14.4 创建、管理WebPart页面
 知识点讲解:光盘:视频\PPT讲解(知识点)\第14章\创建、管理WebPart页面.mp4
知识点讲解:光盘:视频\PPT讲解(知识点)\第14章\创建、管理WebPart页面.mp4
在ASP.NET程序中,可以使用专用的WebPart类来创建自己定制的WebPart。尽管与ASP.NET定制服务器控件的开发类似,但创建定制的WebPart还要添加一些附加功能。创建一个继承于WebPart类(而不是继承于Control类)的类,可以使控件使用新的个性化特性,以及利用更强大的Portal Framework,如使该控件可以关闭、最大化、最小化等。在创建了WebPart页面后,也可以对创建的WebPart进行管理维护。
使用Visual Studio 2012创建WebPart页面的方法十分简单,在新建ASP.NET网站项目后,可以从工具箱中将需要的WebPart工具拖入到页面,如图14-8所示。

图14-8 拖入WebPart工具
本节将详细介绍在ASP.NET中创建WebPart页面的方法。
14.4.1 使用WebPartZone控件创建WebPart页面
使用WebPartZone控件创建WebPart页面的方法十分简单,只需在需要的页面中拖入WebPartManage控件和WebPartZone控件即可。
实例068 实现一个样式可以改变的日历界面
源码路径 光盘\daima\14\WebSite1\ 视频路径 光盘\视频\实例\第14章\068
本实例的实现文件是WebPart.aspx和WebPart.aspx.cs,功能是实现一个样式可以改变的日历界面效果。其中文件WebPart.aspx的功能是调用插入的控件并显示界面效果,主要实现代码如下。
<asp:DropDownList ID="DropDownList1"
runat="server"
AutoPostBack="True"
OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged">
<asp:ListItem>Design</asp:ListItem>
<asp:ListItem>Browse</asp:ListItem>
<asp:ListItem>Catalog</asp:ListItem>
<asp:ListItem>Edit</asp:ListItem>
</asp:DropDownList>
<asp:WebPartManager
ID="WebPartManager1"
Personalization-Enabled="false"
runat="server"
>
</asp:WebPartManager>
<asp:WebPartZone ID="WebPartZone1" runat="server">
<ZoneTemplate>
<asp:Calendar ID="Calendar1" runat="server"></asp:Calendar>
</ZoneTemplate>
</asp:WebPartZone>
<asp:WebPartZone ID="WebPartZone2" runat="server" Height="300px" Width="323px">
</asp:WebPartZone>
>
范例135:投票结果统计
源码路径:光盘\演练范例\135
视频路径:光盘\演练范例\135
范例136:网站流量柱形图表
源码路径:光盘\演练范例\136
视频路径:光盘\演练范例\136文件WebPart.aspx.cs是后台代码,用于根据用户的选择来显示对应的日历样式。其主要实现代码如下。
public partial class WebPart : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
WebPartManager1.DisplayMode = WebPartManager.DesignDisplayMode;
//FormsAuthentication.RedirectFromLoginPage("Guest", true);
}
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
switch (DropDownList1.SelectedValue)
{
case "Design":
WebPartManager1.DisplayMode = WebPartManager.DesignDisplayMode;
break;
case "Browse":
WebPartManager1.DisplayMode = WebPartManager.BrowseDisplayMode;
break;
case "Catalog":
WebPartManager1.DisplayMode = WebPartManager.CatalogDisplayMode;
