12.1 母版页详解
 知识点讲解:光盘:视频\PPT讲解(知识点)\第12章\母版页详解.mp4
知识点讲解:光盘:视频\PPT讲解(知识点)\第12章\母版页详解.mp4
母版页的工作方式与Windows SharePoint Services 3.0和Office SharePoint Server 2007在ASP.NET 2.0中的工作方式相同。利用母版页,可以创建单个网页模板,并在应用程序中将该模板用作多个网页的基础,这样就无需创建所有新网页。母版页实际上是两个独立的部件,即母版页自身和内容网页。母版页定义公用布局和导航栏,以及附加到该母版页的所有内容网页的默认公用内容。内容网页是一个特有的网页。在浏览器中呈现网页时,母版页负责提供公用内容,而内容网页则负责提供该网页所特有的内容。本节将详细讲解什么是母版页以及如何应用母版页。
12.1.1 何谓母版页
在Windows SharePoint Services 3.0和Office SharePoint Server 2007中,利用网站定义创建的每个网站都包含Default.master页,它定义了网站的默认外观。此外,Office SharePoint Server 2007还包含几个自定义的母版页。与Default.master页相似,这些自定义的母版页中包含用于显示SharePoint内容(如列表和库)的内容占位符,并且可以与Office SharePoint Server 2007配合使用,用于定义整个网站的外观。
1.使用母版页的好处
使用母版页可以轻松地更改整个网站中所有网页的外观。另外,母版页还具有以下好处。
- 丰富的网页编辑体验。通过只更改母版页的设计并自动将这些更改应用到所有附加到该母版页的内容网页,开发者和设计者可以有效地节省时间和资源。
- 网站级的编辑功能。用户可以在一个位置编辑网站的母版页元素,并可以返回上述位置进行其他更改,而无须自定义所有使用这些公用元素的内容网页。
- 具有专业外观的网站。用户可以轻松地创建具有SharePoint外观的新网页。通过引用默认母版页,基于该母版页的新网页将显示相同的外观,并不断获取母版页的所有更新。
- 更一致的网页和更出色的最终用户体验。因为所有附加到母版页上的网页都具有相同而一致的外观,所以网站访问者无论是从核心SharePoint网页浏览到第三方解决方案所提供的网页,还是浏览到网站设计者的自定义网页,都不会感到网站外观及其控件工作方式上有任何差异。
- 高效的网站管理能力。使用母版页可以提高网站管理能力,这是因为仅自定义母版页就可以更改整个网站的外观,而无须修改网站中的每个网页。
2.嵌套母版页
母版页可以嵌套,即一个母版页引用另一个母版页作为它的母版页。例如,可以设置一个包含网站徽标及主导航栏的母版页,然后设置一个有两栏布局的母版页,再设置另一个有三栏布局的母版页。每个分栏布局的母版页都可以附加到该主母版页上,以便显示该母版页的公用徽标和导航栏。
3.内容网页
内容网页是有常规.aspx 文件扩展名的ASP.NET页。此外,每个内容网页中还包含一条@page指令,用于识别内容网页所附加到的母版页。例如下面的@page指令代码。
<%@ Page MasterPageFile="~aa/default.master" %>
默认情况下,SharePoint网站中可以包含多个内容网页,例如列表视图网页、列表表单网页和Web部件网页。这些网页中含有网页正文中所显示的内容。当网站访问者用浏览器请求某个网页时,内容网页就会与母版页合并,从而生成用户在浏览器中看到的网页。所有内容网页都与所附加到的母版页共用相同的网页结构和公用功能。
例如,下面是一个简单母版页文件的代码。
<%@ Master Language="C#|" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>最简单的母版页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:contentplaceholder id="ContentPlaceHolder1" runat="server">
</asp:contentplaceholder>
