1.4.5 创建HTML文档
使用任何一款文本编辑器,都可以编辑HTML文档。编辑好的HTML文档,按后缀名.html或htm保存,最后通过浏览器访问HTML文档。打开一个文本编辑器,输入以下HTML代码(代码1-15),并按名称1-15.html保存到硬盘的某个位置。
代码1-15 用HTML创建Web页面1-15.html
01 <html>
02 <head>
03 <title>TEST HTML</title>
04 </head>
05
06 <body>
07 <p>HTML的全称是HyperText Markup Language,即超文本标记语言,它是一种简单、通用的标记语言。
08 之所以叫标记语言,是因为,HTML通过不同的标签标记文档的不同部分。我们看到的每个Web页面,都是
09 由HTML通过一系列定义好的标签生成的。</p>
10 <h1>HTML的基本元素</h1>
11 <ul>
12 <li>标题元素</li>
13 <li>段落元素</li>
14 <li>链接元素</li>
15 <li>列表元素</li>
16 <li>图像元素</li>
17 <li>表格元素</li>
18 <li>表单元素</li>
19 </ul>
20
21 <h1>表单元素举例</h1>
22 <p>
23 <form>
24 您的Email:<input type="text"name="email"><br/><br/>
25 您是如何知道本书的:<br/>
26 书店<input type="radio"name="from"value="store"><br/>
27 网络<input type="radio"name="from"value="internet"><br/>
28 朋友介绍<input type="radio"name="from"value="other"><br/>
29 <input type="submit"value="提交">
30 </form>
31 </p>
32 </body>
33
34 </html>
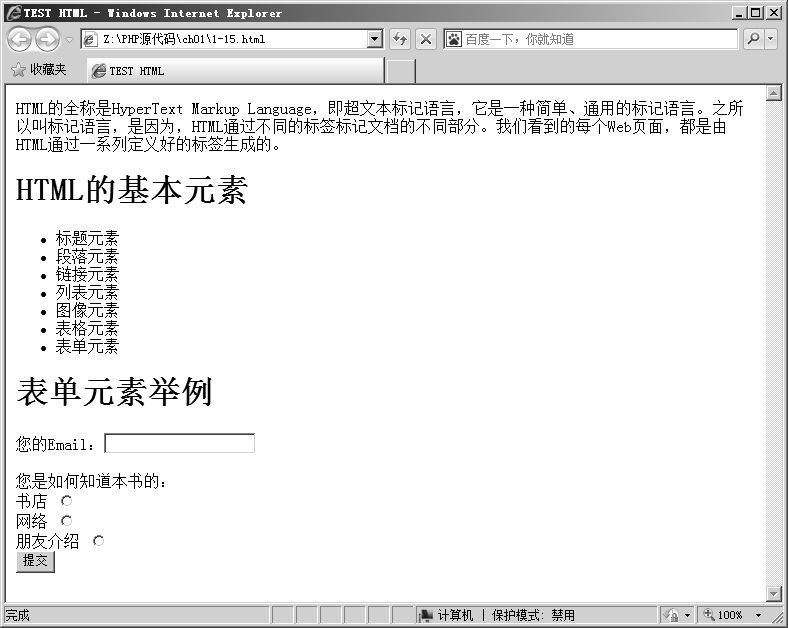
用浏览器打开1-15.html,将看到如图1-18所示的效果。

【代码解析】为了增加HTML文档的可读性,在编辑HTML文档时,不同级的元素之间最好有层次缩进,如下代码所示。
<head>
<title>TEST HTML</title>
</head>
上述HTML代码的表单域部分,其表单元素的值其实是无法提交的,因为表单域没有设置提交动作属性,有关提交动作的属性问题将在后面讲述。





 在线客服
在线客服
共有条评论 网友评论