5.1 创建和编辑表单
表单是网页中的常用组件,用户可以通过表单向服务器提交数据。表单中可以包括标签(静态文本)、单行文本框、滚动文本框、复选框、单选按钮、下拉菜单(组合框)、按钮等元素。
本节介绍如何在Dreamweaver中设计表单,以及如何在PHP处理表单数据。
5.1.1 创建表单
本小节以Dreamweaver 8为例,介绍如何在Dreamweaver中创建表单。
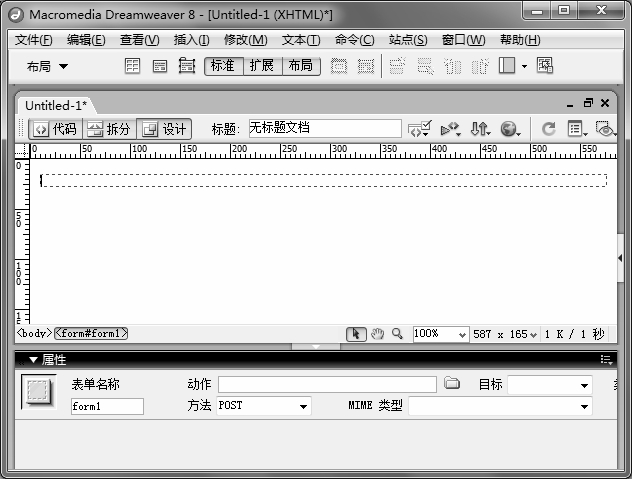
将光标移至要插入表单的位置,然后依次选择“插入记录”→“表单”→“表单”菜单项,在网页中将出现代表表单的红色虚线,如图5-1所示。

图5-1 插入表单
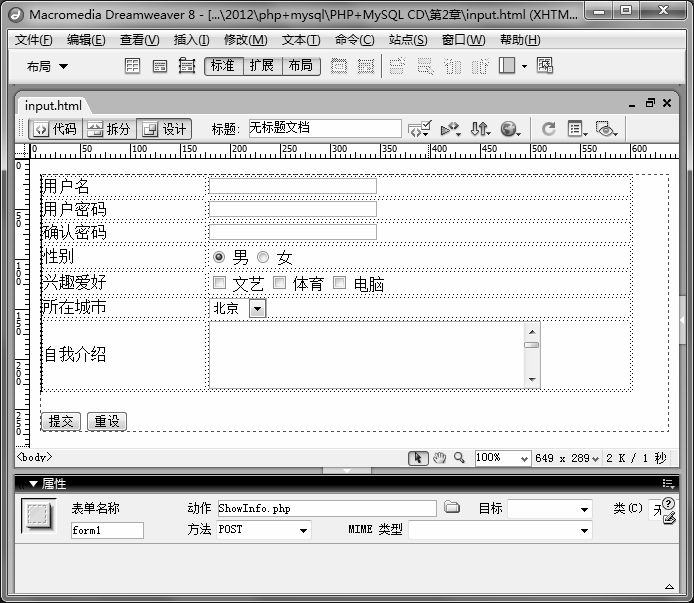
选择“插入”→“表单”菜单项中的其他选项,可以插入各种表单元素。图5-2所示为输入用户信息的表单样例,为了使各表单项结构整齐,在表单中使用了表格。假定此网页为input.htm。