break;
case "Edit":
WebPartManager1.DisplayMode = WebPartManager.EditDisplayMode;
break;
}
}
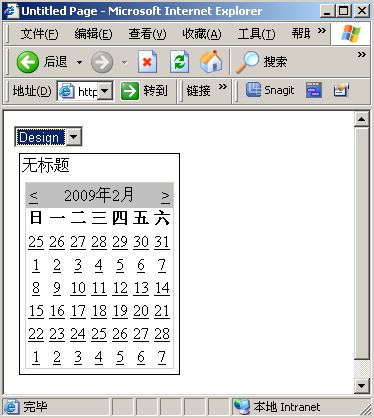
}上述代码执行后,将在页面中显示日历控件,并且用户可以选择自己需要的样式,如图14-9所示。

图14-9 实例执行效果
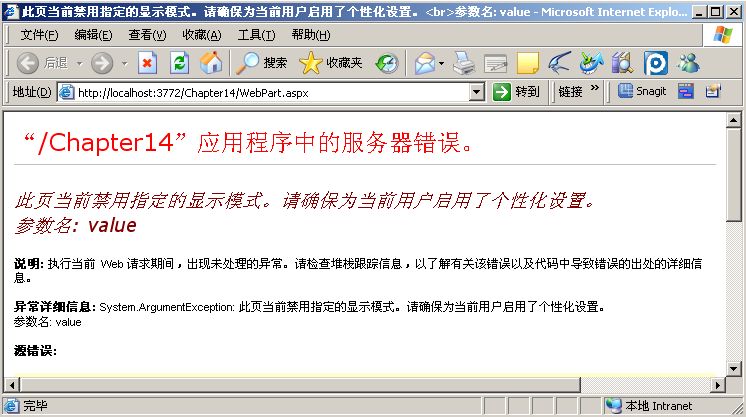
在上述实例中,通过使用WebPartZone控件创建了一个WebPart页面。在使用WebPartZone控件前,必须确保为当前用户启用了个性化设置,否则将会出现错误,如图14-10所示。

图14-10 错误提示
解决上述错误的方法十分简单,即按照本书第15章中的个性化配置和WebPart配置方法进行合理配置即可。
14.4.2 使用CatalogZone控件创建WebPart页面
使用CatalogZone控件创建WebPart页面的方法与使用WebPartZone控件创建的方法类似,即只需通过Visual Studio 2012在需要的页面中拖入WebPartManage控件和CatalogZone控件即可。
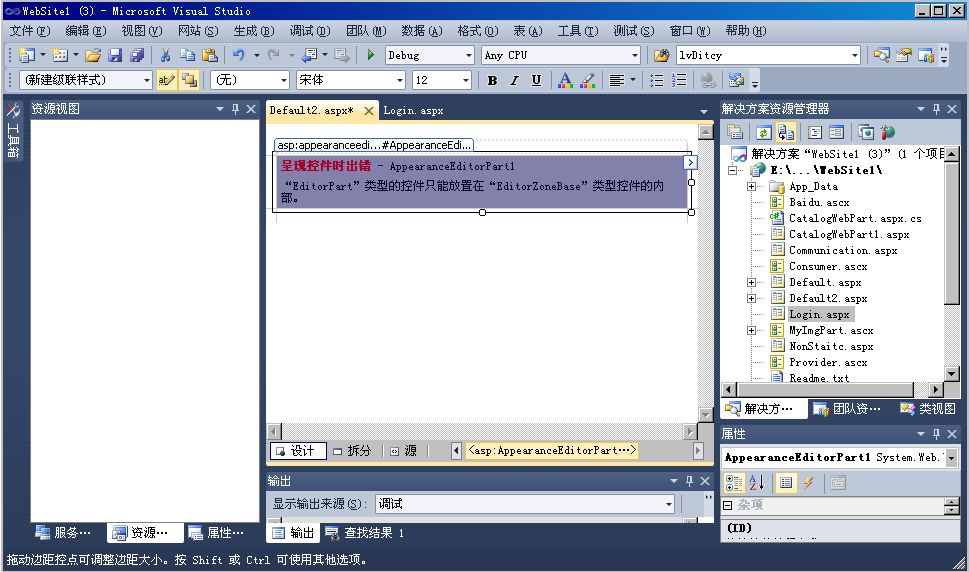
14.4.3 使用EditorZone控件创建WebPart页面
在ASP.NET中,除了上述介绍的创建WebPart页面方式外,WebPart还提供了对WebPart页面属性进行交互更改的功能,该功能是通过EditorZone控件实现的。通过该功能,浏览用户不仅可以自定义WebPartZone的放置位置,而且还可以定义它们所在区域的颜色和高度等属性。
实例069 自行设置日历界面的颜色和高度
源码路径 光盘\daima\14\WebSite1 视频路径 光盘\视频\实例\第14章\069
本实例的功能是实现一个样式可以改变的日历界面效果,并可以自行设置日历界面的颜色和高度。本实例使用EditorZone控件创建WebPart页面,实现文件是Communication.aspx,其主要实现代码如下。
<script runat="server">
protected void Page_Load(object sender,
EventArgs e)
{
if (!IsPostBack)
{
RadioButtonList1.Items[0].Selected = true;
}
}
protected void RadioButtonList1_SelectedIndexChanged(object sender,
EventArgs e)
{
switch (RadioButtonList1.SelectedIndex)
{
case 0:
WebPartManager1.DisplayMode = WebPartManager.BrowseDisplayMode;
break;
case 1:
WebPartManager1.DisplayMode = WebPartManager.DesignDisplayMode;
break;
case 2:
WebPartManager1.DisplayMode = WebPartManager.CatalogDisplayMode;
break;
case 3:
WebPartManager1.DisplayMode = WebPartManager.EditDisplayMode;
break;
default:
break;
}
}
protected void Button1_Click(object sender, EventArgs e)
{
//customWebPart wp1 = new customWebPart();
//WebPartManager1.AddWebPart(wp1, WebPartZone1, 0);
}
</script>
<asp:WebPartManager ID="WebPartManager1" runat="server">
<StaticConnections>
<asp:WebPartConnection ID="Connection" ProviderID="Provider1" ProviderConnectionPointID="InputString Provider"ConsumerID="Consumer1" ConsumerConnectionPointID="InputStringConsumer" />
</StaticConnections>
</asp:WebPartManager>
……
<asp:RadioButtonList ID="RadioButtonList1" runat="server" RepeatDirection="Horizontal"
