19.3.3 对图片加水印效果
对图片可以做各式各样的处理,以达到修饰图片的作用。本小节通过为图片添加水印效果为例,向读者介绍如何对图片做效果处理。为图片添加水印通常有以下步骤。
❑获取要添加水印的图片的宽、高值
❑确定图片大小是否满足水印文字大小
❑确定水印效果在图片中的位置
❑设定图像的混色模式
❑生成水印效果
❑释放资源
本小节介绍的实例将这些处理步骤写成一个完整函数,在函数中完成对图片添加水印效果。该实例允许用户通过从Web页面上传图片,然后生成上传图片的水印效果。通常水印效果可以由文字生成,也可以由某个图片生成,本例将以文字生成水印效果为例。首先看完整的实例代码,然后对这些代码加以说明。代码19-9是为图片添加水印效果的完整程序。
代码19-9 为上传图片添加水印效果19-9.php
01 <?php
02 function makeImageWaterMark($image,$pos,$water_text,$font_size,$color)
03 {
04 $font_type="C://WINDOWS//Fonts//cour.ttf";
05
06 if(!empty($image)&&file_exists($image))
07 {
08 $img_info=getimagesize($image);
09 $g_w=$img_info[0];//取得背景图片的宽
10 $g_h=$img_info[1];//取得背景图片的高
11
12 switch($img_info[2])//取得背景图片的格式
13 {
14 case 1:
15 $img=imagecreatefromgif($image);
16 break;
17 case 2:
18 $img=imagecreatefromjpeg($image);
19 break;
20 case 3:
21 $img=imagecreatefrompng($image);
22 break;
23 default:
24 die("图片格式错误!");
25 }
26 }
27 else
28 {
29 die("需要加水印的图片不存在!");
30 }
31
32 //取得使用TrueType字体的文本的范围
33 $temp=imagettfbbox(ceil($font_size*2.5),0,$font_type,$water_text);
34 $w=$temp[2]-$temp[6];
35 $h=$temp[3]-$temp[7];
36 if(($g_w<$w)||($g_h<$h))
37 {
38 echo"需要加水印的图片的大小比水印文字区域小,无法生成水印!";
39 return;
40 }
41
42 //设置4种水印效果位置:0和默认是随机位置,1为顶端居左,2为中部居中,3为底端居右
43 switch($pos)
44 {
45 case 0:
46 $pos_x=rand(0,($g_w-$w));
47 $pos_y=rand(0,($g_h-$h));
48 break;
49 case 1:
50 $pos_x=0;
51 $pos_y=0;
52 break;
53 case 2:
54 $pos_x=($g_w-$w)/2;
55 $pos_y=($g_h-$h)/2;
56 break;
57 case 3:
58 $pos_x=$g_w-$w;
59 $pos_y=$g_h-$h;
60 break;
61 default:
62 $pos_x=rand(0,($g_w-$w));
63 $pos_y=rand(0,($g_h-$h));
64 break;
65 }
66
67 imagealphablending($img,true);//设置图像混色模式
68
69 if(!empty($color)&&(strlen($color)==7))
70 {
71 $R=hexdec(substr($color,1,2));
72 $G=hexdec(substr($color,3,2));
73 $B=hexdec(substr($color,5));
74 }
75 else
76 {
77 die("水印文字颜色格式不正确!");
78 }
79 $text_color=imagecolorallocate($img,$R,$G,$B);
80
81 imagettftext($img,$font_size,0,$pos_x,$pos_y,$text_color,$font_type,$water_text);
82 switch($img_info[2])//取得背景图片的格式
83 {
84 case 1:
85 imagegif($img,$image);
86 break;
87 case 2:
