7.3 留言簿首页和留言页面
留言簿管理系统分前台和后台两部分,这里首先制作前台部分的动态网页。主要有留言簿首页index.php和留言页面book.php。
7.3.1 留言首页
在留言首页index.php中,单击“留言”超链接时,打开留言页面book.php,访问者可以在上面自由发表意见,但管理人员可以对恶性留言进行删除、修改等。
其详细制作的步骤如下:
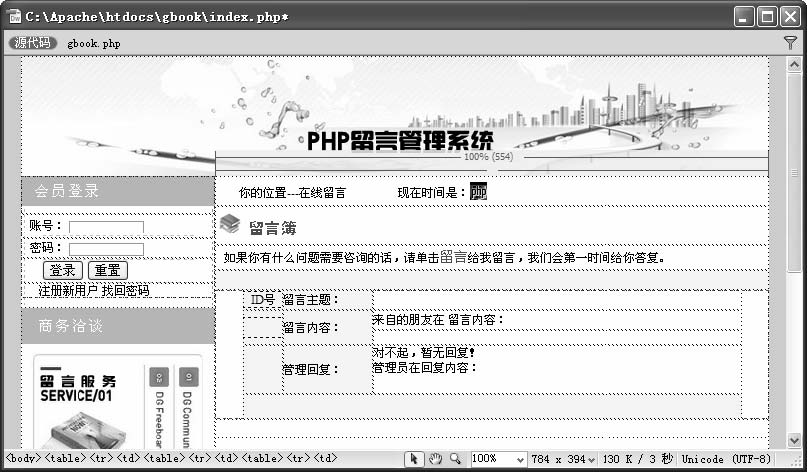
01 打开静态页面index.php,然后在“现在时间是:”后面加一个PHP代码:

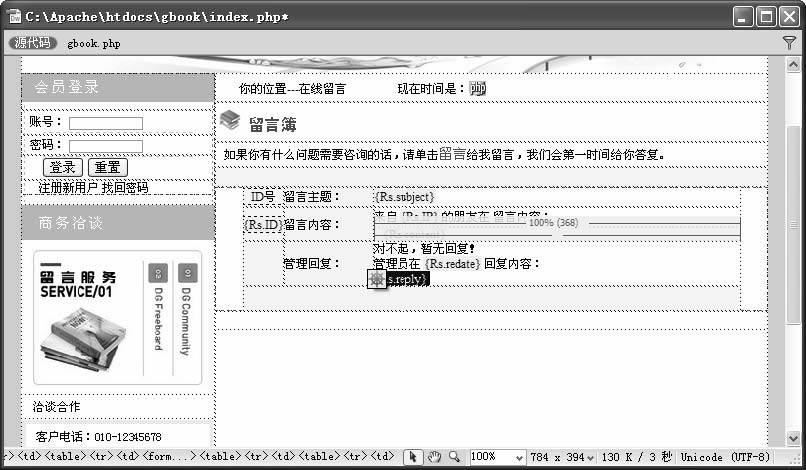
得到系统当前时间,在文字“留言”上作一个超链接,链接到book.php,效果如图7-17所示。

图7-17 首页的效果图
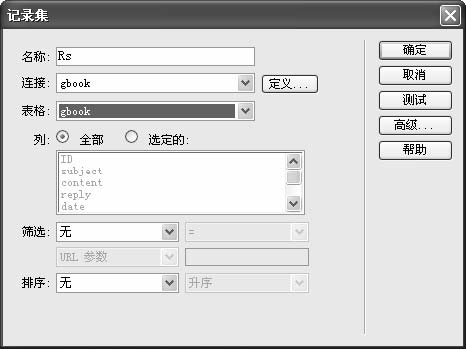
02 执行菜单栏“窗口”→“绑定”命令,打开“绑定”面板,单击该面板上的 按钮,在弹出的下拉菜单中选择“记录集(查询)”选项,在该对话框中进行如下设置:
按钮,在弹出的下拉菜单中选择“记录集(查询)”选项,在该对话框中进行如下设置:
● 在“名称”文本框中输入Rs作为该“记录集”的名称。
● 从“连接”下拉列表框中选择连接对象为gbook。
● 从“表格”下拉列表框中,选择使用的数据库表对象为gbook。
● 在“列”单选按钮组中选中“全部”单选按钮。
完成后的设置如图7-18所示。

