第2章 Web网站前端设计基础
网站的前端设计,也称为UI(User Interface)设计,是指使用HTML、CSS等静态网页技术,结合ASP.NET AJAX、JavaScript和jQuery等客户端脚本,来实现网站界面设计的技术。好的前端设计不仅使软件变得有个性、有品位,还能使软件的操作变得舒适、简单、自由,充分体现软件的定位和特点。
本章重点介绍以HTML 5和CSS 3为核心的静态网页设计技术,这也是网站前端设计最基础、最核心的部分。其他内容将在后续章节中讲解。
2.1 HTML 5标记语言
1993年Internet工程任务组(The Internet Engineering TaskForce,IETF)起草了HTML的第一个版本,此时的HTML采用了标准通用标记语言(Standard Generalize Markup Lan-guage,SGML),通过各种标记告诉浏览器应如何显示网页的内容(如文本、图片等),从而使各种网页能在不同的浏览器中正确地显示出来。
1997年12月万维网联盟(World Wide Web Consortium,W3C)推出了具有严谨(Strict)、过渡(Transitional)和框架(Frameset)3个版本的HTML 4.0,该标准废弃了一些旧的标记,增加了一些适应发展需要的新标记,同时允许使用与框架相关的大部分标记。
2014年W3C在HTML4的基础上推出了HTML 5的正式标准,并迅速获得各大浏览器产品的支持(如IE、Firefox和Chrome等)。HTML 5目前已成为网页设计的主流趋势,那些不支持或不完全支持HTML 5的浏览器产品正逐步被淘汰。
需要说明的是,Microsoft的IE浏览器从IE 9开始部分支持HTML 5,直到IE 11才真正实现了对HTML 5的完全支持,但IE 11只能运行在Windows 7以上版本的操作系统上,不支持早期的Windows XP。运行本书示例时建议在Windows 7以上环境中,并使用IE11浏览器。
2.1.1 HTML 5的基本结构
虽然HTML的标准正在不断地发展完善,每个版本都会出现一些新的内容,废弃一些过时的内容,但它的基本格式始终没有变化。所有HTML版本都是以“标记”的方式表示页面内容的。标记可以用来划分页面的不同区域(如页眉、页脚、导航栏、正文区等)、规定段落或表格的起始、显示HTML控件(如按钮、文本框和下拉列表框等)及其属性等。通常将“标记”表示的HTML页面内容称为“HTML元素”,也可以将HTML页面理解成各种“元素”按特定规则组成的集合。
HTML文件中的标记符必须用“<”和“>”括起来,一般情况下标记符都以“<标记>”开始,以“</标记>”结束(若标记为块标记,则结束标记可以省略)。
其最基本的格式如下。
<标记>内容</标记>
<标记属性1=属性值1属性2=属性值2…>内容</标记>
举例如下。
<title>我的主页</title> <!--浏览器标题栏中显示文本“我的主页”-->
<b>欢迎光临初学者之家</b> <!--文字“欢迎光临初学者之家”使用粗体字显示-->
<input type="Button"value="确定"/> <!--显示一个“确定”按钮-->
可以看出HTML标记语言是通过各种标记及标记附带的属性值,通知浏览器应如何显示网页中的内容的。
1.文档结构
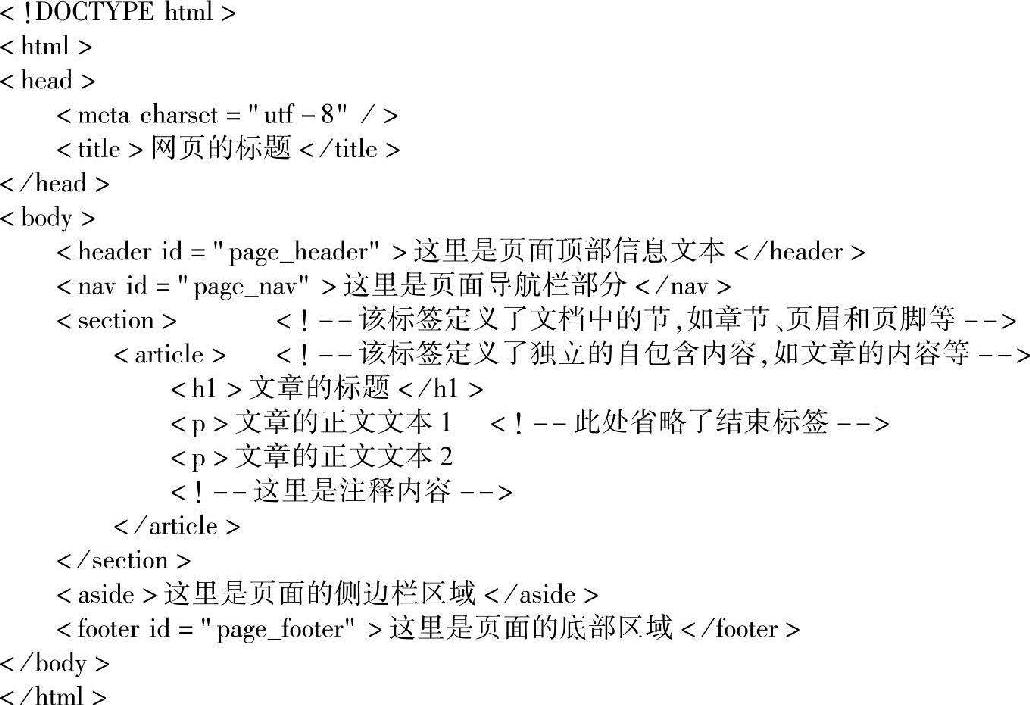
一个相对完整的HTML 5文件的基本格式如下。