</div>
</form>
</body>
</html>
在上述代码中,通过“@ Master”声明了母版页;通过“asp:contentplaceholder”定义了内容占位符,在内容页面中此部分将被替换成对应的页面内容。
12.1.2 创建母版页
创建母版页和创建基本.aspx文件差不多,只是在开始位置添加了一个页面指令声明符。母版页可以包含的指令都基本相同,唯一的区别是使用“@ Master”代替.aspx中的“@Page”。如果希望母版页指令包括一个代码隐藏文件的名称,并将一个类名称分配给母版页,则可以在页面的起始位置加入如下代码。
<%@ Master Language="C#|" Code File=”MasterPage.master.cs” Inherits=” MasterPage”%>
除了可以使用“@ Master”指令外,在母版页中还可以使用所有的顶级HTML元素。例,HTML、HEAD和FORM等。开发人员可以根据自己的需要,将各种页面元素添加到母版页中,进行网页布局、应用样式和添加ASP.NET控件等操作。在母版页中创建的布局和内容也将应用到附加到该母版页的网页。
通过Visual Studio 2012,可以迅速地创建新母版页。具体操作过程如下。
(1)使用Visual Studio 2012新创建一个ASP.NET站点,或者打开一个已经存在的ASP.NET站点,如图12-1所示。

图12-1 打开或新建ASP.NET站点
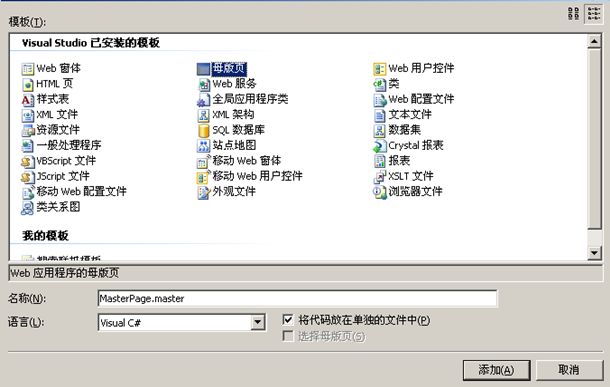
(2)在“解决方案资源管理器”中右键单击网站项目名称,在弹出的快捷菜单中选择“添加新项”命令,弹出“添加新项”对话框,如图12-2所示。

图12-2 “添加新项”对话框
(3)在“添加新项”对话框的“模板”列表框中选择“母版页”模块,命名后单击【添加】按钮,此时Visual Studio 2012将自动生成一个母版页文件,如图12-3所示。

图12-3 生成的母版页文件
(4)在生成的母版页文件内可以像在其他的网页文件中一样进行相应的处理操作,例如网页布局、应用样式和添加ASP.NET控件等操作。随意处理后的页面效果如图12-4所示。

图12-4 处理后的母版页
至此一个简单的ASP.NET母版页创建完毕,其主要实现代码如下。
<%@ Master Language="C#|"%>
<html>
<body>
<!-- 母版页中固定内容 -->
<table width="100%">
<tr>
<td bgcolor="black" align="center">
<span style="font-size: 36pt; color: white">母版页.</span>
</td>
</tr>
</table>
<!-- 内容占位符 -->
<asp:ContentPlaceHolder ID="Main" RunAt="server" />
</body>
</html>
在默认情况下,创建新的母版页时会自动包含HEAD和ContentPlaceHolder1两个内容占位符控件。如果想添加、删除或修改内容占位符控件,必须在母版页上放置一个或多个内容占位符控件。内容占位符控件标记内的所有内容都可以在基于母版页的网页中进行编辑,而母版页中的所有其他内容却无法在内容页中进行编辑。
12.1.3 创建内容页
内容页是与母版页相关联的ASP.NET网页,用来定义母版页的占位符内容。母版页建立一个布局并包含一个或多个用于可替换文本和控件的ContentPlaceHolder控件。内容页只包含在运行时与母版页的ContentPlaceHolder控件合并在一起的文本和控件。创建内容页的方法有如下两种。
1.编写代码实现
例如,可以新建一个ASP.NET页面,然后编写如下代码来引用12.1.2小节中创建的母版页文件。具体的实现代码如下。
<%@ MasterPageFile=”MasterPage.master”%>
<asp:Content ID="Content1" ContentPlaceHolderID="Main" RunAt="server">
母版页MasterPage.aspx的内容
