实验6 创建和编辑表单
目的和要求
(1)了解表单的概念。
(2)学习创建和编辑表单的方法。
(3)学习在PHP中接收和处理表单数据的方法。
(4)学习在PHP中上传文件的方法。
实验准备
首先要了解表单是网页中的常用组件,用户可以通过表单向服务器提交数据。表单中可以包括标签(静态文本)、单行文本框、滚动文本框、复选框、单选按钮、下拉菜单(组合框)、按钮等元素。
了解使用Dreamweaver设计网页的基本方法。
安装Dreamweaver 8。
实验内容
本实验主要包含以下内容。
(1)练习在Dreamweaver中创建表单的方法。
(2)练习在PHP中接收和处理表单数据。
(3)练习实现用户身份认证的方法。
(4)练习在PHP中上传文件的方法。
1.在Dreamweaver中创建表单
参照下面的步骤练习在Dreamweaver中创建表单。
(1)运行Dreamweaver 8。
(2)在弹出的向导对话框中,单击“创建新项目”栏目中的HTML项,创建一个HTML文件。
(3)切换到设计模式,将光标移至要插入表单的位置,然后依次选择“插入记录”→“表单”→“表单”菜单项,确认在网页中出现代表表单的红色虚线,设置表单提交的数据由ShowInfo.php处理,方法为POST。
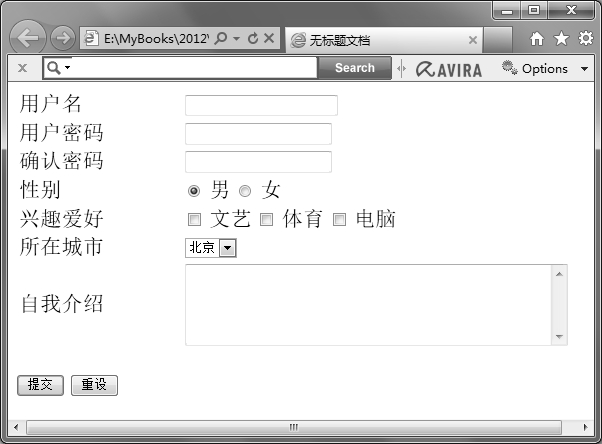
(4)参照图A1向表单中添加控件,控件的名称和属性请参照5.1小节。

图A1 向表单中添加控件
(5)将网页保存为input.html。
2.在PHP中接收和处理表单数据
参照下面的步骤练习在PHP中接收和处理表单数据。
(1)将input.html中表单的提交方式设置为GET。
(2)参照例5-2设计ShowInfo.php的代码。
(3)将 input.html 和 ShowInfo.php 复制到 Apache 服务器的根目录下,在浏览器中查看http://localhost/input.html。
(4)输入数据,然后单击“提交”按钮,确认服务器可以接收表单中的数据并显示在页面中。
(5)将input.html中表单的提交方式设置为POST。
(6)参照例5-3设计ShowInfo.php的代码。
(7)将 input.html 和 ShowInfo.php 复制到 Apache 服务器的根目录下,在浏览器中查看http://localhost/input.html。
(8)输入数据,然后单击“提交”按钮,确认服务器可以接收表单中的数据并显示在页面中。
(9)参照例 5-4在 input.html中增加验证表单输入功能。完成后不输入用户名就提交数据,确认会弹出警告消息框,且表单数据不会被提交。
3.实现用户身份认证
参照下面的步骤练习实现用户身份认证。
(1)参照5.3.1小节设计登录页面login.php。
(2)参照5.3.1小节设计check.php。
(3)将 login.php 和 check.php 复制到 Apache 服务器的根目录下,在浏览器中查看http://localhost/login.php。
(4)输入用户名admin和密码pass,然后单击“提交”按钮,确认可以显示“您已经登录成功,欢迎光临。”。
(5)输入其他用户名和密码,然后单击“提交”按钮,确认可以显示“登录失败,请返回重新登录”。
4.在PHP中上传文件
参照下面的步骤练习在PHP中上传文件。
(1)设计上传文件网页upload.html,上传文件表单的定义代码如下:
<form name="form1" method="post" action="upfile.php" enctype="multipart/form-data">
……
<input type="file" name="file1" style="width:80%" value="">
<input type="submit" name="Submit" value="上传">
</form>
(2)参照例5-6设计在upload .html中指定的上传文件处理脚本upfile.php。
(3)将 upload.html 和 upfile.php 复制到 Apache 服务器的根目录下,在浏览器中查看http://localhost/upload.html。
(4)选择上传的.jpeg文件,然后单击“提交”按钮,确认在Apache服务器的根目录下有一个新建的images目录,其中包含上传的图片文件,并且可以显示在页面中。





 在线客服
在线客服
共有条评论 网友评论