13.3 新闻发布系统页面布局的实现
WEB系统除了拥有强大的功能外,还应拥有美观大方的界面,在所有界面中,首页是一个网站的第一页,也是最重要的一页,它是网站所有信息的归类缩影,很多知名门户网站 YAHOO、MSN、网易、新浪和主流的WEB2.0网站,都有一个美观大方的首页。为了更快地加载页面,为了更好地提高页面设计效率,并在此基础上保持视觉的一致性,为了更好地被搜索引擎收录,很多大型网站使用DIV+CSS实现网页的布局。
13.3.1 DIV+CSS概述
DIV是一种为HTML文档内大块的内容提供结构和背景的元素,DIV的起始标签和结束标签之间的所有内容都是用来构成这个块的。DIV是一个块级元素,意味着它的内容自动地开始一个新行。CSS是Cascading Style Sheets(层叠样式表)的缩写,在标准网页设计中,CSS负责网页内容的表现,即用于控制网页的外观。
使用DIV+CSS的方式布局整个网页,网页的内容放在DIV中,内容的显示效果由CSS进行控制,从而实现浏览器端页面的内容与表现形式的分离。这样不仅可使维护网站的外观变得更加容易,而且还可以使HTML文档代码更加简练,缩短浏览器的加载时间。下面以制作新闻发布系统的首页为例,详细讲解其制作过程。
13.3.2 界面布局图
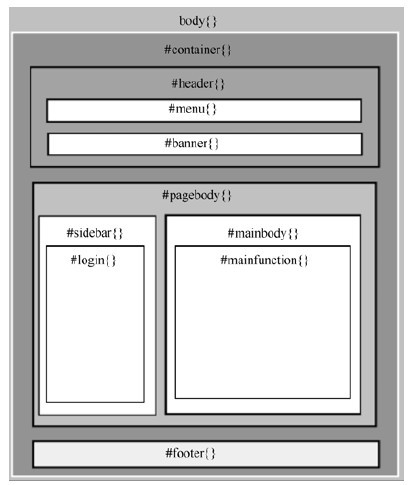
新闻发布系统首页的界面布局图如图13-9所示,该界面布局分为以下几个部分。
(1)body部分:对于任何HTML页面,页面内容显示在body中。
(2)container部分:在body中定义一个id值为container的DIV层,作为显示整个首页的容器,并将container的DIV层划分为上(header 层)、中(pagebody 层)、下(footer层)3个部分。
(3)顶部 header 部分:包含了上(menu层)、下(banner层)两个部分。
(4)menu 部分:定义了新闻发布系统需要显示的功能超链接,并将新闻发布系统的LOGO(logo.gif图片)作为背景。
(5)banner部分:只定义了一张背景图片banner.jpg。
(6 )内容 pagebody 部分:包含了左(sidebar层)、右(mainbody层)两个部分。
(7)侧边栏 sidebar部分:仅包含了 login层,而login层提供了用户登录表单。
(8 )主体 mainbody 部分:仅包含了mainfunction层,mainfunction层为整个页面提供了主功能显示区域。
(9)底部footer部分:定义了新闻发布系统的版权等信息。

13.3.3 使用DIV实现页面布局
在“C:\wamp\www\news”目录下创建index.php文件,写入如下HTML代码,在<body></body>标签对中写入DIV的嵌套结构实现上面的布局。
<html>
<head>
<title>
欢迎访问新闻发布系统!