</asp:Content>
这样就成功地在站点子文件中引用了母版页中的内容,执行后的效果如图12-5所示。

图12-5 引用页面执行效果
2.使用Visual Studio 2012实现
也可以通过Visual Studio 2012来创建并调用母版页,具体操作如下。
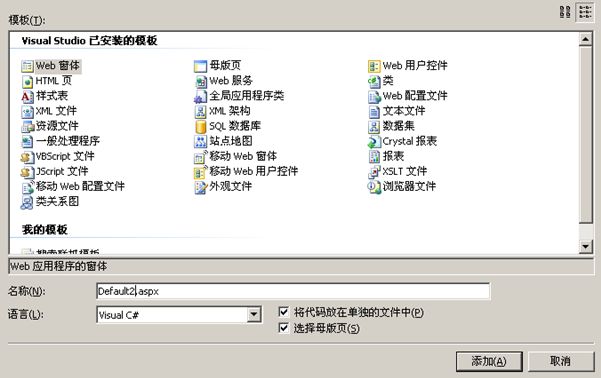
(1)在“解决方案资源管理器”中右键单击网站项目名称,在弹出的快捷菜单中选择“添加新项”命令,弹出“添加新项”对话框,在Visual Studio已安装模板”中选择“Web窗体”,并同时勾选“语言”后的“选择母版页”复选框,如图12-6所示。

图12-6 新建ASP.NET的窗体文件
(2)单击【添加】按钮后弹出“选择母版页”对话框,在此可以选择站点内已经创建的母版页文件,如图12-7所示。

图12-7 “选择母版页”对话框
(3)这里选择前面创建的母版页文件“MasterPage.master”,单击【确定】按钮后即可创建一个ASP.NET页面文件,并且同时引用了母版页的内容。具体的实现代码如下。
<%@ MasterPageFile=”MasterPage.master”%>
<asp:Content ID="Content1" ContentPlaceHolderID="Main" RunAt="server">
母版页MasterPage.aspx的内容
</asp:Content>
在内容页面中,可以通过Content控件并将这些控件映射到母版页上的ContentPlaceHolderID控件来创建内容。例如,母版页中的代码如下。
<asp:ContentPlaceHolder ID="Main" RunAt="server" />
<asp:ContentPlaceHolder ID="Footer" RunAt="server" />
在上述母版页代码中,包含了两个内容占位符:Main和Footer。这样在内容页面中,就可以通过上述占位符来引用对应的内容。看下面的代码。
<asp:Content ContentPlaceHolderID="Main" RunAt="server">
母版页MasterPage.aspx的内容
</asp:Content>
<asp:Content ContentPlaceHolderID="Footer" RunAt="server">
母版页MasterPage.aspx的内容
</asp:Content>
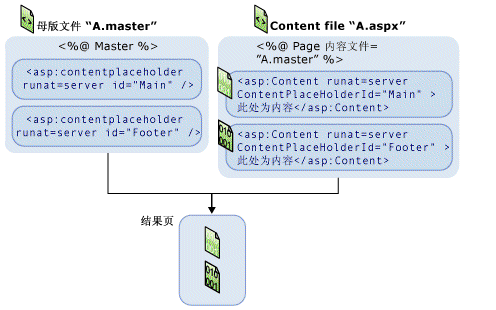
上述母版页的工作原理如图12-8所示。

图12-8 母版页工作原理
在创建Content控件后,即可向这些控件中添加需要的文本和控件,并且在ASP.NET页面中执行的所有任务都可以在内容页中执行。例如,程序员可以使用服务器控件、数据库查询或其他动态机制来生成Content控件的内容。因为内容页包含的所有标记都在Content控件中,所以母版页必须包含一个具有属性“RunAt="server"”的HEAD元素,以便可以在运行时合并标题设置。
内容页中没有标题提到母版页中的占位符控件时,可以通过预先在母版页中占位符控件的<asp: ContentPlaceHolder>和</asp: ContentPlaceHolder>之间定义默认的内容。在此定义的内容既可以是简单的文本,也可以是各种服务器或客户端控件。定义了默认显示内容后,此默认的显示内容仅在内容页未改写显示内容的时候出现。例如下面的代码。
<%@ MasterPageFile=”MasterPage.master”%>
……
<asp:Content ID="Content1" ContentPlaceHolderID="Main" RunAt="server">
……
……
</asp:Content>
在上述代码中,仅能在<asp:Content ID="Content1" ContentPlaceHolderID="Main" RunAt="server">和</asp:Content>之间定义内容页的内容。
12.1.4 母版页的嵌套