图5-2 输入用户信息的表单
在设计页面的下部是表单属性页,如果要在PHP脚本文件处理表单提交的数据,请单击“动作”文本框后面的“浏览文件”按钮,打开“选择文件”对话框。例如,设置表单提交的数据由ShowInfo.php处理,方法为POST。
在Dreamweaver的代码页面中,可以查看定义表单的代码,内容如下:
<form id="form1" name="form1" method="post" action="ShowInfo.php">
……
</form>
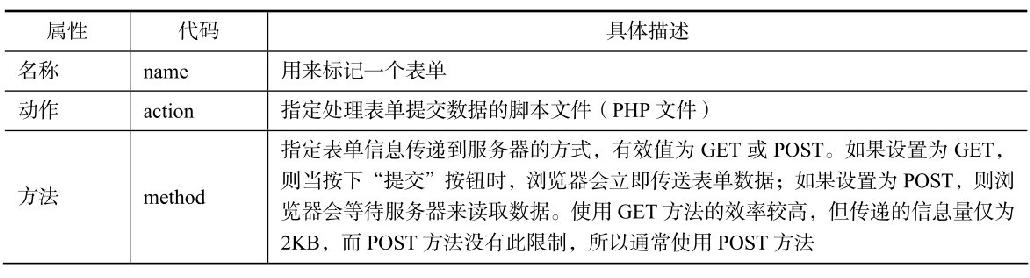
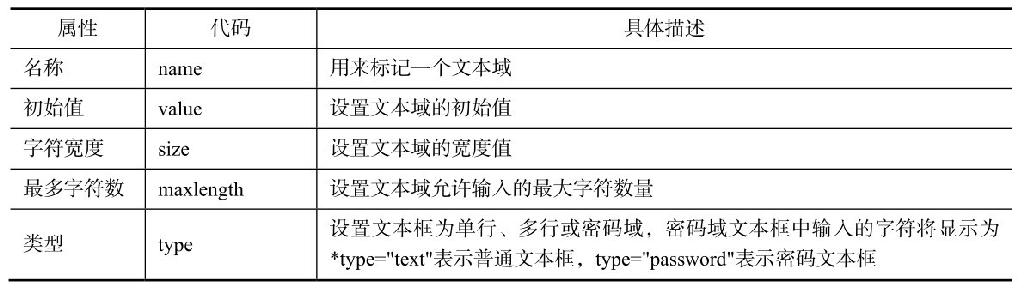
属性列表的内容如表5-1所示。
表5-1 表单的常用属性及说明

在action属性中指定处理脚本文件时可以指定文件的路径。可以使用绝对路径和相对路径两种方式指定脚本文件的位置。
绝对路径指从网站根目录(\)到脚本文件的完整路径,如"\ShowInfo.php"或"\php\ShowInfo.php";绝对路径也可以是一个完整的URL,如"http://www.host.com/ ShowInfo.php"。
相对路径是从表单所在网页文件到脚本文件的路径。如果网页文件和脚本文件在同一目录下,则action属性中不需指定路径,也可以使用".\ShowInfo.php"指定处理脚本文件。“.”表示当前路径。还有一个特殊的相对路径,即“..”,它表示上级路径。如果脚本文件ShowInfo.php在网页文件的上级目录中,则可以使用“..\ShowInfo.php”指定处理脚本文件。
5.1.2 文本域
文本域 是用于输入文本的表单控件。选择“插入”→“表单”→“文本域”菜单项,可以插入文本域。
是用于输入文本的表单控件。选择“插入”→“表单”→“文本域”菜单项,可以插入文本域。
在如图5-2所示的网页input.htm中,有3个文本域,分别用来输入“用户名”、“用户密码”和“确认密码”。
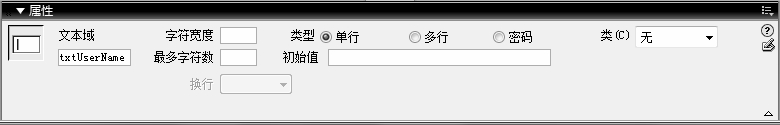
选中一个文本域,可以在页面下部看到“文本域属性”页,如图5-3所示。

图5-3 设置文本域属性
文本域的常用属性如表5-2所示。
表5-2 文本域的常用属性及说明

可以使用<input …>定义单行文本框,例如:
<input name="txtUserName" type="text" id="txtUserName" value="" />
<input type="text" name="txtUserPass" id="txtUserPass" />
<input type="text" name="txtUserPass2" id="txtUserPass2" />
5.1.3 文本区域
文本区域是用于输入多行文本的表单控件。选择“插入”→“表单”→“文本区域”菜单项,可以插入文本区域。
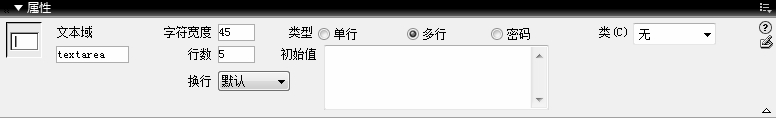
在如图5-2所示的网页input.htm中,有1个“自我介绍”文本区域。选中一个文本区域,在页面下部可以看到它的属性页,如图5-4所示。

