3.2.3 用JavaScript实现客户端响应
用JavaScript可以在客户端验证数据的有效性。在上述登录页面中加入一些JavaScript脚本,可以验证用户是否输入了用户名。
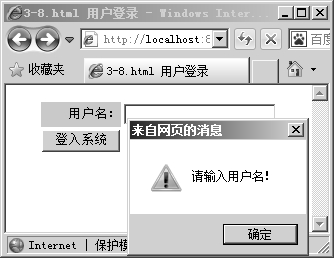
代码3-8实现了如图3-12所示的用户登录界面,其中在<head>标签内加入了JavaScript脚本,用于检验用户输入的用户名是否为空,如果为空,则向用户弹出一个提示对话框。此外,该HTML文档中还加入了CSS代码,定义了页面字体的显示大小、表格单元格背景颜色等页面效果。
代码3-8 用户登录界面3-8.html
01 <html>
02 <head>
03 <title>3-8.html用户登录</title>
04 <style>
05 .tbl{font-size:10pt;width:30%;text-align:right;background-color:#abcdef;}
06 </style>
07
08 <script language="JavaScript">
09 //用来检查用户输入是否为空的函数
10 function check_name()
11 {
12 //判断表单login中,名为user_name的input元素的值是否为空
13 if(login.user_name.value=="")
14 {
15 alert("请输入用户名!");
16 return false;
17 }
18 }
19 </script>
20 </head>
21
22 <body>
23 //注意,这里要添加onsubmit属性,通过它,当submit按钮被单击时,JavaScript函数check_name被调用
24 <form name="login"action="3-9.php"method="POST"onsubmit="return check_name()">
25 <table border="0"width="200px"align="center">
26 <tr>
27 <td class="tbl">用户名:</td><td><input type="text"name="user_name"></td>
28 </tr>
29 <tr>
30 <td><input type="submit"value="登入系统"></td>
31 </tr>
32 </table>
33 </form>
34
35 </body>
36 </html>
【代码解析】在代码3-8中,使用JavaScript判断用户的输入是否为空,当用户没有任何输入而提交表单时,JavaScript将会弹出一个警告对话框,如图3-14所示,通过这样的方式完成了客户端的响应。






 在线客服
在线客服
共有条评论 网友评论