第3章 主题与母版页
利用CSS级联样式表可以较好地控制页面中HTML元素的显示方式,但CSS主要还是应用在单个网页上的样式控制技术,而且更为重要的是CSS还不能做到对所有ASP.NET控件实现有效的样式控制。Visual Studio提供的主题、外观和母版页技术是一种面向ASP.NET网站全局的、针对一批具有相同风格的网页进行设计和维护的最佳解决方案。
3.1 使用主题和外观文件
主题(Theme)是从ASP.NET 2.0开始出现的一种新技术。利用主题可以为一批页面元素和ASP.NET控件定义外貌风格。例如,可以定义一批文本框(TextBox)、命令按钮(Button)的背景色和前景色,定义数据表控件(GridView)的头模板、尾模板的样式等。使用主题可以使页面的样式控制更加灵活、全面。主题将CSS、ASP.NET控件的外观,以及各种网站资源的管理有机地组织在一起,为开发人员控制统一的页面样式提供更加方便的设计手段。
3.1.1 使用主题
主题由一个文件组构成,其中包括外观文件(.skin,也称为“皮肤文件”)、CSS文件、图片和其他资源文件。一个主题至少要包含一个外观文件。
在解决方案资源管理器中,主题表现为一个ASP.NET特殊文件夹App_Themes下的一个子文件夹,其中可以存放外观文件(.skin)和级联样式表文件(.css)。
按照应用范围的不同,可将主题分为“全局主题”和“应用程序主题”两大类。全局主题是指保存在服务器特定文件夹下的一个或多个特殊文件夹。全局主题对服务器上的所有Web应用程序都有效。应用程序主题就是前面提到的保存在ASP.NET网站App_Themes文件夹下的一个或多个主题文件夹,主题的名称就是该文件夹的名称。通常所说的主题都是指应用程序主题,即保存在App_Themes文件夹下的主题文件夹。
在解决方案资源管理器中右击网站名称,在弹出的快捷菜单中选择“添加ASP.NET文件夹”→“主题”命令,系统将判断网站中是否已存在一个名为App_Themes的文件,若存在直接在该文件夹下创建一个默认名称为“主题1”的子文件夹,“主题1”即为新建主题的名称。若网站中尚未创建任何主题,则命令执行后系统首先会创建App_Themes文件夹,而后创建“主题1”文件夹。
重复上述操作可在App_Themes文件夹中创建多个主题,如“主题1”“主题2”…“主题n”等。每个主题文件夹中又可以包含一个或多个不同的外观文件、级联样式表文件、图片文件或其他资源文件。
需要注意的是,存放在主题文件夹下的级联样式表文件当主题被页面引用时将自动被引用,无须使用<link>标记进行专门的引用,此时样式表已变成了主题的一个组成部分。
在页面的@Page指令中按下列代码所示添加页面的Theme属性或StyleSheetTheme属性,即可将主题应用到当前页面中。
<%@ Page Language="C#"…Theme="主题名称"…%>
或
<%@ Page Language="C#"…StyleSheetTheme="主题名称"…%>
需要说明的是,Theme和StyleSheetTheme都是用来引用主题的,但Theme的优先级更高一些。使用StyleSheetTheme属性引用外观文件时,其中的样式设置可以被控件的外观属性设置所覆盖。使用Theme属性引用外观文件时,控件的外观属性设置无效(被外观文件覆盖)。
3.1.2 使用外观文件
外观是指ASP.NET控件(位于Visual Studio工具箱中的控件,也称为“服务器控件”)的外观属性设置集合,它保存在扩展名为skin的外观文件中。由于外观文件的作用是设置控件的外部表现形式,故常将其称为“皮肤文件”。
1.创建和使用外观文件
在解决方案资源管理器中右击某主题名称,在弹出的快捷菜单中选择“添加”→“外观文件”命令,在弹出的对话框中填写外观文件的名称(默认为SkinFile.skin)后单击“添加”按钮,即可将外观文件添加到指定的主题中。
外观文件添加到网站后,系统将自动切换到如图3-1所示的外观文件代码编写窗口。其中,<%…%>之间的内容为注释文本,用于提示用户编写代码时的注意事项。外观文件的内容可在注释信息之外进行编写。

图3-1 外观文件代码编写窗口
例如,下列代码对所有ASP.NET标签控件(Label)的字号、字体及颜色进行了统一设置。
<asp:Label font-size="20pt"font-name="楷体_GB2312"forecolor="red"runat="server"/>
一旦将包含该外观文件的主题引用到某页面,则页面中所有的标签控件都将以20pt、楷体、红色显示。
如果页面中同类控件需要有不同的外观设置,可在代码中使用SkinID属性加以区分。举例如下。
<asp:Label font-size="20pt"font-name="楷体_GB2312"forecolor="red"runat="server"/>
<asp:LabelSkinID="BlueLable"font-size="16pt"font-name="黑体"forecolor="blue"runat="server"/>
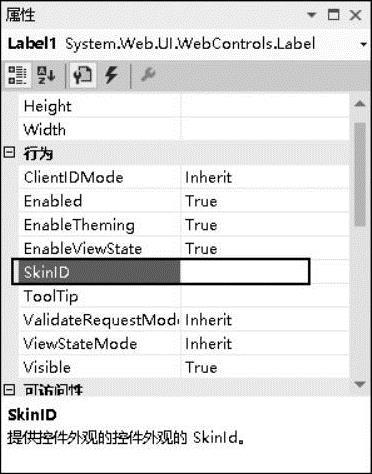
代码含义为,默认的标签控件以20pt、楷体、红色显示,但SkinID属性为BlueLable的标签显示为16pt、黑体、蓝色。控件的SkinID属性可以在设计视图中选中控件后,在如图3-2所示的“属性”窗口中进行设置,也可以直接在源视图中添加控件的属性设置代码。
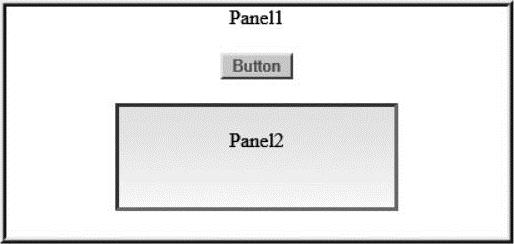
【演练3-1】利用外观文件使页面中的Button控件和Panel(容器)控件具有如图3-3所示的样式。说明:Panel2中通过使用背景图片的方式实现了渐变色背景效果。