在使用母版页时,可以方便地进行嵌套,让一个母版页引用另外的母版页作为其母版页。通过使用嵌套的母版页,可以创建组件化的母版页。在大型网站中,通常会包含一个用于定义站点外观照片的主题母版页通常会包含一个用于定义站点外观的照片那个题母版页。然后不同的站点页面就可以自己定义子母版页。这些子母版页可以引用网站母版页,并定义自己子页的外观效果。
和普通的母版页一样,子母版页也包含.master扩展名的文件,但是子母版页只能包含Content控件。Content控件可以再次嵌套ContentPlaceHolder控件,并且拥有自己的内容占位符,以显示其子页提供的内容。
实例063 通过Visual Studio 2012创建嵌套的母版页
源码路径 光盘\daima\12\qiantao 视频路径 光盘\视频\实例\第12章\063
本实例的实现过程如下。
(1)打开Visual Studio 2012,然后添加一个母版页文件,命名为“Parent.master”。主要实现代码如下。
<form id="Form1" runat="server">
<div>
<h1>Parent Master</h1>
<p>
<font color="red">这是引用的母版页内容</font>
</P>
<asp:ContentPlaceHolder
ID="MainContent" runat="server" />
</div>
</form>
</body>
</html>
(2)再添加一个母版页文件,设置为子母版页,命名为“Parent.master”。主要实现代码如下。
<%@ master Language="VB" MasterPageFile="Parent.master"%>
<asp:Content id="Content11" ContentPlaceholderID="MainContent" runat="server">
<asp:panel runat="server" id="panelMain" backcolor="lightyellow">
<h2>Child master</h2>
<asp:panel runat="server" id="panel1" backcolor="lightblue">
<p>This is childmaster content.</p>
<asp:ContentPlaceHolder ID="Content1" runat="server" />
</asp:panel>
<asp:panel runat="server" id="panel2" backcolor="pink">
<p>This is childmaster content.</p>
<asp:ContentPlaceHolder ID="Content2" runat="server" />
</asp:panel>
</asp:panel>
</asp:content>
范例125:在ASP.NET和HTML页面中定义样式
源码路径:光盘\演练范例\125
视频路径:光盘\演练范例\125
范例126: 在页面引用外部样式表文件
源码路径:光盘\演练范例\126
视频路径:光盘\演练范例\126(3)编写引用子母版页的文件,实现对子母版页内容的引用,并将其命名为“Parent.master”,主要实现代码如下所示。
<%@ Page Language="VB" MasterPageFile="Child.Master"%>
<asp:Content id="Content1" ContentPlaceholderID="Content1" runat="server">
<asp:Label runat="server" id="Label1"
text="Child label1" font-bold="true" />
<br>
</asp:Content>
<asp:Content id="Content2" ContentPlaceholderID="Content2" runat=server>
<asp:Label runat="server" id="Label2"
text="Child label2" font-bold=true/>
</asp:Content>
