2.3 CSS应用举例
CSS具有强大的表现控制能力,特别是在与div结合后实现布局方面。学习CSS基本语法后,下面通过一个简单的例子来熟悉如何使用CSS进行页面布局。
1. 案例要求
(1)使用div标签进行整体页面结构布局。
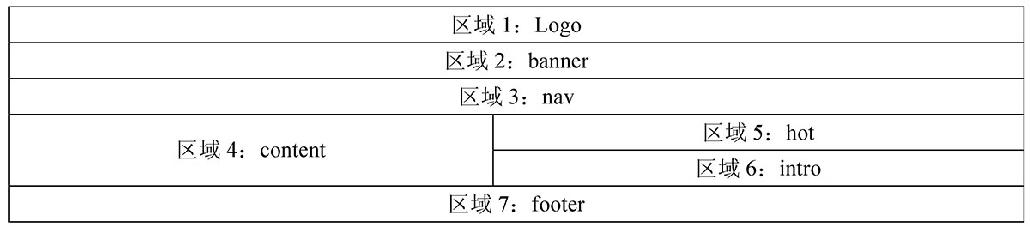
(2)将页面分为7个区域,如图2-10所示。

图2-10 布局效果图
2. 案例说明
本次案例主要是通过一个常见页面布局来练习CSS的基本技巧。页面中红色区域为网页logo部分,可以插入Flash文件;蓝色部分为自由区域,也可插入宣传图片;黄色部分为导航栏,显示页面中的“首页”、“教程”、“实验”等自定义导航信息;紫色部分占据页面的较大篇幅,可以显示一些较为重要的信息;右侧绿色、黑色和粉色区域可安排一些友情链接、用户登录等,也可插入表格后继续实现更多信息链接;最后的黄色是底边,显示版权信息等。布局结构给定后,内容可根据用户自行定义,以上仅供参考。
3. 案例分析
本次案例主要使用div标签结合CSS来实现,步骤如下。
第一步:HTML文档实现7个div的声明,引入外部CSS文件声明,详见index.html。
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>CSS应用实例</title> <link rel="stylesheet" type="text/css" href="basic.css" /> </head> <body> <div id="logo">此部分放置flash</div> <div id="banner">此部分放置宣传图</div> <div id="nav">此部分放置页面导航信息</div> <div id="hot"> <h1>热点新闻</h1> </div> <div id="content">此处放置主要内容</div> <div id="intro"></div> <div id="footer">此位置显示版权信息</div> </body> </html>
第二步:在HTML文档同级目录下实现外部CSS文件,声明每个div的大小、颜色、边距以及浮动,详见basic.css。
basic.css
* {
margin:0;
padding:0;
}
body {
width:760px;
margin:0 auto;
font-size:12px;
}
ul {
list-style-type:none;
}
#logo {
width:760px;
height:190px;
background-color:red;
}
#banner {
width:760px;
height:40px;
margin-bottom:10px;
background-color:blue;
}
#nav {
width:760px;
height:60px;
margin-bottom:10px;
background:yellow;
}
#hot {
width:250px;
height:226px;
background:black;
float:right;
margin-bottom:10px;
}
#hot h1 {
width:250px;
height:32px;
line-height:32px;
font-size:12px;
color:#fff;
text-align:center;
background:green;
}
#intro {
width:250px;
height:100px;
float:right;
margin-bottom:10px;
background:pink;
}
#content {
width:500px;
height:336px;
margin-bottom:10px;
background:purple;
float:left;
}
#footer {
clear:both;
width:760px;
height:120px;
background:rgb(255,255,0);
}
本次案例中难点:紫色区域div在xhtml文档中先声明,设计CSS效果为左浮动;最后footer部分要清除浮动,否则会出现覆盖效果。运行index.html文档后效果如图2-11所示。

图2-11 页面效果图





 在线客服
在线客服
共有0条评论 网友评论
暂无评论,快来抢沙发吧!