上述代码的第一行“<!DOCTYPE html>”是文档类型(document type)的缩写,用来标识文档的版本为HTML 5。该标记必须以“!”开始。
XHTML 1.0 Transitional的版本声明标记如下。
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
HTML 4.01 Transitional的版本声明标记如下。
<!DOCTYPE html PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/DTD/loose.dtd">
2.HTML 5与早期版本的不同
HTML 5相对XHTML和HTML 4.01发生了一些改变,其规范显得更加宽松,对早期版本也体现了最大可能的“兼容性”。以下是常见的HTML 5与其他版本之间的一些差异。
(1)标记不区分大小写
在HTML 5中允许开始标记与结束标记的大小写不一致。举例如下。
<div>开始与结束标记大小写不一致</Div>
<div>开始与结束标记大小写不一致</DIV>
需要说明的是,允许“不一致”是为了提高“容错”和“兼容”度,书写格式混乱在任何时候都不会被提倡。在编写代码时应养成格式规范、层次清晰、可读性高的良好习惯。
(2)结束标记可以省略
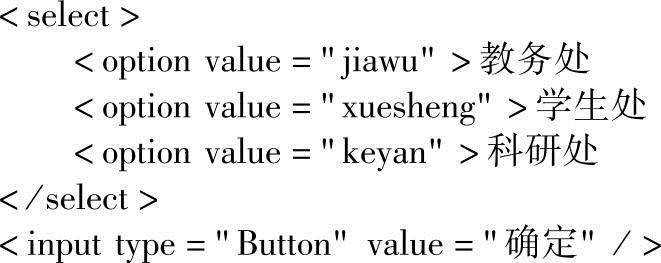
在HTML 5中对“块”状元素允许省略结束标记。例如,下列代码在页面中显示一个下拉列表框和一个按钮控件,下拉列表框中有“教务处”“学生处”和“科研处”3个选项。其中,用于表示下拉列表框选项的<option>标记就省略了结束标记</option>。用于显示按钮的语句“<input type="Button"value="确定"/>”将开始标记和结束标记合二为一了。

(3)boolean类属性的设置
常用的boolean类属性有readonly(只读)、disabled(不可用)、checked(选中状态)、selected(设置默认选项)和multiple(是否允许选择多个项)等,设置这些属性时应注意以下3种情况。
1)只写属性名而不指定属性值时,属性值默认为true。例如,下列语句表示设置一个按钮控件,但按钮处于不可用状态(灰色显示,用户不能操作它)。
<input type="button"value="确定"disabled/>
2)当属性值与属性名相同或属性值为空字符串时,该属性值为true。举例如下。
<input type="button"value="确定"disabled="disabled"/>
或者
<input type="button"value="确定"disabled=""/>
3)省略boolean类属性名时,属性值默认为false。例如,下列语句表示设置一个按钮控件,按钮处于可用状态,可以响应用户的单击操作。
<input type="button"value="确定"/>
(4)属性引号允许省略
HTML 5规定当属性值中不包含空格、<、>、=或单双引号等特殊字符时,属性值可不用被引号括起来。举例如下。
<img src=logo.jpg alt=图片> <!--可省略属性值的引号-->
<img src="my logo.jpg"alt="my图片"> <!--属性值中包含空格,不能省略引号-->
2.1.2 在VisualStudio中设计网页
Visual Studio提供了强大的网页设计功能,开发人员既可以在源视图中通过代码完成网页设计任务,也可以在设计视图提供的可视化环境中进行网页设计,而且可以通过“属性”窗口完成页面元素的属性值设置。被编辑的网页对象可以是静态网页(.html),也可以是Web窗体(.aspx)。此外,Visual Studio还提供了对多种版本HTML代码的智能感知和校验功能,提高了代码的编写效率。
1.向ASP.NET网站中添加静态网页
在Visual Studio环境中可以在网站中新建或添加已编辑完成的静态网页文件。
(1)添加现有静态网页
新建一个ASP.NET网站后,如果希望向网站中添加已在Dreamweaver等环境中编辑完成的静态网页,可在解决方案资源管理器中右击网站名称,在弹出的快捷菜单中选择“添加”→“现有项”命令,在弹出的“添加现有项”对话框中选择希望的.html文件后单击添加即可。
(2)新建静态网页
在解决方案资源管理器中右击网站名称,在弹出的快捷菜单中选择“添加”→“添加新项”命令,在弹出的“添加新项”对话框中选择“HTML页”模板,输入文件名称后单击“添加”按钮,系统将按默认版本创建一个包含了基本框架的HTML文档。
2..aspx文件与HTML文件
Visual Studio 2015中创建的Web窗体中各元素默认以HTML 5规范描述,页面中Web服务器控件以<asp>标记表示。例如,下列代码表示了一个命令按钮控件(Button)和一个标签控件(Label)。其中,按钮控件的OnClick属性指定了当用户单击该按钮时,响应单击事件的处理方法名称,如本例的Button1_Click。
<asp:Button ID="Button1"runat="server"Text="确定"OnClick="Button1_Click"/>
<asp:Label ID="Label1"runat="server"Text="Label"></asp:Label>
可以看出,Web服务器控件与普通HTML元素相比最突出的不同点就是具有runat="server"的属性,表示控件在服务器端运行。
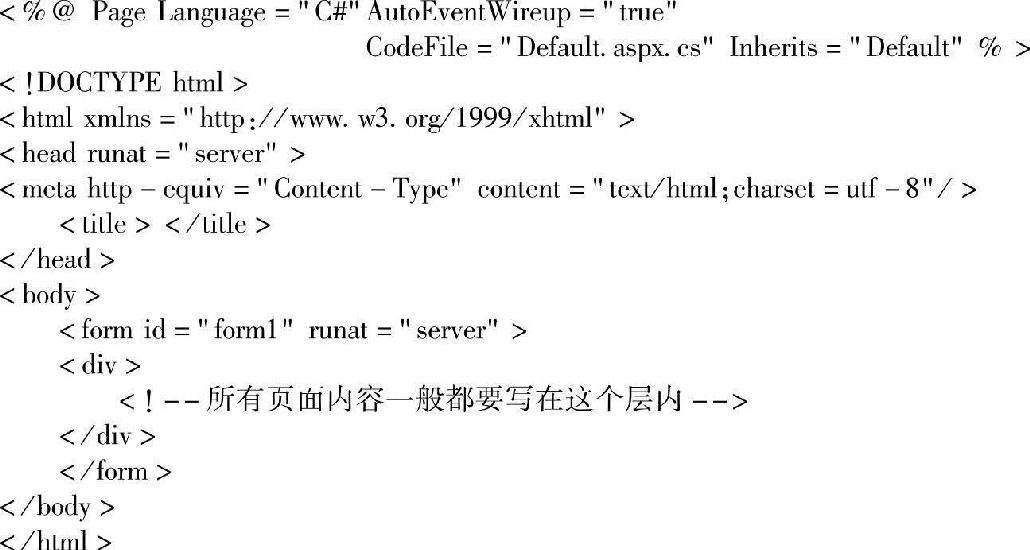
在Visual Studio中新建一个网站项目或添加一个新Web窗体页面时,系统都会自动切换到页面的源视图,下列代码为由系统创建的一个空白的.aspx文件的内容。