88 imagejpeg($img,$image);
89 break;
90 case 3:
91 imagepng($img,$image);
92 break;
93 default:
94 die("不被支持格式的图片!");
95 }
96
97 imagedestroy($img);
98 }
99
100 if(isset($_FILES)&&!empty($_FILES['userfile'])&&$_FILES['userfile']['size']>0)
101 {
102 $uploadfile="./".time()."_".$_FILES['userfile']['name'];
103 if(copy($_FILES['userfile']['tmp_name'],$uploadfile))
104 {
105 makeImageWaterMark($uploadfile,2,"Photo by Mac",16,"#43042A");
106 echo"<img src=\"".$uploadfile."\"border=\"0\">";
107 }
108 else
109 {
110 echo"文件上传错误!<br/>";
111 }
112 }
113 ?>
114
115 <html>
116 <head><title>19-9.php</title></head>
117 <body>
118
119 <form enctype="multipart/form-data"method="POST">
120 选择上传图片:<input name="userfile"type="file">
121 <input type="submit"value="上传">
122 </form>
123
124 </body>
125 </html>
【代码解析】下面对这段代码做一些解释。
(1)代码第2行开始定义为图片添加水印效果的处理函数makeImageWaterMark(),这个自定义函数有5个参数。第1个参数$image是要添加水印效果的图片的资源标识符,第2个参数$pos是水印效果在原图片上的位置,第3个参数$water_text标识水印文字的字符串,第4个参数$font_size是水印文字的大小,最后一个参数$color是水印文字的颜色。
(2)自定义函数makeImageWaterMark()为3种格式的图片添加水印效果,这3种图片格式是:GIF、JPG和PNG,对图片格式的判断是代码第6~30行。
(3)接着从代码第33~40行对TrueType字体的文本的范围进行判断,以保证水印所采用的字体大小符合原图片大小。这里需要介绍的函数imagettfbbox()用来取得使用TrueType字体的文本的范围,该函数的语法如下所示。
array imagettfbbox(float$size,float$angle,string$fontfile,string$text)
该函数计算并返回一个包围着TrueType文本范围的虚拟方框的像素大小,参数$size表示像素单位的字体大小,参数$angle表示文本显示的角度,参数$fontfile是字体文件的文件名,参数$text表示要检测的TrueType字体的文本。
(4)代码第43行开始,设置水印的4种位置,其中默认情况下采用随机位置显示水印文字。代码第67行使用函数imagealphablending()设置图像混色模式,以求达到最佳图像显示效果,该函数的语法如下所示。
bool imagealphablending(resource$image,bool$blendmode)
函数imagealphablending()的第1个参数是图像标识符,第2个参数如果设定为TRUE,则启用混色模式,否则关闭。该函数执行成功则返回TRUE,否则,返回FALSE。
(5)代码第69~74行,通过函数hexdec获取颜色设定值,在第79行使用函数imagecolorallocate()确定水印文字的文本颜色。
(6)代码第81行使用函数imagettftext向图片写入文本内容,该函数在19.2.4小节介绍过,这里不再赘述。
(7)接下来就是文件上传部分的代码,这里只需说明,当文件上传后,程序会将文件改名,以当前时间戳和原文件名组合作为新文件名。水印效果将在这个改名后的文件中生成,如代码第102、103和105行所示。最后在代码第106行向页面显示该文件。
通过浏览器访问19-9.php,可以看到如图19-11所示的效果。

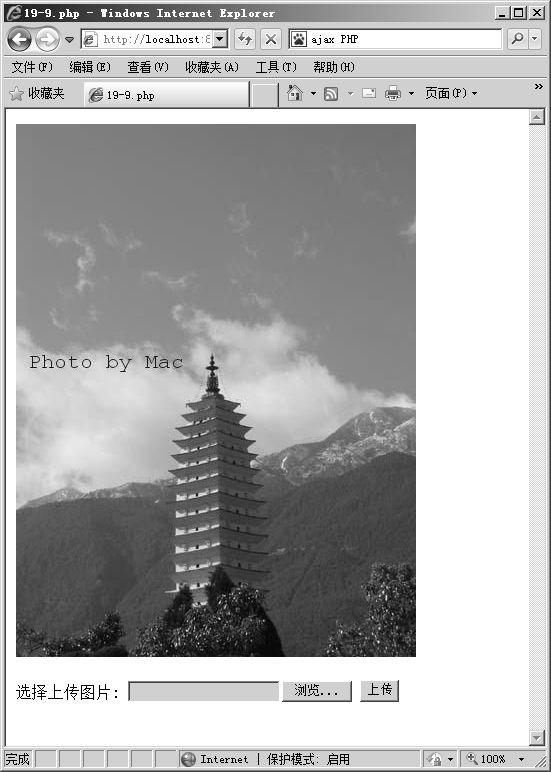
选择当前目录下需要添加水印的图片tower1.jpg,单击页面上的“上传”按钮,如果一切正常,会看到如图19-12所示的效果。






 在线客服
在线客服
共有条评论 网友评论