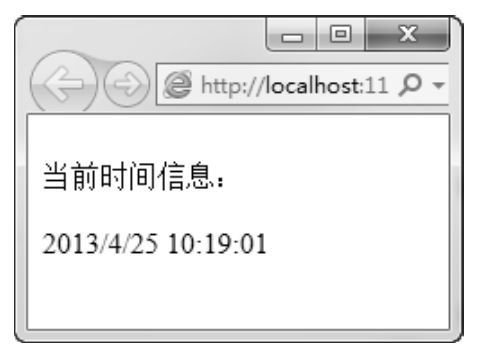
习题1-5 在习题1-4中的Web页面Default.aspx上添加一个Label标签控件。在该控件上显示当前时间信息,运行结果如图1.37所示。

图1.37 运行结果图
【分析】所有的控件都放在“工具箱”面板中,从工具箱中拖一个Label控件到Default.aspx页面上即可。要在该页面上显示当前时间信息,需要在代码后置文件中添加代码。
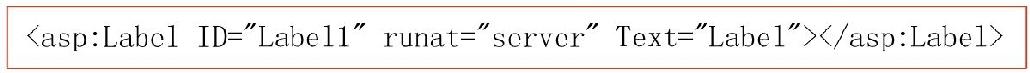
【关键代码】在Web页面中添加Label控件后,Default.aspx页面代码如图1.38所示。

图1.38 Default.aspx页面代码
Default.aspx后置代码文件中在Page_Load事件中添加的代码如图1.39所示。

图1.39 Default.aspx后置代码





 在线客服
在线客服
共有条评论 网友评论