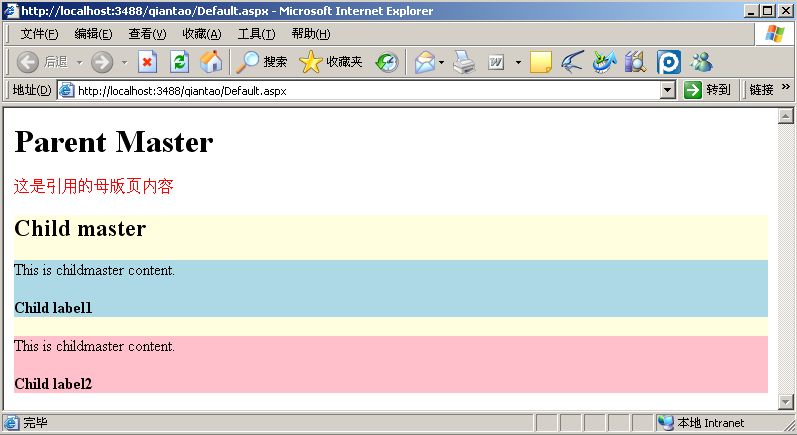
经过上述处理后,就简单实现了对嵌套母版页的使用。程序执行后将按设置的内容显示,效果如图12-9所示。

图12-9 执行效果
12.1.5 动态访问母版页
动态网站编程需要实现对母版页的动态处理。在实际应用中,可以使用编程的方式使用母版页。例如,可以为母版页上的控件成员定义事件、属性和方法,并且可以动态地将母版页附加到内容页中。
1.访问母版页成员
为了提供对母版页成员的访问,Page类公开了Master属性。若要从内容页访问特定母版页的成员,可以通过创建 @ MasterType指令表创建对此母版页的强类型引用。可以使用该指令指向一个特定的母版页。当该内容页创建自己的 Master 属性时,属性的类型被设置为引用的母版页。
例如,有一个名为“MasterPage.master”的母版页,可以创建类似于下面的@ Page和@ Master Type指令。
<%@ Page masterPageFile="~/MasterPage.master"%>
<%@ MasterType virtualPath="~/MasterPage.master"%>
当使用@ MasterType指令时(如本示例中的指令),可以引用母版页上的成员,例如下面的代码:
CompanyName.Text = Master.CompanyName;此时上述页的Master属性类型已被设置为MasterPage_master。
除了以声明方式指定母版页外,还可以动态地将母版页附加到内容页。因为内容页和母版页会在页面处理的初始化阶段合并,所以必须在此前分配母版页。
2.获取母版页中控件值
程序员可以使用如下两种方法来动态操作定义在母版页中的内容。
使用FindControl方法进行弱类型操作。
使用母版页中的公开属性进行强类型操作。
在日常开发应用中,建议读者使用母版页中的公开属性进行强类型操作的方法。
(1)弱类型方法获取母版页中的控件值
在运行时,控制页会与内容页进行合并,所以控制页中的控件可以被内容页中的代码进行访问。如果控制页中的ContentPlaceHolder控件中的子控件被内容页中的Content控件所重载,那么将无法对这些子控件进行访问。因为这些控件是属于被保护级别的成员,所以这些控件不能够直接被当成控制页的成员进行访问。但是,可以使用FindControl方法对控制页中的特定控件进行定位。如果需要访问的控件在控制页中的ContentPlaceHolder控件的内部,则必须首先获取ContentPlaceHolder控件的引用,然后再调用它的FindControl方法来获取控件的引用。
例如,在下面的代码中显示了如何才可以从控制页中获取控件的引用。代码中ContentPlace Holder 控件中只有唯一一个子控件被引用。
// 获取 ContentPlaceHolder控件中的一个 TextBox 控件的引用
ContentPlaceHolder mpContentPlaceHolder;
TextBox mpTextBox;
mpContentPlaceHolder =
(ContentPlaceHolder)Master.FindControl("ContentPlaceHolder1");
if(mpContentPlaceHolder != null)
{
mpTextBox = (TextBox) mpContentPlaceHolder.FindControl("TextBox1");
if(mpTextBox != null)
{
mpTextBox.Text = "TextBox 已找到!";
}
}
// 获取位于 ContentPlaceHolder 控件之外的一个 Label 控件的引用
Label mpLabel = (Label) Master.FindControl("masterPageLabel");
if(mpLabel != null)
{
Label1.Text = "控制页的标签 = " + mpLabel.Text;