图3-2 控件的SkinID属性

图3-3 使用外观文件设置ASP.NET控件的外观
页面设计步骤如下。
新建一个ASP.NET空网站,向网站中添加一个名称为Default.aspx的Web窗体页面。向网站中添加App_Themes文件夹及NewTheme主题子文件夹。
(1)向页面中添加ASP.NET控件
切换到Default.aspx的设计视图,可以看到Visual Studio已经为页面创建了一个<div>层,且光标已定位在该层中。
1)双击工具箱中的Panel控件图标,向页面中添加第一个容器控件Panel1。
2)将光标定位到Panel1中输入说明文字Panel1后按<Enter>键换行。
3)双击工具箱中Button控件图标,向Panel1中添加命令按钮控件Button1。将光标定位到按钮控件的后面按<Enter>键换行。
4)再次双击工具箱中Panel控件图标,向Panel1中添加第2个容器控件Panel2,并输入说明文字Panel2。
(2)调整控件的大小及位置
添加ASP.NET控件到页面后,可通过以下几个途径调整其大小。
1)在设计视图中选中控件后,直接拖动控件周围的8个控制点。
2)选中控件后,在“属性”窗口修改其Width属性和Height属性值。
3)在源视图中设置控件的Width属性和Height属性值。
例如,下列代码用于设置Panel1控件的宽度为400px,高度为170px。
<asp:Panel ID="Panel1"runat="server"Width="400px"Height="184px">
页面中各控件及文字位置调整最简单、最粗略的调整方法就是向页面适当位置添加空格或按<Enter>键换行,每按一次空格键或<Ente>键,系统就会在HTML代码中添加一个“ ;”标记或<br/>标记。更加严格的位置调整需要使用CSS或表格进行页面元素的定位。
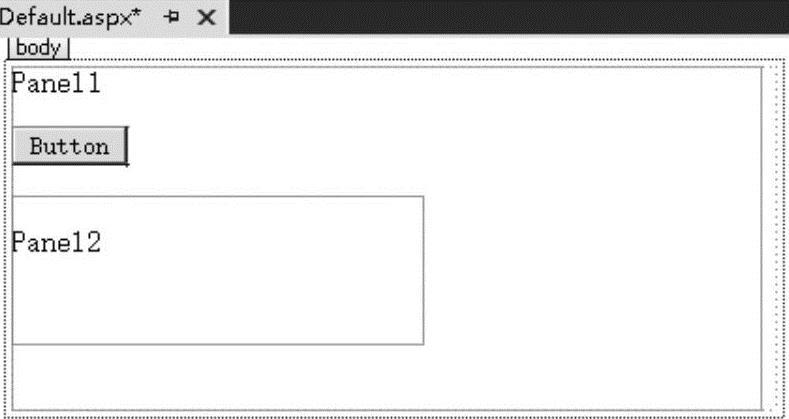
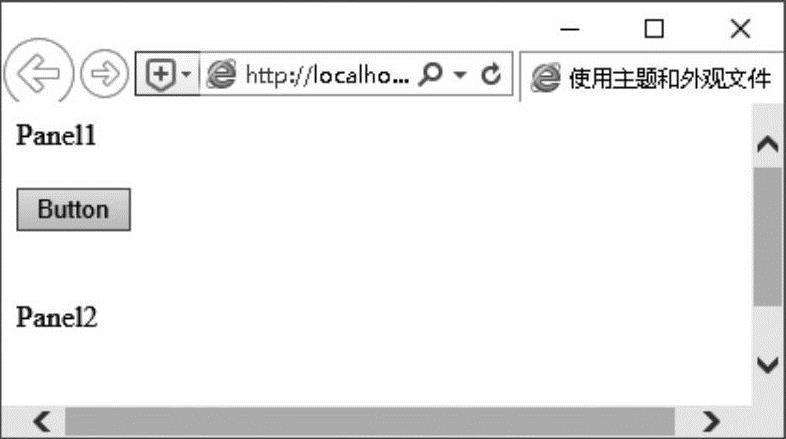
以上操作完成后,在设计视图中可以看到如图3-4所示的、未经修饰的页面效果。此时如果按<F5>键在浏览器中打开页面,效果如图3-5所示,只能看到按钮控件和容器控件的说明文字,两个容器控件因未设置边框而无法看到。

图3-4 未应用主题时在设计视图中看到的效果

图3-5 未应用主题时在浏览器中看到的效果
(3)向主题中添加外观文件和样式表
右击NewTheme主题,在弹出的快捷菜单中选择“添加”→“外观文件”命令后单击“添加”按钮,系统将在NewTheme主题文件夹中添加一个名为SkinFile.skin的外观文件。
右击NewTheme主题,在弹出的快捷菜单中选择“添加”→“样式表”命令后单击“添加”按钮,系统将在NewTheme主题文件夹中添加一个名为StyleSheet.css的样式表文件。添加到主题中的样式表文件不需要在页面中通过代码进行关联,当主题被引用时该样式表文件将自动被引用。
操作完成后将事先准备好的、用于设置Panel2的背景图片文件bgpanel.gif复制到Ne-wTheme文件夹中。
(4)设计ASP.NET控件外观
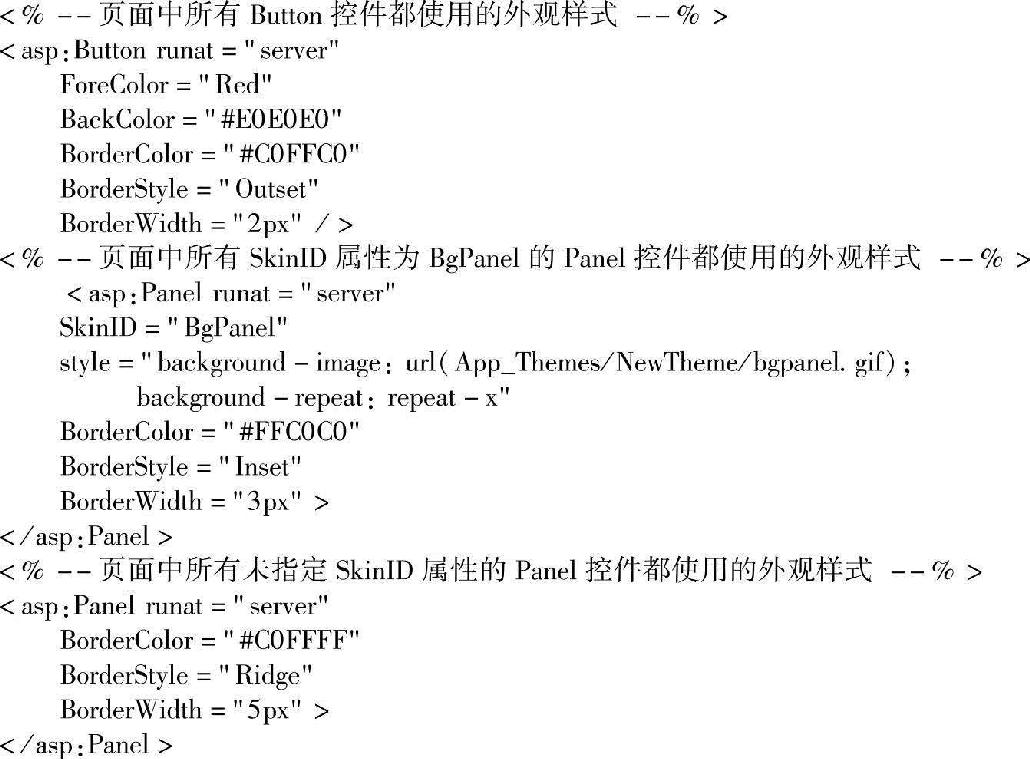
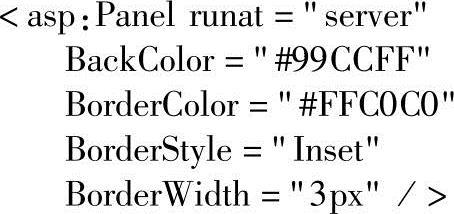
向外观文件SkinFile.skin中添加以下代码。

