第10章 数据绑定
数据绑定是指数据与控件相互结合的方式。ASP.NET提供了这种数据绑定的功能,开发人员可以选择性地将数据绑定到简单的属性、集合、表达式或者方法。本章将给大家详细介绍数据绑定的相关知识。
10.1 数据绑定技术
数据绑定技术是一种将数据与页面控件绑定在一起的技术,从而实现数据的实时更新和显示。在数据绑定中,数据的显示是由数据源和数据显示控件共同决定的。数据源决定数据的内容,数据显示控件决定数据的显示方式。
10.1.1 概述
 知识点讲解:光盘\视频讲解\第10章\概述.wmv
知识点讲解:光盘\视频讲解\第10章\概述.wmv
实际上,数据绑定的作用机制就是由数据显示控件调用数据源的方法得到数据。数据绑定不仅可以直接输出一般输出语句可以输出的数据类型,还可以输出任何一种符合数据绑定要求的数据源。而且,不同的数据显示控件对数据源的处理可以不一致,可以根据情况的改变而动态地发生变化。数据绑定的作用如图10.1所示。

图10.1 数据绑定所处位置
ASP.NET介绍了一种新的声明性语法<%# %>。该语法是在Web页面中使用数据绑定的基础。所有数据绑定表达式都必须包含在这些字符中。<%# %>内联标记用于指示将把特定数据源中的信息放在Web页面中的什么位置。数据绑定语法如下:
<语言标记...属性='<%# 数据绑定表达式%>' runat="server">
如果表达式的结果直接输出到网页上,那么数据绑定的语法如下:
字符串:<%# 数据绑定表达式%>
所有的数据绑定表达式都必须包含在<%...%>代码块中。位于<%#...%>代码块中的代码只有在父控件容器中的DataBind()方法被调用时才会被执行。DataBind()方法是页面和所有服务器控件的方法,当在父控件中调用该方法时,它将连接到控件的所有子控件上。
注意:DataBind()方法通常情况下由Page_Load事件调用。
10.1.2 属性绑定
 知识点讲解:光盘\视频讲解\第10章\属性绑定.wmv
知识点讲解:光盘\视频讲解\第10章\属性绑定.wmv
基于属性的数据绑定所涉及的属性必须包含get访问器。在数据绑定过程中,数据显示控件需要属性的get访问器从属性中读取数据。
【示例10-1】下面演示属性绑定的方法。
(1)创建一个网站,命名为“绑定简单属性示例”。
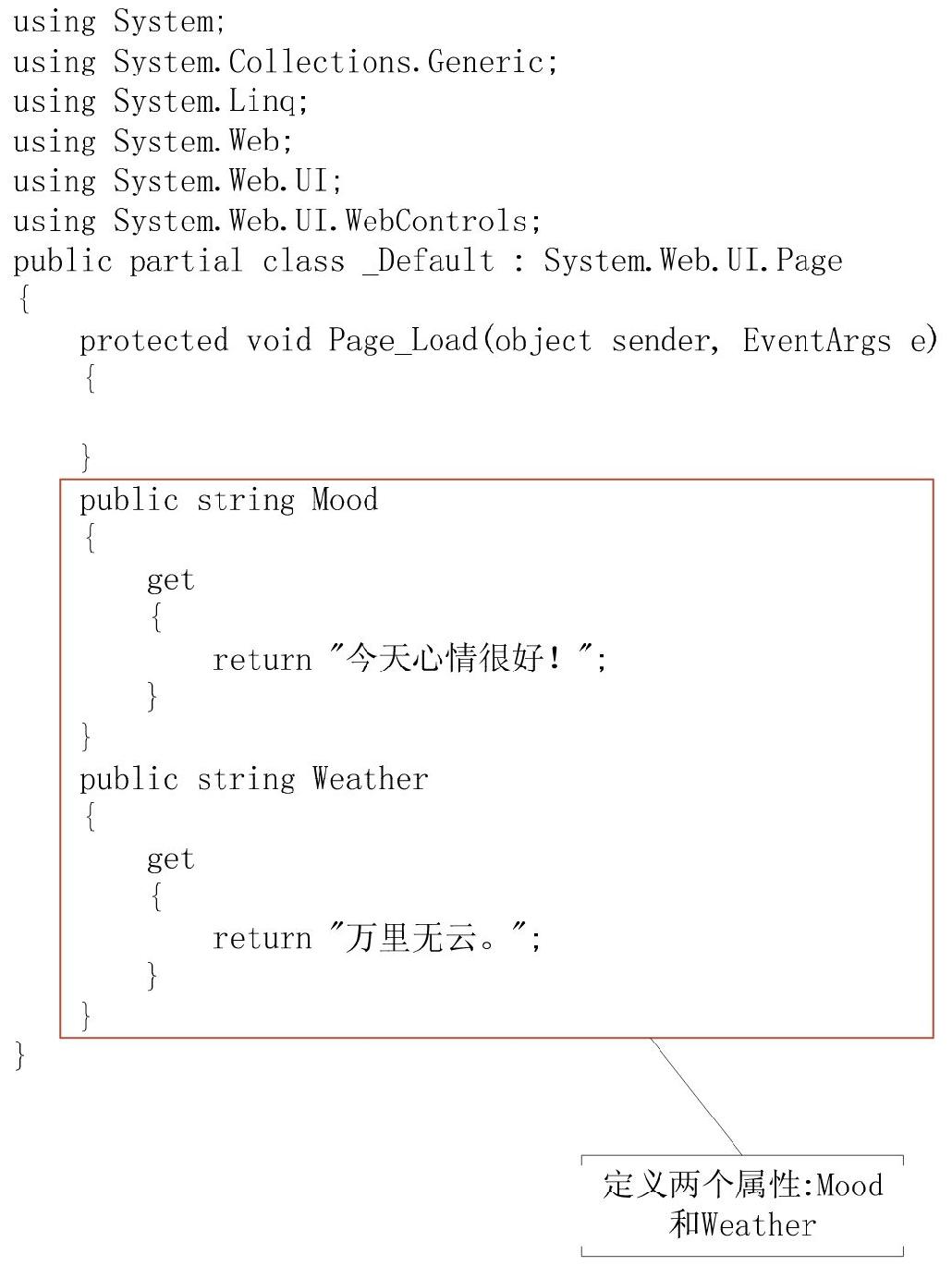
(2)添加一个Web页面,命名为Default.aspx。在Default.aspx页面的代码后置文件中定义两个属性:Mood和Weather。这两个属性都是公共属性,作为数据绑定的数据源。代码如下:
示例10-1:属性的绑定
源码路径:光盘\源文件\Chapter10\示例10-1\绑定简单属性示例\Default.aspx.cs

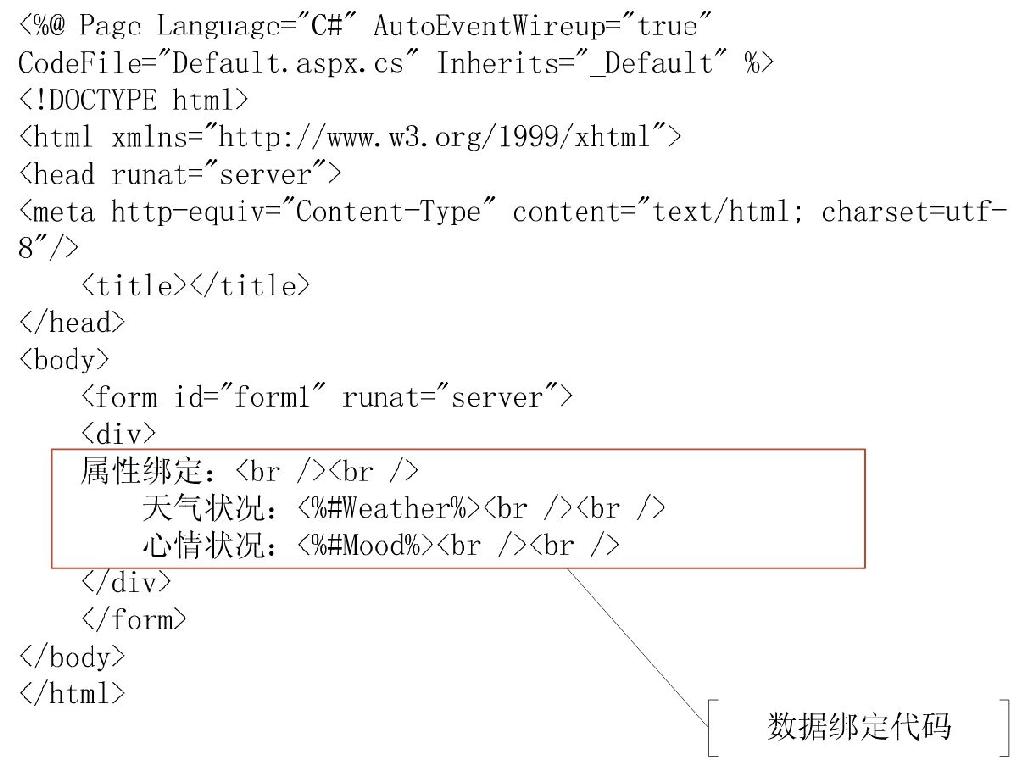
在Default.aspx的代码后置文件中定义了两个属性:Mood和Weather。设置完数据绑定中的数据源,就可以在它与显示控件之间建立绑定关系了。在这里,直接将属性输出到网页上。Default.aspx文件的代码如下:
示例10-1:属性的绑定
源码路径:光盘\源文件\Chapter10\示例10-1\绑定简单属性示例\Default.aspx

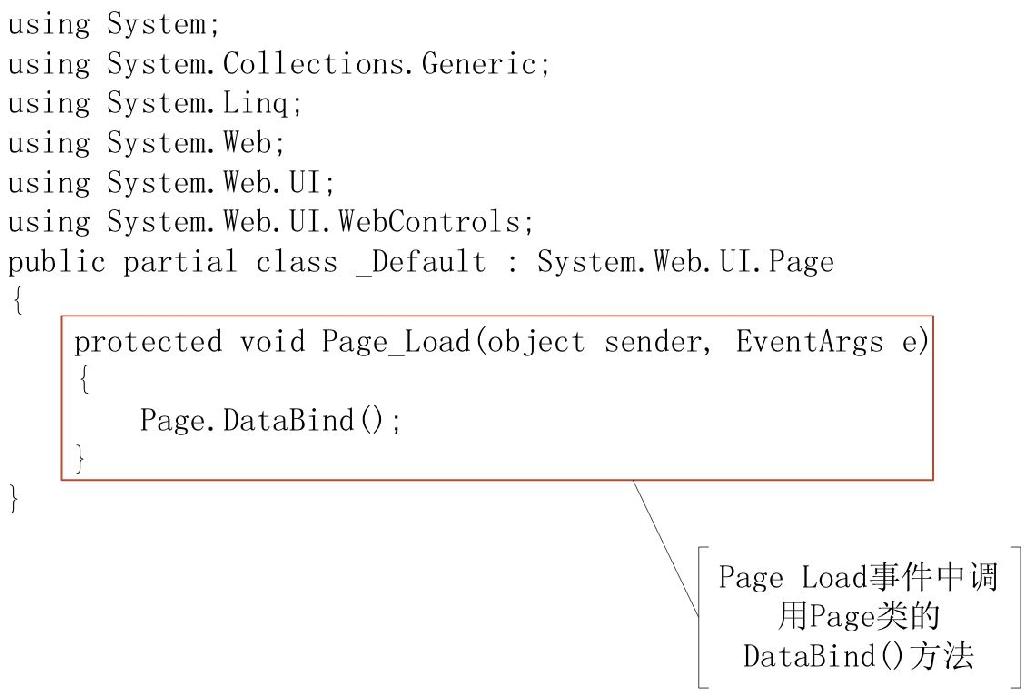
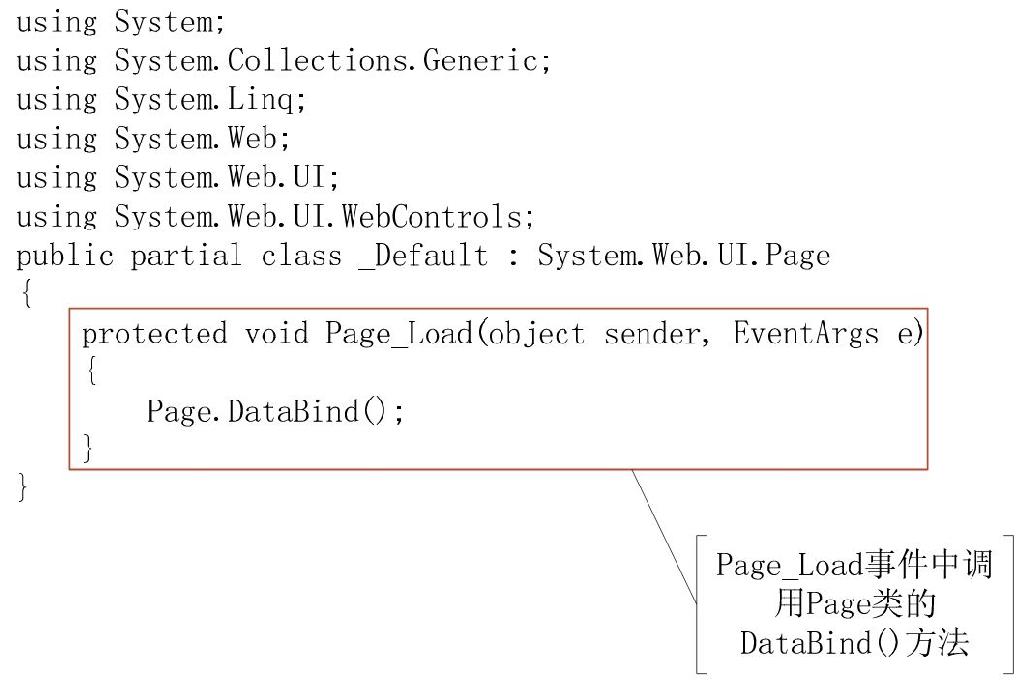
至此,数据绑定完成。但是,位于<%#...%>代码块中的代码只有在父控件容器中的DataBind()方法被调用时才会被执行。因此,需要在Default.aspx页面的Page_Load事件中调用Page类的DataBind()方法,以实现在页面加载时读取数据,代码如下:
示例10-1:属性的绑定
源码路径:光盘\源文件\Chapter10\示例10-1\绑定简单属性示例\Default.aspx.cs

运行结果如图10.2所示。

图10.2 运行结果图
在该示例中,将属性Mood和Weather绑定到Default.aspx页面上。在Default.aspx页面的Page_Load事件中调用Page类的DataBind()方法,执行<%#...%>代码块中的代码。在Web页面上从属性的get访问器中读取数据并显示出来。
注意:位于<%#...%>代码块中的代码,只有在父控件容器中的DataBind()方法被调用时,才会被执行。
10.1.3 表达式绑定
 知识点讲解:光盘\视频讲解\第10章\表达式绑定.wmv
知识点讲解:光盘\视频讲解\第10章\表达式绑定.wmv
通常情况下,将数据绑定到显示控件之前,需要对数据进行处理。因此,需要使用表达式对数据作简单处理后,再将执行结果绑定到显示控件上。
【示例10-2】下面演示表达式绑定的方法。
(1)创建一个网站,命名为“绑定表达式示例”。
(2)添加一个Web页面,命名为Default.aspx。在该页面上添加两个TextBox控件、一个Label控件和两个CompareValidator验证控件。它们的属性设置如表10.1所示。
表10.1 Default.aspx页面中控件属性设置及其用途