</title>
<link rel="stylesheet" href="css/news.css" type="text/css">
</head>
<body>
<div id="container">
<div id="header">
<div id="menu">
</div>
<div id="banner">
</div>
</div>
<div id="pagebody">
<div id="sidebar">
<div id="login">
</div>
</div>
<div id="mainbody">
<div id="mainfunction">
</div>
</div>
</div>
<div id="footer">
<a href="">系统简介</a>
<a href="">联系方法</a>
<a href="">相关法律</a>
<a href="">举报违法信息</a>
<br><br>公司版权所有
</div>
</div>
</body>
</html>
index.php页面中的代码片段
<link rel="stylesheet" href="css/news.css" type="text/css">
负责将外部CSS样式表文件“导入”到index.php页面中。也可以将该代码片段修改为下面的代码片段完成相同的功能。
<style>
<!--
@import url(css/news.css);
-->
</style>
13.3.4 准备图片素材
先准备一张LOGO图片,由于LOGO图片颜色较少,一般使用GIF格式的图片,这样能使页面载入的速度更快。准备的LOGO图片为logo.gif图片,如图13-10所示(图像宽度为800像素,图像高度为74像素)。准备一张banner图片,由于banner图片中颜色较多,如果使用GIF格式颜色会有太大的损失,这里使用了 JPEG 格式。准备的 banner 图片为 banner.jpg 图片,如图13-11所示(图像宽度为778像素,图像高度为177像素)。将logo.gif和banner.jpg图片存放在“C:\wamp\www\news\images”目录下。


13.3.5 CSS热身
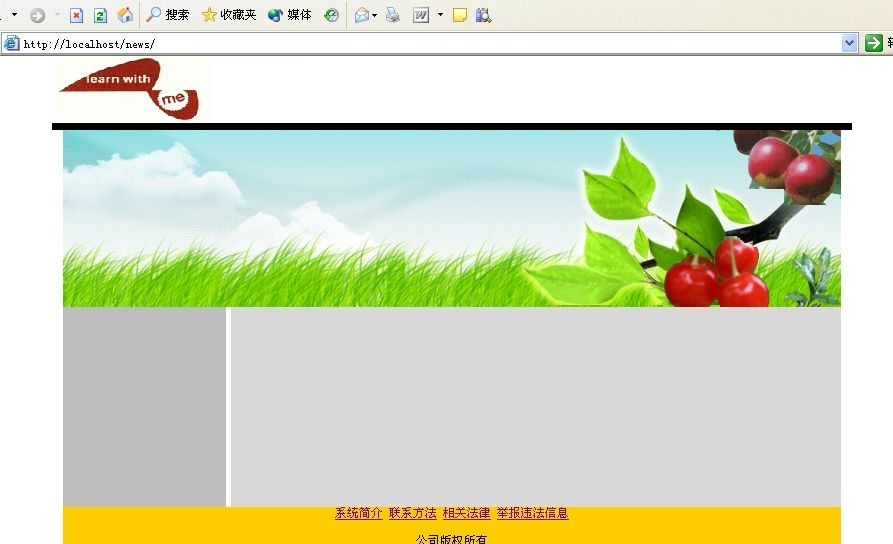
在“C:\wamp\www\news\css”目录下创建news.css文件,并写入如下CSS代码。打开浏览器,在地址栏中输入“http://localhost/news/”,可以看到首页的基本布局如图13-12所示。
body{
font:12px "宋体";
text-align:center;
margin:0px;
background-color:#FFF;
}
#container{
width:800px;
margin:0px auto;
}
#header{
width:800px;
margin:0px auto;
}
#menu{
width:800px;
height:74px;
margin:0px auto;
background:url("../images/logo.gif") no-repeat;
}
#banner{
width:778px;
height:177px;
margin:0px auto;
background:url('../images/banner.jpg') no-repeat;
}
#pagebody{
width:778px;
height:500px;
margin:0px auto;
}
#sidebar{
width:163px;
height:500px;
float:left;
background-color:#BDBDBD;
}
#login{
margin:10px 0px 0px 0px;
}
#mainbody{
text-align:left;
width:610px;
height:500px;
float:right;
background-color:#D8D8D8;
}
#mainfunction{
margin:10px 0px 0px 10px;
}
#footer{
width:778px;
height:40px;
margin:0px auto;
background-color:#FFCC00;
}

news.css代码说明如下。