向外观文件StyleSheet.css中添加以下代码。


(5)设置对象属性
为网页引用主题可以使用前面介绍过的在@Page指令中添加Theme属性的方法。也可以在设计视图选择页面(DOCUMENT),并在“属性”窗口中设置其Theme属性值为主题名称NewTheme,此时系统会在@Page指令中添加Theme="NewTheme"的属性设置。
在设计视图中选择Panel2容器控件,在“属性”窗口中设置其SkinID属性值为BgPan-el,使控件使用外观文件中由BgPanel指定的Panel控件外观。
在设计视图中选择命令按钮控件Button1,在“属性”窗口中设置其Text属性值为“命令按钮”(指定按钮上显示的文字)。按<F5>键在浏览器中打开页面,即可看到预期的设计效果。
需要注意以下几点。
1)在页面(DOCUMENT)“属性”窗口中设置页面主题时,Visual Studio提供了Theme(页主题)和StyleSheetTheme(样式表主题)两个属性。两者的用法基本一致,主要区别在于调用的优先级不同。
当设置Theme时,先调用页面中的属性,再调用Theme中的属性,如果有重复的属性定义,最终以Theme中的属性为准。
当设置StylesheetTheme时,先调用StylesheetTheme中定义的属性,再使用页面中定义的属性,如果有重复属性定义,最终结果以页面中定义的属性为准。
2)在编写外观文件时,注释文本需要使用<%--注释文本--%>的格式,并且注释文本不能出现在ASP.NET控件标记<asp:…/>之间。
3)本例在Panel2中使用渐变色图片作为修饰背景。为了提高页面的加载速度,该图片的宽度仅为1px,在外观文件设置中通过“background-repeat:repeat-x”属性设置进行了水平方向的平铺(一次下载,多次使用)。
2..sink文件与.css文件的区别
外观文件(.skin)和级联样式表文件(.css)的主要区别体现在以下几个方面。
1)外观文件可以使页面中多个同类ASP.NET控件具有相同的外观样式,而级联样式表只能通过设置CssClass属性实现单个ASP.NET控件的外观样式控制,如果页面中的控件较多,就会造成大量重复操作。
2)外观文件可以实现对所有ASP.NET控件的外观设置,而级联样式表文件并不是对所有ASP.NET控件都有效,其主要应用领域是HTML元素。
3)在控制外观属性较多的ASP.NET控件时,需要在样式表文件中定义大量的类名选择符,会使文件变得十分臃肿。而且若各CSS类之间的关系处理不好,还可能造成页面布局的混乱。
3.1.3 网页的动态换肤
在ASP.NET程序运行时,可以通过后台代码实现根据用户的选择动态变更ASP.NET页面主题,从而使其具有不同的外观。
【演练3-2】在程序运行时动态变更页面主题。具体要求如下。
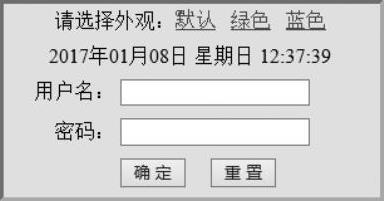
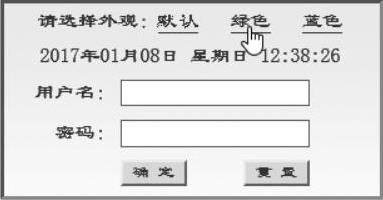
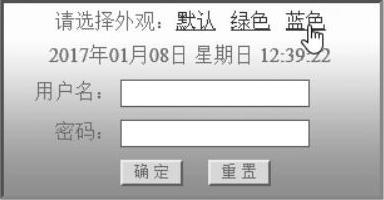
页面打开时显示如图3-6所示的默认外观样式,登录对话框带有一个立体边框,背景为淡蓝色。单击“绿色”超链接控件,对话框背景变为“从绿到白”的渐变色,页面和按钮控件中的文字均为蓝色、隶书,如图3-7所示。单击“蓝色”超链接控件,对话框背景变为“从白到蓝”的渐变色,页面和按钮控件中的文字均为红色、楷体。单击“默认”超链接控件,恢复到页面刚打开时的显示效果,如图3-8所示。

图3-6 默认外观

图3-7 绿渐变色外观

图3-8 蓝渐变色外观
程序设计步骤如下。
(1)设计Web页面
新建一个ASP.NET空网站,向网站中添加一个名为Default.aspx的Web窗体文件。在网站中创建一个名为images的文件夹,将事先准备好的两个背景图片(渐变绿和渐变蓝,默认外观使用纯色背景)复制到该文件夹中。
从工具箱向页面中添加一个Panel控件Panel1,向Panel1中添加一个用于布局的5行2列的HTML表格,在第1行合并左右两个单元格,输入说明文字,并添加3个超链接控件HyperLink1~HyperLink3;在第2行合并左右两个单元格,并添加一个标签控件Label1;在第3~4行左侧单元格中输入说明文字,右侧单元格各添加一个文本框控件;第5行在右侧单元格中添加两个命令按钮控件Button1和Button2,之间用空格拉开距离。
(2)设置对象属性
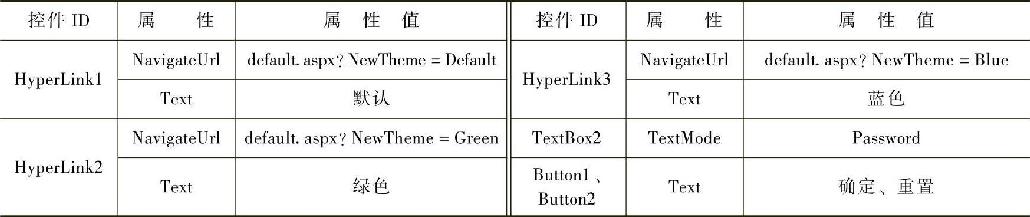
在设计视图中分别选中各控件,并在“属性”窗口中设置其属性。各控件的属性值设置情况如表3-1所示。初始属性设置完毕后,在设计视图中的程序界面如图3-9所示。