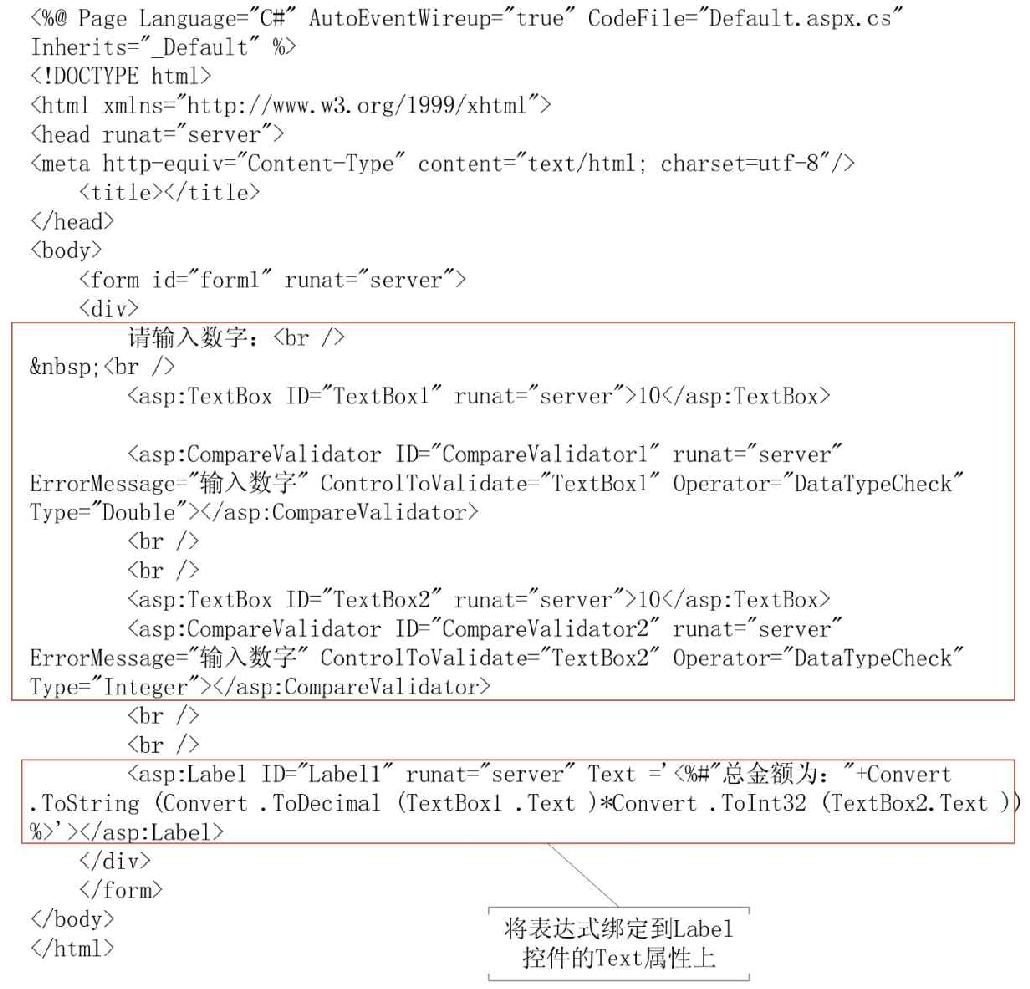
设置好各控件属性后,给该网站添加一个ASP.NET文件夹Bin,将AspNet.ScriptManager.jQuery.dll复制进去,然后将表达式绑定到Label控件的Text属性上。Default.aspx页面代码如下:
示例10-2:表达式的绑定
源码路径:光盘\源文件\Chapter10\示例10-2\绑定表达式示例\Default.aspx

最后,需要在Default.aspx页面的Page_Load事件中调用Page类的DataBind()方法,以实现在页面加载时读取数据。代码如下:
示例10-2:表达式的绑定
源码路径:光盘\源文件\Chapter10\示例10-2\绑定表达式示例\Default.aspx.cs

运行结果如图10.3所示。

图10.3 运行结果图
在该示例中,用两个验证控件验证文本框中的内容为数字,然后将这两个数字的乘积(表达式的值)赋给Label控件,用在Default.aspx页面的Page_Load事件中调用Page类的DataBind()方法,执行<%#...%>代码块中的代码。
注意:该示例用到验证控件,需要在Bin文件夹里放置AspNet.ScriptManager.jQuery.dll程序集。
10.1.4 集合绑定
 知识点讲解:光盘\视频讲解\第10章\集合绑定.wmv
知识点讲解:光盘\视频讲解\第10章\集合绑定.wmv
有一些控件是多记录控件,比如DropDownList控件。这类控件可以使用集合作为数据源,对其进行绑定。
注意:通常情况下,集合数据源有ArrayList、DataView、DataReader等。
【示例10-3】下面演示集合绑定的方法。
(1)创建一个网站,命名为“绑定集合示例”。
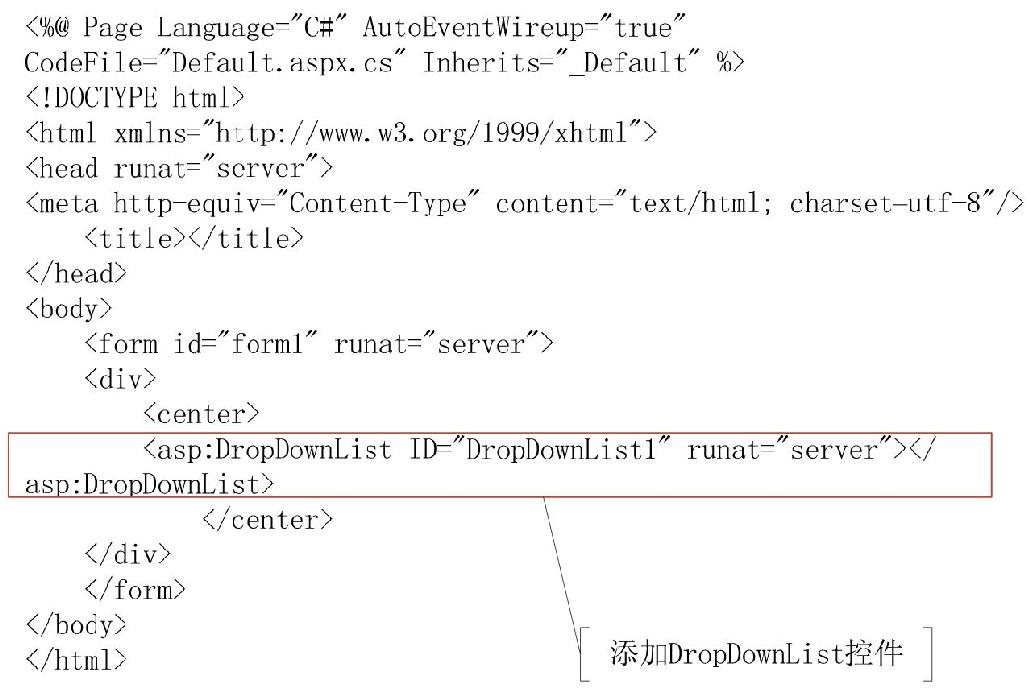
(2)添加一个Web页面,命名为Default.aspx。在该页面上添加一个DropDownList控件。Default.aspx文件的代码如下:
示例10-3:集合的绑定
源码路径:光盘\源文件\Chapter10\示例10-3\绑定集合示例\Default.aspx

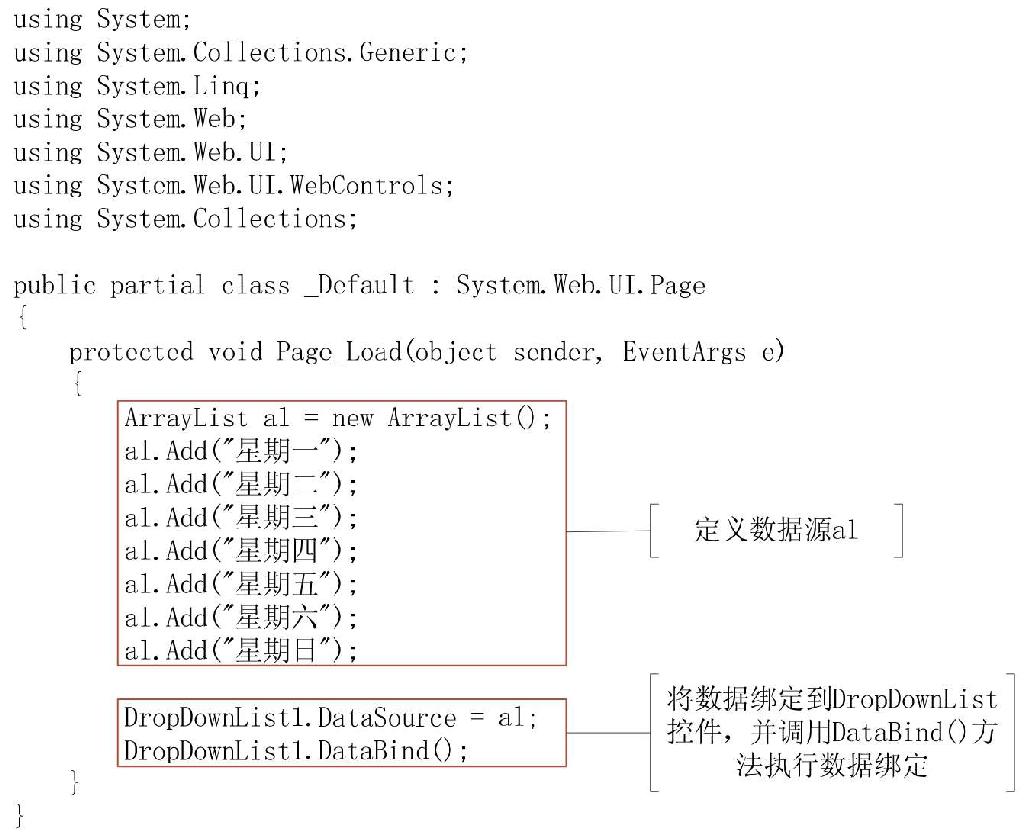
在Web页面上添加一个DropDownList控件作为显示控件后,在Default.aspx页面的Page_Load事件中定义数据源。定义一个ArrayList数据源,再将数据绑定到控件上,最后调用DataBind()方法,执行数据绑定并显示数据。Default.aspx代码的后置文件内容如下:
示例10-3:集合的绑定
源码路径:光盘\源文件\Chapter10\示例10-3\绑定集合示例\Default.aspx.cs

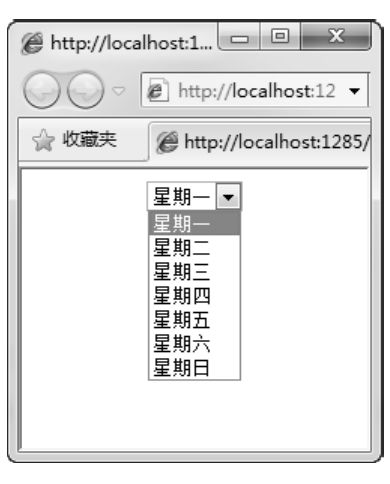
运行结果如图10.4所示。

图10.4 运行结果图
在该示例中,定义了一个ArrayList数据源,将数据绑定到DropDownList控件上,然后调用DataBind()方法,执行数据绑定并显示数据。
10.1.5 方法调用结果绑定
 知识点讲解:光盘\视频讲解\第10章\方法调用结果绑定.wmv
知识点讲解:光盘\视频讲解\第10章\方法调用结果绑定.wmv
在项目开发中,有时需要事先对数据进行较为复杂的操作,此时可以利用包含多个表达式的方法来进行处理,然后将方法的返回值绑定到显示控件上。
【示例10-4】下面演示将方法调用结果绑定的方法。
(1)创建一个网站,命名为“绑定方法调用结果示例”。
(2)添加一个Web页面,命名为Default.aspx。在该页面上添加一个Label控件、两个TextBox控件、两个CompareValidator验证控件、一个DropDownList控件和一个Button控件。这些控件的属性如表10.2所示。
表10.2 Default.aspx页面中控件属性设置及其用途

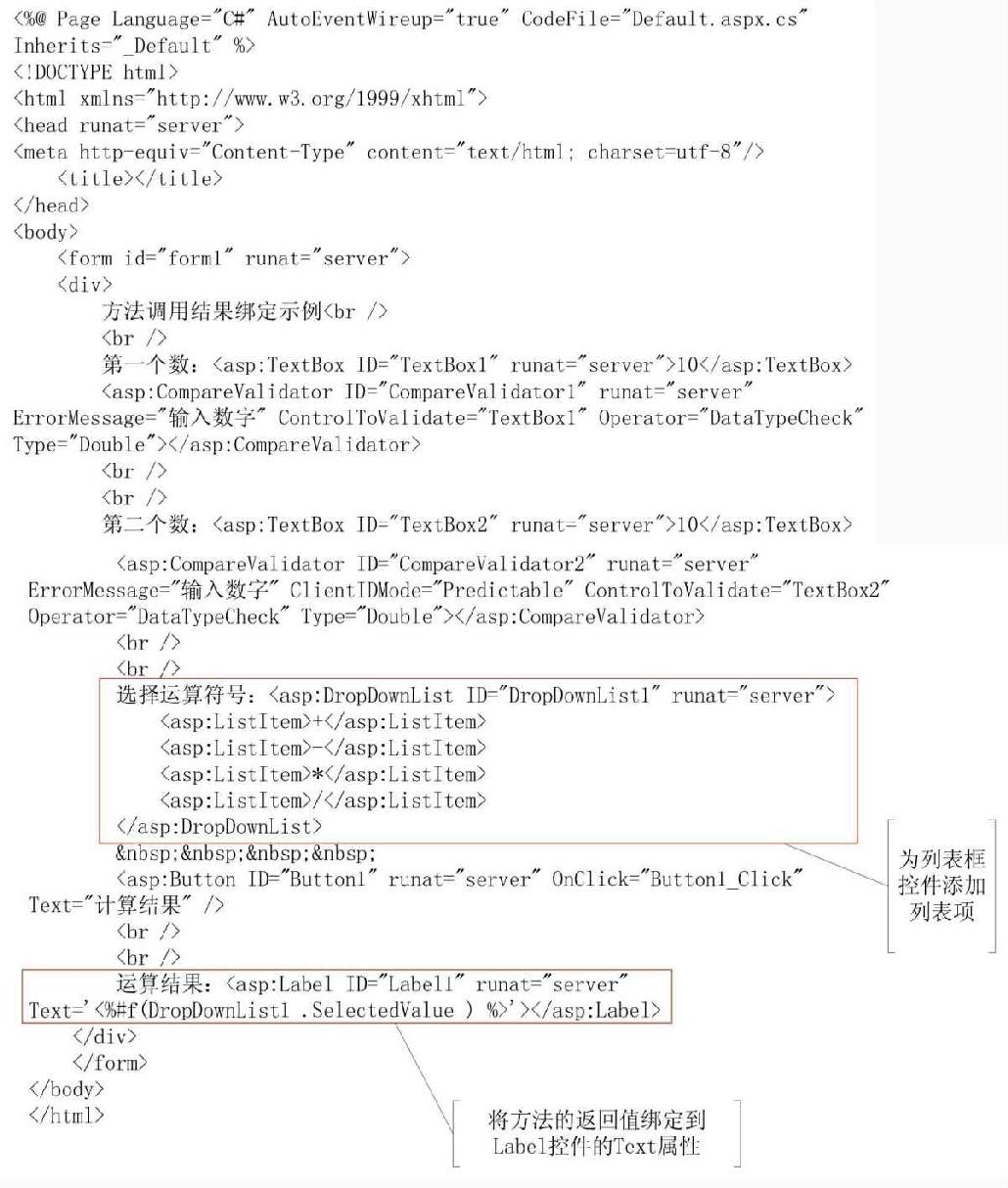
设置好各控件属性后,给该网站添加一个ASP.NET文件夹Bin,将AspNet.ScriptManager.jQuery.dll复制进去,然后将表达式绑定到Label控件的Text属性上。Default.aspx页面代码如下:
示例10-4:方法调用结果的绑定
源码路径:光盘\源文件\Chapter10\示例10-4\绑定方法调用结果示例\Default.aspx

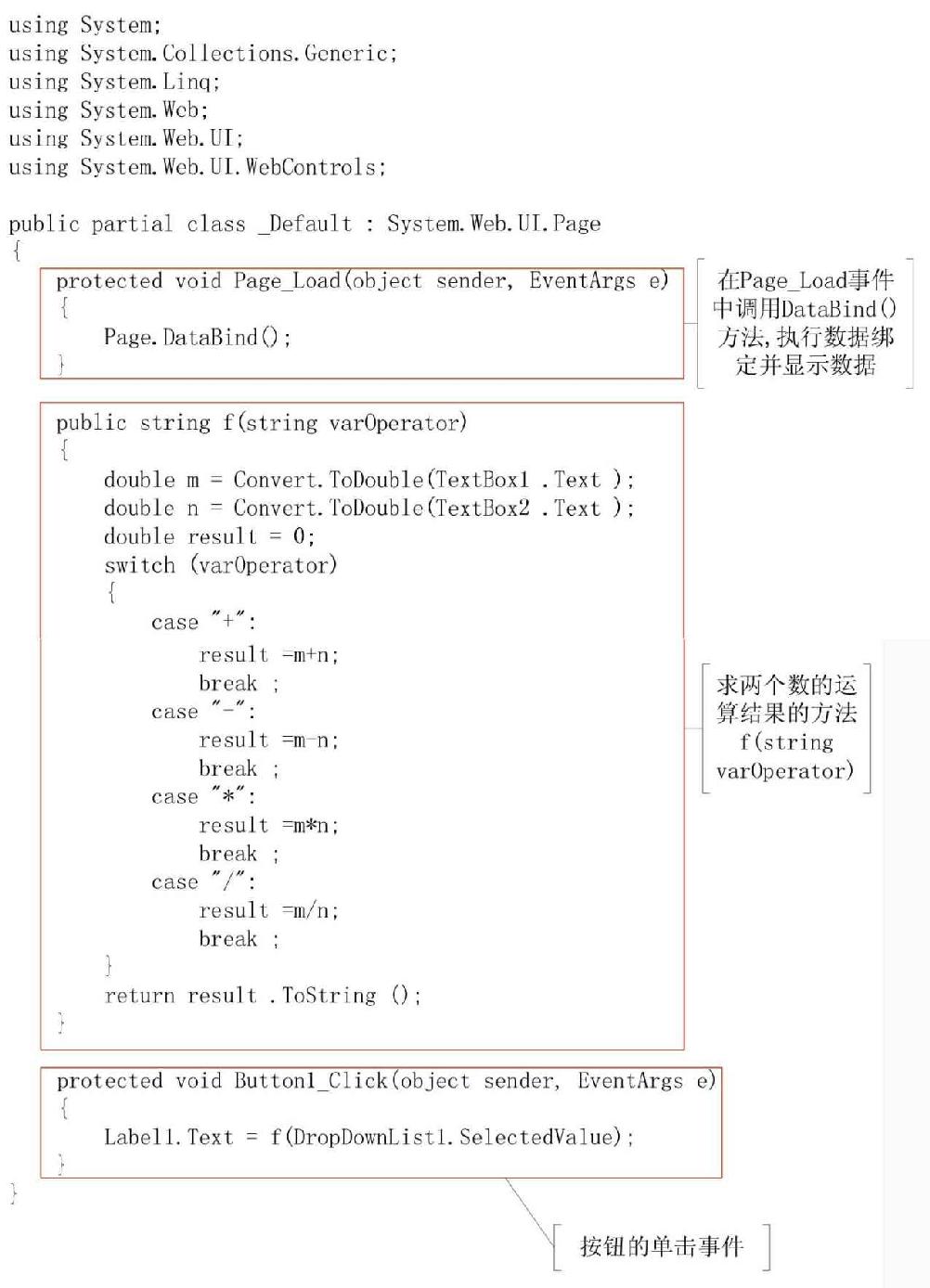
最后,需要在Default.aspx页面中编写求两个数的运算结果的方法f(string varOperator)和按钮的单击事件,并在Page_Load事件中调用Page类的DataBind()方法,来实现在页面加载时读取数据。代码如下:
示例10-4:方法调用结果的绑定
源码路径:光盘\源文件\Chapter10\示例10-4\绑定方法调用结果示例\Default.aspx.cs