}这样就可以使用FindControl方法对控制页的ContentPlaceHolder控件中的内容进行访问,例如上面的代码所示。如果ContentPlaceHolder控件已经与Content控件的内容合并,那么ContentPlaceHolder控件中将不再包含默认的内容。另外,它将包含被定义在内容页中的文本内容和控件。
(2)强类型方法获取母版页中的控件值
如果内容页使用MasterType指令为控制页指定了一个强类型,那么该类型必须应用到任何一个动态指定的控制页中。如果想要动态地对控制页进行选择,建议为控制页的起源创建一个基类。然后在控制页基类中对公共的属性和方法进行定义。在内容页中,当需要使用MasterType指令为控制页指定强类型的时候,需在基类中进行指定,而不是在单独的控制页中指定。
12.1.6 母版页的应用范围
在Web开发应用过程中,通常都是在内容页中绑定母版页。其实在ASP.NET中,母版页应用范围共有3种,分别是页面级、应用程序级和文件夹级。本节将介绍上述3种母版页应用范围的基本知识。
1.页面级应用
页面级母版页是最为常见的应用方式。只要通过属性设置,在内容页中正确绑定母版页即可。而内容页可以是应用程序中任意的aspx页面。例如下面的代码:
<%@ Page Language="C#|" MasterPageFile="~/MasterPage.master" %>
2.应用程序级应用
在某些情况下,整个应用程序中多数页面都需要绑定同一母版页。这时,如果仍然使用页面级母版页的处理方法就会显得非常繁琐。此时如果使用应用程序级母版页的处理方法,将会变得十分便捷。具体做法是在应用程序配置文件Web.Config中添加一个配置节<pages>,并设置其中的masterPageFile属性值为母版页URL地址。例如下面的代码。
<configuration>
<system.web>
<pages masterPageFile="~/MasterPage.master" />
</system.web>
</configuration>
如果经过配置的Web.Config文件存储于根目录下,那么以上的配置内容将对整个应用程序产生作用。默认情况下,位于根目录下(包括子文件夹中)的所有aspx文件将会成为自动绑定MasterPage.master的内容页。在使用这些内容页时,不必如同在页面级的情况那样,为每个页面都设置MasterPageFile属性。此时需要在代码头进行如下设置。
<%@ Page Language="C#|" %>
在以上代码头中,没有包括对属性MasterPageFile的设置,这是由于系统将自动绑定Web.Config文件中所设置的MasterPage.master为母版页。这种做法虽然在一定程序上带来了便利,但是还存在其他可能。例如,站点内有些aspx文件可能不需要自动绑定默认设置的母版页,而需要绑定其他的母版页。这时可以使用如下设置方法,覆盖Web.Config中的设置。具体代码如下。
<%@ Page Language="C#|" MasterPageFile="~/OtherPage.master" %>
另外,也有可能出现不需要绑定任何母版页的aspx文件。在此情况下,可以使用如下代码进行设置。
<%@ Page Language="C#|" MasterPageFile="" %>
3.文件夹级应用
如果需要在某些文件夹中设置包含在内的aspx页面成为自动绑定母版页的内容页,那么只要将类似的Web.Config文件放置在该文件夹中即可。
12.1.7 缓存母版页
通过使用缓存技术,可以大大提高ASP.NET程序的性能,同理,使用缓存对母版页进行处理,也可以提高母版页的性能。例如,可以使用如下代码对母版页进行缓存处理。
<%@ OutputCache Duration="200" VaryByControl="none" %>
其中,200是指缓存200s。上述代码设置当前缓存页面将在服务器中保存60s,页面不会因返回参数而改变。但是在使用上述缓存时,缓存代码不能放在母版页中,而应该放在继承母版页的内容页中。被缓存的内容不但包括母版页的内容,而且还包含内容页中的内容。
注意:有关ASP.NET缓存技术的详细信息,将在本书后面的内容中进行详细介绍。






 在线客服
在线客服
共有条评论 网友评论