1.6.4 使用简单的对话框
通常会使用JavaScript在网页上产生弹出对话框的效果。用JavaScript可以创建的对话框主要有以下所示的两种。
❑警告对话框。
❑确认对话框。
下面将通过实例代码,来了解如何使用JavaScript创建这些对话框。使用函数alert()创建警告对话框,它的语法格式如下所示。
alert("message")
其中message是显示在对话框上的警告或说明信息,警告对话框带有一个“确定”按钮。
1.警告对话框
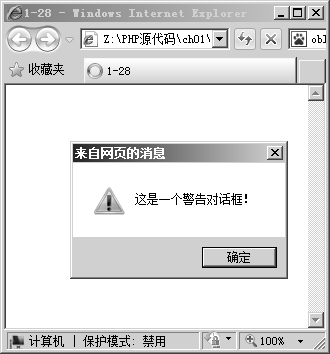
代码1-28演示的效果是,当用户浏览该HTML文档时,立刻弹出一个警告对话框。该代码执行效果如图1-30所示。

代码1-28 使用JavaScript创建警告对话框1-28.html
01 <html>
02 <head>
03 <title>1-28</title>
04 </head>
05 <body>
06
07 <script language="JavaScript">
08 alert("这是一个警告对话框!")//创建弹出窗口
09 </script>
10
11 </body>
12 </html>
【代码解析】第8行在一个<script>标签内,使用函数alert()弹出警告信息。
2.确认对话框
使用函数confirm()创建一个确认对话框,它的语法格式如下所示。
confirm("message")
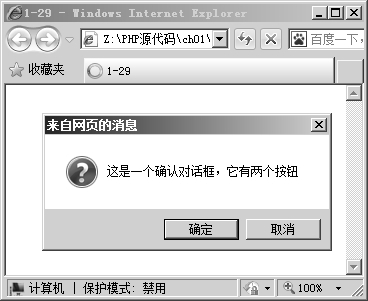
其中message是显示在对话框上的确认信息,确认对话框有两个按钮,分别是“确定”按钮和“取消”按钮。代码1-29演示的效果是,当用户浏览该HTML文档时,立刻弹出一个确认对话框。该代码执行效果如图1-31所示。

代码1-29 使用JavaScript创建确认对话框1-29.html
01 <html>
02 <head>
03 <title>1-29</title>
04 </head>
05 <body>
06
07 <script language="JavaScript">
08 confirm("这是一个确认对话框,它有两个按钮")//创建确认对话框
09 </script>
10
11 </body>
12 </html>
【代码解析】第7~9行的使用与上述案例的使用基本一致,都是在<script>标签内使用函数进行提示,不同的是这里用的confirm()函数。





 在线客服
在线客服
共有条评论 网友评论