10.1 电子商城系统后台规划
电子商城的后台管理系统是整个网站建设的难点,它包括了几乎所有的常用PHP处理技术,也相当于一个独立运行的系统程序。实例的后台主要要实现“商品管理”、“用户管理”、“订单管理”以及“信息管理”4大功能模块,在进行具体的功能开发之前,和网站前台的制作方法一样首先要进行一个后台的需求整体规划。
10.1.1 后台页面的设计
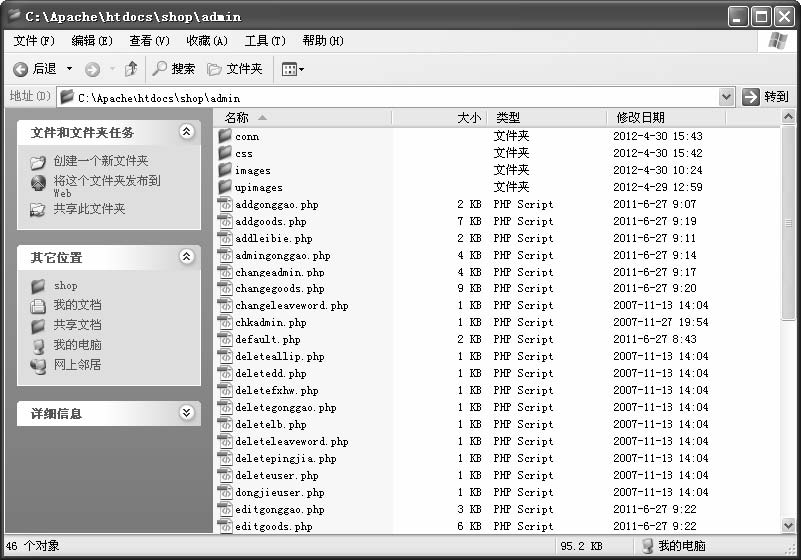
本实例将所有制作的后台管理页面放置在admin文件夹下面,和单独设计一个网站一样需要建立一些常用的文件夹如用于连接数据库的文件夹conn、用于放置网页样式表的文件夹css、放置图片的文件夹images,以及用于放置上传的产品图片文件夹upimages,设计完成的整体文件夹及文件如图10-1所示。

图10-1 网站后台文件结构
该网站后台总共由42个页面组成,从开发的难易度上说并不比前台的开发简单。对需要设计的页面功能分析如下:
● addgonggao.php:增加新闻公告的页面
● addgoods.php:增加商品信息的页面
● addleibie.php:增加商品类别的页面
● admingonggao.php:增加商品公告的页面
● changeadmin.php:管理员信息变改页面
● changegoods.php:商品信息变更页面
● changeleaveword.php:会员留言变更页面
● chkadmin.php:管理员登录验证页面
● conn/conn.php:数据库连接文件页面
● default.php:后台登录后的首页
● deleted.php:删除订单的页面
● deletefxhw.php:删除商品信息页面
● deletegonggao.php:删除公告信息页面
● deletelb.php:删除商品大类页面
● deleteleaveword.php:删除用户留言页面
● deletepingjia.php:删除商品评论页面
● deleteuser.php:删除用户信息页面
● dongjieuser.php:冻结用户处理页面
● editgonggao.php:编辑公告内容页面
● editgoods.php:编辑商品信息页面
● editleaveword.php:编辑用户留言页面
● editpinglun.php:编辑用户评论页面
● edituser.php:编辑用户信息页面
● finddd.php:订单查询页面
● function.php:调用的常用函数
● index.php:后台用户登录
● left.php:展开式树状导航条
● lookdd.php:查看订单页面
● lookleaveword.php:查看用户留言页面
● lookpinglun.php:查看用户评论页面
● lookuserinfo.php:查看用户信息页面
● orddd.php:执行订单页面
● saveaddleibie.php:保存新增商品大类页面
● savechangeadmin.php:保存用户信息变更页面
● savechangegoods.php:保存经修改商品信息
● saveeditgonggao.php:保存经修改公告内容
● savenewgonggao.php:保存新增公告信息
● savenewgoods.php:保存新增公告信息
● saveorder.php:保存执行订单页面
● showdd.php:打印订单的功能页面
● showleibie.php:商品大类显示页面
● top.php:后台管理的顶部文件
10.1.2 后台管理登录页面
后台的功能开发和网站的前台的功能展示开发并不大一样,前台除了功能的需求之外,还需要讲究更多的网页布局即网站的美工设计,后台的开发主要重视功能的需求开发,而网页美工可以放到其次。本小节介绍一下网站后台从登录到可实现的管理具体有哪些流程,以方便读者更容易了解后面小节的内容介绍。
对于网站拥有者需要登录后台进行管理网上购物系统,由于涉及到很多商业机密,所以需要设计登录用户确认页面,通过输入惟一的用户名和密码来登录后台进行管理。本网上购物系统为了方便使用,只需要在首页用户系统中直接输入“用户名”admin和“密码”admin,登录的地址为:http://127.0.0.1/shop/admin/login.php,如图10-2所示。