图3-9 设计 视图中的程序界面
表3-1 各控件属性设置

需要注意以下几点。
1)超链接控件HyperLink的NavigateUrl属性,用于说明单击超链接时跳转到的网页。本例3个超链接控件被单击时都是跳转到自身,但通过“?”向目标URL传递了一个名为NewTheme的变量,其值分别为网站中3个不同主题的名称Default、Green和Blue。
由“?”传递的数据可以在目标页面中使用以下语句接收。
Request.QueryString["变量名称"]
2)将文本框TextBox2的TextMode属性设置为Password,可指定文本框为密码框,输入其中的任何字符都将显示为特定的替代符号(如星号或圆点等)。
3)界面中各控件的简单对齐设置可以通过Visual Studio工具栏中的“对齐”按钮 来实现。单击按钮右侧的▼标记,在打开的下拉列表框中可选择不同的对齐方式。通过工具栏或在设计视图中拖动进行样式调整,Visual Studio都会以添加Style样式的方式记录在窗体页面的源视图中。
来实现。单击按钮右侧的▼标记,在打开的下拉列表框中可选择不同的对齐方式。通过工具栏或在设计视图中拖动进行样式调整,Visual Studio都会以添加Style样式的方式记录在窗体页面的源视图中。
(3)添加主题和级联样式表文件
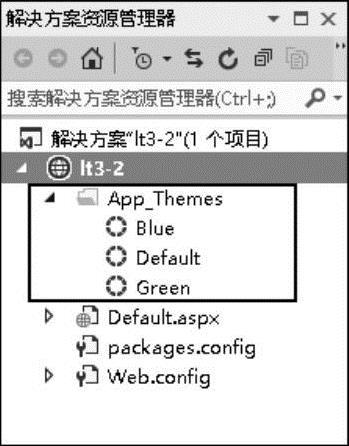
在解决方案资源管理器中向网站添加Blue、Default和Green共3个主题文件夹,如图3-10所示。向各主题文件夹中添加同名的外观文件Default.skin、Green.skin和Blue.skin。向Green和Blue主题文件夹中添加同名的级联样式表文件Green.css和Blue.css。
各外观文件和级联样式表文件的内容如下。
1)Default.skin的代码如下。


图3-10 添加3个主题
2)使用“复制、修改”的方法基于Default.skin创建Green.skin文件,其代码如下。

Green.css文件的代码如下。

3)使用“复制、修改”的方法基于Default.skin创建Blue.skin文件,其代码如下。


4)Blue.css文件的代码如下。

(4)编写程序代码
1)切换到Default.aspx的源视图,在@Page指令中添加对默认主题的引用。
<%@Page Language="C#"…StyleSheetTheme="Default"%>
2)双击页面空白区域,系统将切换到Default.aspx.cs的代码编辑窗口,在窗口中输入以下代码。
页面载入时执行的事件代码如下。

创建页面初始化时执行的事件代码如下。

3.2 母版页与内容页
在设计具有众多页面组成的网站时,通常需要使这些页面的某些部分(如标题栏、页脚栏和导航栏等)具有相同的设计效果,此时就需要通过设计母版页来实现。
3.2.1 母版页和内容页的概念
母版页是指其他网页可以作为模板来引用的特殊网页,其文件扩展名为master。在母版页中,界面被分为公用区和可编辑区。公用区的设计方法和普通网页的设计方法相同,可编辑区需要使用ContentPlaceHolder控件预留出来。一个母版页中可以有一个或多个可编辑区。
所谓内容页,是指引用了母版页的.aspx页面。在内容页中母版页的ContentPlaceHolder控件预留可编辑区域会自动替换为Content控件,设计人员只要在其中填充需要显示的内容即可,在母版页中定义的公共区域元素将自动显示在内容页中。
当用户通过浏览器请求一个内容页时,服务器按照以下步骤将页面发送给用户。
1)服务器读取页面中的@Page指令,判断页面是否引用了某个母版页。如果是,则读取该母版页。
2)服务器将内容页中Content控件的内容合并到母版页的ContentPlaceHolder控件中,形成完整的页面效果发送给客户端。
需要说明的是,在母版页中使用图片或超链接时应尽量使用ASP.NET服务器端控件Im-age和HyperLink,而不要使用客户端的HTML元素<img>和<a>。这是因为将设计好的母版页或内容页移动到另一个文件夹导致其URL变化时,如果使用服务器端控件ASP.NET就能自动修正其URL为正确的位置。但如果使用客户端HTML元素,ASP.NET可能无法正确解析其URL,从而导致图片不能显示或链接丢失的情况,给维护带来很大的麻烦。
3.2.2 创建母版页和内容页
母版页的设计方法与普通网页设计方法完全相同,唯一不同的是母版页不能单独在浏览器中预览其显示效果,而必须通过引用了该母版页的内容页进行查看。
内容页所有的内容必须包含在Content控件内,可以认为内容页实际上是母版页中可编辑区的填充内容。
1.创建母版页
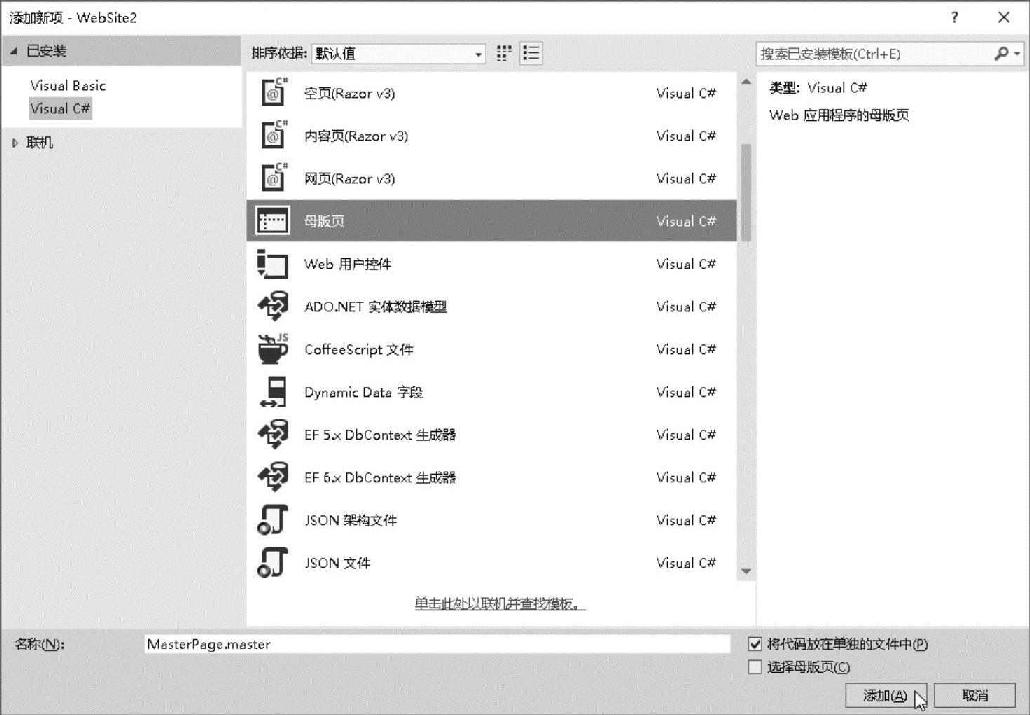
新建一个ASP.NET空网站,在解决方案资源管理器中右击网站名称,在弹出的快捷菜单中选择“添加”→“添加新项”命令,在弹出的如图3-11所示的对话框中选择“母版页”模板,并为母版页文件命名后单击“添加”按钮(默认名称为MasterPage.master),即可在网站中创建一个新的空白母版页。

