6.1 浏览器端数据的提交方式
HTTP是WEB应用程序所使用的最为重要的协议,它是基于“请求/响应”(浏览器请求/WEB服务器响应)模式的。对于PHP程序而言,浏览器向WEB服务器某PHP程序发送一个“请求”,该PHP程序接收到该“请求”后,接收所有“请求”数据,然后再对这些“请求”数据进行处理, WEB服务器将处理结果作为“响应”返回给浏览器。
浏览器向WEB服务器提交数据的方式主要有两种:GET提交方式和POST提交方式。当浏览器向WEB服务器发送一个“GET请求”时,浏览器以GET方式向WEB服务器“提交”数据;当浏览器向WEB服务器发送一个“POST请求”时,浏览器以POST方式向WEB服务器“提交”数据。
6.1.1 GET提交方式
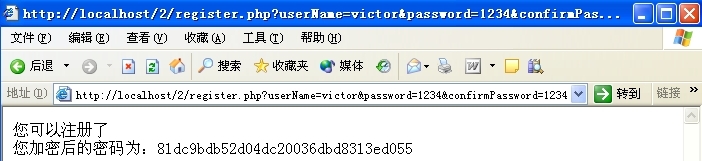
GET提交方式是将“请求”数据以查询字符串(Query String)的方式附在URL之后“提交”数据。例如访问“PHP基础”章节中的register.php程序时,打开浏览器后,可以直接在浏览器地址栏中输入如下URL访问register.php程序,运行结果如图6-1所示。

http://localhost/2/register.php?userName= victor&password=1234&confirmPassword=1234
在这个URL中,问号“?”表示查询字符串的开始,问号“?”后面的字符串参数“userName=victor&password=1234&confirmPassword=1234”为查询字符串。可以看出,查询字符串可以包含多个参数,每个参数以“参数名=参数值”的格式定义,参数之间使用“&”相连,最后再将查询字符串使用“?”附在URL之后。
 查询字符串中不允许有空格字符存在。通过查询字符串传递的数据量不能太大。由于通过查询字符串传递的信息会显示在浏览器地址栏中,因此这种方式不能保证数据的安全性。
查询字符串中不允许有空格字符存在。通过查询字符串传递的数据量不能太大。由于通过查询字符串传递的信息会显示在浏览器地址栏中,因此这种方式不能保证数据的安全性。
FORM表单也可以提供GET提交方式,“PHP基础”章节中register.html程序中的FORM表单就是一个GET提交方式的表单。除此之外,使用超链接<a></a>标签也可以实现浏览器端GET提交方式。下面的步骤演示了使用超链接<a></a>标签实现GET提交方式。
(1)在“C:\wamp\www\6\”目录下创建 register.html 页面,以记事本方式打开该页面后输入如下代码。
<a href="register.php?userName=victor&password=1234&confirmPassword=1234">
GET提交方式
</a>
(2)在“C:\wamp\www\6\”目录下创建register.php程序,以记事本方式打开该程序后输入如下代码。
<?php
$userName = $_GET["userName"];
$password = $_GET["password"];
$confirmPassword = $_GET["confirmPassword"];
//以下代码输出$userName变量、$password变量、$confirmPassword变量的值,并输出换行符
echo $userName;
echo "<br/>";
echo $password;
echo "<br/>";
echo $confirmPassword;
?>
(3)打开浏览器,在地址栏中输入地址“http://localhost/6/register.html”后,显示如图6-2所示的页面。
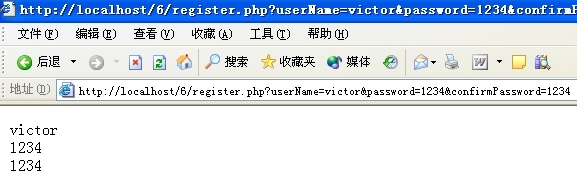
(4)单击图6-2中“GET提交方式”超链接后,register.html页面将触发register.php程序的运行,向register.php程序发送一个GET请求,并向register.php程序传递3个参数信息。register.php程序的运行结果如图6-3所示。