图7-18 “记录集”对话框
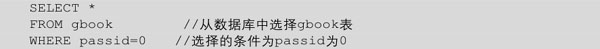
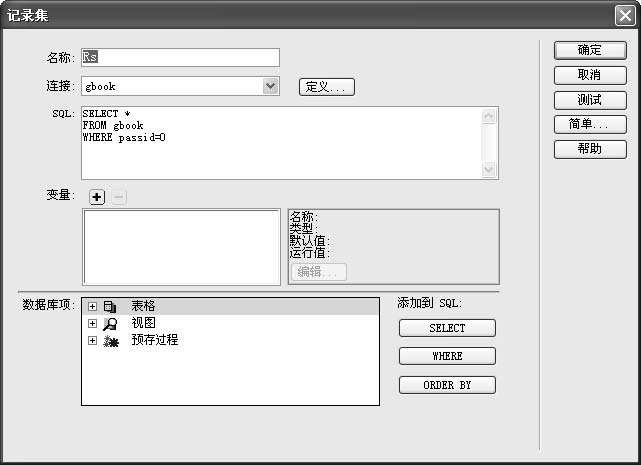
03 单击“高级”按钮,进行高级模式绑定,在SQL文本框中输入如下代码:

当此SQL语句从数据表gbook中查询出所有的passid字段值为0的记录时,表示此留言已经通过管理员的审核,如图7-19所示。

图7-19 输入SQL语句
04 单击“确定”按钮,完成记录集的绑定,然后将此字段插入至index.php网页的适当位置,如图7-20所示。

图7-20 绑定字段
05 在“管理回复”单元格中,根据数据表中的回复字段reply是否为空,来判断管理者是否访问过。如果该字段为空,则显示“对不起,暂无回复!”字样信息,如果该字段不为空,就表明管理员对此留言进行了回复,同时还会显示回复的时间和内容。
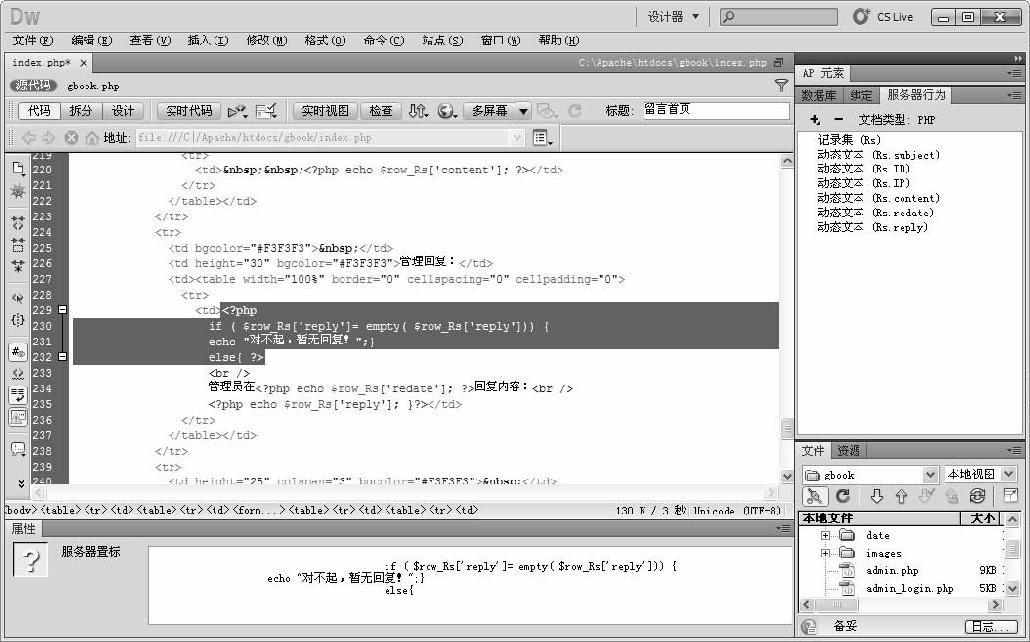
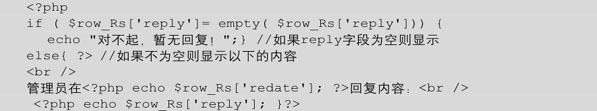
06 在设计视图上,选中“管理回复”单元格,找到“对不起,暂无回复!”字样,并加入代码,如图7-21所示。