图3-11 添加母版页
添加完毕后,系统将自动切换到母版页的源视图,从中可以看到由系统创建的、分别命名为head和ContentPlaceHolder1的两个ContentPlaceHolder控件。设计人员可以在源视图中添加母版页的内容,也可以切换到设计视图使用可视化方法设计母版页内容。需要注意的是,母版页的内容不能出现在ContentPlaceHolder控件中,即母版页内容不能出现在<asp:asp:ContentPlaceHolder…>标记和</asp:ContentPlaceHolder>标记之间,该区域是为内容页预留的显示位置,书写在其中的任何代码在内容页加载时都将被覆盖。
2.创建内容页
母版页添加完毕后,可再次在右键快捷菜单中选择“添加”→“添加新项”命令,在弹出的对话框中选择“Web窗体”模板,向网站中添加一个Web窗体页面。
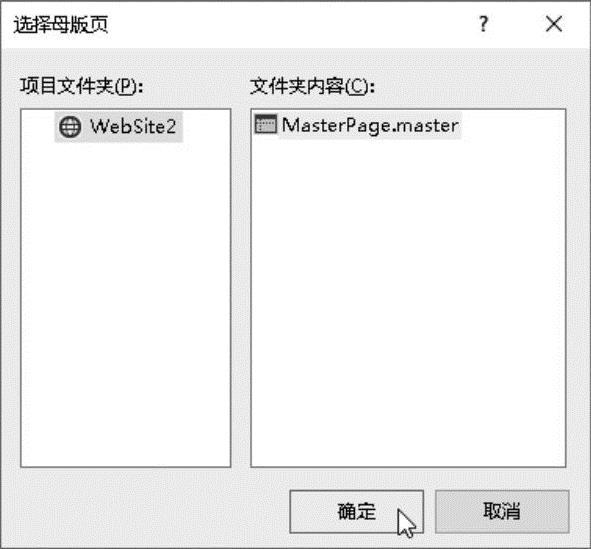
需要注意的是,在指定了文件的名称后,应选择对话框右下方的“选择母版页”复选框。单击“添加”按钮,弹出如图3-12所示的“选择母版页”对话框。从列表框中选择希望的母版页后单击“确定”按钮,即可向网站中添加一个引用了指定母版页的空白内容页。
在内容页的源视图中可以看到,系统为内容页创建了与母版页对应的两个Content控件,并将其Content-PlaceHolderID属性设置为与母版页中ContentPlaceHolder控件对应的head和ContentPlaceHolder1。

图3-12 “选择母版页”对话框
需要注意的是,与设计母版页时正好相反,在设计内容页时所有内容必须包含在Content控件中,即内容页的内容必须书写出现在<asp:Con-tent…>标记和</asp:Content>标记之间,否则运行时将出现错误。
此外,如果希望将现有的.aspx页面修改成引用某母版页的内容页,除了需要在@Page指令中添加<%@Page…MasterPageFile="母版页名称"…%>外,还需要删除页面中已包含在母版页中的<html>、<head>、<title>、<body>和<form>等标记,并添加<asp:Content…>标记和</asp:Content>标记,将内容页的所有元素包含在Content控件中。
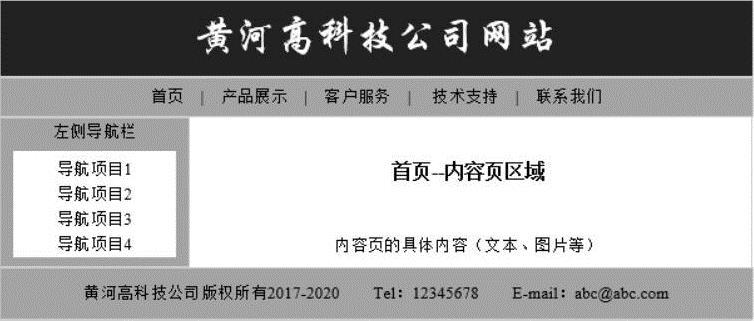
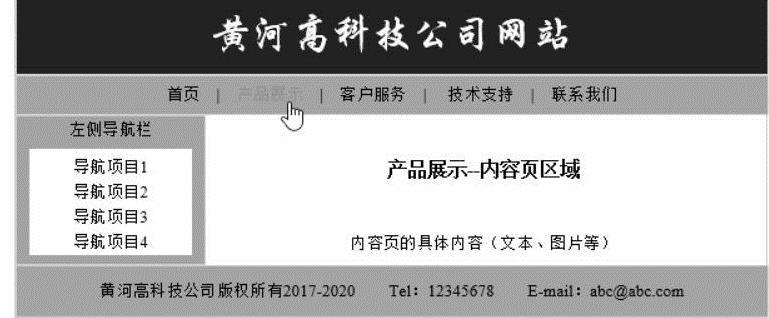
【演练3-3】母版页和内容页使用示例。要求使用母版页技术控制站内其他网页的外观风格。网站由首页(Default.aspx)、产品展示(Product.aspx)、客户服务(Service.aspx)、技术支持(Support.aspx)和联系我们(Contact.aspx)5个Web窗体页面组成,通过导航栏的超链接关联。其中,引用了母版页的Default.aspx内容页在浏览器中呈现的效果如图3-13所示。单击导航栏中某板块名称时在客户浏览器中实现跳转,此时母版页区域内容不变,变化的只是内容页区域的信息。图3-14所示为单击“产品展示”后显示的页面。