font:12px "宋体":设置对象内的字体大小为12像素,字体为宋体。这里使用了字体设置的缩写格式,完整的CSS代码是:font-size:12px;font-family: "宋体";。
text-align:center:设置对象内的文字对齐方式为居中对齐。除此以外还可以将文字对齐方式设置为居左(left)和居右(right)。
margin:0px:设置对象的外边距为 0 像素。这里使用了外边距设置的缩写格式,完整的CSS代码是:margin-top:0px;margin-right:0px;margin-bottom:0px;ma rgin-left:0px或margin:0px 0px 0px 0px;。分别设置了上边距、右边距、下边距、左边距为0像素。如果使用 auto 则表示自动调整外边距,例如“margin:0pxauto;”设置上下外边距为0像素,左右外边距为自动调整,即对象水平方向居中显示。
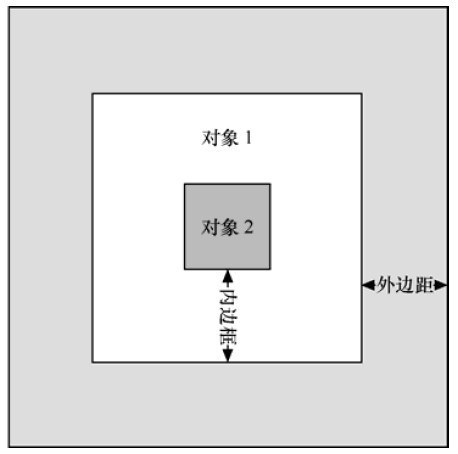
padding属性:设置对象的内边距,依次为上边距、右边距、下边距、左边距(如图13-13所示),其属性值请参考margin。padding属性在IE浏览器和Firefox浏览器的表现不同,因此该属性应慎用。

background-color:#FFF:设置对象的背景色为白色,#FFF颜色使用了缩写,完整的颜色格式是#FFFFFF。
width:800px:设置对象的宽度为800像素。
说明:header层的宽度由menu层的宽度决定,menu层的宽度由logo.gif图片的宽度决定;pagebody层和footer层的宽度设置为banner.jpg图片的宽度;sidebar层宽度与mainbody层宽度之和小于pagebody层宽度。
height:74px:设置对象的高度为74像素。
说明: header层的高度是menu层高度与banner层高度之和;menu层的高度由logo.gif图片的高度决定;banner层的高度由banner.jpg图片的高度决定;sidebar层的高度应该等于mainbody层的高度;pagebody层的高度由sidebar层的高度(或mainbody层的高度)决定。
background:url("../images/logo.gif") no-repeat:设置对象的背景图片为 logo.gif 图片并且不平铺。这里使用了背景设置的缩写格式(使用背景设置的缩写格式时,各属性值的位置可以任意)。
设置背景颜色时使用:background-color:transparent|color
参数值说明如下
 transparent:指定背景色透明。
transparent:指定背景色透明。
 color:指定具体的背景颜色。
color:指定具体的背景颜色。
设置背景图片时使用:background-image:none|url(url)
参数值说明如下。
 none:指定无背景图片。
none:指定无背景图片。
 url:使用绝对或相对地址指定背景图片。
url:使用绝对或相对地址指定背景图片。
设置背景图片的平铺方式时使用:background-repeat:repeat|no-repeat|repeat-x|repeat-y
参数值说明如下。
 repeat:指定背景图片纵向和横向平铺。
repeat:指定背景图片纵向和横向平铺。
 no-repeat:指定背景图片不平铺。
no-repeat:指定背景图片不平铺。
 repeat-x:指定背景图片横向平铺。
repeat-x:指定背景图片横向平铺。
 repeat-y:指定背景图片纵向平铺。
repeat-y:指定背景图片纵向平铺。
设置背景图片的是否固定时使用:background-attachment:scroll|fixed
参数值说明如下。
 scroll:指定背景图片随对象内容滚动。
scroll:指定背景图片随对象内容滚动。
 fixed:指定背景图片固定。
fixed:指定背景图片固定。
设置背景图片的位置时使用:background-position:position
参数值说明如下。
position:指定背景图片相对于对象的位置。该属性所包含的水平方向的值为left(居左)、center (居中)、right(居右)或具体数值(百分比或像素值),垂直方向的值为 bottom(底部)、middle (中间)、top(顶部)和具体数值(百分比或像素值),水平方向的值与垂直方向的值用空格隔开。此属性的默认值为“(0% 0%)”,表示背景图片位于对象的左上角。