可以看出,.aspx页面代码以<%@Page…%>开始,称为页面的“@Page指令”其中各属性的含义说明如下。
1)Language:指示程序代码使用的语言,如C#、VB等。
2)AutoEventWireup:指示是否自动与某些特定事件关联,如Page_Init(页面初始化)、Page_Load(页面装入)等。该属性默认值为true。
3)CodeFile:前面介绍过Visual Studio将ASP.NET页面分成展现外观的.aspx文件和实现功能的程序文件两部分。该属性指示了实现功能的程序文件名称,如果使用C#为程序设计语言,则程序文件的扩展名为cs。
4)Inherits:指示供页面继承的代码隐藏类。
在.aspx文件中除了@Page指令行和runat="server"属性外,其他内容与标准的HTML文件完全相同。当用户请求一个.aspx页面时,服务器会将所有具有runat="server"属性的元素及实现功能的程序文件执行结果转换成标准HTML代码返回给用户,这些代码将在用户浏览器中被显示为特定的页面。
另一个值得注意的特点是,Visual Studio创建的.aspx文件中自动包含了一个<div>和</div>标记,程序员进行的所有外观设计代码都将包含在该标记之间。也就是说Visual Studio默认地将整个.aspx页面包含到一个用于布局的“层”中,通过对层的属性进行统一设置就能影响页面中所有HTML元素(如文字、表格和图片等)的外观。
3.Visual Studio提供的设计环境
在Visual Studio中编辑、修改HTML或.aspx文件时,无论是编写HTML标记代码还是编写JavaScript脚本代码,都可以通过系统提供的智能提示功能快速完成编辑工作。
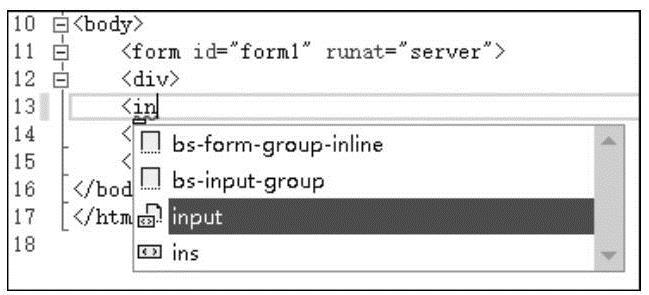
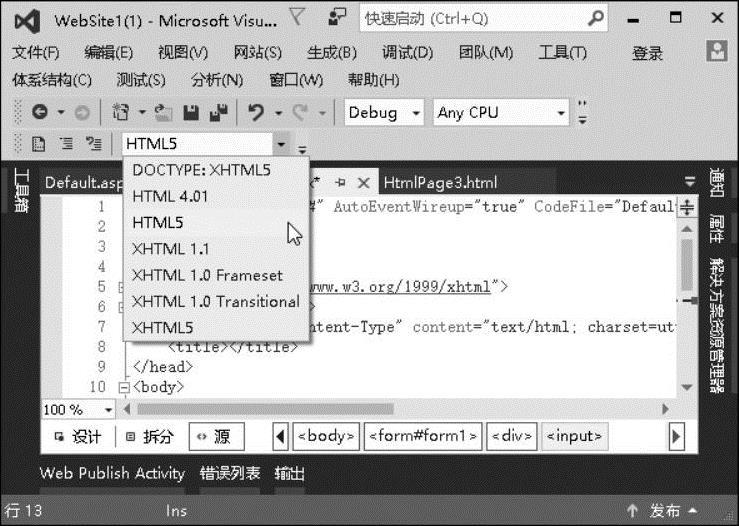
如图2-1所示,在源视图中输入了某HTML标记的前几个字符后,系统自动显示出相关的智能提示信息。当系统所推荐的正是希望值时,可按空格或<Enter>键继续。若在输入了某标记名称并按智能提示使用空格键进行了关键字选择,系统将进一步提示后续的内容。