图7-21 加入代码

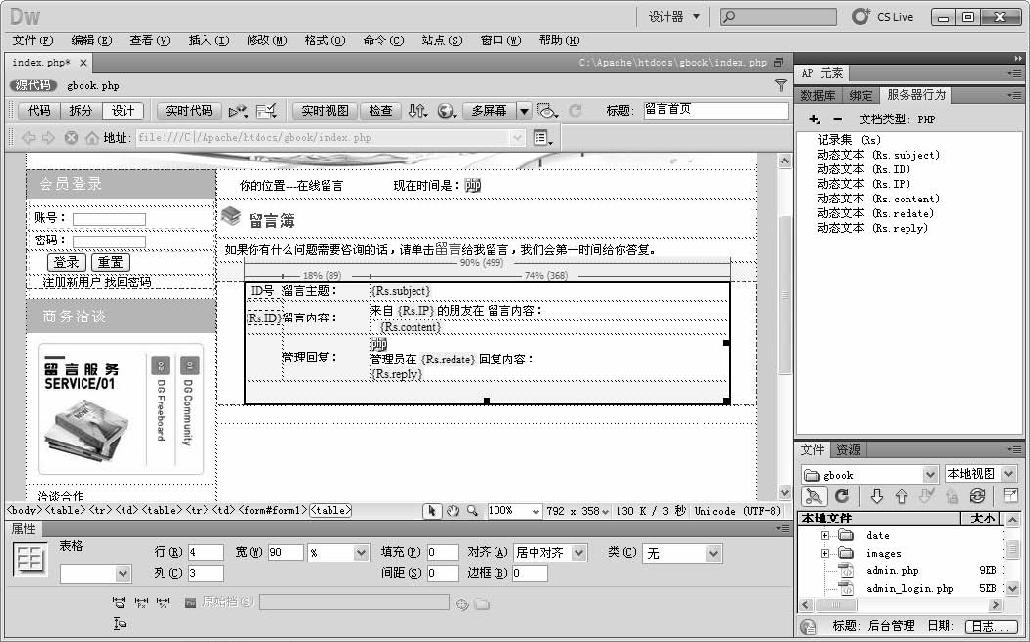
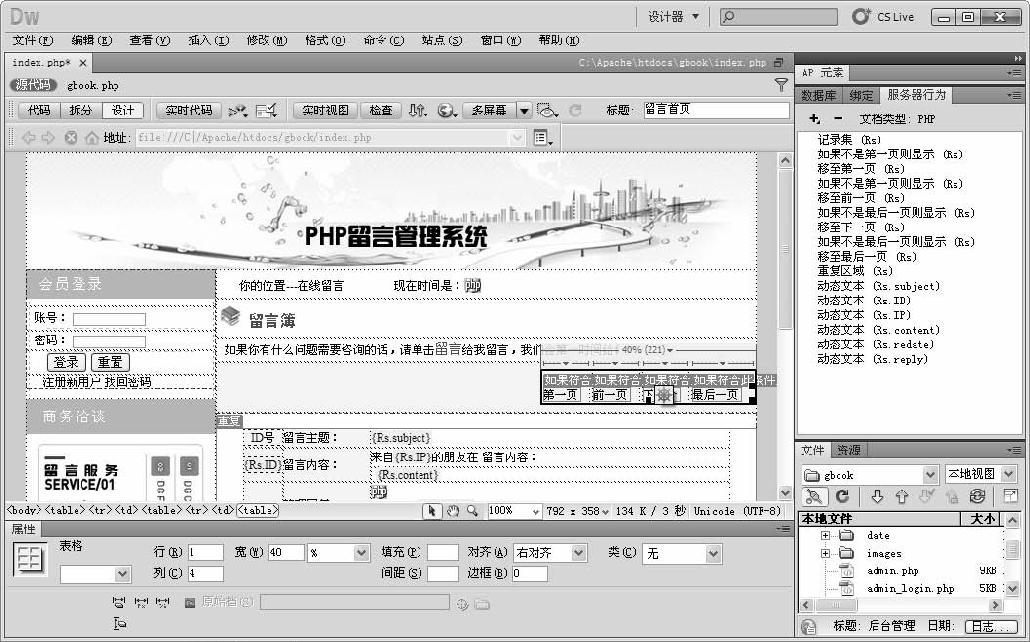
07 由于index.php页面显示的是数据库中的部分记录,而目前的设定则只会显示数据库的第一笔数据,因此需要加入“服务器行为”中“重复区域”的设定,选择index. asp页面中需要重复显示的内容,如图7-22所示。