图3-13 显示首页内容

图3-14 显示“产品展示”页
(1)设计母版页
新建一个ASP.NET空网站,右击网站名称,在弹出的快捷菜单中选择“添加”→“添加新项”命令,在弹出的对话框中选择“母版页”模板后单击“添加”按钮,系统将在网站中添加一个名为MasterPage.master的母版文件。
按照设计要求,母版页中应包括用于显示网站标题的logo层,用于显示导航栏的nav层,用于显示左侧导航栏的left层,用于显示左侧导航栏中具体导航信息的div层(该层包含在left层内),以及用于显示版权信息的bottom层。
按照下列代码所示修改系统自动创建的Masterpage.master的HTML代码。

(2)设计CSS样式表
向网站中添加一个CSS样式表文件StyleSheet.css,并将文件从解决方案资源管理器中拖动到MasterPage.mater的<head>标记和</head>标记之间,完成页面对CSS样式表的引用。
编写以下所示的StyleSheet.css文件代码。


(3)设计内容页
向网站中添加一个新Web窗体,注意在“添加新项”对话框中选中“选择母版页”复选框,将文件命名为Default.aspx后单击“添加”按钮。
切换到Default.aspx页面的设计视图,向Content2控件(对应母版页ContentPlaceHolder1控件)中添加一个用于内容布局的、2行1列的表格,适当调整各行的高度,并按需要向表格中添加文字、图片等信息后即可完成内容页的设计。按<F5>键在浏览器中打开页面,将能看到预期的设计效果。
其他4个页面可以通过在解决方案资源管理器中按住<Ctrl>键拖动Default.aspx的方法进行复制,而后再重命名并修改。
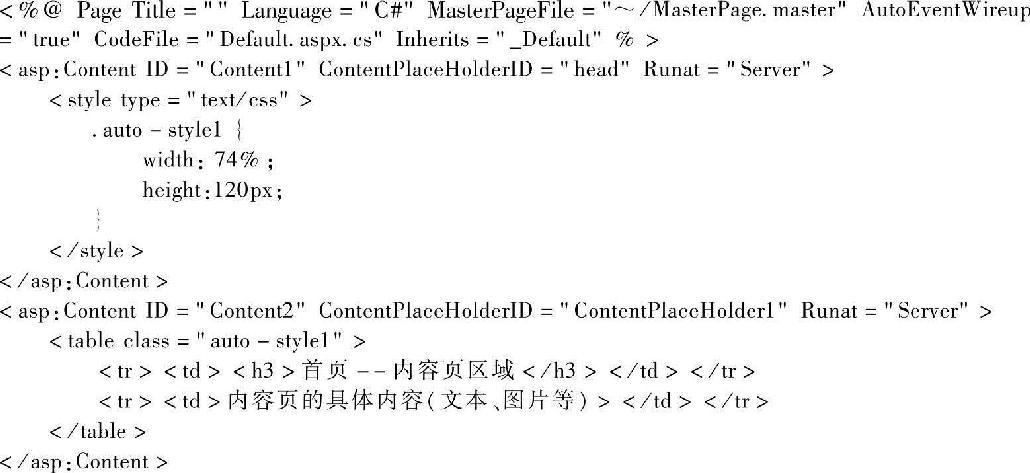
Default.aspx的HTML代码如下。

需要注意以下两点。
1)本例是一种常用的网站布局设计,在实际应用中通常需要将logo、nav和bottom这3个层的宽度设置为100%,以自动匹配屏幕的宽度;不设置left层的高度,使之能自动匹配内容页的高度。
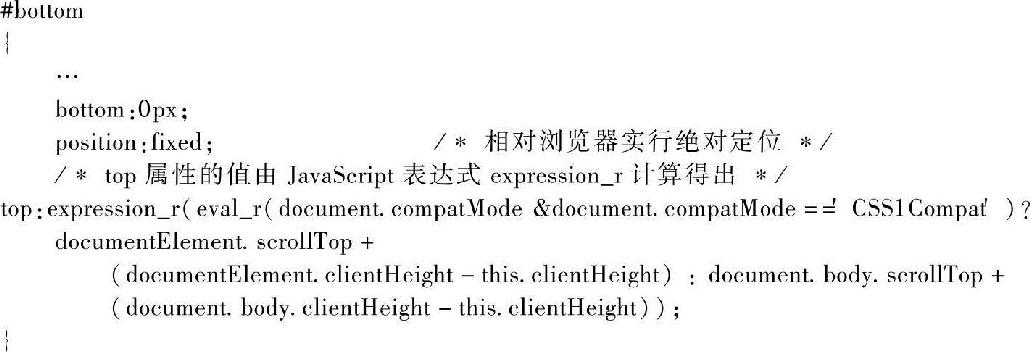
2)在实际应用中,为了使bottom层无论是否出现纵向滚动条都自动出现在屏幕的最下方,需要在StyleSheet.css的#bottom{}中添加以下代码。