图10-2 后台管理登录页面
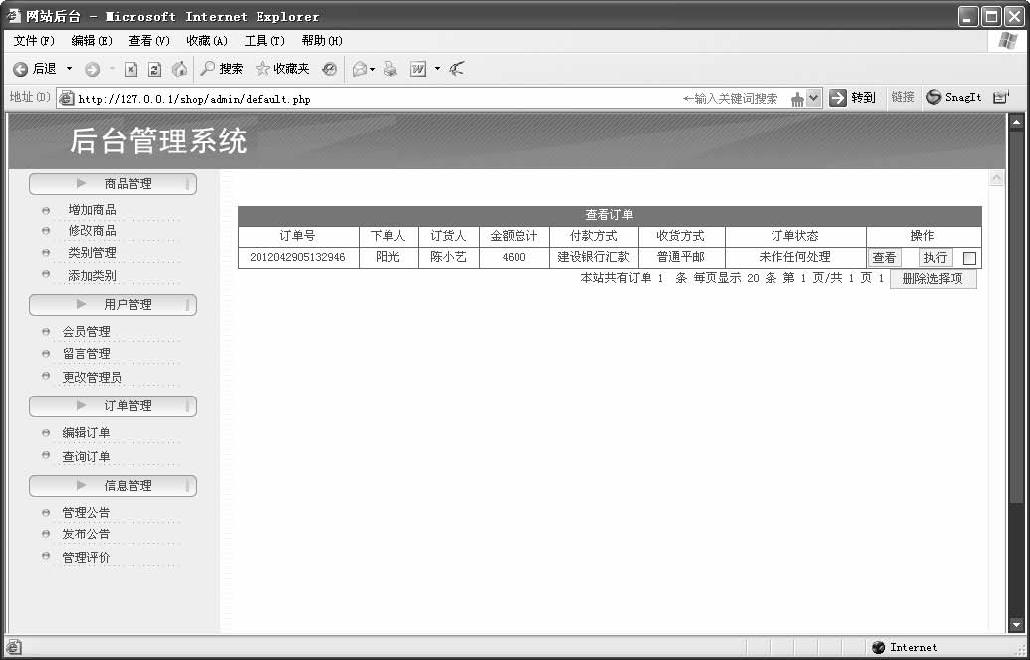
单击“登录”按钮即可以登录后台的首页进行全方位的管理,如图10-3所示。

图10-3 后台管理主界面
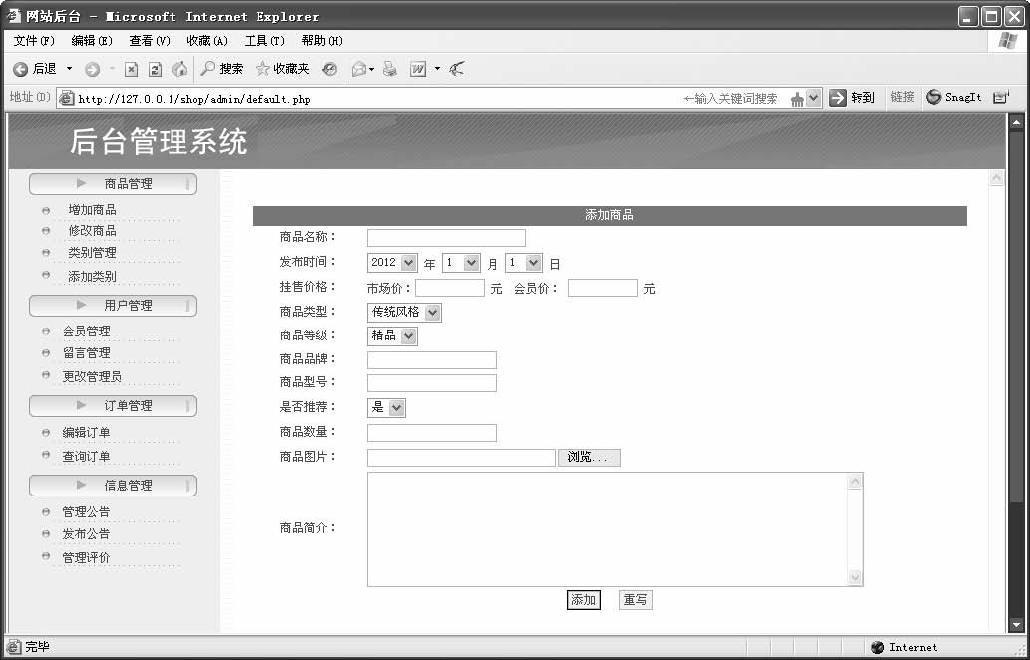
单击左边树状的管理菜单中的“商品管理”菜单项,可以看到它包含了增加商品、修改商品、类别管理、添加类别4个功能选项,通过这4个功能主要实现商品的添加、修改管理,如图10-4所示的增加商品页面。