6.1.2 POST提交方式
POST 数据提交方式一般通过 FORM 表单实现。默认情况下 FORM 表单的数据提交方式为GET方式,因此必须在FORM表单的<form />标签中加入属性“method="post"”将数据提交方式修改为POST方式。下面的步骤演示了使用FORM表单实现POST提交方式。
(1)将第二章中的register.html程序修改为如下代码,将表单提交方式修改为POST提交方式(粗体字部分为代码的改动部分,其他代码不变)。
<form action="register.php" method="post">
……
</form>
(2)将register.php程序修改为如下代码,采集POST提交方式传递过来的表单数据(粗体字部分为代码的改动部分,其他代码不变)。
<?php
$userName = $_POST["userName"];
$password = $_POST["password"];
$confirmPassword = $_POST["confirmPassword"];
//以下代码输出$userName变量、$password变量、$confirmPassword变量的值,并输出换行符
……
?>
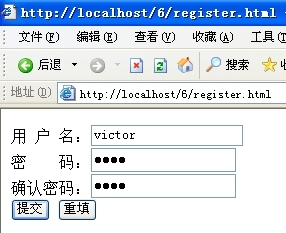
(3)打开浏览器,在地址栏中输入地址“http://localhost/6/register.html”,然后按回车键, register.html页面的运行结果如图6-4所示。

(4)在图6-4所示的FORM表单中输入用户个人信息,单击“提交”按钮后,将触发register.php程序运行,register.php程序的运行结果如图6-5所示。使用POST提交方式,浏览器地址栏中并没有显示用户名、密码等信息,有效地保护了用户的个人信息。

6.1.3 GET和POST混合提交方式
使用FORM表单可以实现GET和POST混合提交方式,向WEB服务器某PHP程序发出“GET请求”的同时,还向该PHP程序发出“POST请求”。下面的步骤演示了使用FORM表单实现GET和POST混合提交方式。
(1)将register.html程序修改为如下代码(粗体字部分为代码的改动部分,其他代码不变)。
<form action="register.php?action=insert" method="post">
……
</form>
(2)将register.php程序修改为如下代码,register.php程序采集GET提交数据的同时,还采集POST提交数据(粗体字部分为代码的改动部分,其他代码不变)。
<?php
$method = $_GET["action"];
$userName = $_POST["userName"];
……
echo $confirmPassword;
echo "<br/>";
echo $method;
?>
(3)打开浏览器,在地址栏中输入地址“http://localhost/6/register.html”,然后按回车键,register.html页面的运行结果如图6-4所示。

(4)在FORM表单中输入用户个人信息,单击“提交”按钮后,将触发register.php程序运行,register.php程序的运行结果如图6-6所示。
6.1.4 两种提交方式的比较
GET和POST提交方式都能实现浏览器端的数据提交,它们之间的区别如下。
(1)POST提交方式比GET提交方式安全。这是由于GET提交方式提交的数据将出现在URL查询字符串中,并且这些带有查询字符串的URL可以被浏览器缓存到历史记录中。因此诸如用户注册、登录等系统,不建议使用GET提交方式。
(2)POST提交方式可以提交更多的数据。理论上讲,POST提交方式提交的数据没有大小限制。由于GET提交方式提交的数据出现在URL查询字符串中,而URL的长度是受限制的(例如IE浏览器对URL长度的限制是2 083字节),因此GET提交方式提交的数据受浏览器的限制。例如新闻发布系统中提交篇幅较长的新闻信息时,不建议使用GET提交方式;带有文件上传功能的FORM表单则必须使用POST提交方式。
(3)不同的“提交”方式对应的服务器端数据“采集”方式不同。





 在线客服
在线客服
共有条评论 网友评论