11.2.3 完善用户界面
上一小节虽然实现了BLOG内容的显示,但页面本身还是相当简陋的。本小节将实现使用HTML构建基本页面,通过CSS+DIV技术实现对页面布局的控制和显示效果,从而完善上小节的BLOG内容显示界面。
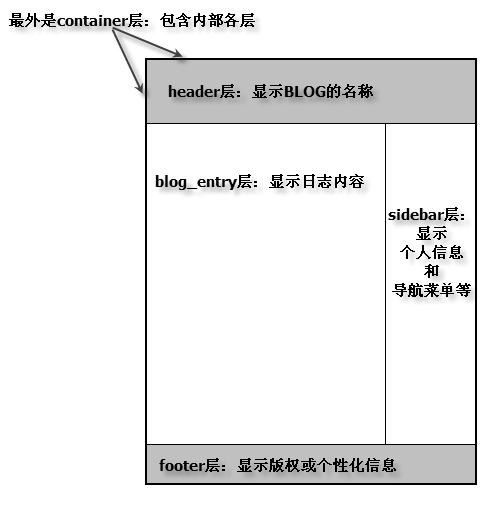
完整的页面应该分成几大块,每块负责显示不同的内容。在这个BLOG系统中,页面的整体布局如图11-4所示。

下面就按图11-4完成页面的构建。
(1)首先使用HTML完成页面的创建,然后通过CSS控制页面布局和显示效果。代码11-3是用来显示日志文章内容的完整HTML文档,将其按文件名page.html保存。
代码11-3 用来显示日志文章的HTML文档page.html
01 <!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN"
02 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
03 <html>
04 <head>
05 <title>BLOG</title>
06
07 </head>
08 <body>
09
10 <div id="container">
11 <div id="header">
12 BLOG名称
13 </div>
14 <div id="title">
15 ----I have a dream……
16 </div>
17 <div id="left">
18 <div id="blog_entry">
19 <div id="blog_title">日志文章标题</div>
20 <div id="blog_body">
21 <div id="blog_date">2011-12-01</div>
22 日志文章内容
23 </div>
24 </div>
25 </div>
26
27 <div id="right">
28 <div id="sidebar">
29 <div id="menu_title">关于我</div>
30 <div id="menu_body">我是个PHP爱好者</div>
31 </div>
32 </div>
33
34 <div id="footer">
35 CopyRight 2011
36 </div>
37 </div>
38
39 <body>
40 </html>
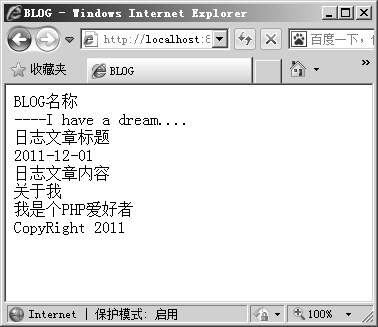
【代码解析】上述代码是一些简单的HTML标签,重点是一些div的布局,这里笔者不再详细介绍每个标签的意义,读者可参考第1章的介绍。通过浏览器访问page.html,可以看到如图11-5所示的效果。

(2)可以肯定,这个页面仍然是不能满足需求的。下面通过CSS来控制页面的显示效果。创建一个名为style.css,在该CSS文件输入以下CSS代码并保存。
01 body{
02 font-size:13px;
03 background-color:#C6C68C;
04 padding:0px;
05 }<!-定义body样式-->
06 #header{
07 margin-left:auto;
08 margin-right:auto;
09 padding:8px;
10 height:80px;
11 background-color:#E8F3FD;
12 border-bottom:1px solid#000;
13 }<!-定义header样式-->
14 #title{
15 margin-left:auto;
16 margin-right:auto;
17 padding:8px;
18 height:10px;
19 background-color:#E8F3FD;
20 border-bottom:1px solid#000;
21 }<!-定义title样式-->
22 #container
23 {margin-left:auto;
24 margin-right:auto;margin-top:2px;
25 margin-bottom:0px;
26 padding:0;
27 width:760px;
28 height:400px;
29 background-color:#EDEDED;
30 border:1px solid#000;
31 }<!-定义container样式-->
【代码解析】从上面的代码可以看出,在style.css中设定了body元素的背景色、header、title和container层的背景色、margin、padding的属性。
(3)接下来,在代码11-3所示的HTML文档中引入style.css,即在page.html的<head>与</head>标签之间加入如下代码。
<link rel="stylesheet"type="text/css"href="style.css"/>
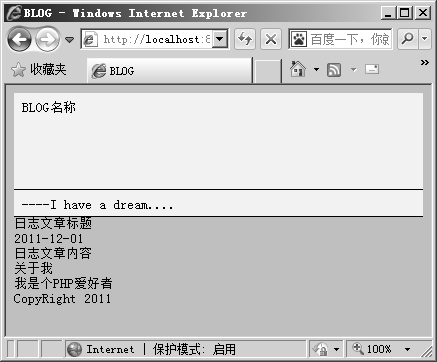
此时,再通过浏览器查看page.html,会看到如图11-6所示的效果。

