4.7 选择服务器控件
ASP.NET 4.5中可以给用户提供简单选择的控件有:单选按钮(RadioButton控件)、单选按钮列表(RadioButtonList控件)、复选框(CheckBox控件)、复选框列表(CheckBoxList控件)。下面对这些控件分别进行介绍。
4.7.1 RadioButton控件
RadioButton控件表现为Web页面上的单选按钮。它允许用户选择true状态或false状态,但是只能选择其一。窗体上的一个单选按钮没有什么意义,在使用时通常有两个以上的RadioButton控件组成一组,以提供互相排斥的选项。在一组中,每次只能选择一个单选按钮。RadioButton控件定义格式如下:

或

RadioButton控件除了一些基本的属性外,其他常用的属性和事件如下所示。
● AutoPostBack:获取或设置一个值,该值指示在单击RadioButton控件时状态是否自动回发到服务器。
● Checked:获取或设置一个值,该值指示是否已选中CheckBox控件。该值只能是True(选中)或False(取消选中)。
● GroupName:获取或设置单选按钮所属的组名。
● TextAlign:获取或设置与RadioButton控件关联的文本标签的对齐方式。该值只有Left和Right,指定文本标签是显示在单选框的右边还是左边,默认为Right。
● Text:获取或设置与RadioButton控件关联的文本标签。
● CheckedChanged事件:当Checked属性值在向服务器进行发送期间更改时发生。
当用户选择一个RadioButton控件时,该控件将引发一个事件,有下面两种处理方式。
● 如果无须直接对控件的选择事件进行响应,而只关心单选按钮的状态,那么可以在窗体发送到服务器后测试单选按钮,判断RadioButton控件的Checkcd属性,如果为True,则表示单选按钮已选定。
● 如果需要立即响应用户更改控件状态的事件,那么要为控件的CheckedChanged事件创建一个事件处理程序。默认情况下,CheckedChanged事件并不马上导致向服务器发送页面,而是当下次发送窗体时在服务器代码中引发此事件。如要使CheckedChanged事件即时发送,必须将RadioButton控件的AutoPostBack属性设置为True。
4.7.2 RadioButtonList控件
RadioButtonList控件在Web页面上显示为一个单选列表,用户在这组列表项中只能选择一项。RadioButton控件优于RadioButtonList控件的一个方面是,可以在RadioButton控件之间放置其他项(文本、图像)。虽然多个RadioButton控件也可以组成单选按钮组以实现互斥选择,但有多个选项供用户进行选择时,使用RadioButtonList控件更加方便。RadioButtonList控件的定义格式如下:

或

RadioButtonList控件除了一些基本的属性外,其他常用的属性和事件如下所示。
● RepeatColumns:获取或设置要在RadioButtonList控件中显示的列数。
● RepeatDirection:获取或设置一个值,该值指示RadioButtonList控件是垂直显示还是水平显示。
● RepeatLayout:获取或设置组内单选按钮的布局。
● SelectedIndex:获取或设置列表中选定项的最低序号索引。
● SelectedItem:获取列表控件中索引最小的选定项。
● SelectedValue:获取列表控件中选定项的值,或选择列表控件中包含指定值的项。
● SelectedIndexChanged事件:当列表控件的选定项在信息发往服务器之间变化时发生。
● DataBinding:当服务器控件绑定到数据源时发生。
用RepeatLayout和RepeatDirection可以控制列表的生成过程。在默认情况下,列表项生成在一个表内,它保证伴随文本垂直对齐。RepeatLayout用于属性控制布局;而另一个属性以自由的HTML文本显示列表项,使用空格和分隔行保证某种最小结构。RepeatDirection是控制列表项的显示方向(带或不带表格式结构)的属性,它的取值是Vertical(默认)和Horizontal。RepeatColumns属性决定该列表应该有多少列。在默认情况下,该属性的值为0,表示所有的列表项都显示在一行内,根据RepeatDirection的值,以垂直或水平方向显示。
RadioButtonList控件的Items集合的成员和列表中的每项对应,若要确定选中哪些项,应测试每项的Selected属性。ListItem的基本属性如下所示。
● Text:每个选项的文本。
● Value:每个选项的值。
● Selected:选项的状态,True表示默认选中。
在Visual Studio 2012中可视化设置RadioButtonList控件中的RadioButton成员的步骤如下所示:
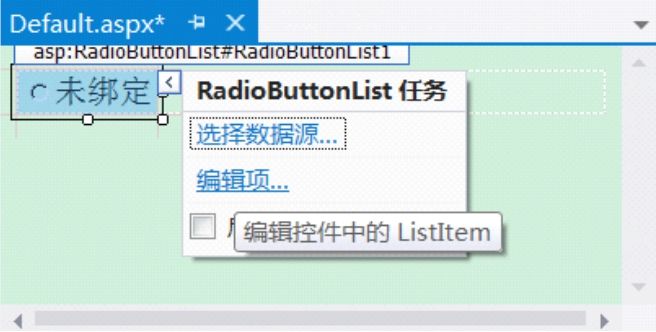
01 当把控件RadioButtonList添加到“视图设计”界面后,将鼠标移到RadioButtonList控件上,其上方会出现一个向右的黑色小三角。单击它,弹出“RadioButtonList任务”列表,选择其中的“编辑项”选项,如图4-10所示。