width="100%" BackColor="SkyBlue" AutoPostBack="True" OnSelectedIndexChanged="RadioButton
List1_SelectedIndexChanged">
<asp:ListItem>浏览模式</asp:ListItem>
<asp:ListItem>布局模式</asp:ListItem>
<asp:ListItem>个人化内容定制</asp:ListItem>
<asp:ListItem Value="模块编辑模式">模块编辑模式</asp:ListItem>
</asp:RadioButtonList>
……
<asp:CatalogZone ID="CatalogZone1" runat="server" HeaderText="目录区域" InstructionText=""
SelectTargetZoneText="添加到:">
<ZoneTemplate>
<asp:DeclarativeCatalogPart ID="DeclarativeCatalogPart1" runat="server" Title="可用WebPart">
<WebPartTemplate>
<uc1:baidu ID="Baidu2" runat="server" />
</WebPartTemplate>
</asp:DeclarativeCatalogPart>
<asp:PageCatalogPart ID="PageCatalogPart1" runat="server" Title="页面上现有WebPart" />
<asp:ImportCatalogPart ID="ImportCatalogPart1" runat="server" />
</ZoneTemplate>
<HeaderCloseVerb Text="关闭" />
<AddVerb Text="增加" />
<CloseVerb Text="关闭" />
</asp:CatalogZone>
……
<asp:EditorZone ID="EditorZone1" runat="server" BackColor="#|F7F6F3" BorderColor="#|CCCCCC"
BorderWidth="1px" Font-Names="Verdana" HeaderText="模块编辑" Padding="6">
<ApplyVerb Text="应用" />
<HeaderStyle BackColor="#|E2DED6" Font-Bold="True" Font-Size="0.8em" ForeColor="#|333333" />
<CancelVerb Text="取消" />
<LabelStyle Font-Size="0.8em" ForeColor="#|333333" />
<HeaderVerbStyle Font-Bold="False" Font-Size="0.8em" Font-Underline="False" ForeColor="#|333333" />
<PartChromeStyle BorderColor="#|E2DED6" BorderStyle="Solid" BorderWidth="1px" />
<ZoneTemplate>
<asp:AppearanceEditorPart ID="AppearanceEditorPart1" runat="server" Title="选项" />
</ZoneTemplate>
<HeaderCloseVerb Text="关闭" />
<PartStyle BorderColor="#|F7F6F3" BorderWidth="5px" />
<FooterStyle BackColor="#|E2DED6" HorizontalAlign="Right" />
<OKVerb Text="确定" />
<EditUIStyle Font-Names="Verdana" Font-Size="0.8em" ForeColor="#|333333" />
<InstructionTextStyle Font-Size="0.8em" ForeColor="#|333333" />
<ErrorStyle Font-Size="0.8em" />
<VerbStyle Font-Names="Verdana" Font-Size="0.8em" ForeColor="#|333333" />
<EmptyZoneTextStyle Font-Size="0.8em" ForeColor="#|333333" />
<PartTitleStyle Font-Bold="True" Font-Size="0.8em" ForeColor="#|333333" />
</asp:EditorZone>
……