color:#666:设置对象内文本的颜色。
align属性:设定文本、图像和表格的对齐方式。
float:left:设置一个页面元素相对于另一个页面元素的浮动,即控制页面元素之间的相对位置排列。float所包含的值有none(无浮动)、left(在左边浮动)和right(在右边浮动),默认值为none。float属性与align属性的作用相似,只是align属性只能设定文本、图像和表格的对齐方式,而float却可以设置任何页面元素的对齐方式。由于DIV是一个块级元素,这意味着它的内容自动地开始一个新行,通过使用float属性可以设置DIV之间左右对齐。由于pagebody层的宽度为778像素,而sidebar层和mainbody层的宽度之和163像素+610像素等于773像素,因此当sidebar层漂浮在pagebody层的左边(float:left;),mainbody层漂浮在pagebody层的右边(float:right;)时,sidebar和mainbody之间存在5像素的间隙。
13.3.6 header层的实现
完成新闻发布系统首页布局之后,就可以实现各DIV层了。这里首先制作header层,具体步骤如下。
第一步 制作menu层
menu层的制作步骤如下。
(1)将index.php页面中id等于menu的DIV层修改为下面的代码片段。
<div id="menu">
<ul>
<li><a href="">首页</a></li>
<li class="menudiv"></li>
<li><a href="">评论浏览</a></li>
<li class="menudiv"></li>
<li><a href="">分类浏览</a></li>
<li class="menudiv"></li>
<li><a href="">新闻发布</a></li>
<li class="menudiv"></li>
<li><a href="">添加分类</a></li>
<li class="menudiv"></li>
<li><a href="">设为首页</a></li>
</ul>
</div>
说明如下。
①<ul></ul>与<li></li>结合起来使用的效果是在页面中以项目符号“ ”以及项目列表的形式来显示信息。使用项目列表<li>实现菜单menu,可以方便对菜单menu定制样式。
”以及项目列表的形式来显示信息。使用项目列表<li>实现菜单menu,可以方便对菜单menu定制样式。
② <li class="menudiv"></li>代码的功能是向菜单项中间插入一些形如“|”分隔样式。在CSS中设置该分隔样式时使用的语法为.menudiv{}。
(2)向news.css代码中写入下面的代码片段,设置menu层中项目符号以及项目列表的CSS样式。
#menu ul{
list-style:none;
}
#menu ul li{
float:left;
}
说明:由于<ul>标签包含在id="menu"的DIV层中,<ul>标签CSS的设置语法应该是#menuul{};如果<ul>标签包含在 class="menudiv"的 DIV 层中,该<ul>标签 CSS 的设置语法应该是.menudiv ul{}。
<ul>标签的CSS样式list-style:none:取消项目符号“ ”的显示。
”的显示。
<li >标签的CSS样式float:left:设置项目列表在同一行显示。
(3)在#menu ul li{}中加入下面的代码片段,使项目列表项之间产生 20 像素的距离(左:10像素,右:10像素)。
margin:0 10px;
(4)向#menu ul{}中加入下面的代码片段,将整个项目列表标签浮动到menu层的右边。
float:right;
(5)向#menu ul{}中加入下面的代码片段,设置<ul>项目列表的外边距。此时项目列表<ul>标签分别向下移动25像素、向左移动10像素。
margin:25px 10px 0px 0px;
(6)向news.css 样式表中添加下面的代码片段,向项目列表项间添加一条竖线“|”, 竖线的宽度为2像素,高度为28像素,背景颜色为灰色#999。
.menudiv{
width:2px;
height:28px;
background:#999;
}
(7)由于项目列表项的文字位于竖线“|”的顶部,向#menu ul li{}中添加下面的代码片段,设置项目列表项中文本行的高度,这里将文本行的高度设置为与竖线同样的高度。