图7-22 选择要重复显示的内容
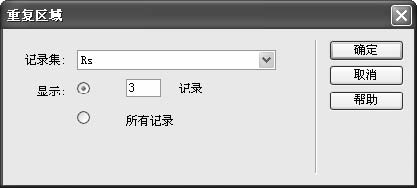
08 单击“应用程序”面板群组中的“服务器行为”面板中的 按钮,在弹出的下拉菜单中选择“重复区域”选项,在打开的“重复区域”对话框中设定显示的数据选项,如图7-23所示。
按钮,在弹出的下拉菜单中选择“重复区域”选项,在打开的“重复区域”对话框中设定显示的数据选项,如图7-23所示。

图7-23 “重复区域”对话框
09 单击“确定”按钮回到编辑页面,会发现先前所选取的区域左上角出现了一个“重复”的灰色标签,这表示已经完成设定了。
10 将鼠标指针移至要加入“记录集导航条”的位置,在“插入”栏的“数据”类别中单击 工具按钮,在弹出的对话框中选取要导航的记录集以及导航的显示方式,然后单击“确定”按钮回到编辑页面,此时页面就会出现该记录集的导航条,效果如图7-24所示。
工具按钮,在弹出的对话框中选取要导航的记录集以及导航的显示方式,然后单击“确定”按钮回到编辑页面,此时页面就会出现该记录集的导航条,效果如图7-24所示。