图10-4 “增加商品”页面
如果想实现对用户的管理,可以单击“用户管理”菜单项,里面包括了会员管理、“留言管理以及更改管理员3个菜单选项。在这3个功能中,后台管理者不但可以实现对注册会员的删除,还可以实现相应留言的删除管理,对于后台登录的admin身份也可以进行变更,如图10-5所示的后台管理者变更。

图10-5 后台管理者变更页面
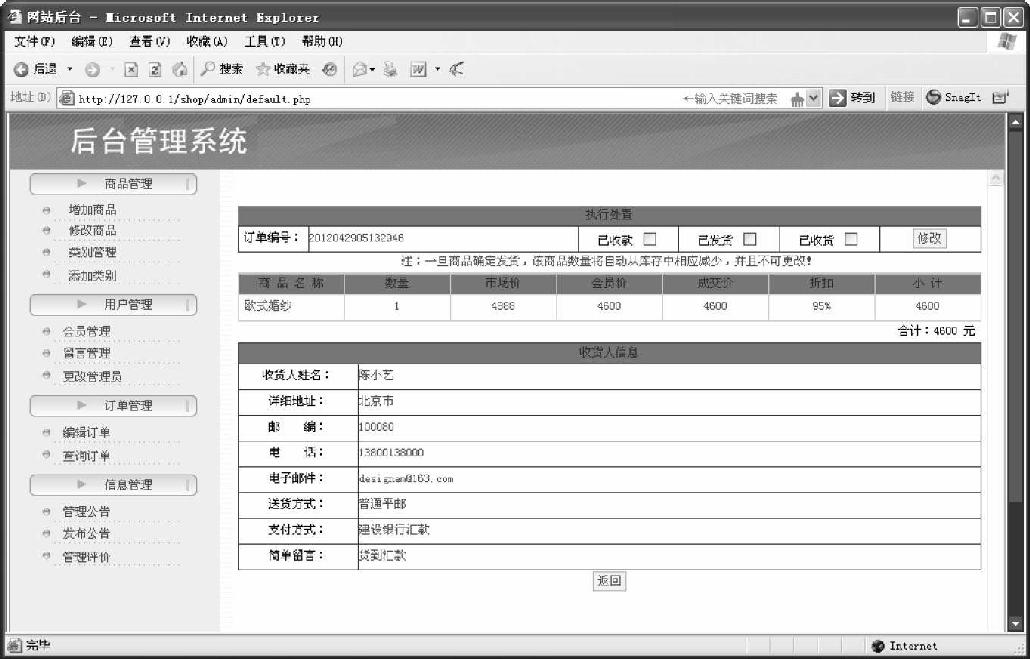
订单管理是购物系统后台管理的核心部分,单击“订单管理”展开菜单,可以看到包括了编辑订单和查询订单2个功能项。其中编辑订单就是实现前台会员下订单后与管理者的一个交互,管理者需要及时处理订单,并进行发货方可以实现购物交易的环节,编辑订单的页面如图10-6所示。