图5-4 设置文本区域的属性
文本区域的常用属性如表5-3所示。
表5-3 文本区域的常用属性及说明

可以使用<textarea…></textarea>定义文本区域。例如,在input.htm中定义文本区域的代码如下:
<textarea name="textarea" id="textarea" cols="45" rows="5"></textarea>
5.1.4 单选按钮
单选按钮 是用于从多个选项中选择一个项目的表单控件。选择“插入”→“表单”→“单选按钮”菜单项,可以在网页中插入单选按钮。
是用于从多个选项中选择一个项目的表单控件。选择“插入”→“表单”→“单选按钮”菜单项,可以在网页中插入单选按钮。
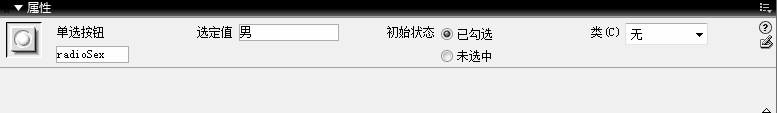
在如图5-2所示的网页input.htm中,有2个用于下载性别的单选按钮。选中一个单选按钮,在页面下部可以看到它的属性页,如图5-5所示。

图5-5 设置单选按钮的属性
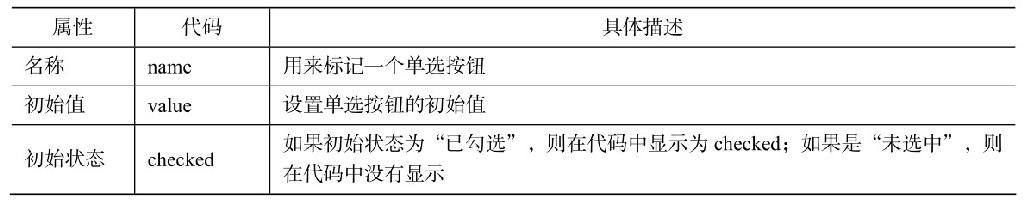
单选按钮的常用属性如表5-4所示。
表5-4 单选按钮的常用属性及说明

可以使用<input type ="radio"…>定义单选按钮。例如,在input.htm中定义单选按钮的代码如下:
<input name="radioSex" type="radio" id="Sex" value="男" checked="checked" />
<input name="radioSex" type="radio" id="radioSex2" value="女" />
5.1.5 复选框
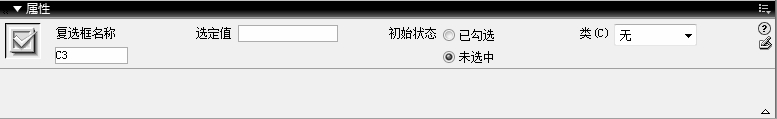
复选框 是用于选择或取消某个项目的表单控件。选择“插入”→“表单”→“复选框”菜单项,可以在网页中插入复选框。选中一个复选框,在页面下部可以看到它的属性页,如图 5-6所示。
是用于选择或取消某个项目的表单控件。选择“插入”→“表单”→“复选框”菜单项,可以在网页中插入复选框。选中一个复选框,在页面下部可以看到它的属性页,如图 5-6所示。

图5-6 设置复选框的属性
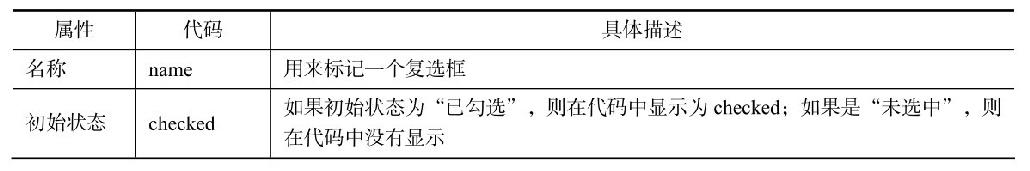
复选框的常用属性如表5-5所示。
表5-5 复选框的常用属性及说明