图2-1 Visual Studio的智能提示
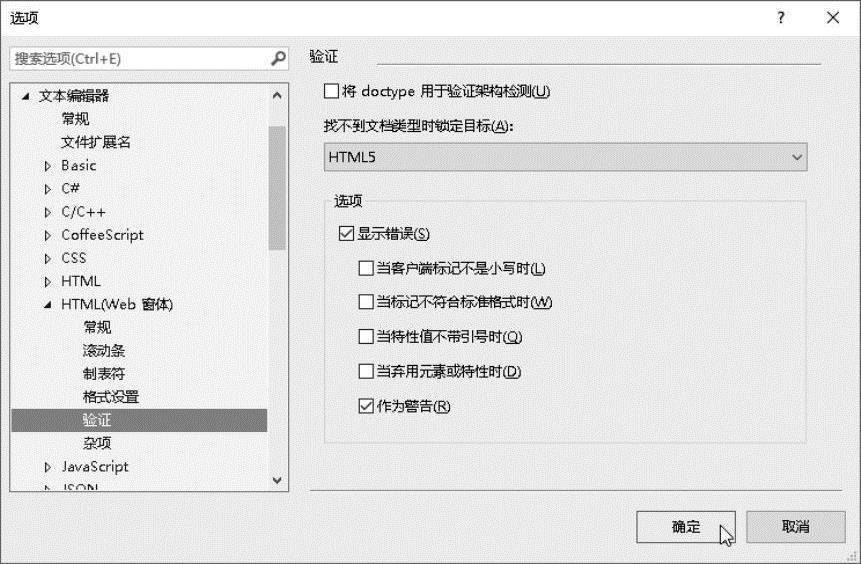
在Visual Studio中打开一个.aspx文件并切换到源视图后,工具栏中会出现一个名为“验证的目标架构”下拉列表框,如图2-2所示。它用于设置编写HTML文件时按指定版本对用户的输入进行验证和智能提示,可选项有HTML4.01、XHTML 1.0的各版本和HTML 5等。若希望修改其默认值,可选择“工具”→“选项”命令,在弹出的对话框中选择左侧窗格中的“文本编辑器”下的“HTML(Web窗体)”,在右侧窗格中按照如图2-3所示进行相关的各项设置。

图2-2 选择验证的目标框架

图2-3 选择验证方式
2.1.3 HTML 5的常用元素
构成HTML 5网页的基本元素有文本、超链接、图片和音视频等。此外,为了格式和页面布局的需要,常用元素还包括层、区域、列表和导航、表格等。网页中的所有元素都需要通过“标记”来表示。
1.文本元素标记
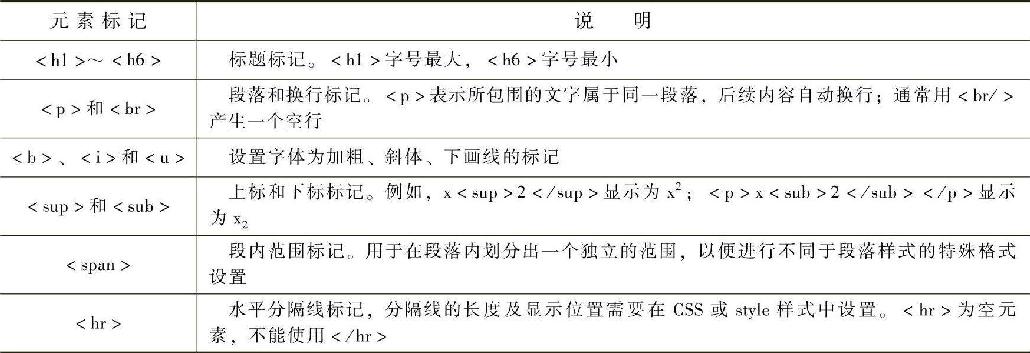
HTML 5网页中常用的文本元素标记如表2-1所示。
表2-1 常用文本元素标记及说明