图7-24 加入“记录集导航条”
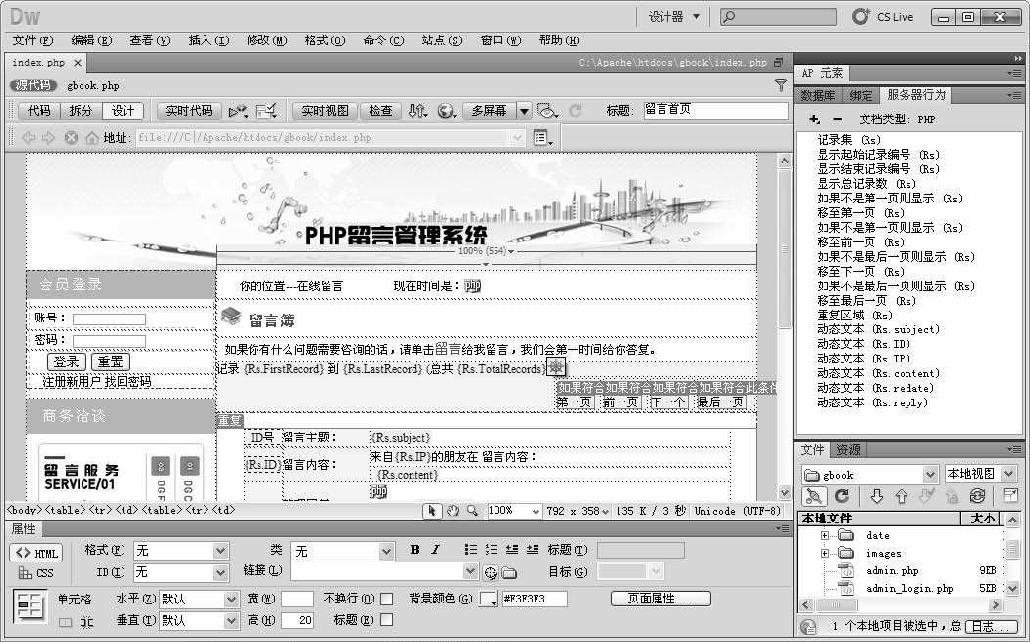
11 将鼠标指针移至页面表格的右上角,并在“插入”列的“数据”类别中单击 工具按钮,在弹出的对话框中选取要显示状态的记录集,再单击“确定”按钮,回到编辑页面,此时页面就会出现该记录集的导航状态,如图7-25所示。
工具按钮,在弹出的对话框中选取要显示状态的记录集,再单击“确定”按钮,回到编辑页面,此时页面就会出现该记录集的导航状态,如图7-25所示。

图7-25 加入“记录集导航状态”
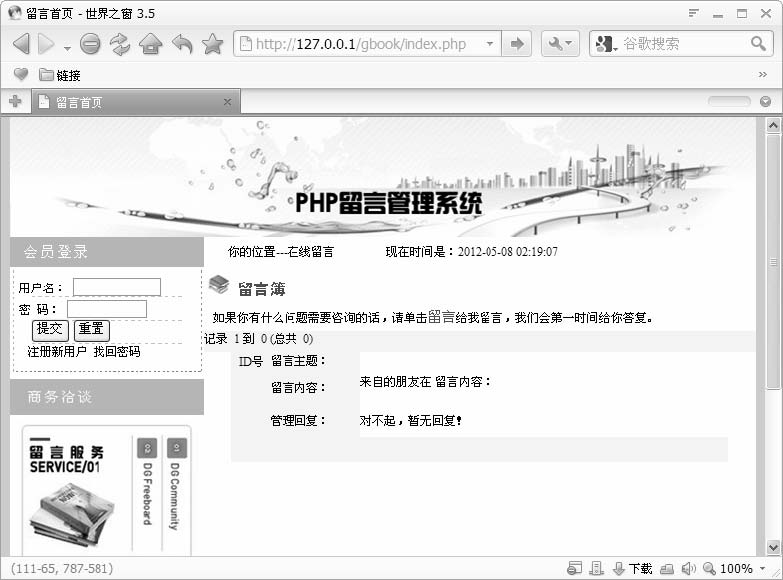
12 留言的首页index.php设计完成。打开IE浏览器,在地址栏中输入http://127.0.0.1/gbook/index.php,对首页进行测试,由于现在数据库中没有数据,所以测试效果如图7-26所示。

