5.1 一个简单的ASP.NET文件
 知识点讲解:光盘:视频\PPT讲解(知识点)\第5章\一个简单的ASP.NET文件.mp4
知识点讲解:光盘:视频\PPT讲解(知识点)\第5章\一个简单的ASP.NET文件.mp4
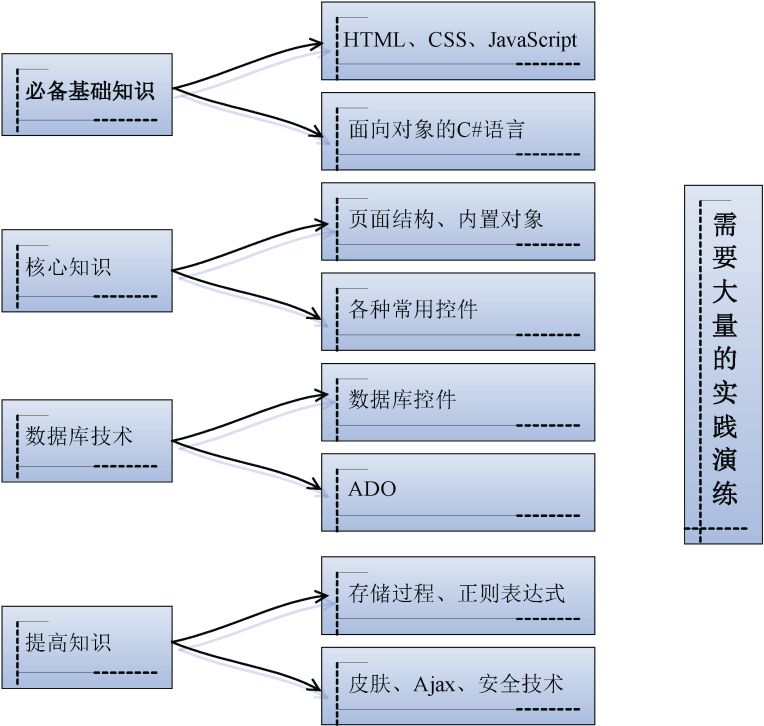
ASP.NET是微软公司推出的一项全新的Web技术,图5-1展示了ASP.NET技术的体系结构和学习阶段。

图5-1 ASP.NET技术的体系结构
普通的静态页面文件的扩展名为.html或htm,动态ASP页面文件的扩展名为.asp,ASP.NET页面文件的扩展名为.aspx。下面就来认识一下ASP.NET文件的基本结构。
5.1.1 简单ASP.NET文件实例
实例010 根据用户输入的字符动态输出对应的提示信息
源码路径 光盘\daima\5\Sample.aspx 视频路径 光盘\视频\实例\第5章\010
实例文件Sample.aspx的实现代码如下。
<%@ Page Language="C#|"%>
<script runat="server">
void btnOk_Click(object sender, EventArgs e)
{
lblWelcomeMessage.Text = "您是:" + txtName.Text;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>一个简单的aspx文件</title>
</head>
<body>
<form id="form1" runat="server">
<div align="center">
<asp:Label ID="lblWelcomeMessage" runat="server" ForeColor="Red"></asp:Label>
<br>
<asp:Label ID="Label1" runat="server" Text="你是谁" style="background-color: #|ffffff"></asp:Label>
<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<asp:Button ID="btnOk" runat="server" Text="确定" OnClick="btnOk_Click" />
</div>
</form>
</body>
</html>
范例019:设置当前页为浏览器默认页
源码路径:光盘\演练范例\019视频路径:光盘\演练范例\019范例020:将本站添加至收藏夹
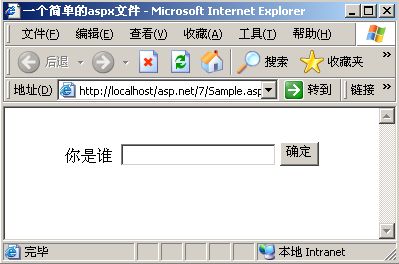
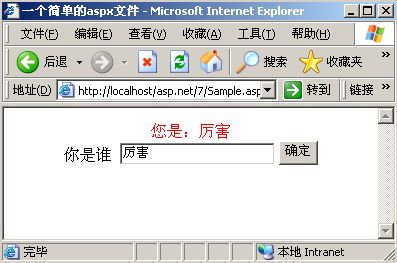
源码路径:光盘\演练范例\020视频路径:光盘\演练范例\020\上述代码执行后,将首先显示一个简单的文本框界面,如图5-2所示;当用户在文本框中输入数据并单击【确定】按钮后,会在页面中动态输出“您是:(输入的文本框字符)”的提示,如图5-3所示。

图5-2 空白文本框界面

图5-3 动态输出提示界面
上述代码非常简单,为了动态输出指定的提示效果,在具体实现中使用了ASP.NET的最基本事件处理功能。其具体实现过程如下。
(1)通过Label控件“Label”实现静态文本“你是谁”。
(2)通过TextBox控件“txtName”获取用户输入的数据。
(3)当用户在“txtName”中输入数据并单击【确定】按钮后,会在“lblWelcomeMessage”中动态输出“txtName”的信息。
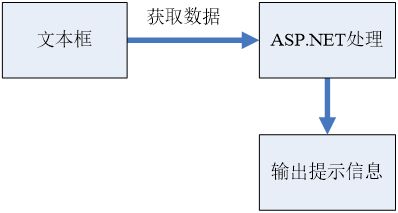
上述实例的实现流程如图5-4所示。

图5-4 实例运行流程
注意:上述实例中各控件的ID名都是自行定义的,并且动态输出的初始文本可以自行设置。
5.1.2 ASP.NET页面元素介绍
在上述实例文件Sample.aspx中,包含如下3部分构成元素。
1.页面指令
ASP.NET的页面指令是由“<%@”和“=%>”括起来的代码,例如上述实例中的。
<%@ Page Language="C#|"%>”
页面指令用于指定当前页编译处理时所使用的设置。一个页面可以根据需要同时使用多条页面指令。ASP.NET的页面指令不区分大小写,并且不需要在属性值两侧加上引号。
2.脚本代码
Web页面的脚本代码是由“<script runat="server">”和“<script>”标签括起来的代码,在其中可以定义页面的全局变量或程序处理过程。
3.页面内容
Web页面的页面内容都是基于HTML或XML格式的,上述实例中的页面内容是HTML格式。ASP.NET中的HTML和静态的HTML类似,只是为了保证能够动态处理而添加了<form>和</form>等处理标签。例如,上述实例中把ASP.NET动态处理所需要的Label控件、TextBox控件和Button控件,都放在了标签<form>和</form>内部。






 在线客服
在线客服
共有条评论 网友评论