15.3 实例分析——深入理解PHP的类和对象
有了前面学习关于面向对象编程的基础知识,本节通过一个具体实例来帮助读者深入认识PHP中的类和对象。在面向对象编程的思想中,任何一个事物都是对象,一个Web页面也不会例外。这节就使用PHP创建一个代表Web页面的类,使用该类可以生成HTML页面。
(1)声明属性。一个Web页面就是一个HTML文档,HTML文档应该具有标题和内容,这里再增加一个属性,就是HTML文档的META关键字,使用META关键字有利于搜索引擎搜索到该Web页面。所以,这个Web页面类应该具有的属性是标题、内容和关键字。它们都是公有属性,应该使用public关键字声明,代码如下。
public $title;
public $content;
public $keywords;
因为网站的每个页面都应该有一个导航栏,以便用户访问完整的任一个栏目,所以还需声明一个存放导航栏内容的属性。在这里,将这个属性声明为数组,用数组来存放导航栏的内容,代码如下。
public $buttons= array(
'
主页'=>'#',
'
产品'=>'#',
'
服务'=>'#',
'
联系我们'=>'#',
'
网站地图'=>'#'
);
这里定义了5个导航链接,每个导航链接名称作为数组的索引,而链接的URL作为数组元素。这里没有明确的URL,所以均以#代替。
(2)定义该类的方法,通过这些方法可以生成Web页面的各个部分,如Web页面的页头部分、关键字部分、CSS部分、页面的导航链接、正文部分以及页面的页底部分。
(3)实现页头部分。一个页头部分主要显示网站的LOGO和网站名称。在本实例中,这些内容将放置在一个表格当中。在类的方法中,使用echo语句将这个HTML表格输出,从而达到显示页头内容的目的。将显示页头部分的类方法命名为DisplayHeader,代码如下。
01 public function DisplayHeader()
02 {
03 echo "<table width=\"100%\" cellpadding =\"12\" cellspacing =\"0\" border =\"0\">";
04 echo "<tr>";
05 echo "<td align =\"left\"><img src = \"apache.gif\" /></td>";
06 echo "<td bgcolor=\"#FFFFFF\">";
07 echo " <h1>
网站名称放在这里</h1>";
08 echo "</td>";
09 echo "<td align =\"right\"></td>";
10 echo "</tr>";
11 echo "</table>";
12 }
【代码解析】第03~11行其实输出的是一个表格。
(4)输出关键字部分。关键字定义在<emta>标签中,所以输出关键字的类方法代码如下,将其命名为DisplayKeywords。
01 public function DisplayKeywords()
02 {
03 echo "<meta name=\"keywords\" content=\"";
04 echo $this->keywords;
05 echo "\" />\r\n";
06 }
【代码解析】在方法DisplayKeywords()中,使用了$this关键字,它代表类的当前实例。代码第04行使用$this->keywords取得当前实例的keywords属性的值。
(5)实现其他显示Web页面各个部分的类方法。和方法DisplayKeywords()类似,这里不再一一列举。将这个Web页面类命名为Page,代码15-9为该类完整的代码。
代码15-9 Page类的完整代码15-9.php
01 <?php
02 class Page
03 {
04 public $title="
音乐唱片大全"; //
页面标题
05 public $content; //
页面内容
06 public $keywords="MP3,
音乐,
唱片,music"; //
页面关键字
07
08 public $buttons= array( //
页面导航数组
09 '
主页'=>'#',
10 '
产品'=>'#',
11 '
服务'=>'#',
12 '
联系我们'=>'#',
13 '
网站地图'=>'#'
14 );
15
16 public function DisplayTitle() //
显示页面标题的方法
17 {
18 echo "<title>";
19 echo $this->title;
20 echo "</title>\r\n";
21 }
22
23 public function DisplayContent() //
显示页面内容的方法
24 {
25 echo $this->content;
26 }
27
28 public function DisplayKeywords() //
显示页面关键字的方法
29 {
30 echo "<meta name=\"keywords\" content=\"";
31 echo $this->keywords;
32 echo "\" />\r\n";
33 }
34
35 public function DisplayPage() //
输出整个页面
36 {
37 echo "<html>\r\n<header>";
38 $this->DisplayTitle();
39 $this->DisplayStyles();
40 $this->DisplayKeywords();
41 echo "</header>\r\n<body>";
42
43 $this->DisplayHeader();
44 $this->DisplayMenus($this->buttons);
45 $this->DisplayContent();
46
47 $this->DisplayFooter();
48 echo "</body>\r\n</html>";
49 }
50
51 public function DisplayStyles() //
显示CSS
部分
52 {
53 echo "<style>";
54 echo "h1{color:#000000; font-size:24pt; text-align:center;font-family:arial, sans-serif}";
55 echo ".menu{color:#256114; font-size:12pt; text-align:center;font-family: arial,sans-serif;
56 font-weight:bold}";