3.3 从内容页访问母版页的内容
前面介绍的主要是如何在内容页中引用母版页,以及如何进行母版页和内容页的页面设计等技术,也就是如何进行页面外观设计的技术。但在实际应用中常常需要在内容页中访问母版页中的控件的属性或响应母版页中控件的事件。例如,可能需要在母版页中的某命令按钮控件被单击时,将母版页某文本框中用户填写的文本信息显示到内容页的某个标签中等。
3.3.1 从内容页访问母版页控件的属性
由于内容页被打开时,会将母版页合并到自己的页面代码中来构成最终的页面代码,所以在内容页中访问母版页中的控件属性是完全可能的。
具体的实现方法是:首先使用系统Master类中提供的FindControl()方法,获取对母版页中控件的引用(相当于得到母版页控件的副本)。然后对该引用进行操作,读取或更改母版页控件的属性值。
FindControl()方法的语法格式如下。
Master.FindControl("被查找控件的ID属性值");
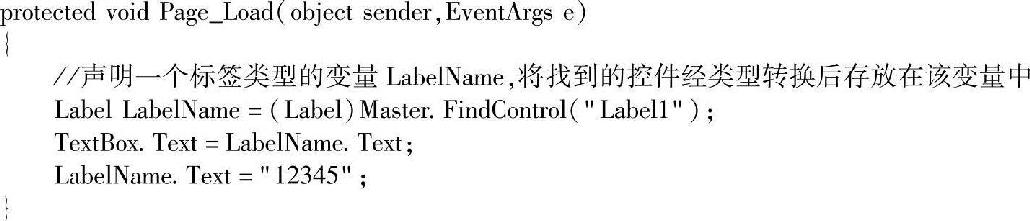
例如,设内容页中有一个文本框控件TextBox1,母版页中有一个标签控件Label1。若希望页面打开时将标签中的信息显示到文本框后在标签中显示“12345”,可在内容页Page_Load事件中添加以下代码。

3.3.2 在内容页中响应母版页控件的事件
在母版页中通常包含类似用户登录、站内搜索等需要与用户交互操作的界面,这就需要能够在内容页中处理发生在母版页中的系统事件或用户事件。
例如,用户在包含于母版页中的搜索栏内填写了关键词,设置了搜索选项并单击了“搜索”按钮时,需要在内容页对用户的输入信息进行处理,并将程序执行结果(搜索结果)显示在内容页中。此时不仅需要从内容页读取母版页中控件的属性值,还需要在内容页中响应发生在母版页中的用户事件(单击按钮)。
在内容页中响应母版页中的事件,需要用到“委托”技术,也就是说将母版页中发生的事件“委托”给内容页中编写的某个“方法”程序来处理。
EventHandler委托的语法格式如下。
事件名称+=newEventHandler(处理事件的方法名称);
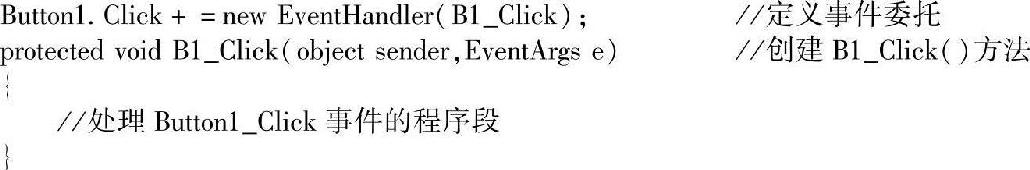
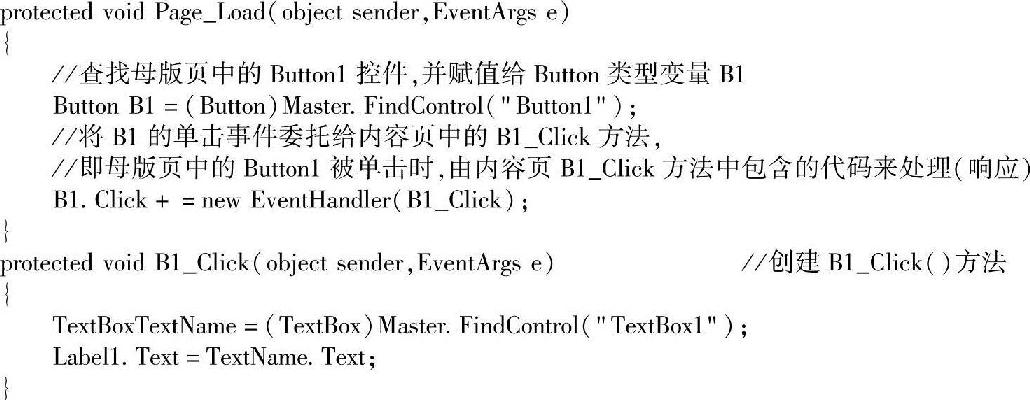
例如,希望将命令按钮Button1的Click事件交给名为B1_Click的方法处理,可编写以下程序代码。

如果希望在内容页中使用委托技术处理发生在母版页中的事件,除了需要定义事件委托和编写处理事件的方法外,还需要使用FindControl()方法获取母版页中控件的实例。
【演练3-4】在内容页中响应母版页中事件的示例。设母版页中有一个文本框控件TextBox1和一个按钮控件Button1,内容页中有一个标签控件Label1。要求当用户单击母版页中的Button1时,将用户输入在母版页TextBox1中的信息显示到内容页的Label1中。
程序设计步骤如下。
1)新建一个ASP.NET空网站,向网站中添加一个母版页MasterPage.master,在设计视图中向母版页添加一个文本框控件TextBox1和一个命令按钮控件Button1。
2)向网站中添加一个引用母版页MasterPage.master的内容页Default.aspx,向内容页中添加一个标签控件Label1。
切换到内容页Default.aspx的代码窗口,编写程序代码如下。

3.4 实训——使用母版页和内容页
3.4.1 实训目的
进一步理解在Visual Studio环境中创建、编辑和引用母版页、内容页的基本步骤,理解母版页和内容页之间的关系。综合运用母版页、内容页和CSS+DIV布局技术设计出实用的、具有统一风格的网站页面体系。
3.4.2 实训要求
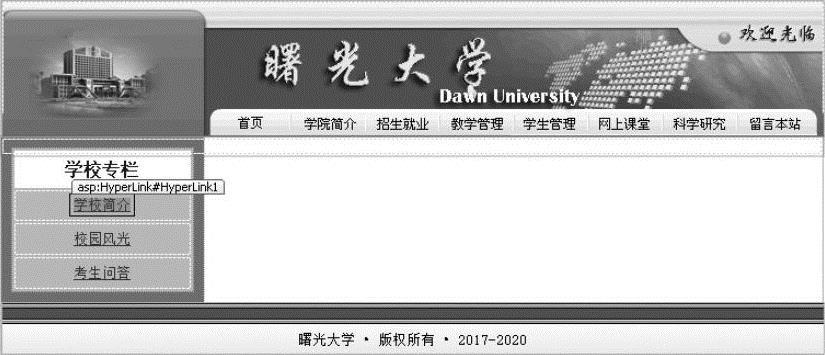
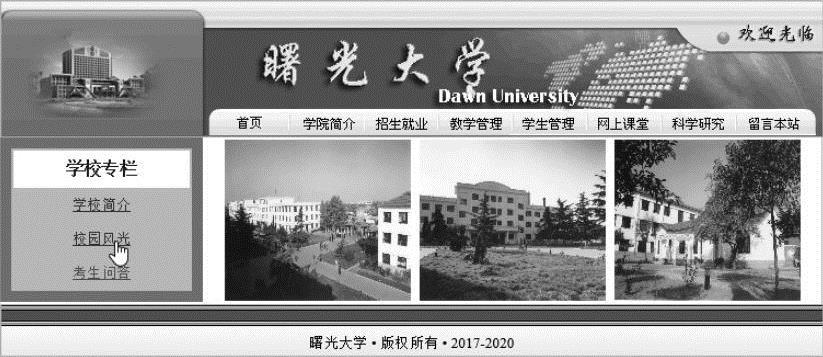
要求使用母版页技术控制站内其他网页的外观风格。其中,母版页设计效果如图3-15所示,引用了母版页的Default.aspx和QA.aspx内容页在浏览器中呈现类似如图3-16所示的效果。引用了母版页的Slight.aspx内容页呈现如图3-17所示的效果。