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="增加一个自定义WebPart控件" /><br />
……
<asp:WebPartZone ID="WebPartZone1" runat="server" BorderColor="#|CCCCCC" Font-Names="Verdana" Padding="6">
<ZoneTemplate>
<asp:Calendar ID="Calendar1" runat="server" title="Demo之日历控件" Height="250px" Width="330px" BackColor= "White" BorderColor="Black" BorderStyle="Solid" CellSpacing="1" Font-Names="Verdana" Font-Size="9pt" ForeColor="Black" NextPrevFormat="ShortMonth">
<TodayDayStyle BackColor="#|999999" ForeColor="White" />
<SelectedDayStyle BackColor="#|333399" ForeColor="White" />
<OtherMonthDayStyle ForeColor="#|999999" />
<TitleStyle BackColor="#|333399" BorderStyle="Solid" Font-Bold="True" Font-Size="12pt"
ForeColor="White" Height="12pt" />
<NextPrevStyle Font-Bold="True" Font-Size="8pt" ForeColor="White" />
<DayStyle BackColor="#|CCCCCC" />
<DayHeaderStyle Font-Bold="True" Font-Size="8pt" ForeColor="#|333333" Height="8pt" />
</asp:Calendar>
</ZoneTemplate>
<ConnectVerb Text="链接" />
<HelpVerb Text="帮助" />
PartChromeStyle BackColor="#|FFFBD6" BorderColor="#|FFCC66" Font-Names="Verdana" ForeColor="#|333333" />
<EditVerb Description="编辑 '{0}'" Text="编辑" />
<DeleteVerb Description="删除 '{0}'" Text="删除" />
<CloseVerb Description="关闭 '{0}'" Text="关闭" />
<MinimizeVerb Description="最小化 '{0}'" Text="最小化" />
<MenuLabelHoverStyle ForeColor="#|FFCC66" />
<EmptyZoneTextStyle Font-Size="0.8em" />
<MenuLabelStyle ForeColor="White" />
<MenuVerbHoverStyle BackColor="#|FFFBD6" BorderColor="#|CCCCCC" BorderStyle="Solid"
BorderWidth="1px" ForeColor="#|333333" />
<HeaderStyle Font-Size="0.7em" ForeColor="#|CCCCCC" HorizontalAlign="Center" />
<RestoreVerb Description="恢复 '{0}'" Text="恢复" />
<MenuVerbStyle BackColor="#|C00000" BorderColor="#|990000" BorderStyle="Solid" BorderWidth
="1px" ForeColor="White" />
<PartStyle Font-Size="0.8em" ForeColor="#|333333" />
<TitleBarVerbStyle BackColor="Gainsboro" BorderColor="Gray" Font-Size="0.6em" Font-Underline="False"Fore
Color="White" />
<MenuPopupStyle BackColor="#|990000" BorderColor="WhiteSmoke" BorderWidth="1px" Font-Names="Verdana"
Font-Size="0.6em" />