HTML 5的各种标记可以嵌套使用,但应注意嵌套标记的顺序不能出现交叉。举例如下。

2.层标记<div>
层标记以<div>标记开始,以</div>标记结束。该标记用来定义页面中的一个特殊区域,区域内可包含文字、图片、表格或下级<div>等。使用<div>标记可方便地将若干页面元素组成一个集合,进而统一设置该集合的显示位置及所含元素的样式。<div>是HTML 5页面布局中使用最多,也是最重要的标记之一。
3.超链接标记<a>
超链接标记<a>是HTML 5页面中实现用户交互的一个重要途径,通过超链接可以将组成网站的众多网页关联起来,用户单击设置了超链接的元素(如文字、图片或控件等)时可以跳转到指定的其他页面。使用超链接可以使访问者根据自己的喜好,有选择地从顺序排列的内容中访问需要的内容。组织好的超链接不仅能使读者跳过不感兴趣的章节,而且有助于更好地理解作者的意图,使整个内容更加层次化。
一个超文本链接由两部分组成,一是呈现在读者面前的超链接对象(通常是文字和图片);另一部分是被指向的目标,它可以是同一页面的另一部分,也可以是不同的页面,还可以是动画、音乐、视频和程序文件等。
<a>标记的基本格式如下。
<ahref=URL地址target=打开窗口方式>热点文本</a>
其中,href为超链接引用,其值为一个URL地址。
target用来设置链接到目标资源时打开窗口的方式,有以下3种值可供选择。
1)_blank:在新的窗口中打开目标。
2)_parent:目标直接显示在父框架窗口中。
3)_self:目标显示在当前窗口中,该值为默认值。
举例如下。
<a href="news1.html"target="_blank">校园新闻</a>
表示使用文档中“校园新闻”几个文字作为热点,链接到当前文件夹中的“news1.html”文件,并且在用户单击热点时,在新窗口中打开目标文件。
描述目标文件位置时可以使用相对路径,也可以使用绝对路径。但如果目标对象不在当前站点中,链接地址就只能使用绝对路径。
举例如下。
<a href="http://www.myweb.com.cn/news/news1.htm">校园新闻</a>
表示在新窗口中打开另一站点(www.myweb.com.cn)中news文件夹下的news1.html文件,目标文件路径描述采用了绝对路径方式。
<a href="news/news1.htm"target="_blank">校园新闻</a>
表示在当前窗口中打开站点下级子目录news下的HTML文件news1.html,目标文件路径描述采用了相对路径方式。
4.列表标记
使用列表标记可以将页面中的文本以列表的方式分层次显示。HTML 5提供了3种列表标记:无序列表标记<ul>、有序列表标记<ol>和自定义列表标记<d>。
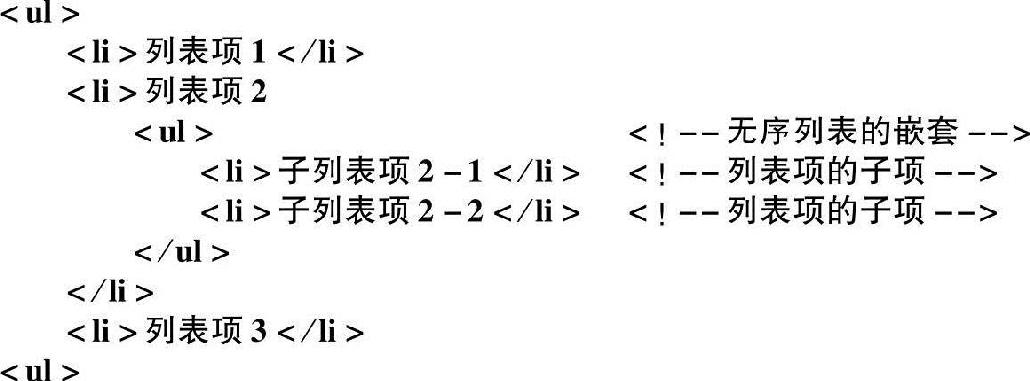
(1)无序列表标记<ul>
<ul>是表示列表项顺序无关的标记,其基本格式如下。

(2)有序列表标记<ol>
有序列表标记<ol>默认自动添加阿拉伯数字作为列表项的序号,强调了列表项顺序的重要性。其基本格式如下。

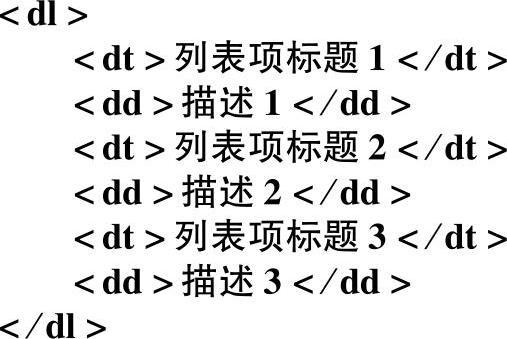
(3)自定义列表标记<dl>
<dl>标记用来表示带有说明信息的列表,列表中的每个列表项一般由<dt>和<dd>标记组成。其中<dt>用来表示列表项的标题,<dd>用来表示标题的描述信息。其基本格式如下。

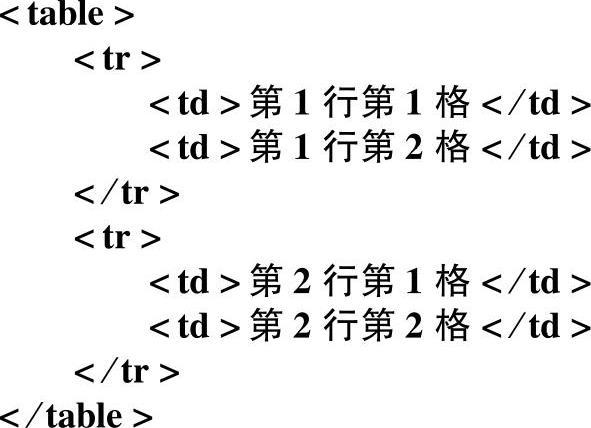
5.表格标记
表格标记<tabl>用于在页面中以表格形式组织文本,也可以使用表格进行页面布局。表格中的行使用<tr>标记表示,单元格使用<td>表示。例如,下列代码表示了一个2行2列的表格,“第x行第x格”是显示到相应单元格中的文字。表格的样式(如框线、大小和对齐方式等)通常需要通过CSS或style样式进行设置。其基本格式如下。