图4-10 “RadioButtonList任务”列表
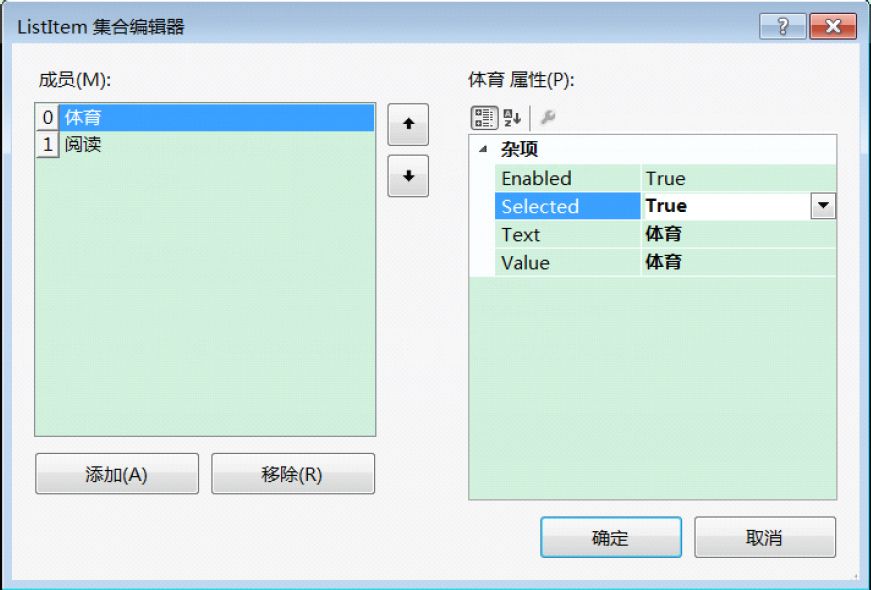
02 打开如图4-11所示的“ListItem集合编辑器”对话框。单击“添加”按钮可向“成员”列表中添加选项。并在“属性”列表中设置选项的Text属性,然后单击“确定”按钮。如果要将选项设置为选中的状态,可以将Selected属性设置为True。