图10-6 编辑订单页面
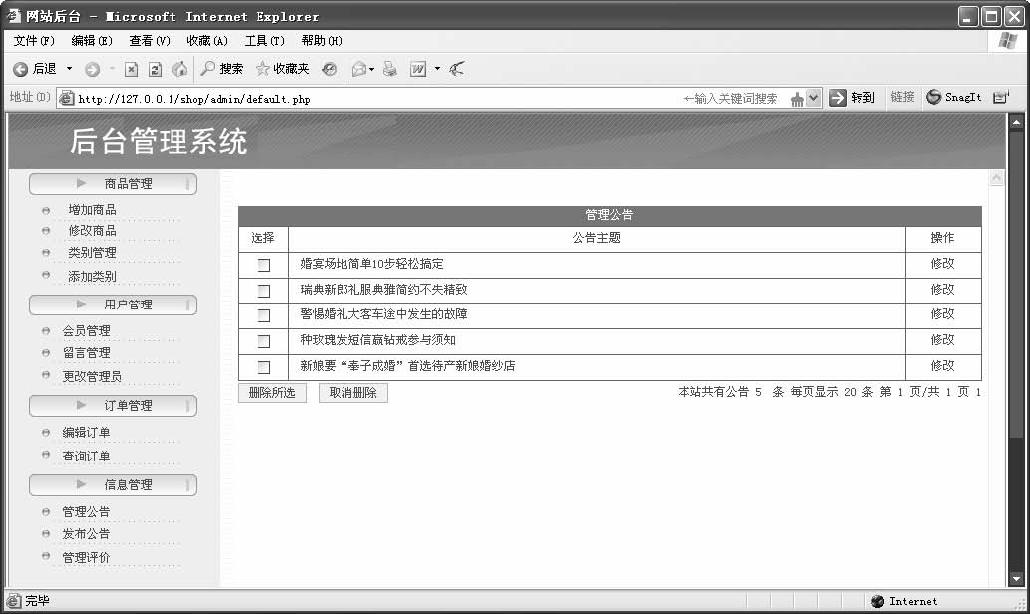
单击“信息管理”展开菜单可以看到包括了管理公告、发布公告和管理评价3个功能,通过这3个功能能够实现整个网站的即时新闻发布,公告修改以及商品评论的编辑修改功能,如图10-7所示。

图10-7 管理公告页面
从上述的后台管理者从登录到各功能的管理页面来看,本实例的后台管理功能非常的流畅,能够为后台管理提供非常便利的网站管理后台,这也是需要网站设计者与管理者沟通到位,问清需求后方可以规划出实用的网站后台。
10.1.3 设计后台管理
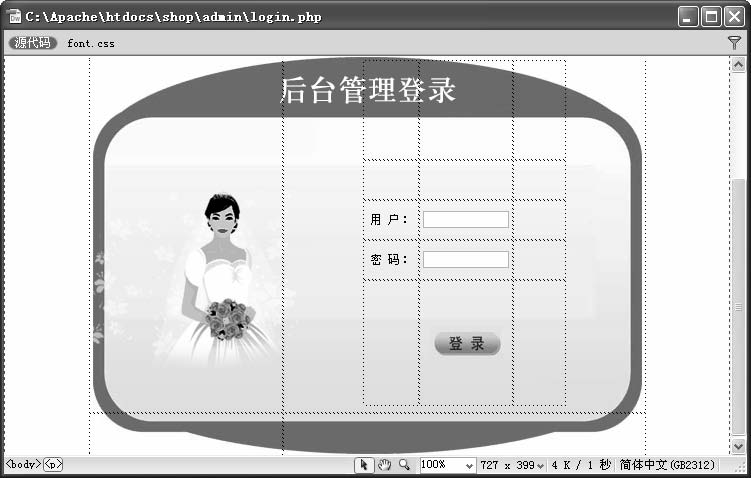
一般后台管理者在进行后台管理时都是需要进行身份验证,实例用于登录的页面如图10-8所示,在单击“登录”按钮后,判断后台登录管理身份的确认动态文件chkadmin.php。

图10-8 后台管理登录静态效果
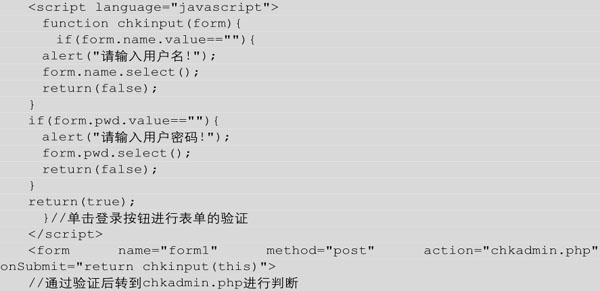
该页面制作也比较简单,主要的功能代码如下:

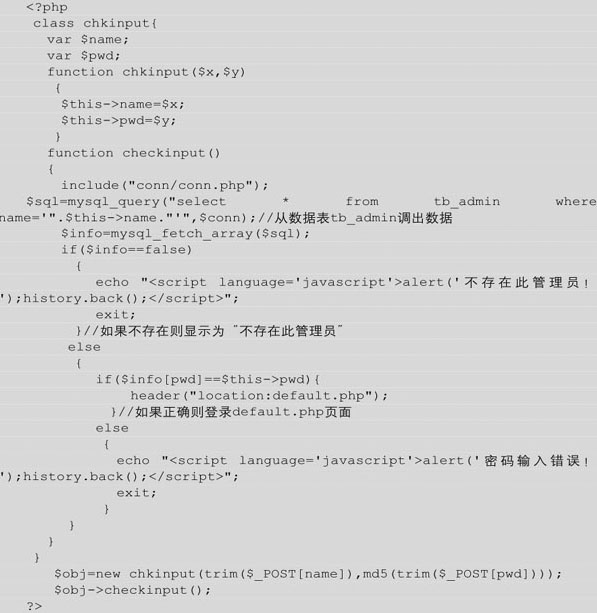
chkadmin.php是判断管理者身份是否正确的页面,使用PHP写的程序如下:

10.1.4 设计树状菜单
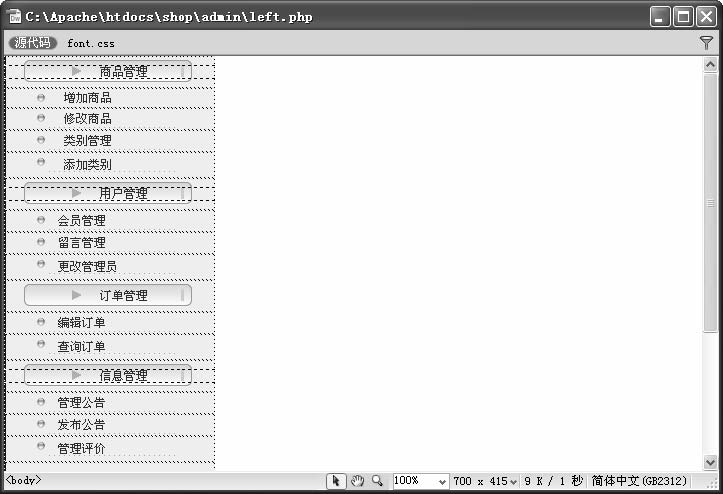
后台管理的导航菜单是一个树状的展开式菜单,分为二级菜单,在单击一级菜单时可以实现二级菜单的展开和合并的操作,在Dreamweaver中设计的样式如图10-9所示。

图10-9 树状导航菜单
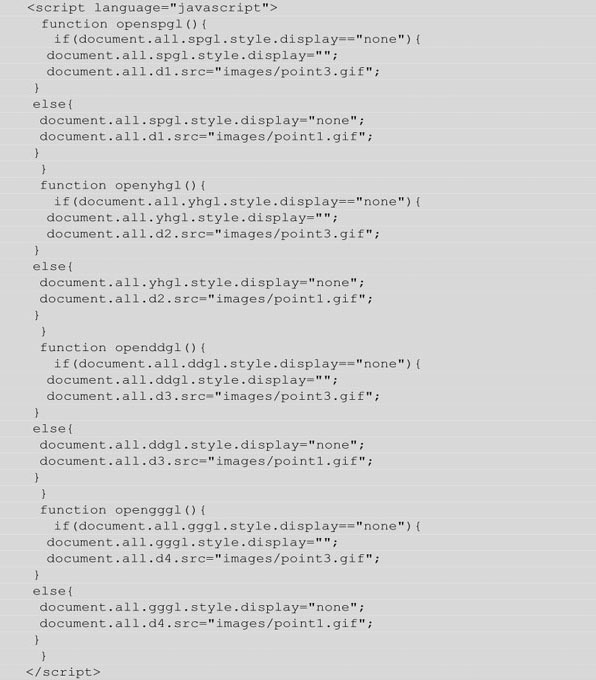
而实现动态的展开和合并是使用JavaScript实现的,核心的代码如下:

上述的代码经常应用于网站的动态菜单设计,读者可以将其应用于其他的网站,甚至是网站的前台菜单。





 在线客服
在线客服
共有条评论 网友评论