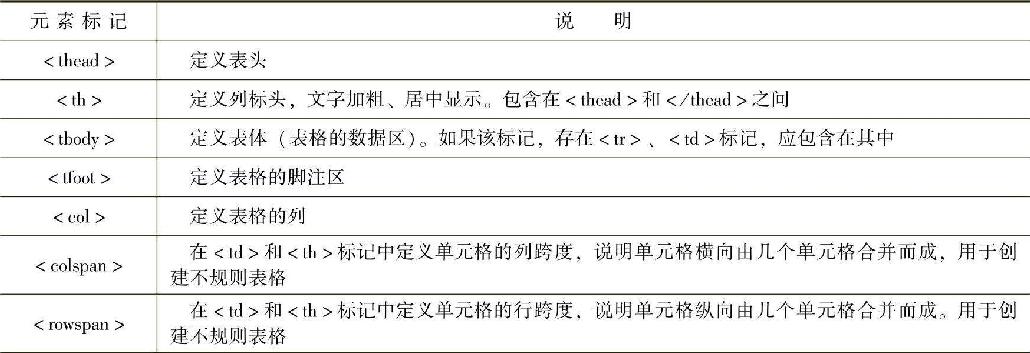
<table>标记中除了需要包含最基本的<tr>和<td>标记外,其他一些辅助标记及说明如表2-2所示。
表2-2 常用的表格辅助标记及说明

6.图像、音频和视频标记
在网页中加入图像、音频或视频等元素,可以大幅度提高页面的视觉效果和感染力,能有效地辅助阅读者理解页面中包含的信息,甚至可以取代文字成为信息传递的主要载体。
(1)图像标记<img>
图像标记<img>用于在网页中显示一幅图像,该标记常用的属性有src和alt。src用于指明要显示的图像文件的存放位置,alt用于表示当图像加载失败时显示的替代文字。例如,下列语句表示在网页中显示当前目录下images文件夹中的logo.jpg图像文件,当图像加载失败时显示“网站logo”。
<img src="images/logo.jpg"alt="网站logo"/>
图片的大小等属性通常需要通过style样式或CSS进行设置。图片在页面中的显示位置一般需要使用表格或div进行控制,这种表格或div被称为图像的父容器。
(2)音频标记<audio>
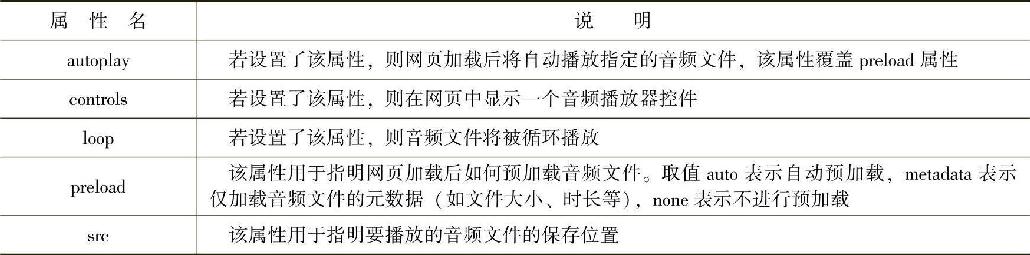
音频标记<audio>是HTML 5新增标记,用于为网页提供播放指定的音频文件的功能。需要说明的是,<audio>标记支持的音频文件格式有Ogg Vorbis、MP3和WAV共3种。<audio>标记的常用属性及说明如表2-3所示。
表2-3 <audio>标记常用属性及说明

举例如下。

图2-4所示的是为<audio>标记设置了controls属性时,在网页中显示的音频播放器。它提供了开始/暂停播放、显示已播放的时间、调整播放进度和调整音量/静音等功能。音频控件的显示位置和大小通常需要通过style样式或CSS进行设置。
(3)视频标记<video>
视频标记<video>是HTML 5的新增标记,用于在网页中播放视频。<video>标记与<audio>标记相同,也具有src、autoplay、controls、loop和preload属性。此外,该标记还有用于设置播放窗口大小的width(宽)和height(高)属性。设置播放窗口大小时,可仅指定width值或height值,另一数值可根据视频的原始尺寸按比例自动推算出来。
图2-5所示为HTML 5视频播放器的界面,窗口最下方显示有播放控制条,包含开始/暂停按钮、已播放的时间、播放进度条、视频总共时长、音量/静音按钮和全屏播放按钮。该控制条是否显示由<video>标记的controls属性决定。正常播放时该控制条能自动隐藏,当鼠标移动到播放画面上时又能自动显示出来。如果加载的视频文件较大,播放控制条上会显示出“……”标记,表示正在进行缓冲。

图2-4 HTML 5音频播放器

图2-5 HTML 5视频播放器
需要说明的是,HTML 5视频播放器支持的视频格式只有MP4(带有H.264视频编码和ACC音频编码的MPEG4文件)、Ogg(带有Theora视频编码和Vorbis音频编码的Ogg文件)和WebM(带有VP8视频编码和Vorbis音频编码的WebM文件)3种,而且并非所有的浏览器都支持HTML 5的<video>标记。常用浏览器对3种视频格式的支持情况如表2-4所示。
表2-4 常用浏览器对<video>视频格式的支持情况