(4)这个CSS文件已经使原始的HTML文件显示出一定的效果,但上述CSS代码仅是对页面头部的显示效果加以控制,接下来还需要使用CSS控制整个页面的显示效果。现在继续完善这个CSS,代码11-4是完整的CSS代码。这个CSS文件会随BLOG系统功能的改变而有所改动或增加。
代码11-4 控制页面显示效果的CSS代码style.css
01 body{
02 font-size:12px;
03 background-color:#C6C68C;
04 padding:0px;
05 font-family:Helvetica,sans-serif;
06 }<!-定义body样式-->
07
08 #container{
09 margin-left:auto;
10 margin-right:auto;
11 margin-top:2px;
12 margin-bottom:0px;
13 padding:0;
14 width:760px;
15 border:1px solid#000;
16 background-color:#F6F6F6;
17 }<!-定义container样式-->
18
19 #header{
20 margin-left:auto;
21 margin-right:auto;
22 padding:8px;
23 height:80px;
24 background-color:#E8F3FD;
25 border-bottom:1px solid#000;
26 font-size:16px;
27 font-weight:bold;
28 }<!-定义header-->
29
30 #title{
31 margin-left:auto;
32 margin-right:auto;
33 padding:8px;
34 height:10px;
35 background-color:#E8F3FD;
36 border-bottom:1px solid#000;
37 font-style:italic;
38 }<!-定义title样式-->
39
40 #left{
41 float:left;
42 margin-left:auto;
43 margin-right:auto;
44 margin:6px 0 4px 2px;
45 padding:5px;
46 width:530px;
47 }<!-定义left样式-->
48
49 #right{
50 float:right;
51 margin-left:auto;
52 margin-right:auto;
53 margin:6px 0 4px 2px;
54 padding:5px;
55 width:200px;
56 }<!-定义right样式-->
57
58 #blog_entry{
59 margin-left:auto;
60 margin-right:auto;
61 margin-top:4px;
62 margin-bottom:10px;
63 border:1px solid#000;
64 background-color:#FFF;
65 }<!-定义blog_entry样式-->
66
67 #blog_title{
68 border-bottom:1px solid#000;
69 background-color:#E8ECDB;magin:0px;
70 padding:4px;
71 font-weight:bold;
72 font-size:13px;
73 }<!-定义blog_title样式-->
74
75 #blog_body{
76 margin-left:auto;
77 margin-right:auto;
78 margin-top:4px;
79 padding:6px;
80 }<!-定义blog_body样式-->
81
82 #blog_date{
83 margin-left:auto;
84 margin-right:auto;
85 padding:0 0 8px 0;
86 font-size:10px;
87 }<!-定义blog_date样式-->
88
89 #sidebar{
90 margin-left:auto;
91 margin-right:auto;
92 border:1px solid#000;
93 width:180px;
94 background-color:#FFF;
95 }<!-定义sidebar样式-->
96
97 #menu_title{
98 border-bottom:1px solid#000;
99 background-color:#E8ECDB;
100 magin:0px;padding:4px;
101 height:10px;
102 font-weight:bold;
103 }<!-定义menu_title样式-->
104
105 #menu_body{
106 margin-left:auto;
107 margin-right:auto;
108 margin-top:4px;
109 padding:6px;
110 }<!-定义menu_body样式-->
111
112 #footer{
113 clear:both;
114 text-align:center;
115 margin-left:auto;
116 margin-right:auto;
117 padding:8px;
118 height:10px;
119 background-color:#E8F3FD;
120 border-top:1px solid#000;
121 }<!-定义footer_title样式-->
【代码解析】关于CSS的代码,这里不再详细介绍,读者可参考注释。在后续的开发中,将看到由此CSS文件控制的各个界面效果。





 在线客服
在线客服
共有条评论 网友评论