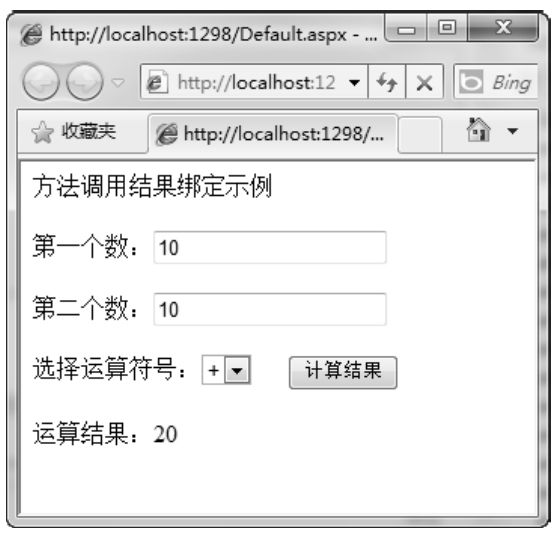
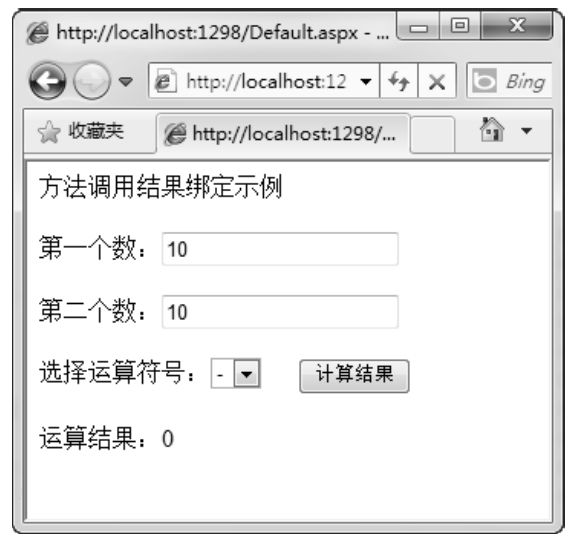
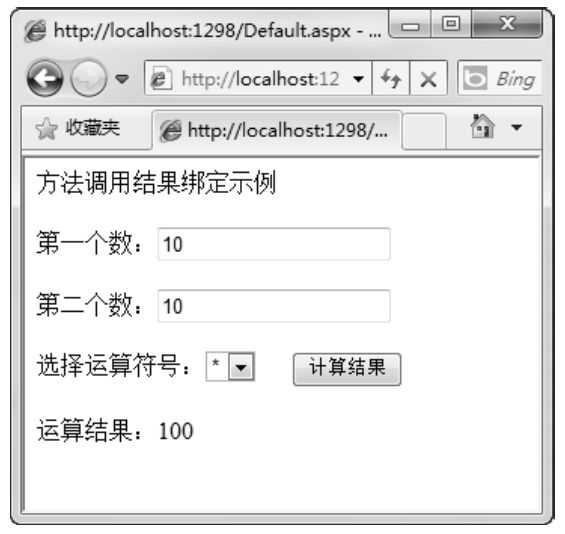
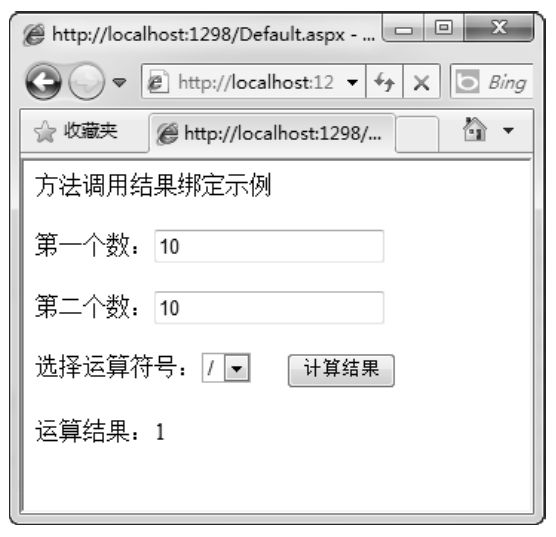
运行结果如图10.5~图10.8所示。
 |
 |
| 图10.5 运行结果图(+) | 图10.6 运行结果图(-) |
 |
 |
| 图10.7 运行结果图(*) | 图10.8 运行结果图(/) |
在该示例中,将方法f(string varOperator)的返回值绑定到Label控件的Text属性上,并且编写了按钮的单击事件,可以使用四种运算方式计算出不同的结果。
注意:该示例用到验证控件,需要在Bin文件夹里放置AspNet.ScriptManager.jQuery.dll程序集。
10.2 表格式数据控件GridView
GridView是一个显示表格式数据的控件,该控件是ASP.NET服务器控件中功能最强大、最实用的一个控件。本节就来学习表格式数据控件GridView。
10.2.1 概述
 知识点讲解:光盘\视频讲解\第10章\概述.wmv
知识点讲解:光盘\视频讲解\第10章\概述.wmv
GridView控件显示的是二维表式数据,每列表示一个字段,每行表示一条记录。GridView控件具有使用简单、容易控制、集成功能较多和开发速度较快的特性。
在开发Web应用程序时,通常是定义好数据源,然后将GridView控件与数据源控件绑定。再设置GridView控件的列,对GridView控件添加控制代码,为GridView控件应用格式。该控件支持的功能有:
- 绑定至数据源控件。
- 内置排序功能。
- 内置更新和删除功能。
- 内置分页功能。
- 内置行选择功能。
- 以编程方式访问GridView对象模型以动态设置属性、处理事件等。
- 可以指定多个键字段。
- 用于超链接列的多个数据字段。
- 可通过主题和样式自定义外观。
10.2.2 表格式数据控件常用的属性、方法和事件
 知识点讲解:光盘\视频讲解\第10章\表格式数据控件常用的属性、方法和事件.wmv
知识点讲解:光盘\视频讲解\第10章\表格式数据控件常用的属性、方法和事件.wmv
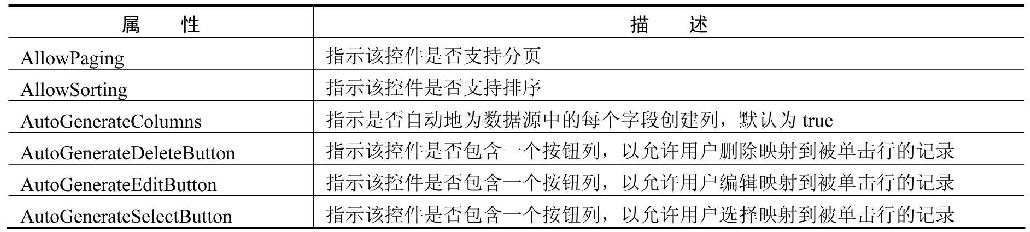
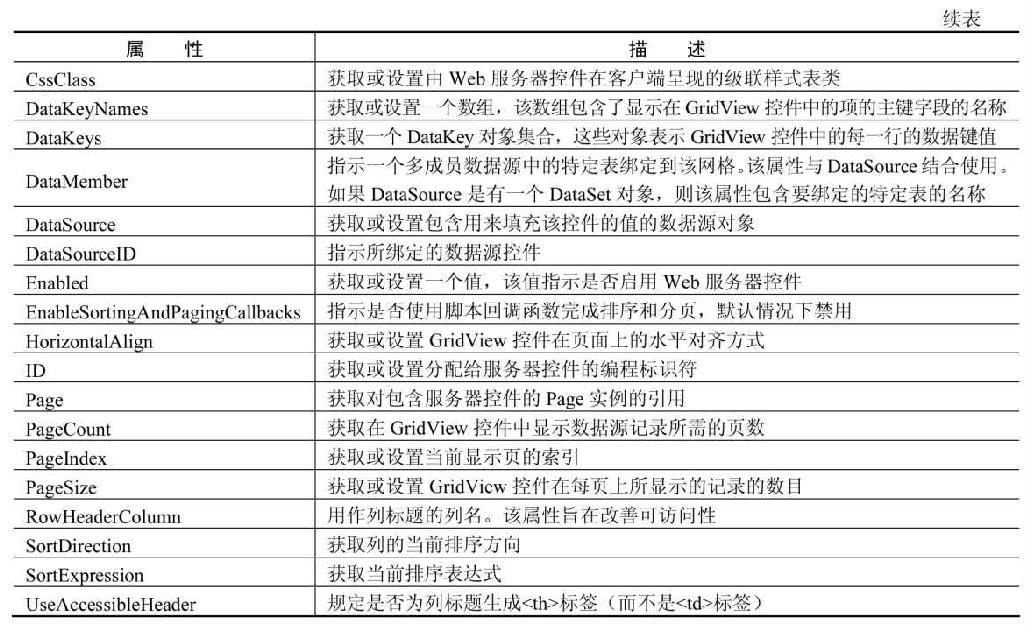
在Web应用程序中,若想使用表格式数据控件完成高级的效果,就要应用该控件的事件和方法。GridView控件常用的属性如表10.3所示。
表10.3 GridView控件的属性


下面对比较重要的属性进行详细说明。
(1)AllowPaging属性
该属性用于指示该控件是否支持分页功能。如果启用分页功能,则为true;否则为false。默认为false。
(2)DataSource属性
该属性用于获取或设置包含用来填充该控件的值的数据源对象。默认为空引用。
注意:使用该控件的属性和事件,可以实现更高级的效果。
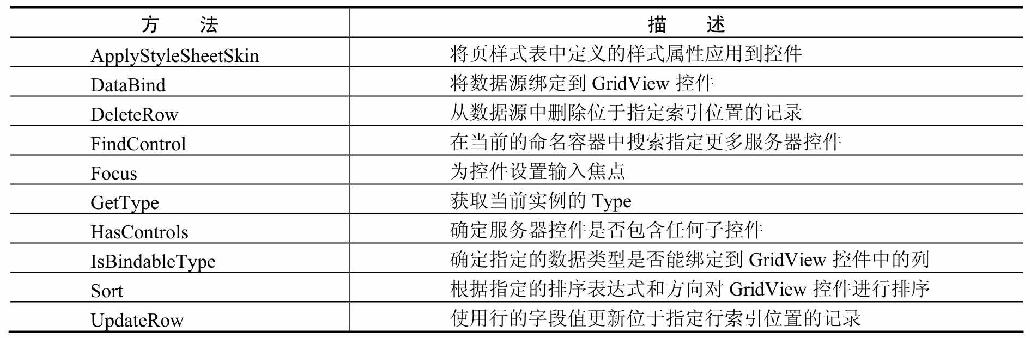
除了属性,GridView控件常用的方法及其说明如表10.4所示。
表10.4 GridView控件的方法

下面对比较重要的方法进行详细说明。
(1)DataBind方法
用于将数据源绑定到GridView控件上。如果GridView控件设置了数据源,则需要使用该方法进行绑定,才能将数据源中的数据显示在控件中。
(2)Sort方法
根据指定的排序表达式和方向对GridView控件进行排序。该方法包含两个参数,具体介绍如下。
- SortExpression:对GridView控件进行排序时使用的排序表达式。
- SortDirection:排序方向是从小到大(Ascending)或者从大到小(Descending)。
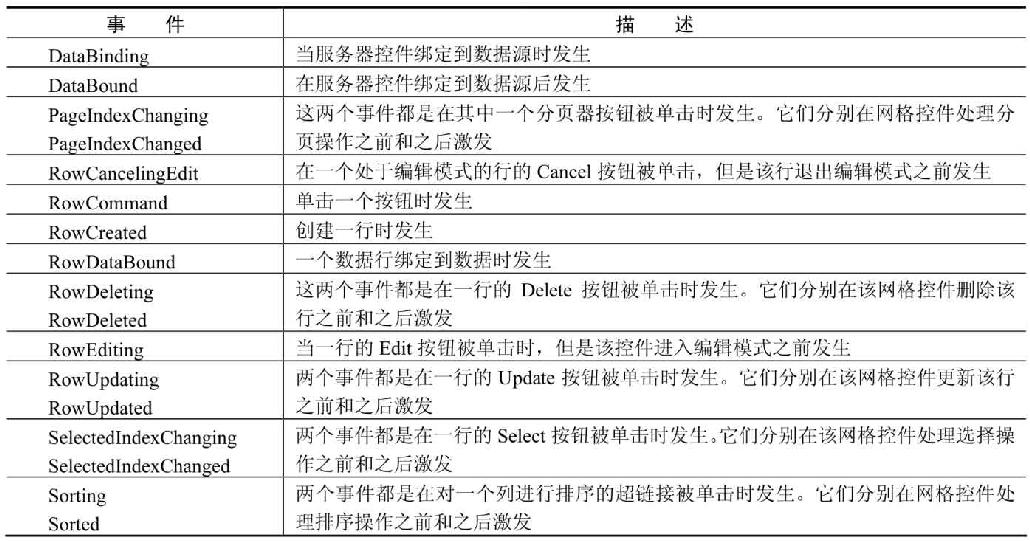
除了属性和方法,GridView控件常用的事件及其说明如表10.5所示。
表10.5 GridView控件的事件

下面对比较重要的事件进行详细说明。
(1)RowCommand事件
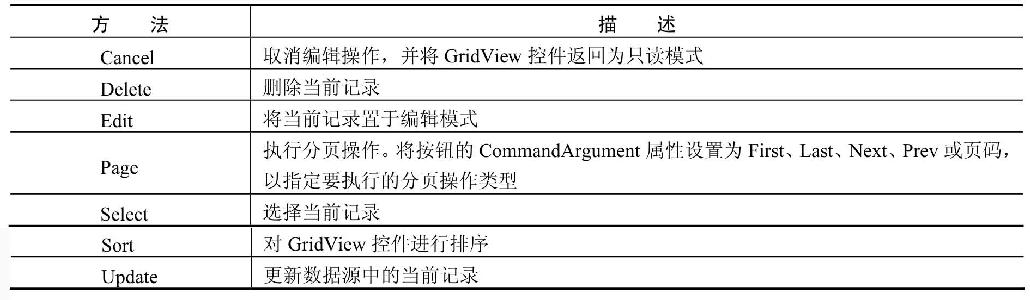
该事件当单击GridView控件中的按钮时发生。在使用GridView控件的RowCommand事件时,需要设置GridView控件中按钮的CommandName属性值。CommandName属性值及其说明如表10.6所示。
表10.6 CommandName属性值及其说明