<PartTitleStyle BackColor="#|990000" Font-Bold="True" Font-Size="0.8em" ForeColor="White" />
</asp:WebPartZone>
……
<asp:WebPartZone ID="WebPartZone2" runat="server" BorderColor="#|CCCCCC" Font-Names="Verdana"
Padding="6">
<PartChromeStyle BackColor="#|FFFBD6" BorderColor="#|FFCC66" Font-Names="Verdana"
ForeColor="#|333333" />
<MenuLabelHoverStyle ForeColor="#|FFCC66" />
<EmptyZoneTextStyle Font-Size="0.8em" />
<MenuLabelStyle ForeColor="White" />
<MenuVerbHoverStyle BackColor="#|FFFBD6" BorderColor="#|CCCCCC" BorderStyle="Solid"
BorderWidth="1px" ForeColor="#|333333" />
<HeaderStyle Font-Size="0.7em" ForeColor="#|CCCCCC" HorizontalAlign="Center" />
<ZoneTemplate>
<uc1:baidu ID="Baidu1" runat="server" title="Baidu Search"/>
</ZoneTemplate>
<MenuVerbStyle BorderColor="#|990000" BorderStyle="Solid" BorderWidth="1px" ForeColor="White" />
<PartStyle Font-Size="0.8em" ForeColor="#|333333" />
<TitleBarVerbStyle Font-Size="0.6em" Font-Underline="False" ForeColor="White" />
<MenuPopupStyle BackColor="#|990000" BorderColor="#|CCCCCC" BorderWidth="1px" Font-Names="Verdana"
Font-Size="0.6em" />
<PartTitleStyle BackColor="#|990000" Font-Bold="True" Font-Size="0.8em" ForeColor="White" />
<EditVerb Text="编辑" />
<CloseVerb Description="关闭 '{0}'" Text="关闭" />
<MinimizeVerb Description="最小化 '{0}'" Text="最小化" />
<RestoreVerb Description="恢复 '{0}'" Text="恢复" />
</asp:WebPartZone>
……
<asp:WebPartZone ID="WebPartZone3" runat="server">
<ZoneTemplate>
<uc2:provider ID="Provider1" runat="server" />
</ZoneTemplate>
</asp:WebPartZone>
</td>
</tr>
<tr>
<td colspan="2" style="height: 27px">
<asp:WebPartZone ID="WebPartZone4" runat="server">
<ZoneTemplate>
<uc3:Consumer ID="Consumer1" runat="server" />
</ZoneTemplate>
</asp:WebPartZone>
范例137:人口出生率折线图表
源码路径:光盘\演练范例\137
视频路径:光盘\演练范例\137
范例138:男女比例饼形图
源码路径:光盘\演练范例\138
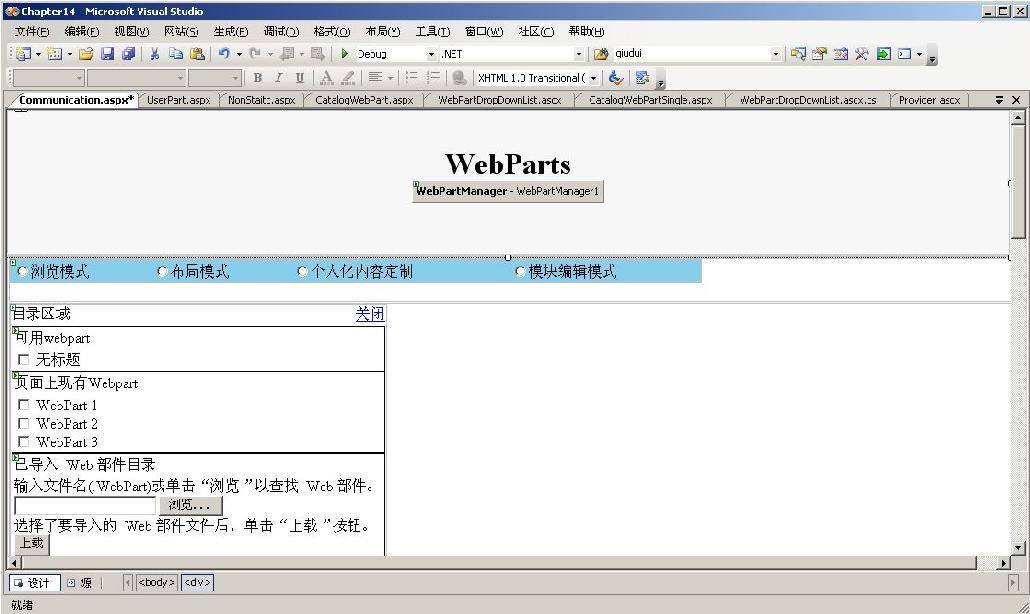
视频路径:光盘\演练范例\138上述操作是基于Visual Studio 2012实现的,在设计界面插入需要的控件后的效果如图14-11所示。

图14-11 最终设计界面
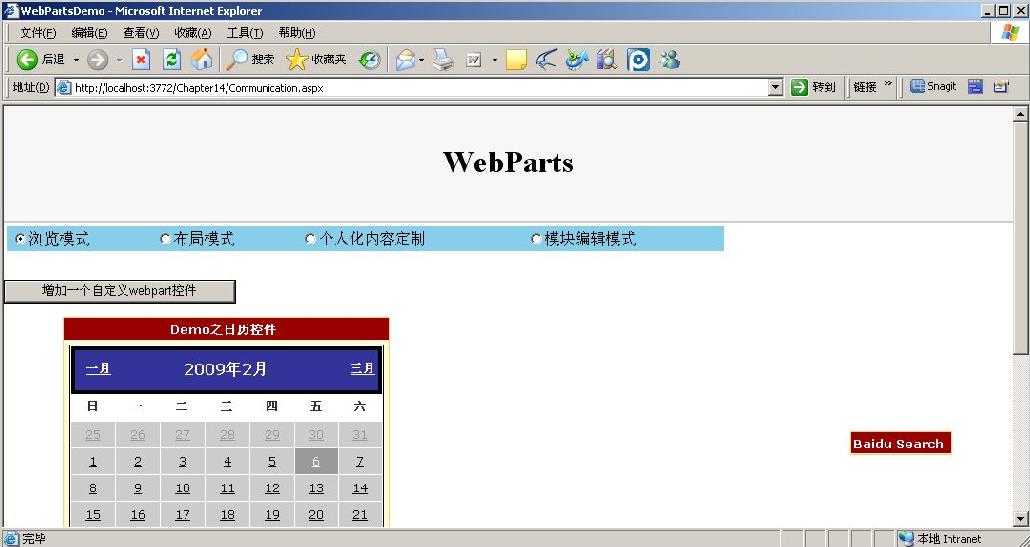
程序执行后将会显示对应的界面效果,在此用户可以根据自己的需要来选择个性化样式效果,如图14-12所示。
在图14-12所示的界面中,用户可以设置需要的颜色、模式和高度。

图14-12 显示效果
14.4.4 管理WebPart页面