line-height:28px;
(8)在news.css样式表中添加下面的代码片段,修改项目列表项中超链接的样式。
#menu ul li a:link,#menu ul li a:visited{
font-weight:bold;
color:#666;
text-decoration:none;
background-color:#efefef;
}
#menu ul li a:hover{
background:#666;
color:#fff;
}
说明如下。
① font-weight属性用于设置字体的加粗情况,属性值包括:normal(普通)、bold(加粗)、bolder(更粗)、lighter(更细)以及100、200、300、400、500、600、700、800和900。其中normal相当于400,bold相当于700。
② text-decoration属性用于设置文字修饰效果,属性值包括:none(无修饰)、underline(下划线)、overline(上划线)、line-through(删除线)和blink(闪烁)。
③ 在 CSS 样式中设置超链接的 CSS 样式时,a:link 用于设置超链接未被访问时的样式, a:visited用于设置超链接被访问后的样式,a:hover用于设置当鼠标指针悬停到超链接上时超链接的样式,a:active用于设置按下鼠标时超链接的样式。
 设置超链接的CSS样式时,必须按a:link、a:visited、a:hover和a:active的顺序进行设置,否则可能出现预想不到的效果,记住它们的顺序是“LVHA”。
设置超链接的CSS样式时,必须按a:link、a:visited、a:hover和a:active的顺序进行设置,否则可能出现预想不到的效果,记住它们的顺序是“LVHA”。
经过这些步骤的修改,完成了header层中menu层的CSS代码。
第2步制作banner层
前面已经使用CSS代码设置了banner层的宽度、高度、背景图片和外边距,这里再向#banner{}的CSS代码中添加下面的代码片段,向banner层中添加一条宽度为5像素,颜色为浅黄色的下边框(使用border-left、border-right和border-top可以设置对象的左边框、右边框和上边框)。
border-bottom:5px solid #EFEF00;
由于banner层的下边框的宽度为5像素,需要将banner层的高度修改为183像素(177像素+5像素)。此时header层的高度 = 74像素(menu层的高度)+ 183像素(banner层的高度)。
经过这些步骤的修改,完成了 header 层中 banner 层的 CSS 代码,此时首页的显示效果如图13-14所示。

13.3.7 pagebody层的实现
将#pagebody{}的CSS代码中的代码片段:
margin:0px auto;
修改为:
margin:5px auto;
使得pagebody层与header层和footer层的上下间隔为5像素。
向#sidebar{}和#mainbody{}的CSS代码中分别添加CSS代码片段:
overflow:hidden;
这样当mainbody层或sidebar层中的页面内容过长时,可将过长部分自动隐藏,防止了内容过长时,撑破页面布局。
经过这些步骤的修改,完成了pagebody层中sidebar层与mainbody层的CSS代码。
13.3.8 footer层的实现
将#footer{}的CSS代码片段修改为如下代码。
#footer{
width:778px;
height:40px;
margin:0px auto;
background-color:#FFCC00;
padding:20px 0px 0px 0px;
font-weight:bolder;
}
上面的CSS代码增置了footer层的上内边距为20像素,字体为较粗显示。经过这些步骤的修改,完成了footer层的CSS代码。
向news.css代码中添加如下CSS代码,设置首页中超链接的CSS样式。
a:link,a:visited{
text-decoration:none;
}
a:hover{
background:#666;
color:#fff;
}
通过以上步骤的修改,基本实现了新闻发布系统的首页布局。





 在线客服
在线客服
共有条评论 网友评论