(2)PageIndexChanging事件
该事件在单击某一页导航按钮时,GridView控件处理分页操作之后发生。
10.2.3 使用GridView控件
 知识点讲解:光盘\视频讲解\第10章\使用GridView控件.wmv
知识点讲解:光盘\视频讲解\第10章\使用GridView控件.wmv
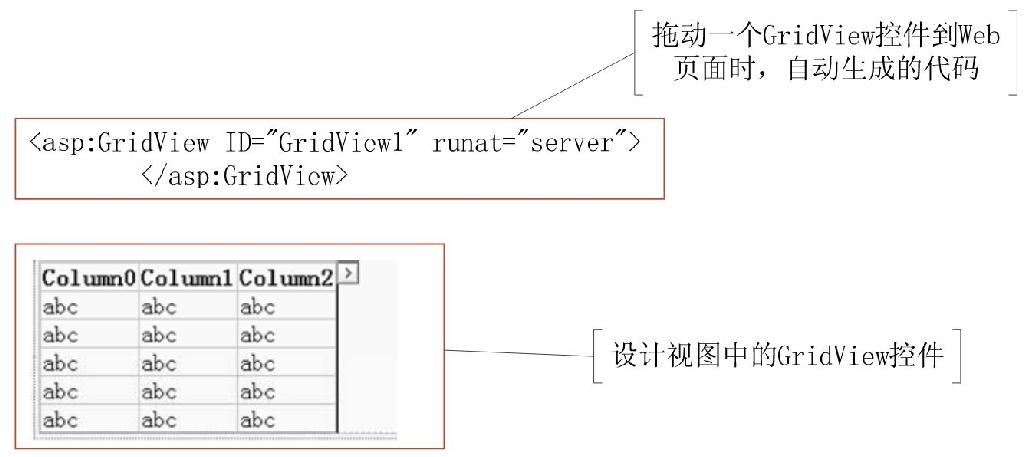
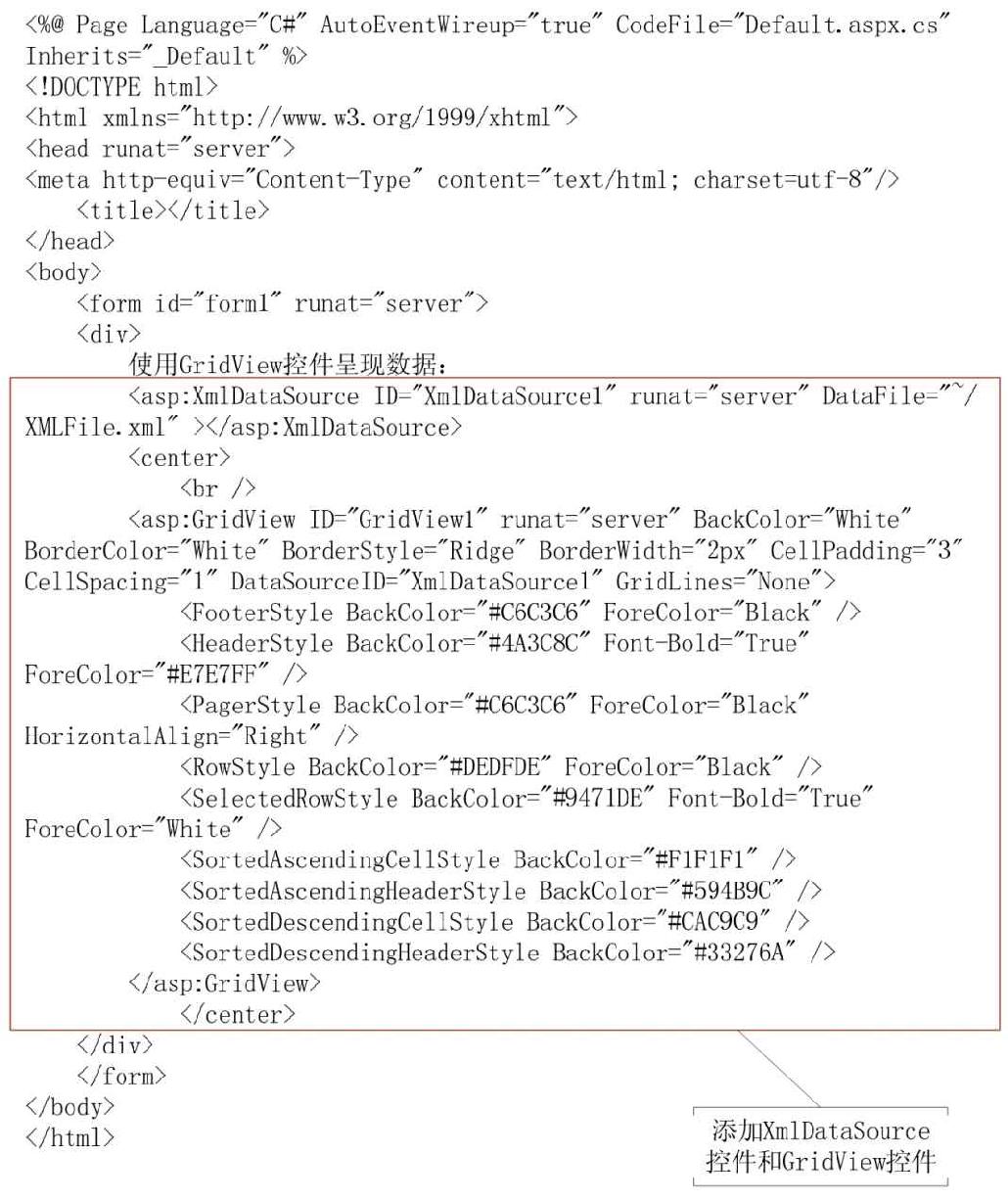
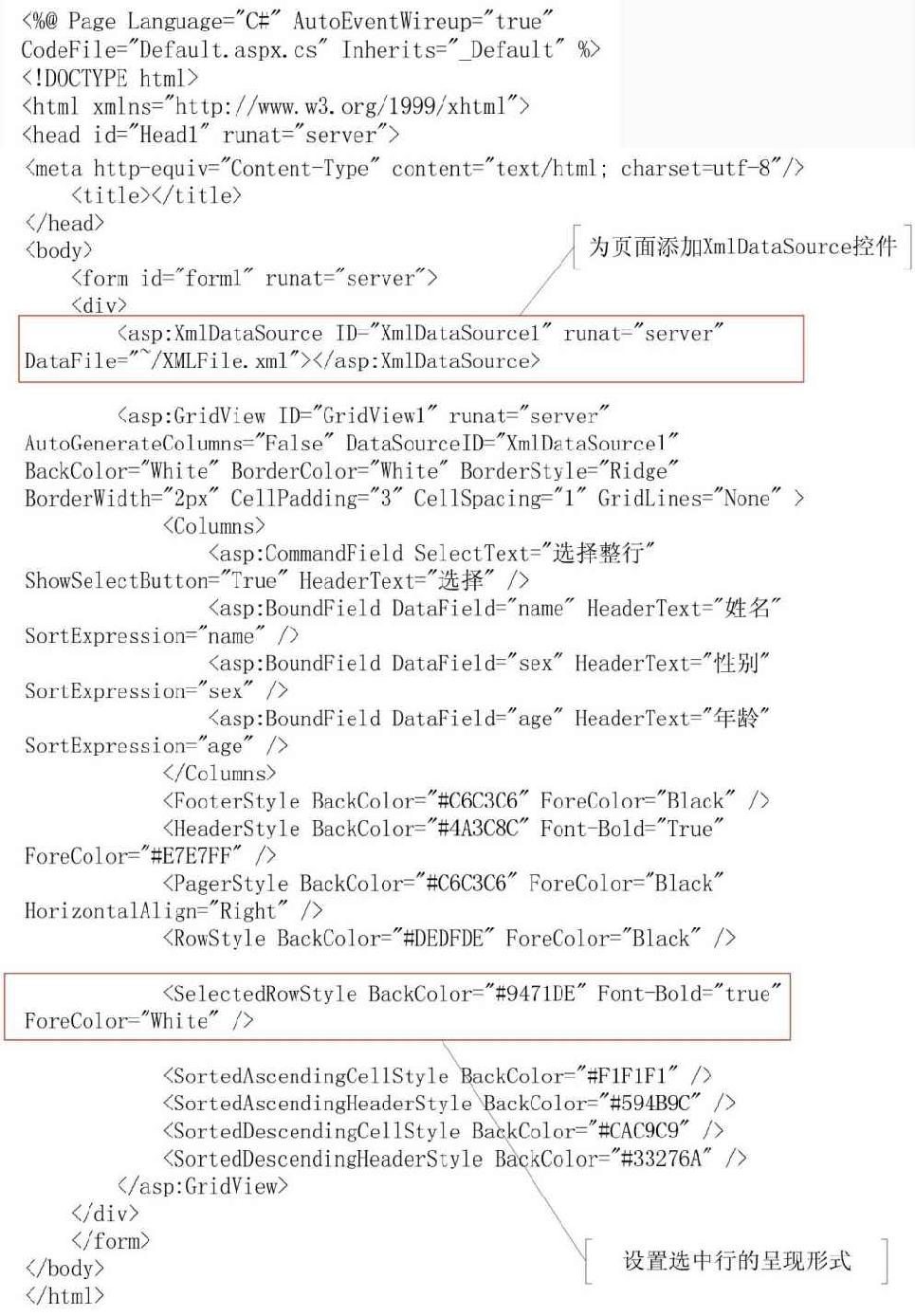
GridView控件用于呈现表格式的数据。默认情况下,将数据以二位表格形式输出,每条记录输出一个表格。当从工具箱的“数据”栏中拖一个GridView控件到Web页面时,会自动生成一部分代码。代码与设计视图中的GridView控件如下:

【示例10-5】下面演示GridView控件的使用方法。
(1)创建一个网站,命名为“使用GridView控件”。
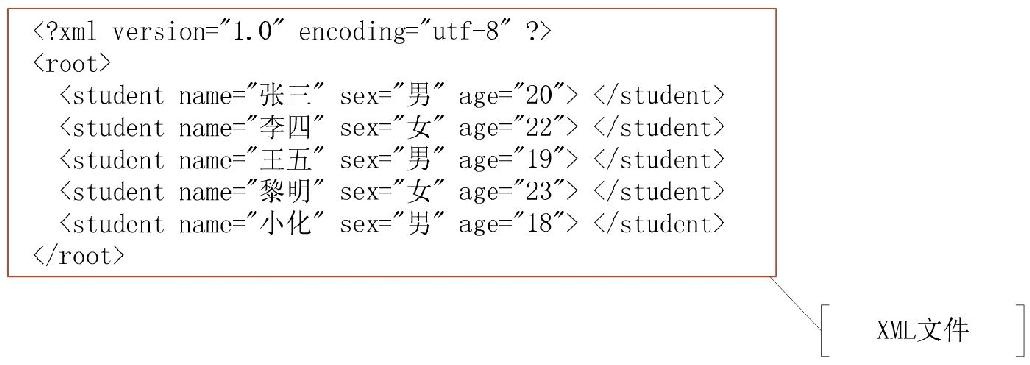
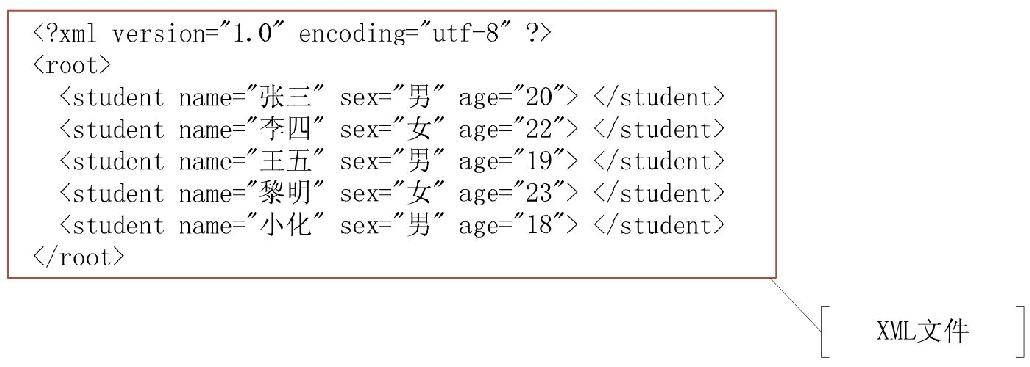
(2)添加一个XML文件,命名为XMLFile.xml。XML文件作为数据源,其代码如下:
示例10-5:GridView控件的使用方法
源码路径:光盘\源文件\Chapter10\示例10-5\使用GridView控件\XMLFile.xml

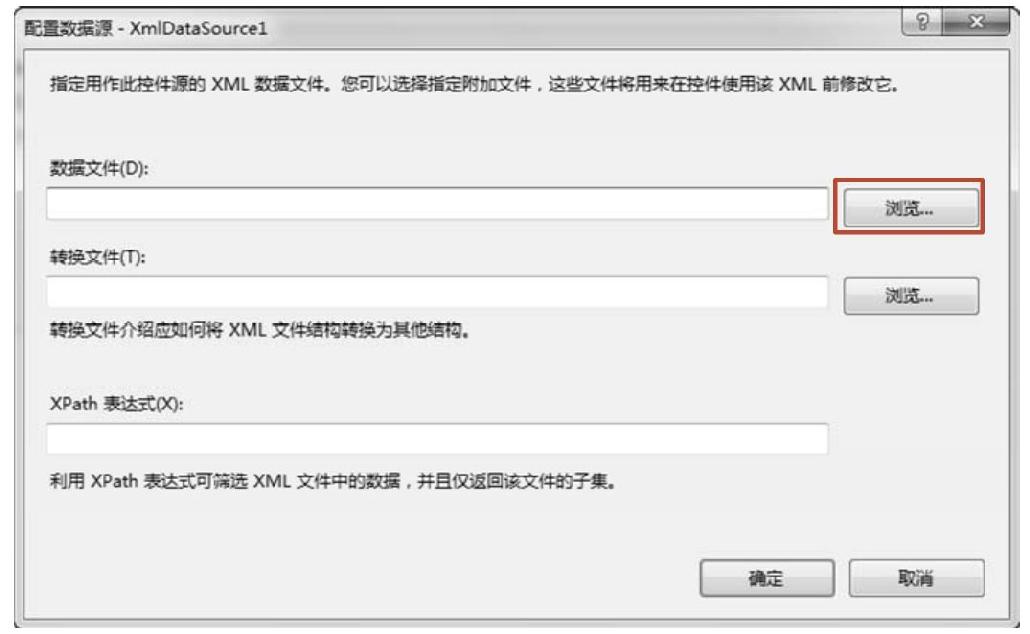
(3)添加一个Web页面,命名为Default.aspx,并在该页面中添加一个XmlDataSource控件和一个GridView控件。首先在设计视图中单击XmlDataSource控件右上角的智能标签,在打开的XmlDataSource任务菜单中选择“配置数据源”命令,打开“配置数据源”对话框,如图10.9所示。

图10.9 “配置数据源”对话框
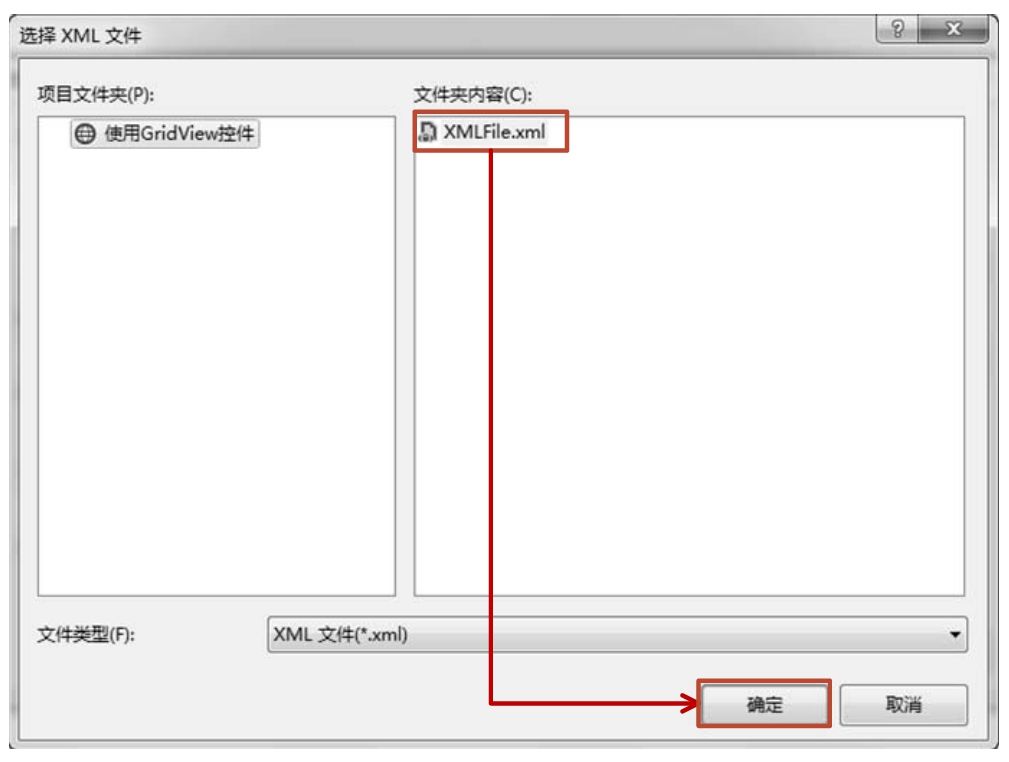
单击图10.9中数据文件右侧的“浏览”按钮,打开“选择XML文件”对话框,如图10.10所示。

图10.10 “选择XML文件”对话框
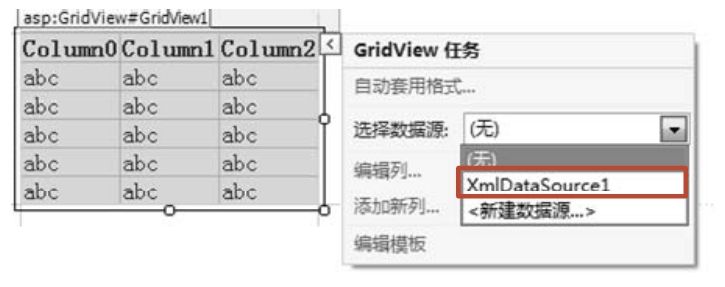
选择好数据文件后,单击GridView控件右上角的智能标签,打开GridView任务菜单,如图10.11所示。