要实现对WebPart页面的管理功能,需要用到CatalogZone、DeclarativeCatalogPart、PageCatalogPart、ImportCatalogPart这4个控件。其中CatalogZone控件作为后3个控件的容器,其余3个控件的功能说明如下所示。
- DeclarativeCatalogPart控件:用于以声明的方式向控件目录中添加WebPart控件。用户可以在声明性目录中选中该控件,将其添加到其他WebPartZone中。
- PageCatalogPart控件:用于维护页面。被关闭的控件会被添加到页目录中,用户可以自由地选择使其回到其他WebPartZone 中,但是被删除的控件则从页上永久删除,无法恢复。已关闭的控件具有以下属性:页上不可见,也不呈现;不参与页生命周期各阶段。
- ImportCatalogPart:用于向页面中导入扩展名为.WebPart的文件。利用该控件可以将一些WebPart控件迅速添加到页面中。
在实际应用中,如果满足以下3个条件时,可以为一个WebPart控件导出说明文件。
- 该WebPart控件具有使用Personalizable属性(Attribute)标记的属性(Property)。
- Web.config文件将<WebPart>配置节的enabkeExport属性值设置为True。
- WebPart控件的ExportMode属性值设置为默认值None(该值禁止导出)以外的值。如果ExportMode属性值设置为NonSensitiveData,则当用户导出说明文件时,任何敏感信息都不会被导出。
14.4.5 WebPart页面间的通信
在一个页面中的WebPart控件之间是相互独立的,依赖与它们的通信机制,用户可以实现基于静态链接和动态链接的WebPart通信。在互相通信的WebPart控件之间,一方作为Provider,另一方作为Consumer,它们之间的数据交互由WebPartManager来管理。在同一个页面中,可以存在多对通信关系,同一个Provider可以与多个Consumer通信,但是一个Consumer只能从一个Provider获取数据。
实现WebPart页面间通信的操作方法如下。
(1)定义接口。
(2)实现接口成员。
(3)在Provider中实现[ConnectionProvider]方法。
(4)在Consumer中实现[ConnectionConsumer]方法。
(5)在WebPartManager中声明静态链接。
基于动态链接的WebPart通信不需要在WebPartManager中声明静态链接,并且添加了一个ConnectionsZone。
14.4.6 自定义WebPart
创建一个自定义的WebPart控件类似于创建自定义服务器控件,其构建的内容包括如下几个方面。
- 构造函数。创建的自定义的WebPart控件必须继承WebPart类,并且在自定义类的构造函数中需对WebPart的固有属性进行设置,如Title、AllowColse等。
- 行为属性。主要包括重写AllowClose、AllowEdit、AllowConnect等“Allow”类型行为属性。虽然可以在类构造函数中对这些“Allow”类型属性设置默认值,但是通过重写属性可以更好地保护行为属性不被修改。
- CreatChildControls、RenderControl和RendContents方法。这3个方法继承Control类或者WebControl基类。通过重写这些方法,可以为自定义的WebPart控件添加子控件、字符串等内容,从而实现自定义WebPart控件的显示内容、外观和样式等。
- 自定义操作项。WebPart类本身提供了很多操作项,如Close、Edit、Delete等。开发人员可以创建自定义的操作项来增加灵活性,其实现的核心是创建自定义的WebPartVerb对象。
- CreatEditorParts方法。如果要在编辑区域中对自定义属性进行编辑,必须实现CreatEditorParts方法。
- 元数据属性。在自定义类中创建自定义属性的时候,可以在该属性前添加[Personalizable(), WebBrowsable]。Personalizable表示个性化属性能够持久保存;WebBrowsable表示该属性能够在编辑模型下被用户修改。
自定义WebPart有两种方法:一种方法是写一个类继承WebPart类;另一种方法是自定义一个userControl实现IWebPart接口。两种方法的具体实现过程相差无几。在现实中常用的是第一种方法,此时使用者中不需要重载IWebPart接口的方法,因为WebPart本身已经继承了IWebPart接口。但是这种方法有一点不好,因为它是一个单独的类,所以不能向userControl那样把控件拖曳过来就可以使用,所有的图形都需要自己动态生成。例如下面的代码。
public class WelcomeLabel : WebPart
{
private string _name = "World";