在如图5-2所示的网页input.htm中,有3个复选框,用来输入“兴趣爱好”。
可以使用<ipnut type ="checkbox"…>定义复选框,在input.htm中定义复选框的代码如下:
<input type="checkbox" name="C1" id="C1" />文艺
<input type="checkbox" name="C2" id="C2" />体育
<input type="checkbox" name="C3" id="C3" /> 电脑
5.1.6 列表/菜单
列表/菜单,也称为组合框,是用于从多个选项中选择某个项目的表单控件。选择“插入”→“表单”→“列表/菜单”菜单项,可以在网页中插入列表/菜单。
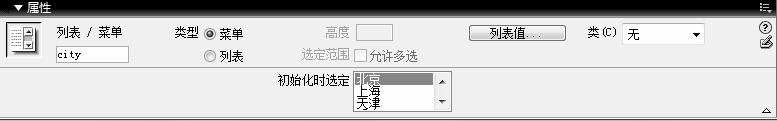
在如图5-2所示的网页input.htm中,有一个列表/菜单,用来选择“所在城市”。选中一个列表/菜单控件,在页面下部可以看到它的属性页,如图5-7所示。单击“列表值”按钮,打开编辑列表值的对话框,如图5-8所示。

图5-7 设置列表/菜单的属性

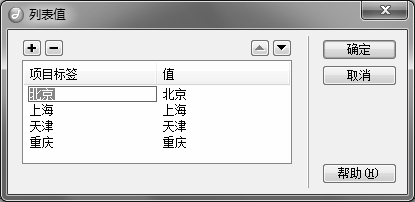
图5-8 编辑列表值
单击“+”按钮可以添加新的列表值,单击“-”按钮可以删除列表值。在列表中可以直接修改列表值。修改完成后,单击“确定”按钮。
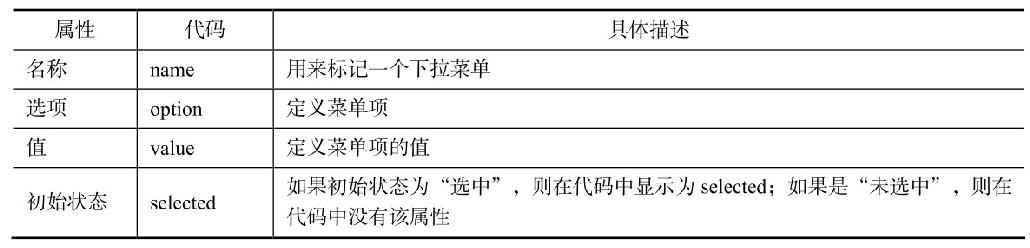
列表/菜单的常用属性如表5-6所示。
表5-6 列表/菜单的常用属性及说明

可以使用<select…></select定义列表/菜单。例如,在input.htm中定义列表/菜单的代码如下:
<select name="city" id="city">
<option value="北京" selected="selected">北京</option>
<option value="上海">上海</option>
<option value="天津">天津</option>
<option value="重庆">重庆</option>
</select>
如果在设计网页时,不能确定下拉菜单中的内容,可以通过程序控制添加菜单项。
【例5-1】 下面的代码将1~10添加到列表/菜单中。
<select size = "1" name = "number">
<?PHP for($i=1; $i<11; $i++) { ?>
<option value = "<?PHP echo($i) ?>"> <?PHP echo($i) ?></option>
<?PHP } ?>
</select>
5.1.7 按钮
选择“插入”→“表单”→“按钮”菜单项,可以在网页中插入按钮。
选中一个按钮控件,在页面下部可以看到它的属性页,如图5-9所示。

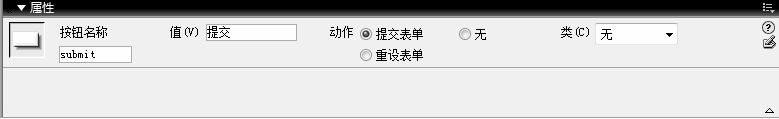
图5-9 设置按钮的属性
按钮的常用属性如表5-7所示。
表5-7 按钮的常用属性及说明

HTML支持3种类型的按钮,即提交按钮(submit)、重置按钮(reset)和普通按钮(button)。单击提交按钮,浏览器会将表单中的数据提交到Web服务器;单击重置按钮浏览器会将表单中的所有控件的值设置为初始值;单击普通按钮的动作则由用户指定。
在如图5-2所示的网页input.htm中,有“提交”和“重设”2个按钮。定义代码如下:
<input type="submit" name="submit" id="submit" value="提交" />
<input type="reset" name="reset" id="reset" value="重设" />





 在线客服
在线客服
共有条评论 网友评论