图10.11 GridView任务菜单
选好数据源后,就可以为GridView控件套用各种显示格式了。最终,Default.aspx文件的代码如下所示:
示例10-5:GridView控件的使用方法
源码路径:光盘\源文件\Chapter10\示例10-5\使用GridView控件\Default.aspx

运行结果如图10.12所示。

图10.12 运行结果图
在该示例中,使用XML文件作为数据源,GridView控件作为呈现数据控件,这里套用的格式是“薄雾中的紫丁香”。这样就在GridView控件中以表格形式输出了XMLFile.xml文件的内容。
注意:可以为GridView控件套用各种格式。
10.2.4 定制GridView控件的列
 知识点讲解:光盘\视频讲解\第10章\定制GridView控件的列.wmv
知识点讲解:光盘\视频讲解\第10章\定制GridView控件的列.wmv
通过前几小节的学习,我们知道,GridView控件可以将数据源控件提供的数据显示出来。但是,它只是被动地接受数据源控件提供的数据,不能根据开发人员的需求进行定制。本小节学习的是如何定制GridView控件的列。
注意:GridView可以让开发人员轻松地定义列样式、列的显示格式等。
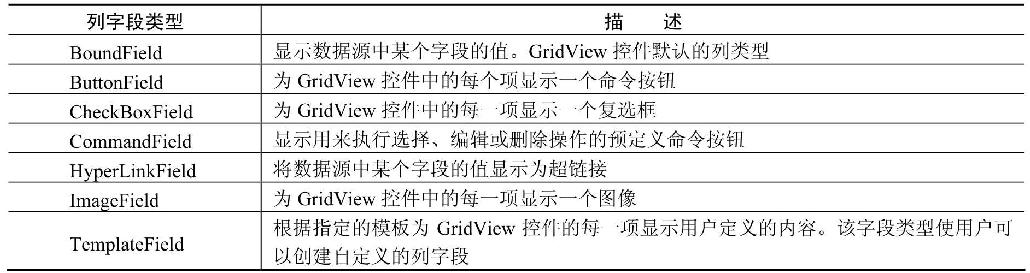
GridView控件可用的列类型如表10.7所示。
表10.7 GridView控件的列类型

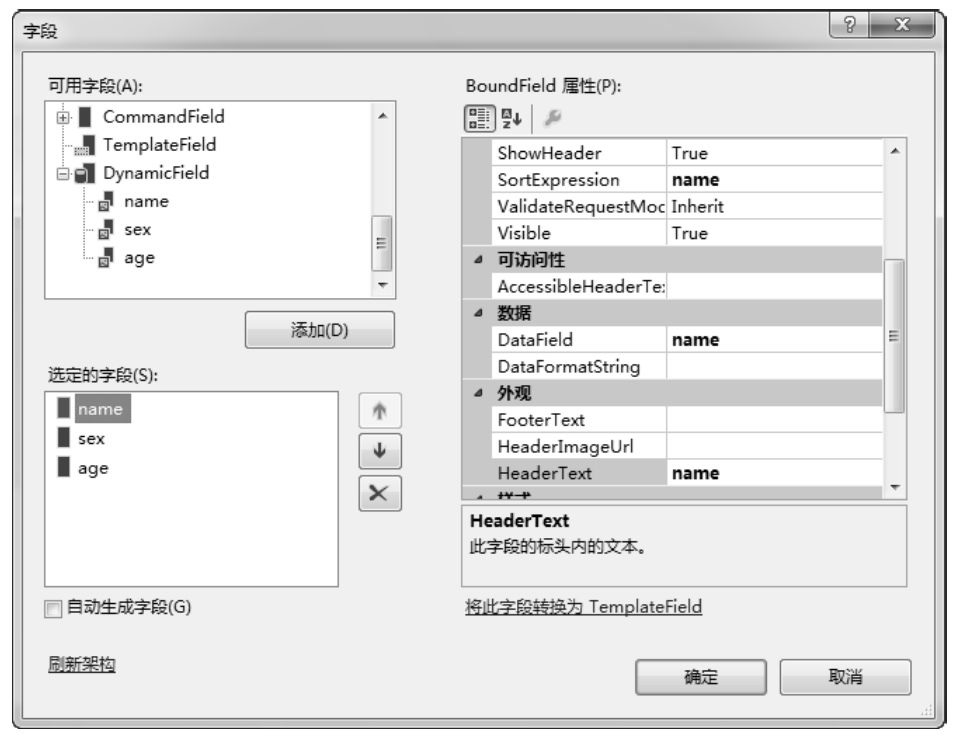
BoundField是默认的列类型,该列将数据库中的字段显示为纯文本。Visual Studio 2012提供了一个可视化的列编辑器(“字段”对话框),如图10.13所示,大大简化了开发人员创建列的工作。对于大多数GridView控件而言,只需要使用该字段编辑器,就可以完成大多数的工作。

图10.13 “字段”对话框
在“字段”对话框的“可用字段”列表框中,列出了当前数据源中的字段以及表10.7中所列的字段。在“选定的字段”列表框中列出的是当前GridView控件中正在使用的字段。在选定的字段中选择不同的列字段类型时,右侧的属性窗口将列出该字段相关的属性。图10.13中“字段”对话框右侧显示的是BoundField字段的属性,该字段类型的属性描述如表10.8所示。
表10.8 BoundField字段的属性

【示例10-6】下面演示定制GridView控件的列的方法。
(1)创建一个网站,命名为“定制GridView控件的列”。
(2)添加一个XML文件,一个Web页面,分别命名为XMLFile.aspx和Default.aspx。XMLFile.aspx和Default.aspx都与示例10-5中的文件代码相同。在Default.aspx文件的设计视图中,选择“GridView任务”|“编辑列”命令,打开“字段”对话框,将各选定字段HearText属性中的内容改为相对应的中文名称,运行结果如图10.14所示。

图10.14 运行结果图
在该示例中,通过设置“字段”对话框中的属性,将数据源中的字段名称修改为相对应的中文名称。通过这种方式,轻松地改变了数据的显示效果。
10.2.5 GridView控件的选择功能
 知识点讲解:光盘\视频讲解\第10章\GridView控件的选择功能.wmv
知识点讲解:光盘\视频讲解\第10章\GridView控件的选择功能.wmv
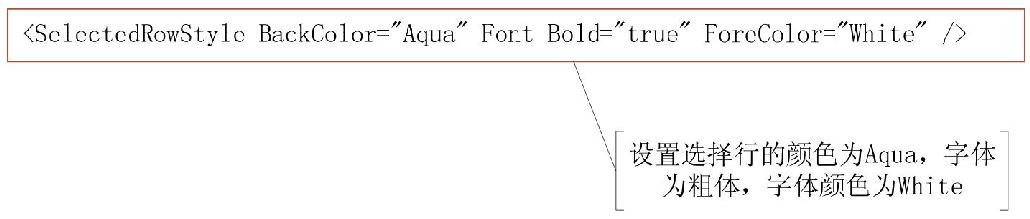
GridView控件允许用户选择某一条记录。当在GridView控件中选择一行时,可以通过GridView控件的SelectedRowStyle设置选中的效果。实现在GridView控件中选择某行记录的样式,可以使用属性面板,也可以在代码中进行设置。将选择行的颜色设置为Aqua,字体设置为粗体,字体颜色设置为白色,代码如下:

【示例10-7】下面演示GridView控件中选择功能的使用方法。
(1)创建一个网站,命名为“GridView控件的选择功能”。
(2)添加一个XML文件,命名为XMLFile.aspx。XMLFile.aspx文件的代码如下:
示例10-7:GridView控件的选择功能如何使用
源码路径:光盘\源文件\Chapter10\示例10-7\GridView控件的选择功能\XMLFile.aspx

(3)添加一个Web页面,命名为Default.aspx,在该Web页面上添加一个XmlDataSource控件和一个GridView控件。将XmlDataSource控件的数据文件设置为XMLFile.xml文件,再将GridView控件的数据源设为XmlDataSource控件。选中GridView控件任务菜单中的“启用选定内容”复选框。在Default.aspx文件代码的GridView控件区域设置SelectedRowStyle属性。Default.aspx文件代码如下:
示例10-7:GridView控件的选择功能如何使用
源码路径:光盘\源文件\Chapter10\示例10-7\GridView控件的选择功能\Default.aspx

运行结果如图10.15所示。

图10.15 运行结果图
在该示例中,通过对GridView控件的SelectedRowStyle属性进行设置,来改变选中行的呈现样式。运行时,只要单击“选择整行”按钮,GridView就会高亮显示选中的行。
注意:当在GridView控件中选择一行时,可以通过GridView控件的SelectedRowStyle属性设置选中的效果。
10.2.6 实现分页、排序效果
 知识点讲解:光盘\视频讲解\第10章\实现分页、排序效果.wmv
知识点讲解:光盘\视频讲解\第10章\实现分页、排序效果.wmv
日常开发中经常需要对数据进行排序,排序后的数据具有更好的可读性。当数据量大时,排序和数据分页功能都是不可或缺的。GridView控件的AllowSorting属性用于设定该控件是否可以进行排序,而AllowPaging属性用于设定该控件是否可以进行分页。
【示例10-8】下面演示如何使用GridView控件实现分页效果。
(1)创建一个网站,命名为“实现分页、排序效果”。
(2)在该网站中添加一个XML文件,命名为XMLFile.xml。XMLFile.xml文件代码与示例10-7中相同。
(3)添加一个Web页面,命名为Default.aspx。在该Web页面上添加一个XmlDataSource控件和一个GridView控件。将XmlDataSource控件的数据文件设置为XMLFile.xml文件,再将GridView控件的数据源设为XmlDataSource控件。打开“属性”面板,将GridView控件的AllowPaging属性设置为true,PageSixe属性设置为3。Default.aspx文件代码如下:
示例10-8:实现分页、排序效果
源码路径:光盘\源文件\Chapter10\示例10-8\实现分页、排序效果\Default.aspx

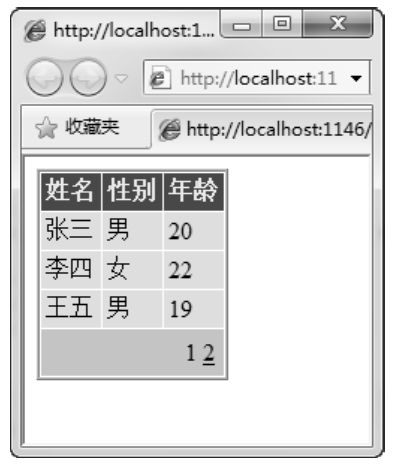
运行结果如图10.16和图10.17所示。
 |
 |
| 图10.16 运行结果图(1) | 图10.17 运行结果图(2) |
在该示例中,通过对GridView控件特定属性的设置,实现了分页功能。如果需要修改GridView控件的分页样式,可以在设计器中修改其PageSettings属性的Mode属性。
注意:在实际开发中,需要使用自定义的GridView控件分页样式,尽量不要使用其内置的分页样式。
GridView的排序需要通过单击其列头的排序链接来实现。如需设定控件中的数据依据某列排序,则需设定其AllowSorting属性为true,并设定某列的SortExpression属性为当前数据列绑定的列名或实体类属性。
GridView控件本身有一个Sort()函数:public virtual void Sort(string sortExpression,SortDirection sortDirection)。在实际应用中,常用的方法是单击每一列的标题来排序。单击标题会触发控件的Sorting事件。但是GridView.Sort()本身会触发Sorting()事件。如果在Sorting事件中寻找那个调用Sort()方法,会导致无限循环和堆栈溢出。
注意:XML文件作为数据源时,不支持排序,因此,此处不演示GridView控件的排序效果。
10.3 自由呈现数据控件ListView
自由呈现数据控件ListView类似于GridView控件,区别是两种控件显示数据的方式不同。GridView控件使用行字段显示数据,而ListView控件使用用户定义的模板来显示数据。本节来学习自由呈现数据控件ListView。
10.3.1 概述
 知识点讲解:光盘\视频讲解\第10章\概述.wmv
知识点讲解:光盘\视频讲解\第10章\概述.wmv
ListView控件是一个数据绑定控件。该控件没有默认的格式,因此所有的格式都需要开发人员进行设计和实现。在ListView控件中,有两个控件是必需的:LayoutTemplate和ItemTemplate。因为ListView控件完全依赖模板设计,因此有很多的模板供其使用。ListView控件的模板列表如表10.9所示。
表10.9 ListView控件模板

LayoutTemplate模板是ListView控件中用来显示数据的布局模板,ItemTemplate则是每一条数据的显示模板。通过将ItemTemplate模板放置到LayoutTemplate模板中,来实现定制的布局。
注意:ListView控件不能定制列,没有预定义的命令按钮可供使用。
10.3.2 使用ListView控件
 知识点讲解:光盘\视频讲解\第10章\使用ListView控件.wmv
知识点讲解:光盘\视频讲解\第10章\使用ListView控件.wmv
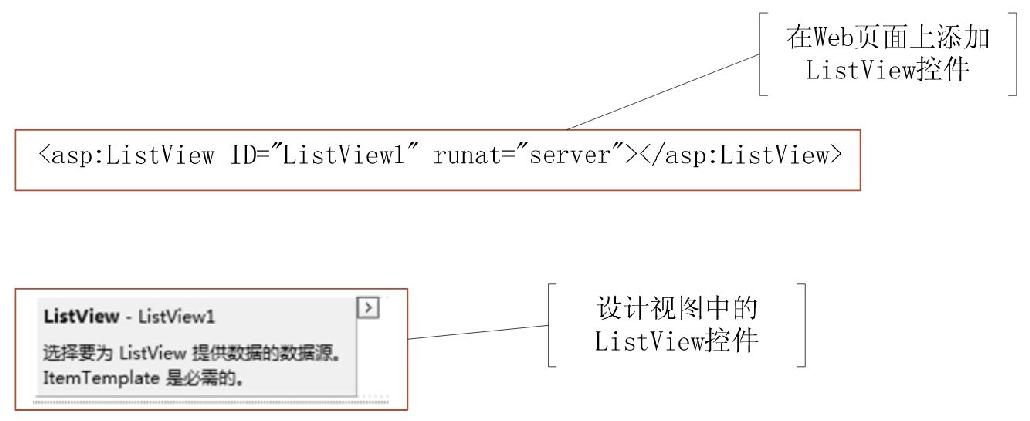
当我们从工具箱的“数据”栏中拖一个ListView控件到Web页面时,会自动生成一部分代码。代码与设计视图中的ListView控件如下:

【示例10-9】下面演示ListView控件的使用方法。
(1)创建一个网站,命名为“使用ListView控件”。
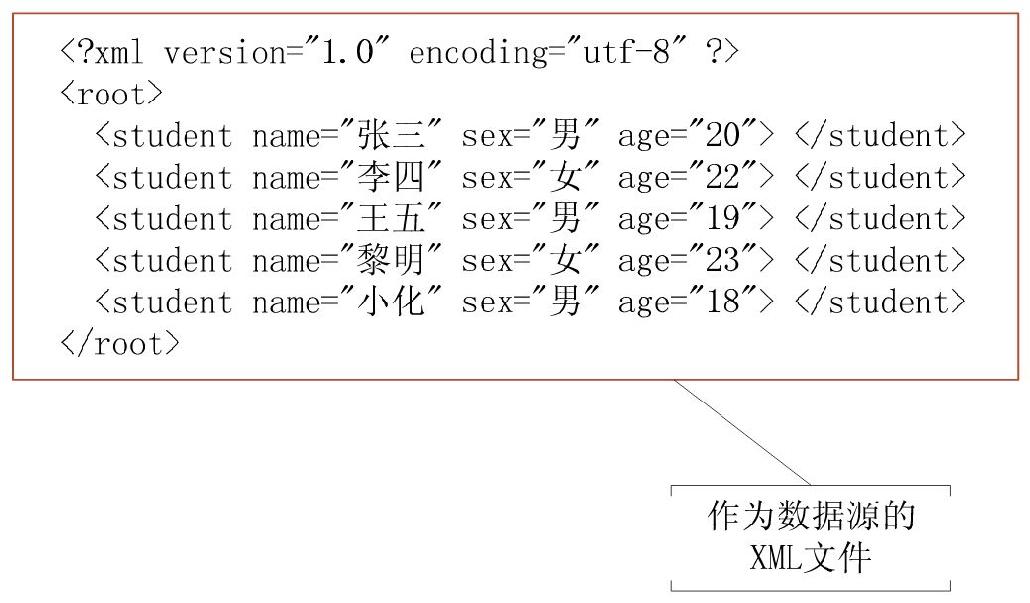
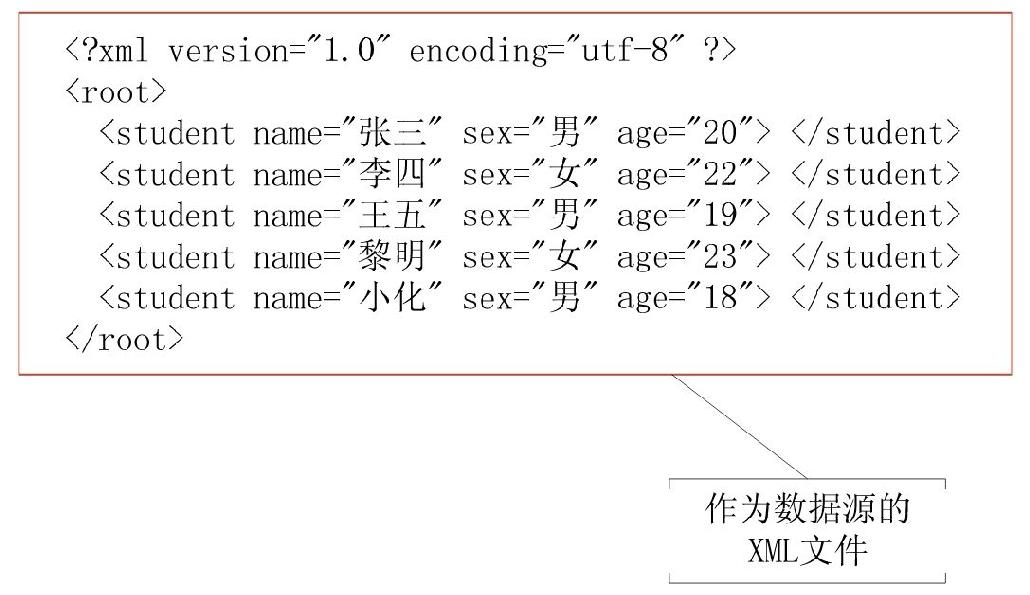
(2)在该网站上添加一个XML文件,作为数据源。该文件命名为XMLFile.xml,其文件代码如下:
示例10-9:使用ListView控件
源码路径:光盘\源文件\Chapter10\示例10-9\使用ListView控件\XMLFile.xml