[Personalizable]
[WebBrowsable]
public string Name
{
get { return _name; }
set { _name = value; }
}
public WelcomeLabel()
{
this.Title = "Welcome";
}
protected override void RenderContents(HtmlTextWriter writer)
{
string encodeString = HttpUtility.HtmlEncode(string.Format("{0}!", _name));
writer.Write(encodeString);
}
}实例070 使用CatalogZone控件改变日历界面的效果
源码路径 光盘\daima\14\WebSite1 视频路径 光盘\视频\实例\第14章\070
本实例的实现文件是CatalogWebPart.aspx,主要实现代码如下。
<script runat="server">
protected void DropDownList1_SelectedIndexChanged(object sender,
EventArgs e)
{
switch (DropDownList1.SelectedValue)
{
case "Design":
WebPartManager1.DisplayMode = WebPartManager.DesignDisplayMode;
break;
case "Browse":
WebPartManager1.DisplayMode = WebPartManager.BrowseDisplayMode;
break;
case "Catalog":
WebPartManager1.DisplayMode = WebPartManager.CatalogDisplayMode;
break;
case "Edit":
WebPartManager1.DisplayMode = WebPartManager.EditDisplayMode;
break;
}
}
</script>
……
<asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="True" OnSelectedIndexChanged="Drop
DownList1_SelectedIndexChanged">
<asp:ListItem>Design</asp:ListItem>
<asp:ListItem>Browse</asp:ListItem>
<asp:ListItem>Catalog</asp:ListItem>
<asp:ListItem>Edit</asp:ListItem>
</asp:DropDownList>
<asp:WebPartManager
ID="WebPartManager1"
runat="server"
>
</asp:WebPartManager>
<div>
<table style="width: 100%">
<tr>
<td style="width: 100px; height: 100px" valign="top" align="left">
<asp:WebPartZone ID="WebPartZone1" Runat="server">
<ZoneTemplate>
<asp:Calendar Runat="server" ID="Calendar1"/>
</ZoneTemplate>
</asp:WebPartZone>
</td>
<td style="width: 100px; height: 100px" valign="top" align="left">
<asp:WebPartZone ID="WebPartZone2" Runat="server">
</asp:WebPartZone>
</td>
<td style="width: 100px; height: 100px" valign="top" align="left">
<asp:CatalogZone ID="CatalogZone1" Runat="server">
<ZoneTemplate>
<asp:PageCatalogPart Runat="server" ID="PageCatalogPart1" />
</ZoneTemplate>
</asp:CatalogZone>
范例139:通过下拉列表获取头像
源码路径:光盘\演练范例\139视频路径:光盘\演练范例\139范例140:通过弹出窗口获取头像
源码路径:光盘\演练范例\140视频路径:光盘\演练范例\140\上述代码执行后,所显示的界面效果与图14-9所示的界面效果类似,并且能够通过拖曳实现WebPartZone控件的布局。





 在线客服
在线客服
共有条评论 网友评论