图3-15 母版页MasterPage.master设计效果

图3-16 引用母版页后的Default.aspx内容页效果

图3-17 引用母版页后的Sight.aspx内容页效果
3.4.3 实训步骤
1.准备需要的图片文件
任何一个网页的页面设计都会用到一些图片文件,一般情况下,这些图片文件可根据设计需要事先使用Photoshop等图片编辑软件制作出来。也可以通过搜索引擎(如www.baidu.com、www.google.cn等)从Internet中下载。
本实训页面设计中需要的图片文件有标题栏背景图片logo.jpg、版权栏背景图片bot-tom.jpg,以及Slight.aspx中使用的3张图片1.jpg、2.jpg和3.jpg。
新建一个ASP.NET空网站,在站点文件夹中创建一个名为images的子文件夹,将本实训中需要的所有图片文件复制到该文件夹中。如果在解决方案资源管理器中不能看到新建的文件夹,可右击网站名称,在弹出的快捷菜单中选择“刷新文件夹”命令使其显示出来。
2.设计母版页
向网站中添加一个母版页MasterPage.master,添加一个级联样式表文件StyleSheet.css。母版页由用于显示标题图片的logo层、显示左侧专栏的left层、显示具体专栏内容的leftcol-umn层和显示底部版权信息的bottom层组成。其中,leftcolumn层包含在left层内部,层内包含一个4行1列的表格,用于说明文字和3个超链接标签控件的定位。
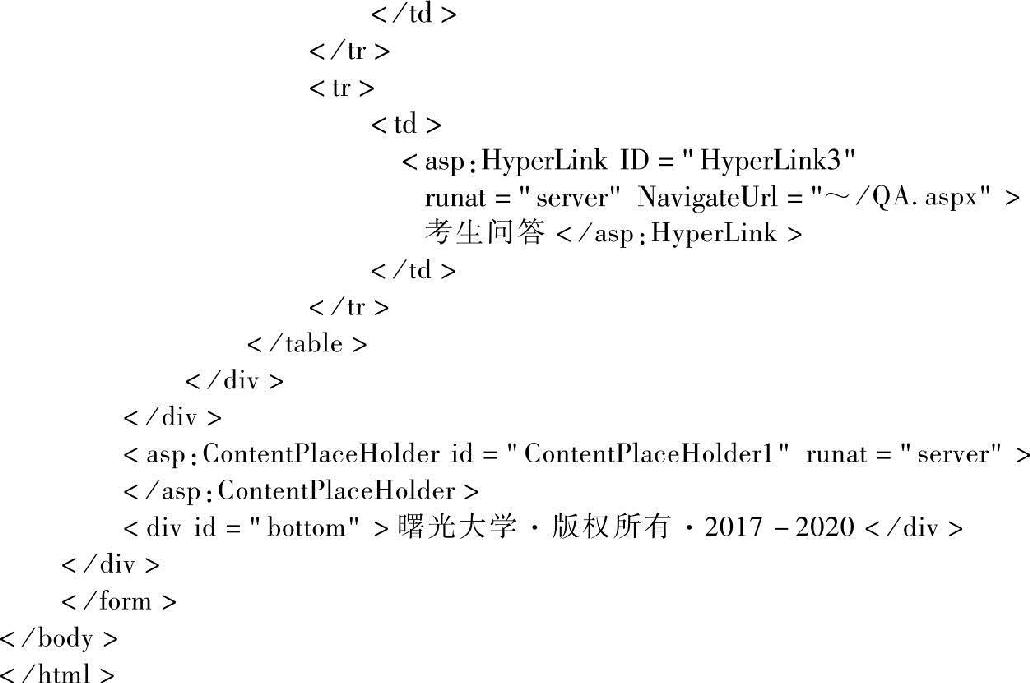
MasterPage.master的HTML代码如下。


说明:3个标签控件的NavigateUrl属性值(用户单击超链接后跳转到的目标URL)可以在源视图中通过代码设置,也可以在设计视图中选中控件后,在“属性”窗口中设置。
3.设计母版页使用的样式表
在解决方案资源管理器中,将StyleSheet.css拖动到MasterPage.master的<head>和</head>标记之间,完成对样式表的引用。
StyleSheet.css的代码如下。


4.设计内容页
在解决方案资源管理器中右击网站名称,在弹出的快捷菜单中选择“添加”→“添加新项”命令,在弹出的对话框中选择“Web窗体”模板,将文件命名为Default.aspx,并注意选择“选择母版页”复选框,单击“添加”按钮,在弹出的对话框中选择前面创建的MasterPage.master为网页的母版。
切换到Default.aspx的设计视图,选择“表”→“插入表”命令,向由系统自动创建的Content2控件中添加一个2行1列的表格(第1行输入内容标题,第2行输入具体内容),适当调整第2行的高度,使整个表格的高度与left层的高度相等,并通过设置第2行<td>元素的line-height属性适当调整文字的行距。
表格设计完毕后,向其中录入需要的文本。按<F5>键在浏览器中打开页面,将能看到预期的设计效果。
另一个内容页QA.aspx的设计可参照上述方法完成,也可在解决方案资源管理器中直接将Default.aspx页面拖动到网站名称上得到其副本,将副本文件重命名为QA.aspx后修改其中内容来完成页面设计。
用于显示图片列表的内容页Slight.aspx需要在Content2控件中添加一个<div>元素和3个Image控件,在每个Image控件中显示一幅事先准备好的、存放在images文件夹下的图片。
Slight.aspx的HTML代码如下。

设计完毕后按<F5>键,在浏览器中打开页面,将能看到预期的设计效果。





 在线客服
在线客服
共有0条评论 网友评论
正在狠努力加载,请稍候...