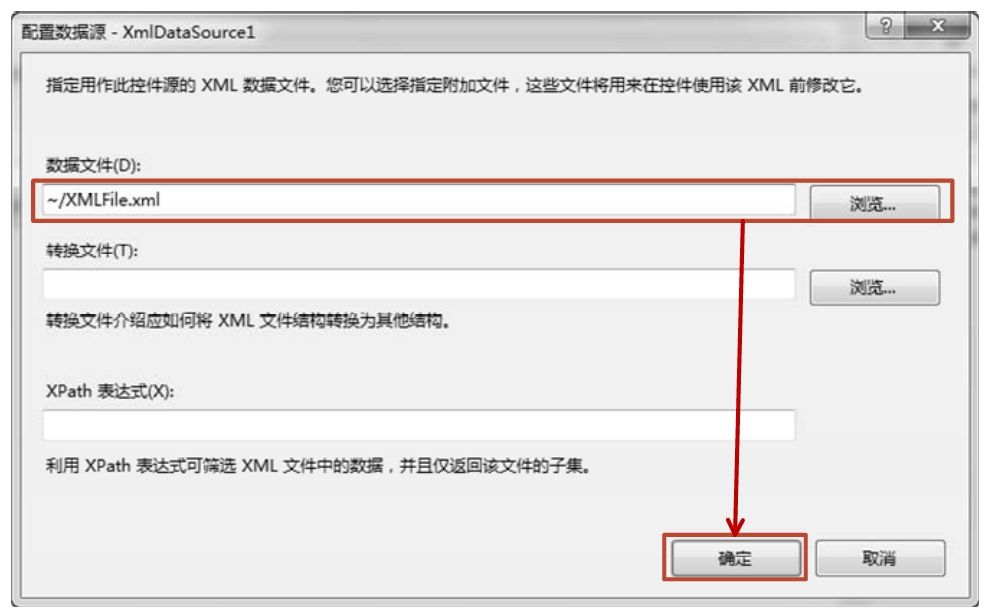
(3)在该网站上添加一个Web页面,命名为Default.aspx,再在其中添加一个XmlDataSource控件和一个ListView控件。首先在设计视图中单击XmlDataSource控件右上角的智能标签,在打开的XmlDataSource任务菜单中选择“配置数据源”命令,打开“配置数据源”对话框,如图10.18所示。

图10.18 “配置数据源”对话框
为XmlDataSource控件的数据文件选择XMLFile.xml文件,然后单击ListView控件右上角的智能标签,打开ListView任务菜单,如图10.19所示。

图10.19 ListView任务菜单
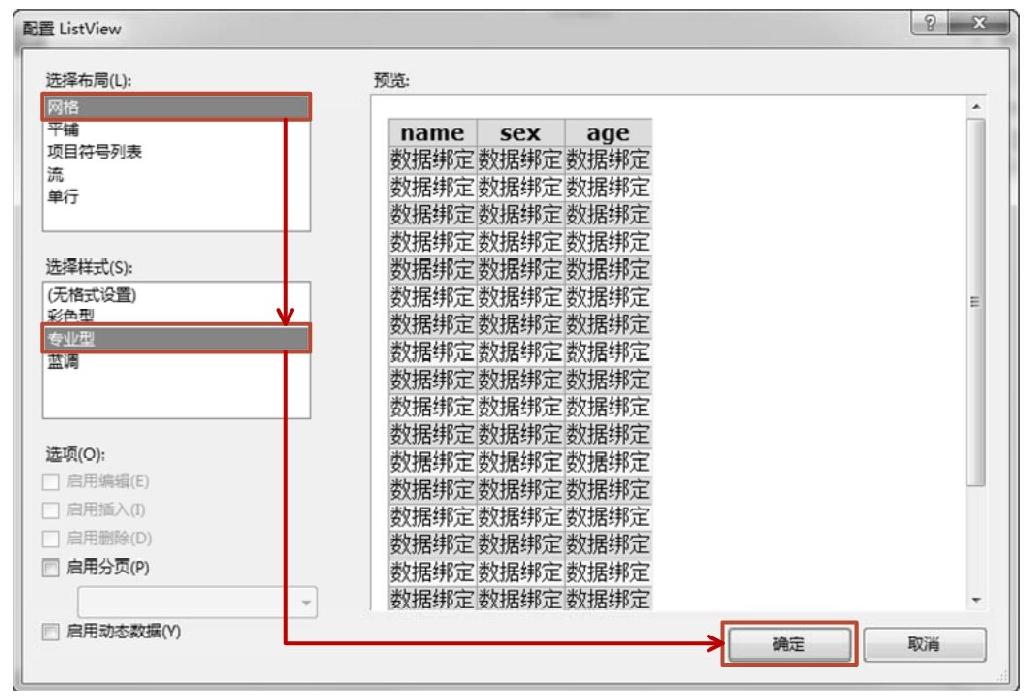
选好数据源后,还可以为ListView控件套用各种显示格式。选择“配置ListView”命令,打开“配置ListView”对话框,如图10.20所示。

图10.20 “配置ListView”对话框
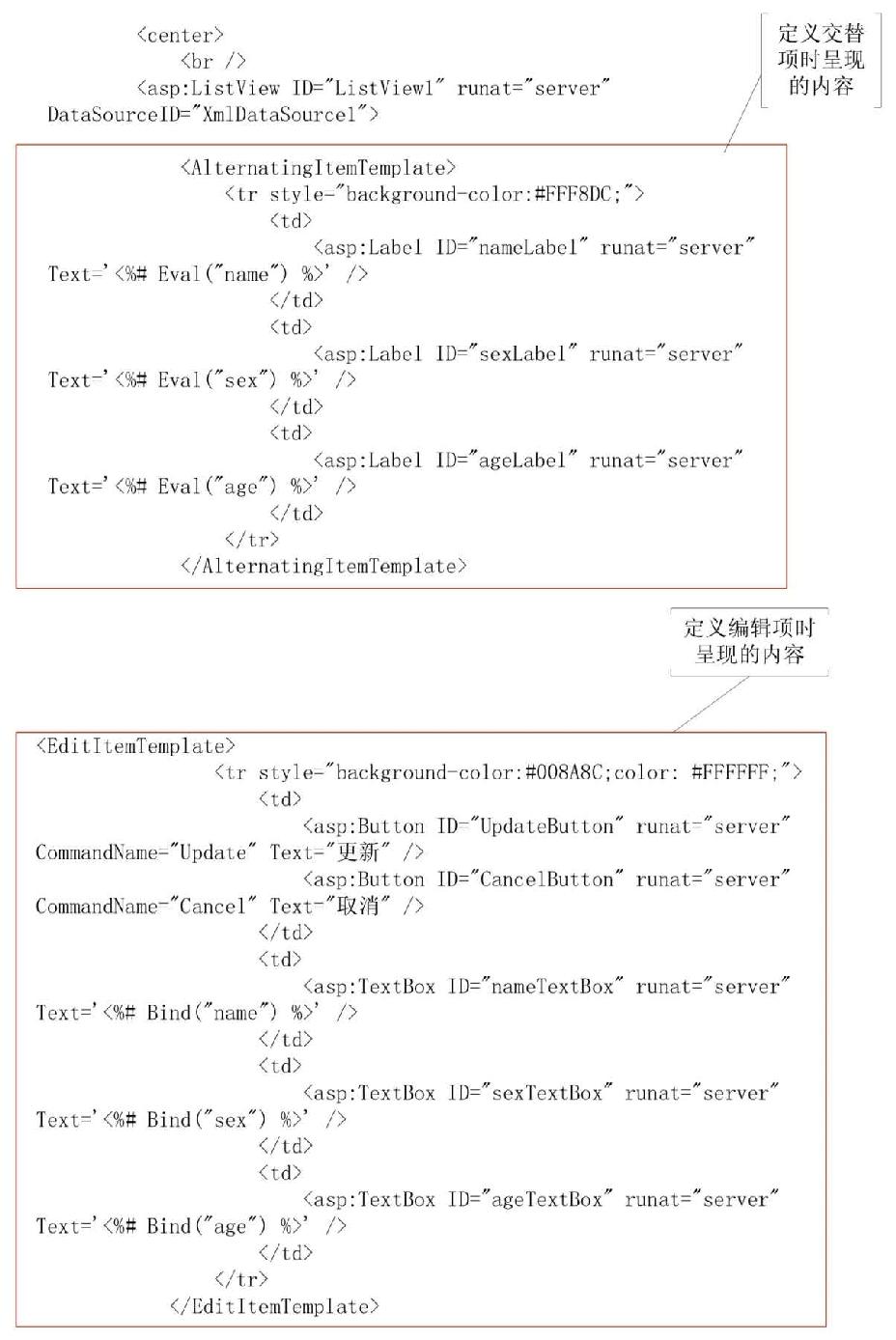
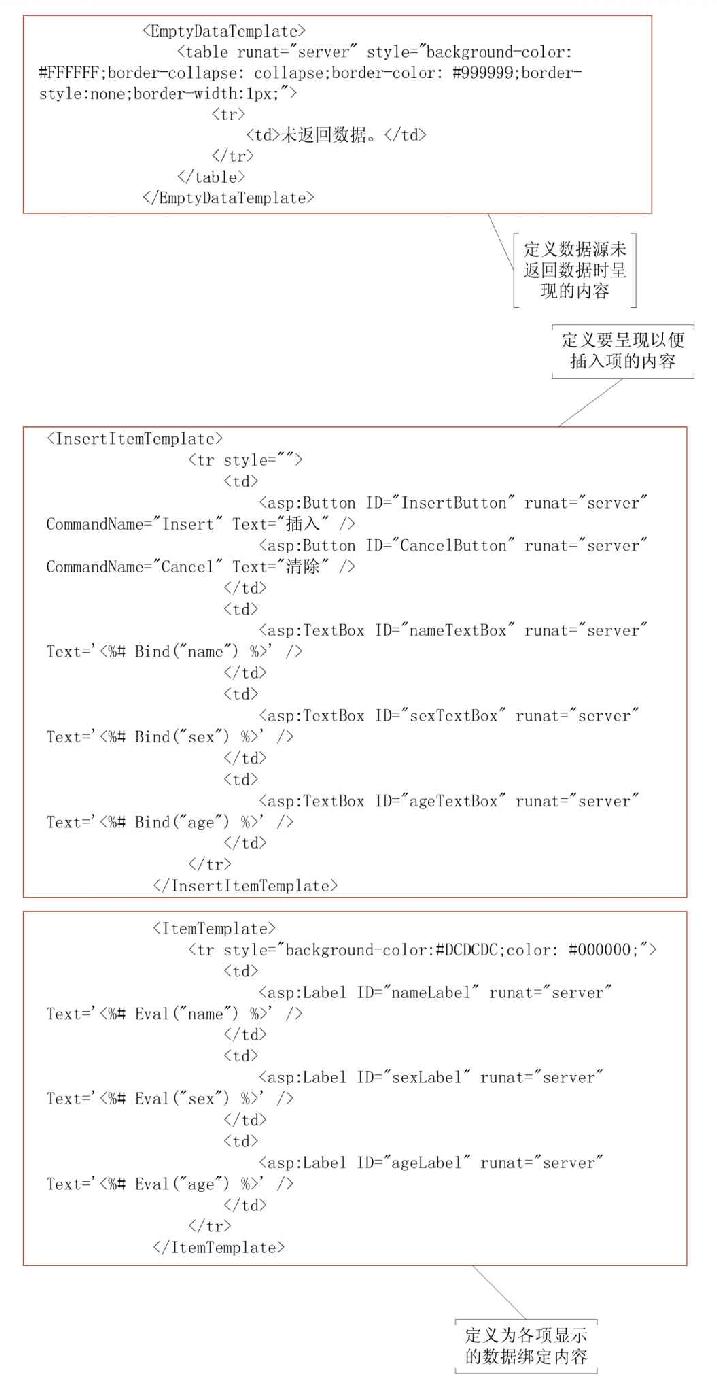
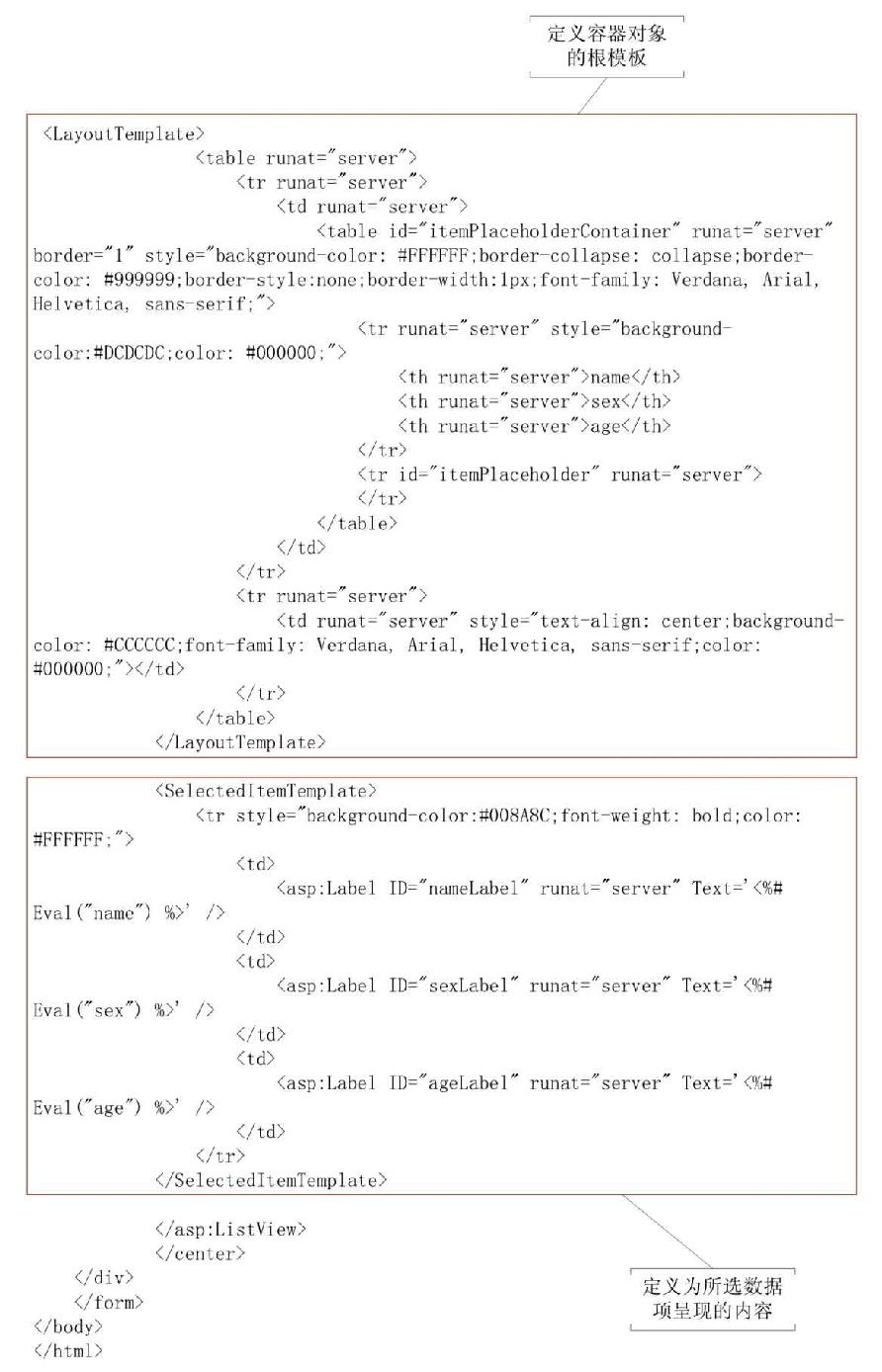
最终,Default.aspx文件的代码如下所示:
示例10-9:使用ListView控件
源码路径:光盘\源文件\Chapter10\示例10-9\使用ListView控件\Default.aspx