57 echo "td{background:#EFEFEF}";
58 echo "p{color:black; font-size:12pt; text-align:justify;font-family: arial,sans-serif}";
59 echo "p.foot{color:#256114; font-size:9pt; text-align:center;font-family: arial,sans-serif;
60 font-weight:bold}";
61 echo "a:link,a:visited,a:active{color:#256114}";
62 echo "</style>";
63 }
64
65 public function DisplayHeader() //
输出页头部分
66 {
67 echo "<table width=\"100%\" cellpadding =\"12\" cellspacing =\"0\" border =\"0\">";
68 echo "<tr>";
69 echo "<td align =\"left\"><img src = \"apache.gif\" /></td>";
70 echo "<td bgcolor=\"#FFFFFF\">";
71 echo " <h1>
音乐唱片大全</h1>";
72 echo "</td>";
73 echo "<td align =\"right\"></td>";
74 echo "</tr>";
75 echo "</table>";
76 }
77
78 public function DisplayMenus($buttons) //
输出页面导航部分
79 {
80 if(is_array($buttons) && count($buttons)==0)
81 return;
82 echo "<table width=\"100%\" bgcolor=\"#FFFFFF\" cellpadding=\"4\" cellspacing=\"4\"\n";
83 echo " <tr>\n";
84
85 //calculate button size
86 $width = 100/count($buttons);
87
88 while (list($name, $url) = each($buttons))
89 {
90 $this -> DisplayButton($width, $name, $url, !$this->IsURLCurrentPage ($url));
91 }
92 echo " </tr>\n";
93 echo "</table>\n";
94 }
95
96 public function IsURLCurrentPage($url) //
是否是当前页面链接
97 {
98 if(strpos($_SERVER['PHP_SELF'], $url )==false)
99 {
100 return false;
101 }
102 else
103 {
104 return true;
105 }
106 }
107
108 public function DisplayButton($width, $name, $url, $active = true) //
输出按钮
109 {
110 if ($active)
111 {
112 echo "<td width =\"$width%\" align=\"center\">";
113 echo "<a href = \"$url\">";
114 echo "<a href =\" $url \"><span class=\"menu\">$name</span></a></td>";
115 }
116 else
117 {
118 echo "<td width =\"$width%\">";
119 echo "<img src =\"side-logo.gif\">";
120 echo "<span class=\"menu\">$name</span></td>";
121 }
122 }
123
124 public function DisplayFooter() //
输出页脚部分
125 {
126 echo "<table width = \"100%\" bgcolor =\"black\" cellpadding =\"12\" border =\"0\">";
127 echo "<tr>";
128 echo "<td>";
129 echo "<p class=\"foot\">
版权所有 © 2012 | Powerd
130 by Apache + PHP + MySQL</p>";
131 echo "</td>";
132 echo "</tr>";
133 echo "</table>";
134 }
135 }?>
【代码解析】 代码15-9定义了完整的Page类,该类通过不同的类方法,输出Web页面的不同部分。
(6)在一个PHP程序中使用这个类生成Web页面,同时检验类定义的准确与完整性。代码15-10演示了如何在程序中使用Page类。
代码15-10 在程序中使用Page类15-10.php
01 <?php
02 include("15-9.php");
03
04 $page=new Page();
05 $page->content="<p>MP3
可谓是大名鼎鼎,它采用MPEG Audio Layer 3
技术,将声音用 1
∶10
06
甚至 1
∶12
的压缩率压缩,采样率为44kHz
、比特率为112kbit/s
。 MP3
音乐是以数字方式储存的音乐,
07
如果要播放,就必须有相应的数字解码播放系统,一般通过专门的软件进行MP3
数字音乐的解码,
08
再还原成波形声音信号播放输出,这种软件就称为MP3
播放器,如Winamp
等。</p>";
09 $page->DisplayPage();
10 ?>
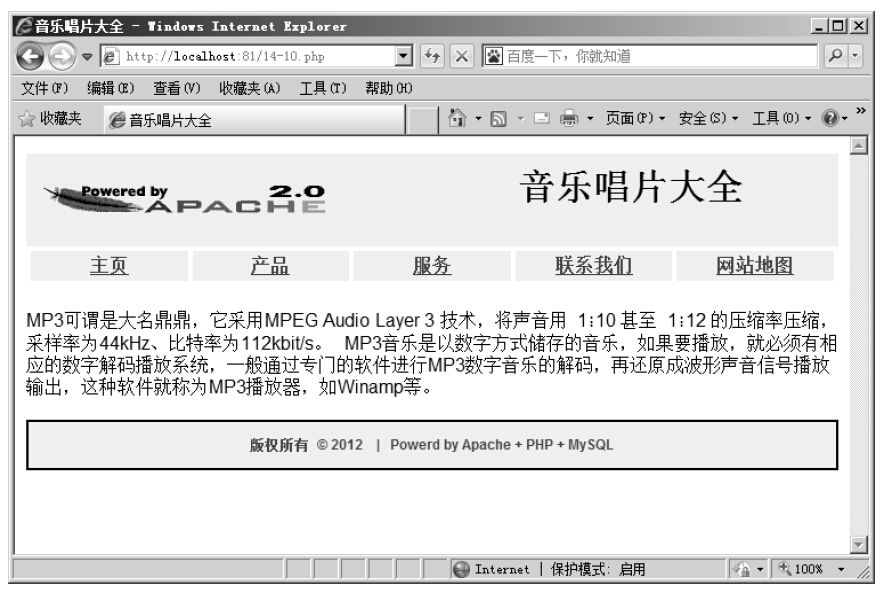
【代码解析】代码首先将Page类的定义引入程序,如代码第02行所示。接着,定义了类的实例$page,并将类的属性$content赋值一段文字,如代码第04行所示,这段文字将成为Web页面的主要内容。最后,第09行通过类方法DisplayPage()生成这个Web页面。通过浏览器访问15-10.php,将会看到如图15-7所示的效果。

图15-7 使用Page类生成Web页面





 在线客服
在线客服
共有条评论 网友评论