图7-26 留言簿管理系统主页测试效果图
7.3.2 留言页面
本节将要制作访问者在线留言功能,通过“服务器行为”面板中的“插入记录”功能,实现将访问者填写的内容插入到数据表gbook中。
制作步骤如下:
01 执行菜单栏“文件”→“新建”命令打开“新建文档”对话框,创建新页面,执行菜单栏“文件”→“另存为”命令,将新建文件在根目录下保存为book.php。
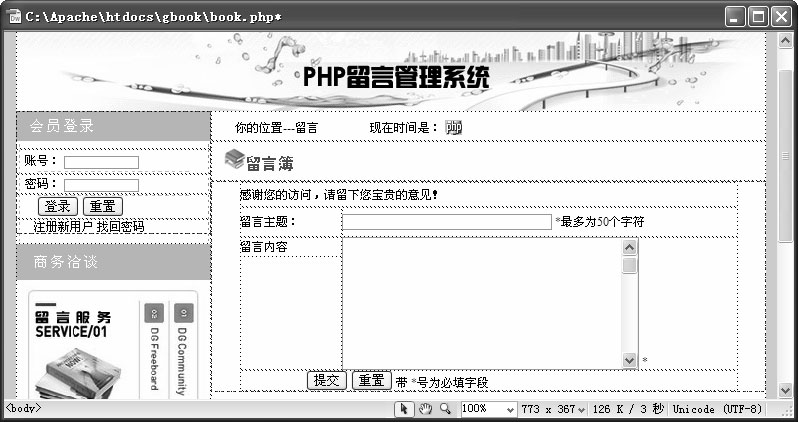
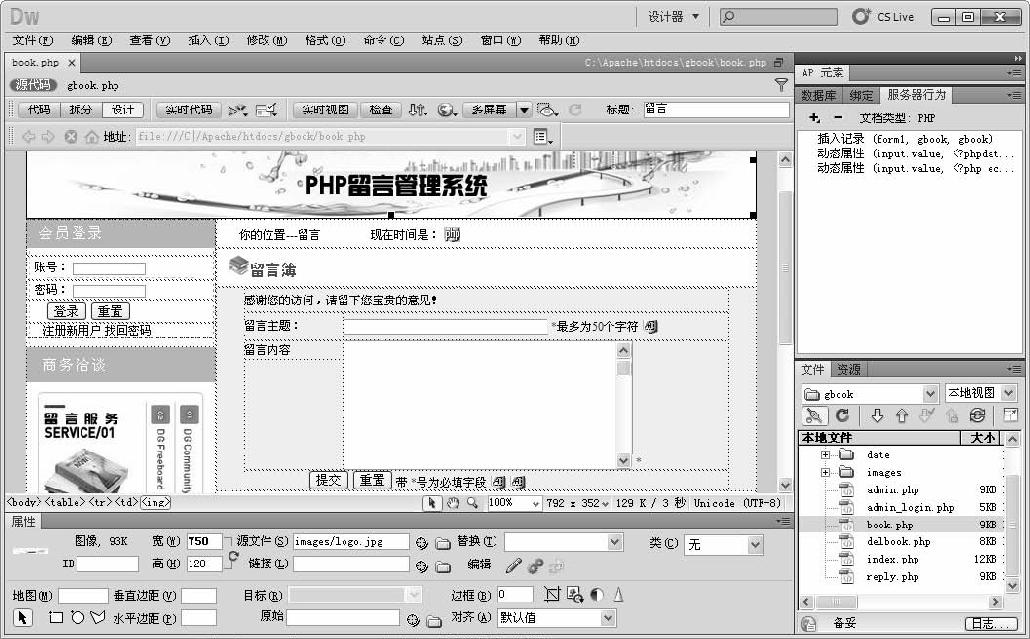
02 供访问者留言的静态页面book.php,与主页面index.php大体一致,页面效果如图7-27所示。