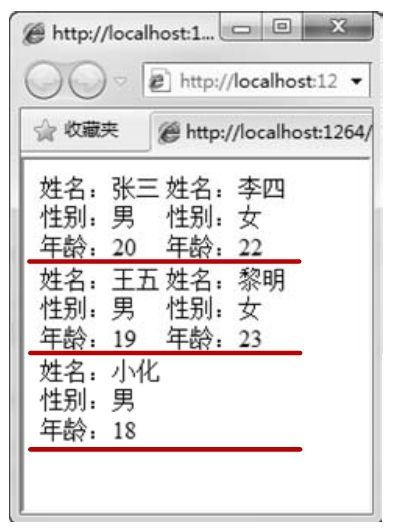
运行结果如图10.21所示。

图10.21 运行结果图
在该示例中,将XML文件作为数据源,绑定到ListView控件上。
注意:该控件没有默认的格式呈现,但提供了很多模板,以供开发人员使用。
10.3.3 ListView控件的分组布局
 知识点讲解:光盘\视频讲解\第10章\ListView控件的分组布局.wmv
知识点讲解:光盘\视频讲解\第10章\ListView控件的分组布局.wmv
ListView控件提供了分组布局的功能,它提供了三个模板来完成分组布局,详细说明如下。
- LayoutTemplate:在其中需要定义容器控件ID为groupPlaceholder,用来放置分组布局的元素。该容器控件仅作为一个占位符出现,没有实际意义。
- GroupTemplate:在其中定义容器控件ID为itemPlaceholder。该容器控件中的内容将被ItemTemplate模板中定义的内容所替代。
- ItemTemplate:在其中定义的HTML元素和控件将替代GroupTemplate模板中的容器控件,并最终呈现出来。
在使用ListView控件分组布局时,这三个模板的设置要按照一定的顺序进行,具体如图10.22所示。

图10.22 三个模板设置顺序
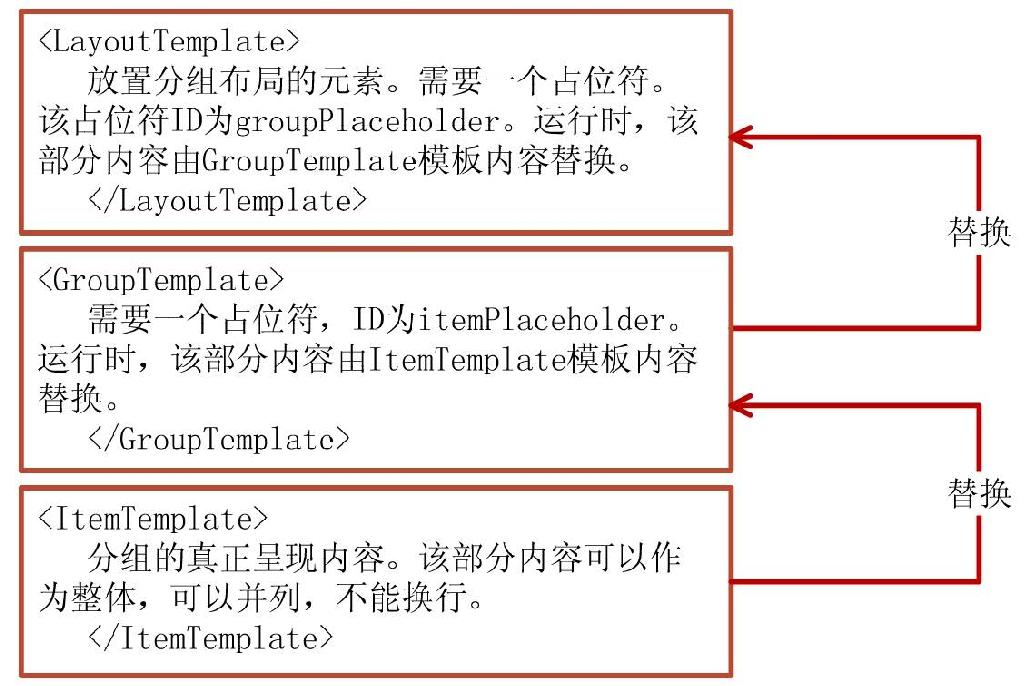
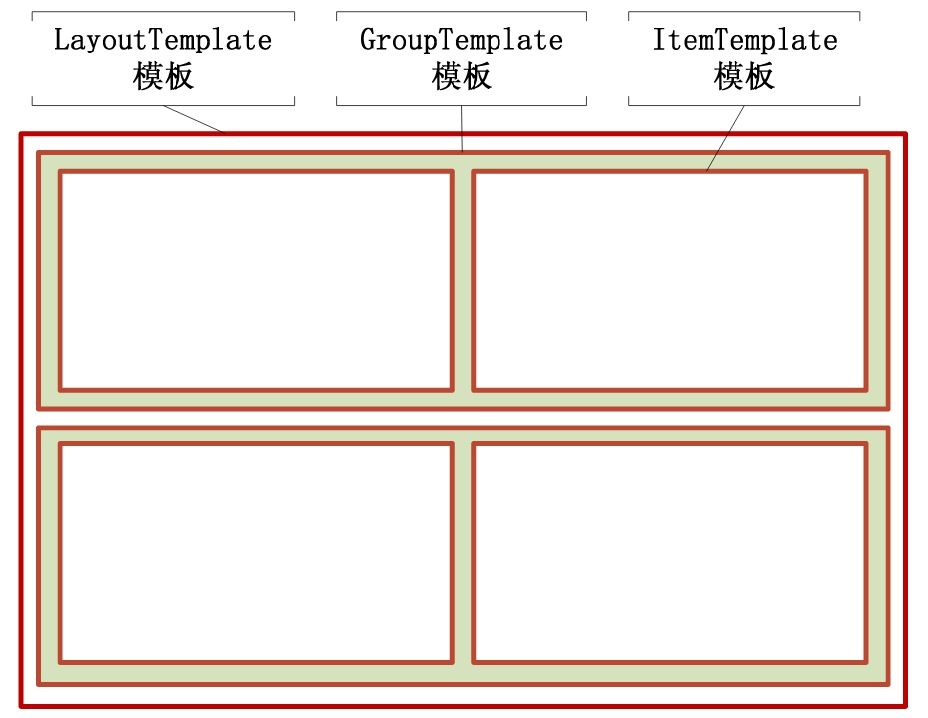
在使用ListView控件进行分组布局时,LayoutTemplate、GroupTemplate和ItemTemplate这三个模板互相嵌套。三个模板的嵌套关系如图10.23所示。

图10.23 三个模板的嵌套关系图
注意:在使用ListView控件进行分组布局时,有一些方面需要注意。
(1)三个模板存在嵌套关系。
(2)item模板中的内容必须可以作为整体,可以并列,不能换行。否则,就变成单列显示的效果。
(3)虽然item和group作为id出现在其他HTML标签中,由于执行问题,必须runat=“server”。
(4)group模板中,必须有实现换行功能的标签。否则,会变成单行显示。
(5)指定GroupItemCount的值为2,表示将在一个组中显示2个ItemTemplate模板。
(6)这种布局分组的优势在于:只要修改分组数量(即GroupItemCount的值),就可以直接调整布局样式,而不用修改布局代码,使得代码更加简洁。
【示例10-10】下面演示如何使用ListView控件进行分组布局。
(1)创建一个网站,命名为ListView控件的分组布局。
(2)在该网站上添加一个XML文件,命名为XMLFile.xml。该文件的具体代码如下:
示例10-10:ListView控件的分组布局
源码路径:光盘\源文件\Chapter10\示例10-10\ListView控件的分组布局\XMLFile.xml

(3)添加一个Web页面,命名为Default.aspx,并在该页面中添加一个XmlDataSource控件和一个GridView控件。在设计视图中单击XmlDataSource控件右上角的智能标签,在打开的XmlDataSource任务菜单中选择“配置数据源”命令,在打开的“配置数据源”对话框中将数据文件设定为XMLFile.xml。然后将ListView控件的GroupItemCount属性设置为2。Default.aspx文件的具体代码如下:
示例10-10:ListView控件的分组布局
源码路径:光盘\源文件\Chapter10\示例10-10\ListView控件的分组布局\Default.aspx

运行结果如图10.24所示。
在该示例中,使用ListView控件提供的三个模板来实现分组布局的功能。这三个模板相互嵌套,最终实现将数据源中数据的分组显示功能。

图10.24 运行结果图
10.4 单行数据显示控件DetailsView和FormView
GridView控件和ListView控件常用于显示多行数据。如果要在ASP.NET中显示单行数据,则需要使用DetailsView和FormView控件。这两个控件在同一时刻只显示单条记录。本节就来学习这两种单行数据显示控件。
10.4.1 DetailsView控件
 知识点讲解:光盘\视频讲解\第10章\DetailsView控件.wmv
知识点讲解:光盘\视频讲解\第10章\DetailsView控件.wmv
DetailsView控件可以显示当前数据对象的详细信息,并提供了灵活的编程接口,以帮助开发人员构建数据的更新、插入和删除等操作功能。本小节将详细讲述DetailsView控件的使用方法。
注意:DetailsView控件的使用方法很简单,拖动一个DetailsView控件到Web页面即可。
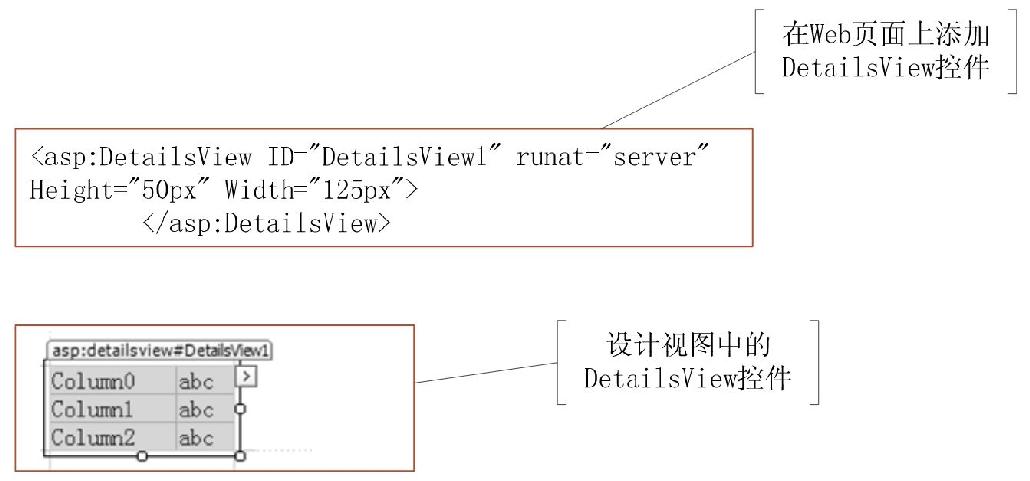
从工具箱的“数据”栏中拖动DetailsView控件到Web页面上时,会自动生成一部分代码。代码与设计视图中的DetailsView控件如下:

【示例10-11】下面演示的是DetailsView控件的使用方法。
(1)创建一个网站,命名为“使用DetailsView控件示例”。
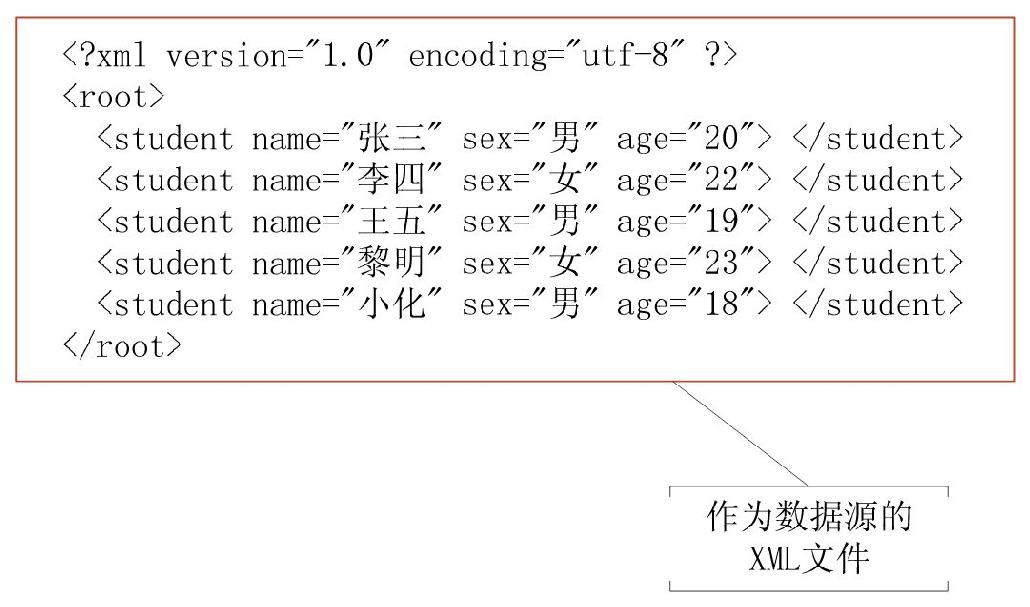
(2)在该网站上添加一个XML文件,命名为XMLFile.xml。XMLFile.xml文件代码如下:
示例10-11:使用DetailsView控件示例
源码路径:光盘\源文件\Chapter10\示例10-11\使用DetailsView控件示例\XMLFile.xml

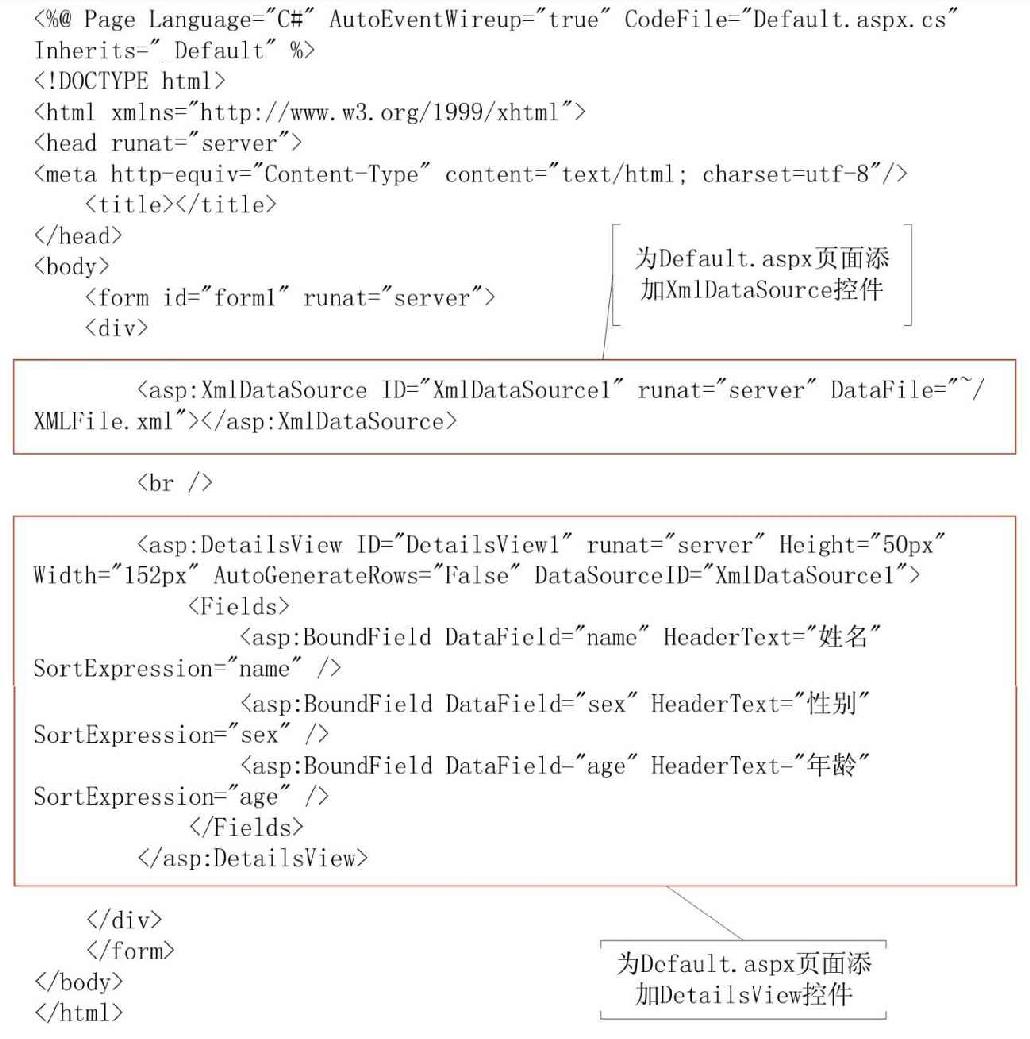
(3)在该网站上添加一个Web页面,命名为Default.aspx并为其添加一个XmlDataSource控件和一个DetailsView控件。在设计视图中,单击XmlDataSource控件右上角的智能标签,将数据源设置为XMLFile.xml文件。然后将DetailsView控件的数据源选择为XmlDataSource1,并选择“DetailsView任务”|“编辑字段”命令,将name的HeaderText修改为“姓名”,sex的HeaderText修改为“性别”,age的HeaderText修改为“年龄”。Default.aspx的代码如下:
示例10-11:使用DetailsView控件示例
源码路径:光盘\源文件\Chapter10\示例10-11\使用DetailsView控件示例\Default.aspx