网页加载时系统会自动判断用户的浏览器是否支持<video>标记,若不支持会使用夹在开始标记和结束标记之间的文字给出提示。举例如下。
<!--浏览器不支持时显示提示文字-->
<video src="video/1.mp4"controls width="720">你的浏览器不支持video标记</video>
2.2 网页的样式控制
HTML 5定义的标记告诉了浏览器需要在网页中显示怎样的文字或控件,而这些文件或控件的外观样式则通常需要使用标记的style属性或CSS进行控制。
2.2.1 标记的style属性
在HTML 5中,所有有关样式的设置都可以由标记的style属性来完成。其一般格式如下。
<标记style="参数1:值1;参数2:值2;…;参数n:值n">
其中常用的参数有以下几个。
background-color:用于设置背景颜色。
color:用于设置网页中文字的颜色。
font-family:用于设置网页中文字的字体。
font-size:用于设置网页中文字的大小。
text-align:用于设置文本的对齐方式。
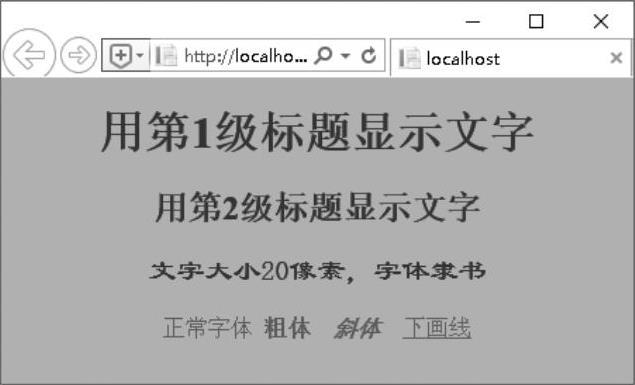
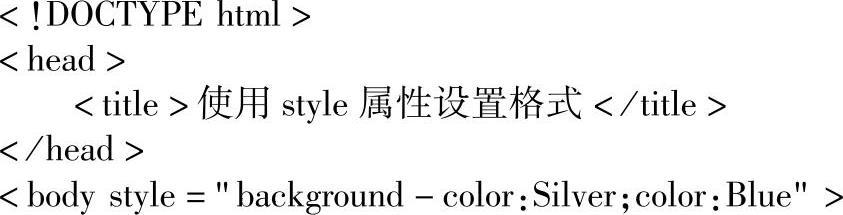
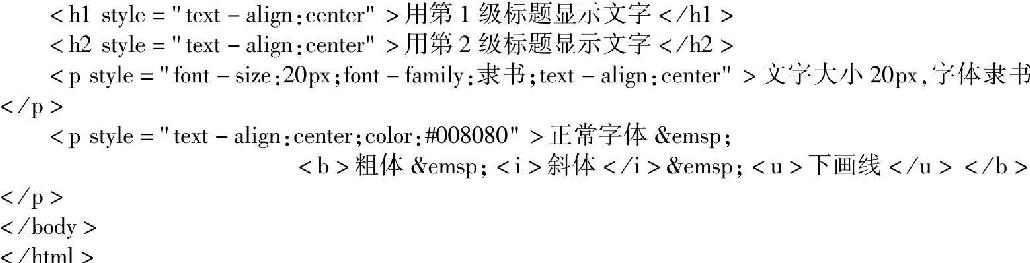
例如,在Visual Studio网站中添加一个新HTML页,并输入以下所示的HTML 5代码,按<F5>键启动网页,在浏览器中将得到如图2-6所示的效果。

图2-6 使用style设置文本样式


需要注意以下两点。
1)HTML 5规定文字中间的连续空格无论有多少个,都按一个空格处理。若需要在文字间显示多个连续的空格应使用若干个普通空格替代符“ ;”或全角空格替代符“ ”来表示。为了提高代码的可读性,即便只需要显示一个空格也应使用“ ;”或“ ”来表示。
2)设置颜色时可以使用颜色值,也可以使用颜色名称。在Visual Studio源视图中编写代码时,可以使用其智能提示在打开的下拉列表框中选择需要的颜色名称。常用颜色的名称及对应的颜色值如表2-5所示。
表2-5 HTML 5中常用的颜色设置值

2.2.2 CSS3的概念
前面介绍过使用元素的style属性控制HTML 5元素的样式,这种方式称为“内联式”。其优点是直观、方便。但缺点也十分突出,如果页面中有多个元素需要使用相同的样式,就需要进行多次重复书写,需要修改时更是麻烦。
级联样式表(Cascading Style Sheets,CSS),也称为层叠样式表,简称为样式表,是一种将页面元素样式设置集中化的方法,引入CSS的主要目的就是为了实现将页面结构与页面外观表现分离。CSS目前的最高版本是CSS 3,它较之前的版本有很大的改进。本教材由于篇幅所限,所述内容仅包含了部分CSS 3的新特性,有兴趣的读者可自行参阅相关资料。
在设计由众多页面组成的网站时,设计页面外观样式会占据开发人员大量的时间,特别是网页设计完成后,各种颜色的搭配及不同页面的外观一致性要求往往会给后期维护工作带来较大的负担,而使用CSS则可以很好地解决这一问题。除了“内联式”,CSS还规定了“嵌入式”和“外部链接式”两种定义样式的方法。
1.嵌入式
所谓“嵌入式”样式控制,是将页面中所有样式控制代码集中放置在<head></head>标记之间,其语法格式如下。