图7-27 设计的页面效果
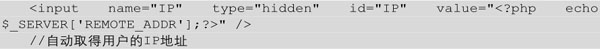
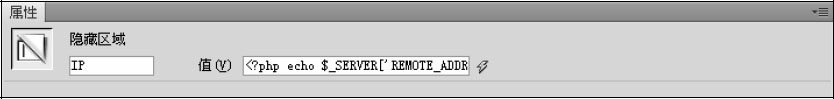
03 在留言簿表单内部,分别执行三次“插入记录”→“表单”→“隐藏区域”命令插入三个隐藏区域,选中其中一个隐藏区域,将其命名为IP,并在属性面板中对其赋值,如图7-28所示。


图7-28 设定IP值
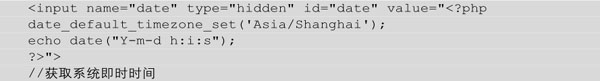
04 再选择另外一个隐藏区域命名为date,并在“值”文本框中输入获取系统时间的代码,如图7-29所示。


图7-29 设置时间
05 同样设置第3个隐藏区域的字段名称为passid、“值”为0,表示任何留言者在留言时生成的passid值为0,管理者可以根据这个值进行判断,方便后面的管理,如图7-30所示。

图7-30 设置passid值为0
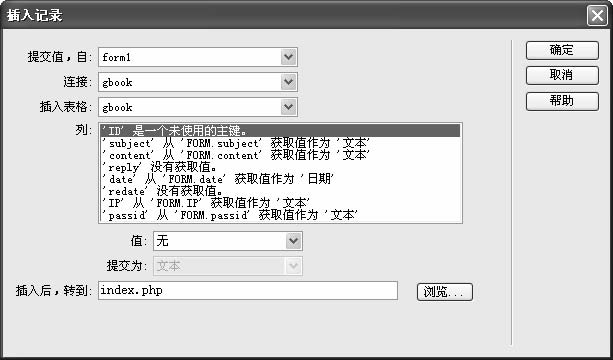
06 单击“应用程序”→“服务器行为”面板中的 按钮,在弹出的下拉菜单中选择“插入记录”选项,在打开的“插入记录”对话框中设置参数,在“列”列选项中会自动配置相应的字段插入,其中没有配置的值是供管理者进行插入使用的。完成后的设置如图7-31所示。
按钮,在弹出的下拉菜单中选择“插入记录”选项,在打开的“插入记录”对话框中设置参数,在“列”列选项中会自动配置相应的字段插入,其中没有配置的值是供管理者进行插入使用的。完成后的设置如图7-31所示。

图7-31 “插入记录”对话框
07 单击“确定”按钮,回到网页设计编辑页面,就完成页面book.php插入记录的设置。
08 有些访问者进入留言页面book.php后,不填任何数据就直接把表单送出,这样数据库中就会自动生成一笔空白数据,为了阻止这种现象发生,须加入“检查表单”的行为。具体操作是在book.php的标签检测区中,单击<form1>这个标签,然后再单击“行为”面板的 按钮,在弹出的下拉菜单中选择“检查表单”选项。
按钮,在弹出的下拉菜单中选择“检查表单”选项。
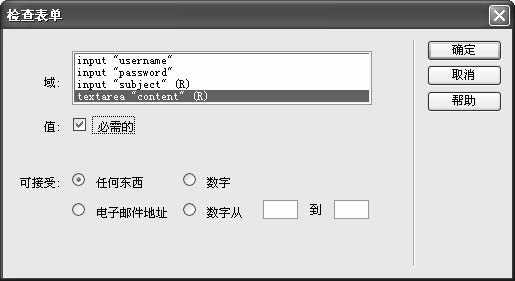
09 “检查表单”行为会根据表单的内容来设定检查方式,留言者一定要填入标题和内容,因此将subject、content这两个字段的值设置为“必需的”,这样就可完成“检查表单”的行为设定了,具体设置如图7-32所示。

图7-32 选择并设置必填字段
10 单击“确定”按钮,完成留言页面的设计,如图7-33所示。

图7-33 完成的页面设计





 在线客服
在线客服
共有条评论 网友评论