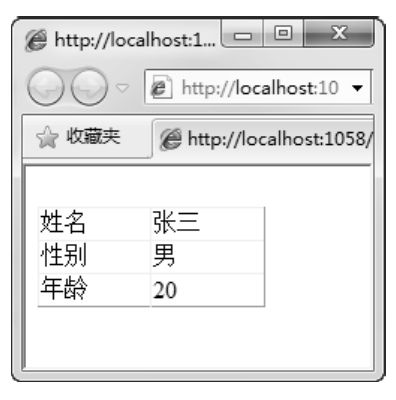
运行结果如图10.25所示。

图10.25 运行结果图
在该示例中,使用DetailsView控件可以显示出当前数据对象的详细信息。该控件可以将“张三”这一条记录的姓名、性别和年龄的详细信息显示出来。
10.4.2 FormView控件
 知识点讲解:光盘\视频讲解\第10章\FormView控件.wmv
知识点讲解:光盘\视频讲解\第10章\FormView控件.wmv
FormView控件可以与GridView控件相互配合,快速完成页面数据的展示、操作等功能。FormView控件不能定制列,没有预定义的命令按钮可供使用。本小节将详细讲述FormView控件的使用方法。
注意:FormView控件的使用方法很简单,拖动一个FormView控件到Web页面即可。
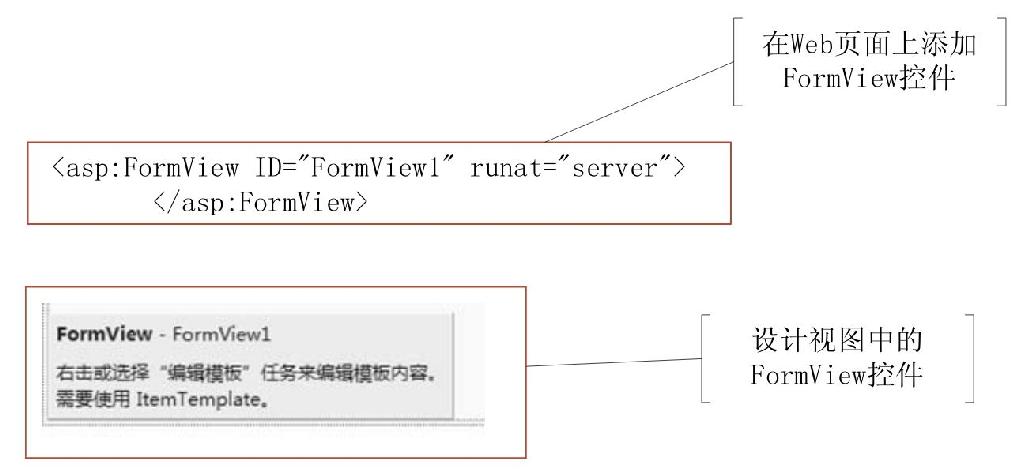
从工具箱的“数据”栏中拖动FormView控件到Web页面上时,会自动生成一部分代码。代码与设计视图中的FormView控件如下:

FormView控件与DetailsView控件非常相似,但它们又有很大的区别,具体如表10.10所示。
表10.10 FormView控件与DetailsView控件的区别
| 区别项 | FormView控件 | DetailsView控件 |
| 显示数据 | FormView控件一般显示一条数据 | DetailsView控件使用分页布局后,可以显示多条数据 |
| 布局格式 | 没有布局格式,由开发人员定义 | 表格布局 |
| 独立性 | 一般与DetailsView控件配合使用 | 可单独使用 |
FormView控件具有三种状态:只读、编辑和插入。因此,该控件具有一些模板字段,详细说明如下。
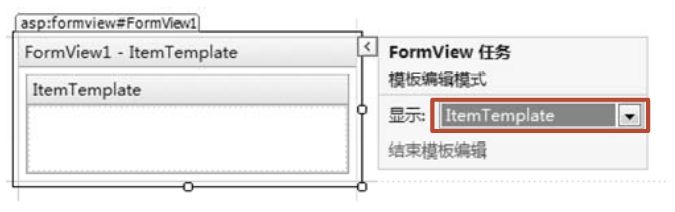
- ItemTemplate:项模板,不能生成HTML代码,所有的布局都由开发人员完成。设计视图中的项模板如图10.26所示。
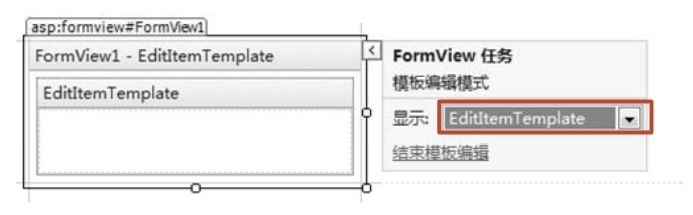
- EditTemplate:编辑项模板,当该控件切换至编辑状态时所显示的模板。设计视图中的编辑项模板如图10.27所示。
 |
 |
| 图10.26 项模板 | 图10.27 编辑项模板 |
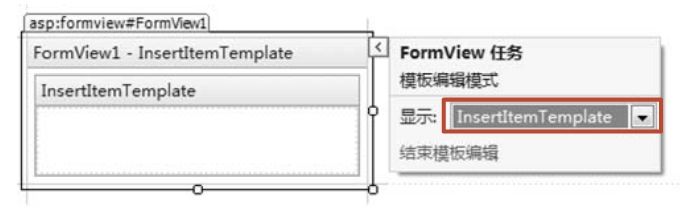
- InsertTemplate:插入项模板,当该控件切换至插入状态时所显示的模板。设计视图中的插入项模板如图10.28所示。

图10.28 插入项模板
【示例10-12】下面演示FormView控件的使用方法。
(1)创建一个网站,命名为“使用FormView控件示例”。
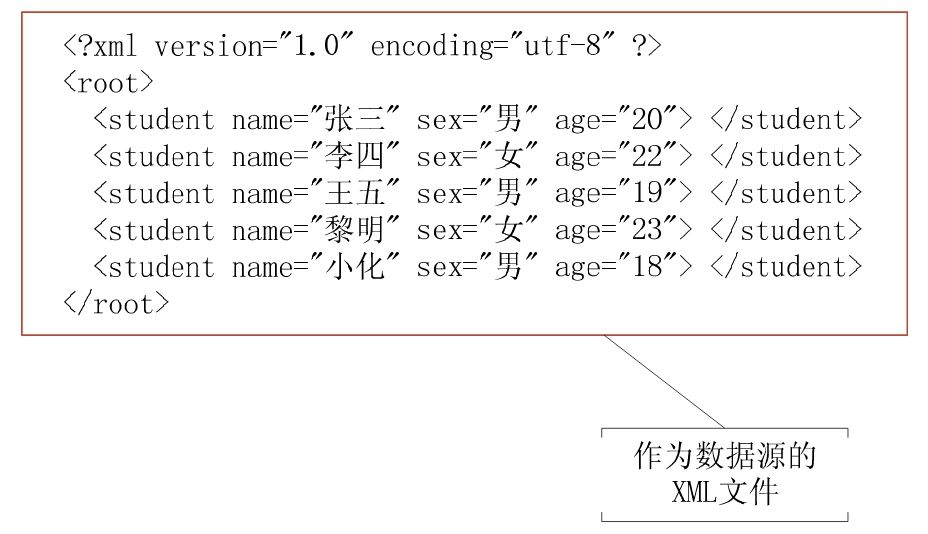
(2)在该网站上添加一个XML文件,命名为XMLFile.xml。XMLFile.xml的文件代码如下:
示例10-12:使用FormView控件
源码路径:光盘\源文件\Chapter10\示例10-12\使用FormView控件示例\XMLFile.xml

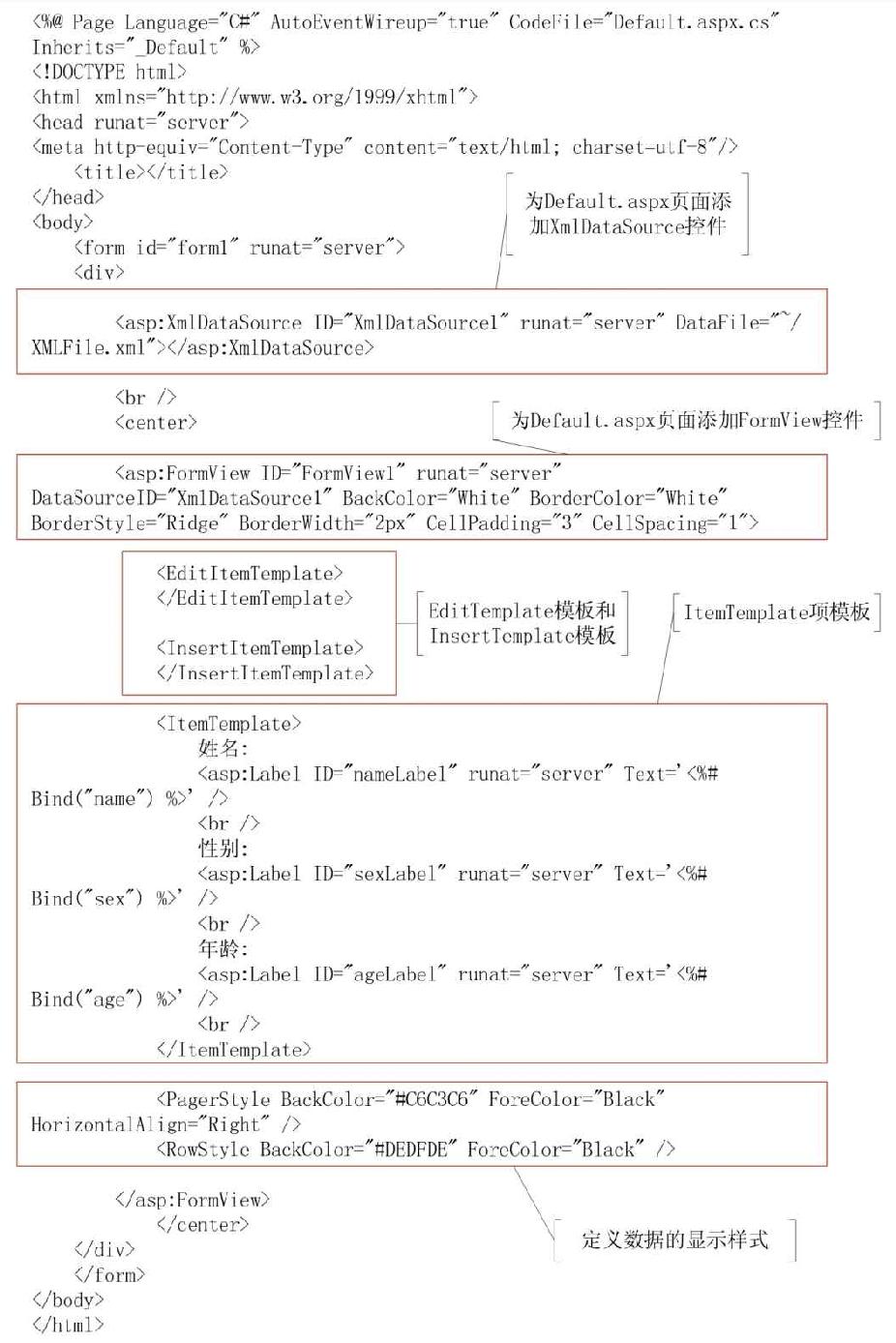
(3)在该网站上添加一个Web页面,命名为Default.aspx。在该Web页面上添加一个XmlDataSource控件和一个FormView控件。在设计视图中,单击XmlDataSource控件右上角的智能标签,将数据源设置为XMLFile.xml文件,然后将FormView控件的数据源设置为XmlDataSource1。Default.aspx的代码如下:
示例10-12:使用FormView控件
源码路径:光盘\源文件\Chapter10\示例10-12\使用FormView控件示例\Default.aspx

运行结果如图10.29所示。

图10.29 运行结果图
在该示例中,使用FormView控件显示XML文件中“张三”这条记录的姓名、性别和年龄的详细信息。
10.5 小结
本章主要介绍了ASP.NET的数据绑定,包括数据绑定技术、表格式数据控件GridView、自由呈现数据控件ListView、单行数据显示控件DetailsView和FormView。重点掌握这些数据绑定控件的使用方法,有兴趣的读者可以自己尝试着将数据绑定控件运用到自己的网站中。
10.6 本章习题
习题10-1 在Visual Studio 2012中新建一个网站,命名为chapter10_1。在该网站上添加一个Web页面,命名为Default.aspx。运行结果如图10.30所示。

图10.30 运行结果图
【分析】本题目主要考查的是对表达式绑定的掌握情况。
【关键代码】
Default.aspx页面后置代码如下:
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Page.DataBind();
}
}
注意:该习题中使用到验证控件,因此,需要将AspNet.ScriptManager.jQuery.dll文件放在网站的Bin文件夹下。否则,运行结果会出错。
习题10-2 在Visual Studio 2012中新建一个网站,命名为chapter10_2。在该网站上添加一个Web页面,命名为Default.aspx。运行结果如图10.31所示。

图10.31 运行结果图
【分析】本题目主要考查的是对集合绑定的掌握情况。
【关键代码】
Default.aspx页面后置代码如下:
using System.Collections;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
ArrayList al = new ArrayList();
al.Add("中国");
al.Add("美国");
al.Add("日本");
al.Add("英国");
al.Add("法国");
al.Add("加拿大");
al.Add("澳大利亚");
DropDownList1.DataSource = al;
DropDownList1.DataBind();
}
}
习题10-3 在Visual Studio 2012中新建一个网站,命名为chapter10_3。在该文件中添加一个XML文件,命名为XMLFile.xml。在该网站上添加一个Web页面,命名为Default.aspx,并在其中添加一个GridView控件和一个XmlDataSource控件。运行结果如图10.32所示。

图10.32 运行结果图
【分析】本题目主要考查的是对GridView控件的掌握情况。
【关键代码】
XMLFile.xml文件代码如下:
<?xml version="1.0" encoding="utf-8" ?>
<root>
<fruit name="苹果" taste="酸酸甜甜的" > </fruit>
<fruit name="香蕉" taste="软软的"> </fruit>
<fruit name="橘子" taste="酸酸甜甜的"> </fruit>
<fruit name="西瓜" taste="多汁的"> </fruit>
<fruit name="菠萝" taste="酸的"> </fruit>
</root>
注意:在Web页面中为XmlDataSource控件设置数据源文件为XMLFile.xml。
习题10-4 在Visual Studio 2012中新建一个网站,命名为chapter10_4。在该文件中添加一个XML文件,命名为XMLFile.xml。在该网站上添加一个Web页面,命名为“Default.aspx”。在Web页面上添加一个ListView控件和一个XmlDataSource控件。运行结果如图10.33所示。

图10.33 运行结果图
【分析】本题目主要考查的是对ListView控件的掌握情况。
【关键代码】
XMLFile.xml文件代码如下:
<?xml version="1.0" encoding="utf-8" ?> <root> <fruit name="苹果" taste="酸酸甜甜的" > </fruit> <fruit name="香蕉" taste="软软的"> </fruit> <fruit name="橘子" taste="酸酸甜甜的"> </fruit> <fruit name="西瓜" taste="多汁的"> </fruit> <fruit name="菠萝" taste="酸的"> </fruit> </root>
习题10-5 在Visual Studio 2012中新建一个网站,命名为chapter10_5。在该文件中添加一个XML文件,命名为XMLFile.xml。在该网站上添加一个Web页面,命名为Default.aspx。在Web页面上添加一个DetailsView控件和一个XmlDataSource控件,运行结果如图10.34所示。

图10.34 运行结果图
【分析】本题目主要考查的是对DetailsView控件的掌握情况。
【关键代码】
XMLFile.xml文件代码如下:
<?xml version="1.0" encoding="utf-8" ?> <root> <fruit name="苹果" taste="酸酸甜甜的" > </fruit> <fruit name="香蕉" taste="软软的"> </fruit> <fruit name="橘子" taste="酸酸甜甜的"> </fruit> <fruit name="西瓜" taste="多汁的"> </fruit> <fruit name="菠萝" taste="酸的"> </fruit> </root>





 在线客服
在线客服
共有条评论 网友评论