图4-11 “ListItem集合编辑器”对话框
【实例4-5】RadioButtonList控件的使用
本例实现在线考试系统中单选题的功能,通过使用RadioButtonList控件和Label控件完成对单选题的回答,并将回答的结果显示在页面上。具体步骤如下:
01 启动Visual Studio 2012,创建一个ASP.NET Web应用程序,命名为“实例4-5”。
02 在“实例4-5”中创建一个名为Default.aspx的窗体。
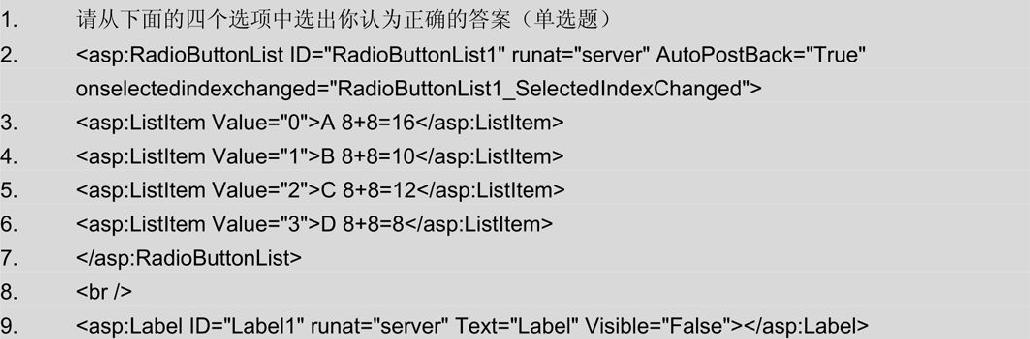
03 单击网站的目录下的Default.aspx文件,进入“视图编辑”界面,打开“设计视图”,进入“源视图”,在编辑区中的<form></form>标记之间编写如下代码:

上面代码中第2行~第7行添加了一个服务器单选框列表控件RadioButtonList1并设置AutoPostBackd属性的值为true,表示需要自动回传到服务器。其中,第3行~第6行分别向RadioButtonList1添加了4个列表成员并设置Value属性的值,同时显示文本。第9行添加了一个服务器标签控件Label1并设置其Visible属性为不可见。
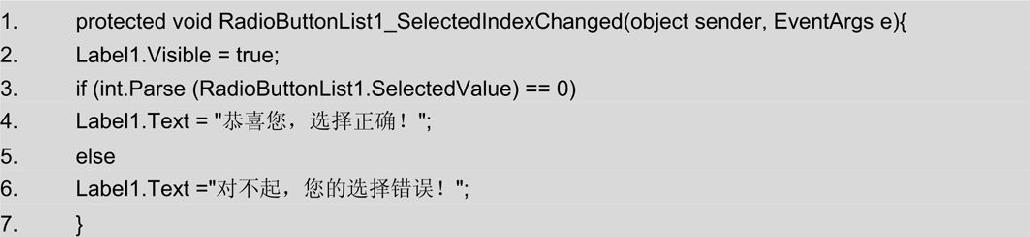
04 单击网站目录下的“Default.aspx.cs”文件,编写代码如下:

上面的代码中第1行~第7行定义处理服务器单选框列表控件RadioButtonList1选项改变事件SelectedIndexChanged的方法。其中,第2行将标签控件Visible属性设置为可见。第3行判断如果单选框列表控件中选中项的值等于0时,则第4行在页面Label控件上显示回答正确的提示。否则,显示回答错误的提示。
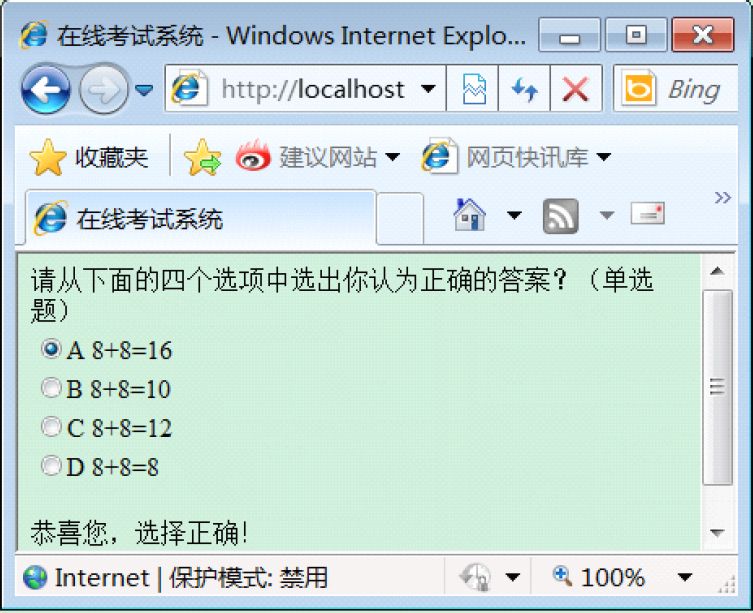
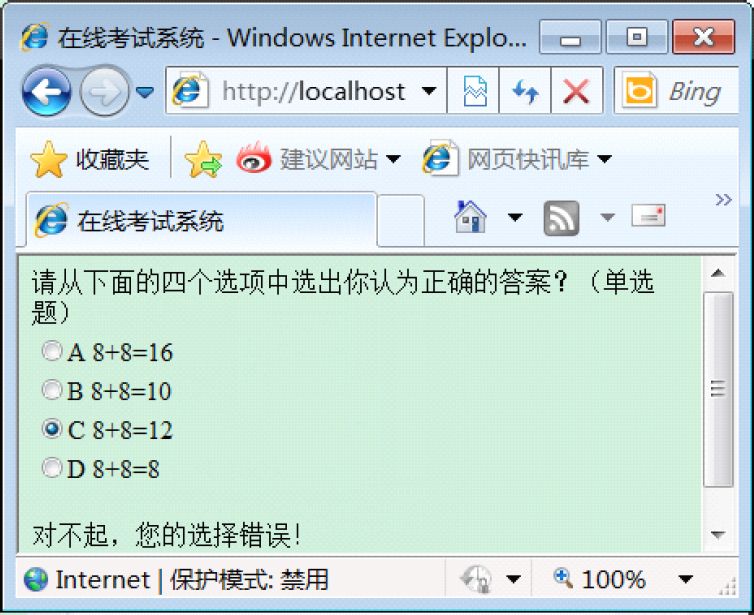
05 按快捷键Ctrl+F5运行程序,用户选择答案后,如果答题正确,页面显示如图4-12所示的结果。如果答题错误,页面显示如图4-13所示的结果。

图4-12 以运行结果1

图4-13 运行结果2
4.7.3 CheckBox控件
CheckBox控件用于在Web窗体页上创建复选框。与RadioButton控件相似,CheckBox控件也为用户提供了一种在二选一(如真/假、是/否或开/关)选项之间切换的方法。当用户选中控件时,表示输入的是True,当没有选中这个控件时,表示输入的是False。CheckBox控件在使用时通常也与其他的CheckBox控件组成一组,但与RadioButton控件不同的是,RadioButton控件组当中用户只能选择其一,而CheckBox控件组当中用户却能选择多个。
CheckBox控件定义格式如下:

或

CheckBox控件除了一些基本的属性外,其他常用的属性和事件如下:
● AutoPostBack:设置或获取一个值,该值表示在单击CheckBox控件时状态是否回传到服务器,默认值是false。
● Checked:获取或设置一个值,该值指示是否已选中CheckBox控件。该值只能是True(选中)或False(取消选中)
● Text:获取或设置与CheckBox关联的文本标签。
● TextAlign:获取或设置与CheckBox控件关联的文本标签的对齐方式。该值只有Left和Right,指定文本标签是显示在复选框的右边还是左边,默认为Right。
● CheckedChanged事件:当Checked属性的值在向服务器进行发送期间更改时发生。即当从选择状态变为取消选择或从未选中状态到选中状态时发生。
CheckBox控件的常用属性和事件同RadioButton控件类似,唯一不同的是它没有属性GroupName。RadioButton控件用GroupName属性来确保提供互斥选项,保证用户只选择其中之一。CheckBox控件组是提供复选的,用户可以多项选择。
4.7.4 CheckBoxList控件
CheckBoxList控件提供给用户一个复选框列表,它相当于一个CheckBox控件组,当需要显示多个CheckBox控件,并且对于所有控件的处理方式相似时,CheckBoxList控件更为方便。
CheckBoxList控件允许操作一个条目,而CheckBoxList控件允许操作一组条目。CheckBox控件可提供对布局的更多控制,而CheckBoxList控件提供方便的数据绑定功能。CheckBoxList控件定义的格式如下:

或

CheckBoxList控件除了一些基本的属性外,其他常用的属性和事件如下。
● AutoPostBack:获取或设置一个值,该值指示当用户更改列表中的选定内容时是否自动产生向服务器的回发。
● CellPadding:获取或设置单元格的边框和内容之间的距离(以像素为单位)。
● DataSource:获取或设置对象,数据绑定控件从该对象中检索其数据项列表。
● DataTextField:获取或设置为列表项提供文本内容的数据源字段。
● DataValueField:获取或设置为各列表项提供值的数据源字段。
● Items:获取列表控件项的集合。
● RepeatColumns:获取或设置要在CheckBoxList控件中显示的列数。
● RepeatDirection:获取或设置一个值,该值指示CheckBoxList控件是垂直显示还是水平显示。
● RepeatLayout:获取或设置CheckBoxList控件的ListItem排列方式是Table排列还是直接排列。
● SelectedIndex:获取或设置列表中选定项的最低序号索引。
● SelectedItem:获取列表控件中索引最小的选定项。
● SelectedValue:获取列表控件中选定项的值,或选择列表控件中包含指定值的项。
● TextAlign:获取或设置组内复选框的文本对齐方式。
向CheckBoxList控件中添加CheckBox成员的操作和RadioButtonList控件类似,这里就不再赘述了。
【实例4-6】CheckBox控件的使用
本例实现当选中发货地址和付款地址按钮时,程序自动将付款地址中的文本复制到发货地址中,当取消选择时,发货地址中的文本会自动清除。具体步骤如下所示:
01 启动Visual Studio 2012,创建一个ASP.NET Web空应用程序,命名为“实例4-6”。
02 在“实例4-6”中创建一个名为Default.aspx的窗体。
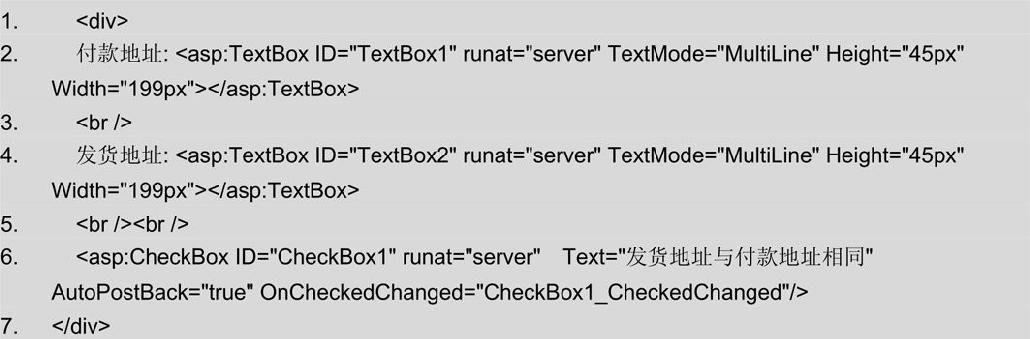
03 单击网站目录下的Default.aspx文件,进入“视图编辑”界面,打开“设计视图”,进入“源视图”,在编辑区中的<form></form>标记之间编写如下代码:

上述代码中第2行和第4行各添加了一个服务器文本框控件TextBox,并设置文本显示模式为多行以及文本框的大小。第6行添加了一个服务器多选按钮控件CheckBox1,并设置显示的文本、启动自动回传和触发按钮选择改变的事件。
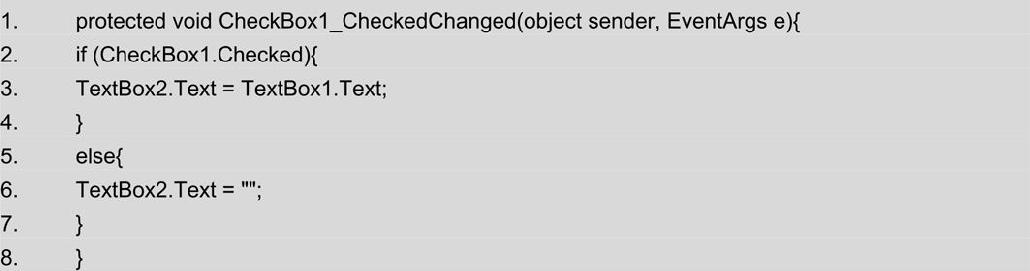
04 单击网站目录下的Default.aspx.cs文件,编写关键代码如下。

上述代码中第1行定义处理按钮选择改变事件CheckedChanged的方法。第2行判断如果CheckBox1被选中,则第3行在TextBox2文本框中显示TextBox1文本框中的内容。第5行判断如果CheckBox1没有被选中,则第6行清除TextBox2文本框中的文本内容。
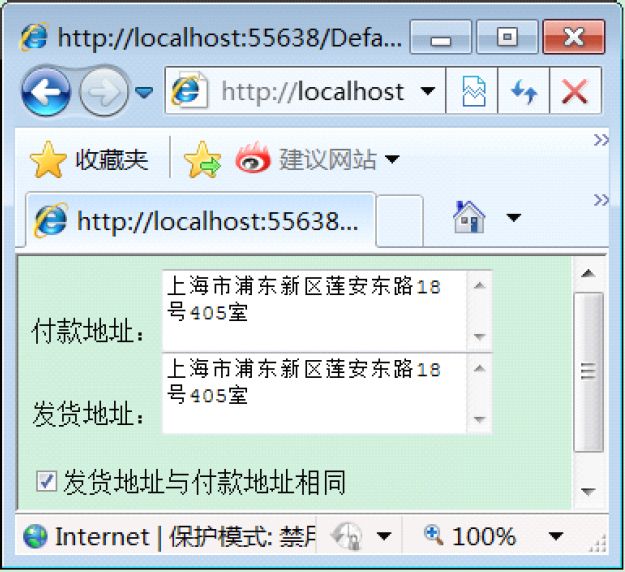
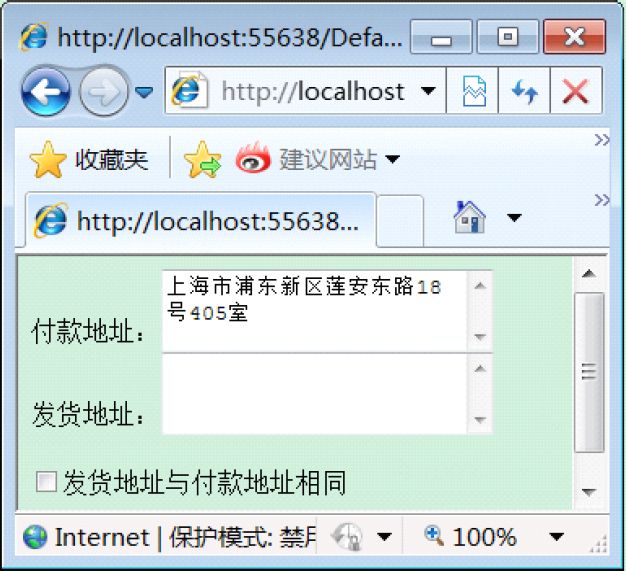
05 按快捷键Ctrl+F5运行程序,在“付款地址”文本框中输入文本,选中“发货地址与付款地址相同”复选框,“发货地址”文本框中如图4-14所示,将自动添加和“付款地址”文本框中相同的文本。然后取消“发货地址与付款地址相同”的选择,则“发货地址”文本框中的文本如图4-15所示被自动清空。

图4-14 运行结果1

图4-15 运行结果2





 在线客服
在线客服
共有条评论 网友评论