选择器用于说明后面的样式设置对哪一部分起作用。选择器可以是网页中现有标记名称、ID和CSS类等,关于选择器的分类和使用方法将在后面进行详细介绍。
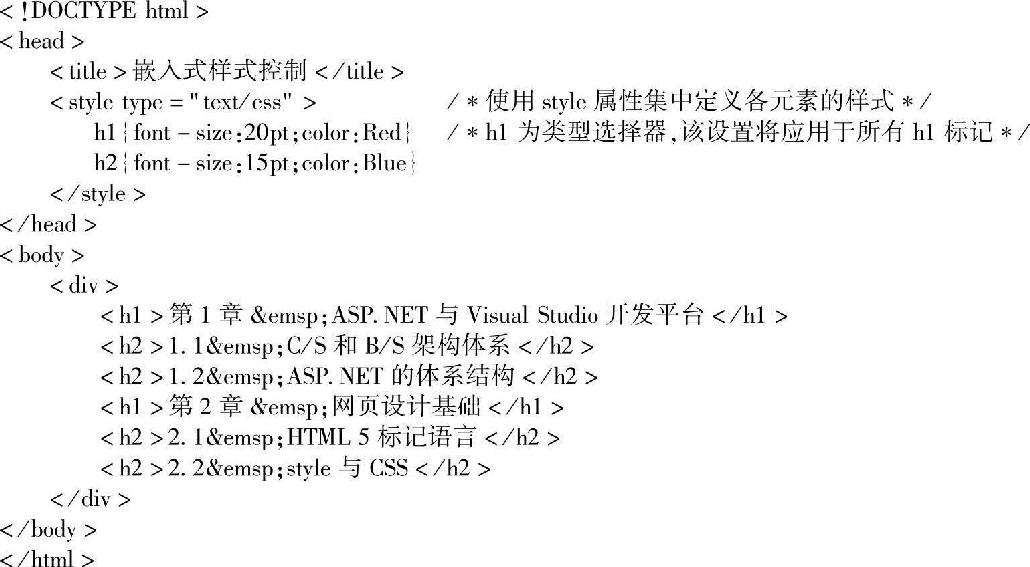
使用嵌入式样式定义方法,网页代码可书写成如下格式。

与内联式相比,嵌入式使代码简洁了许多,而且需要修改样式时只要修改<style></style>中的内容即可。但嵌入式的“集中控制”仅局限在当前网页中,无法将样式定义应用到整个网站包含的所有网页中。
2.外部链接式
所谓“外部链接式”样式控制,是将样式控制代码单独存放在一个以css为扩展名的级联样式表文件内,再通过<link>标记引用其中对样式的定义。
(1)<link>标记
.css文件的内容就是嵌入式定义中<style>和</style>之间的样式定义部分,<link>标记的语法格式如下。

说明:rel属性是Relations的缩写,rel="stylesheet"的含义是,将当前文档关联到一个级联样式表文件。href属性指示了被关联文件的名称,如果.css文件没有存放在当前目录中,应写出文件所在的URL(可以是本地站点,也可以是外部站点)。
显然,使用外部链接样式控制可以将样式定义应用到更为广泛的范围,这给结构复杂、页面众多的大型网站设计带来了很大方便。
(2)样式定义的优先级
如果网页中既有内联式和嵌入式样式定义,又有外部链接式样式定义,而且这3种定义中还存在针对某特定元素的定义冲突。在这种情况下,浏览器将采用“就近使用”的优先原则,即采用与该元素位置最近的样式定义。
显然,内联式样式定义在任何情况下都最靠近元素位置,所以其优先级是最高的,也就是说内联式样式定义将覆盖嵌入式和外部链接式样式定义。而对于嵌入式和外部链接式样式定义的优先级,要看<link>标记和<style>标记的书写位置哪一个更靠近元素的位置。
需要注意的是,前面谈到的“覆盖”只有在定义发生冲突时才会出现,如果低优先级和高优先级定义的内容没有冲突,则二者同时有效。例如,嵌入式样式定义中设置了文字的颜色和大小,而内联式仅设置了文字的大小。此时,文字大小由内联式定义决定,而颜色仍由嵌入式决定。
2.2.3 CSS3常用选择器
选择器是CSS 3的一个重要内容,是一种集中设置页面元素样式的方式。使用选择器可以大幅度提高网页设计效率,便于网页的调试和修改。
1.类型选择器
“类型选择器”也称为“标记选择器”或“标签选择器”,它是以网页中现有标记为名称的选择器,用于统一设置某种标记的样式。例如,下列代码中table、tr和td为类型选择器,用于设置网页中所有表格(table)、表格行(tr)和单元格(td)的样式。代码运行结果如图2-7所示。

图2-7 代码运行结果


2.ID选择器和类选择器
为了使相同的网页元素具有不同的外观设置,可以通过指定元素ID名称并以该ID值为选择器设置样式。ID选择器书写时必须以“#”开头。
类选择器通过类名称指定一组样式设置,网页中的元素通过引用该类来应用这些样式设置。类选择器书写时必须以“.”开头。
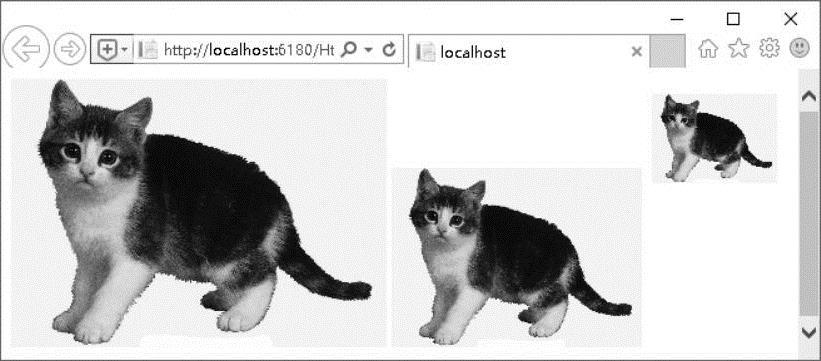
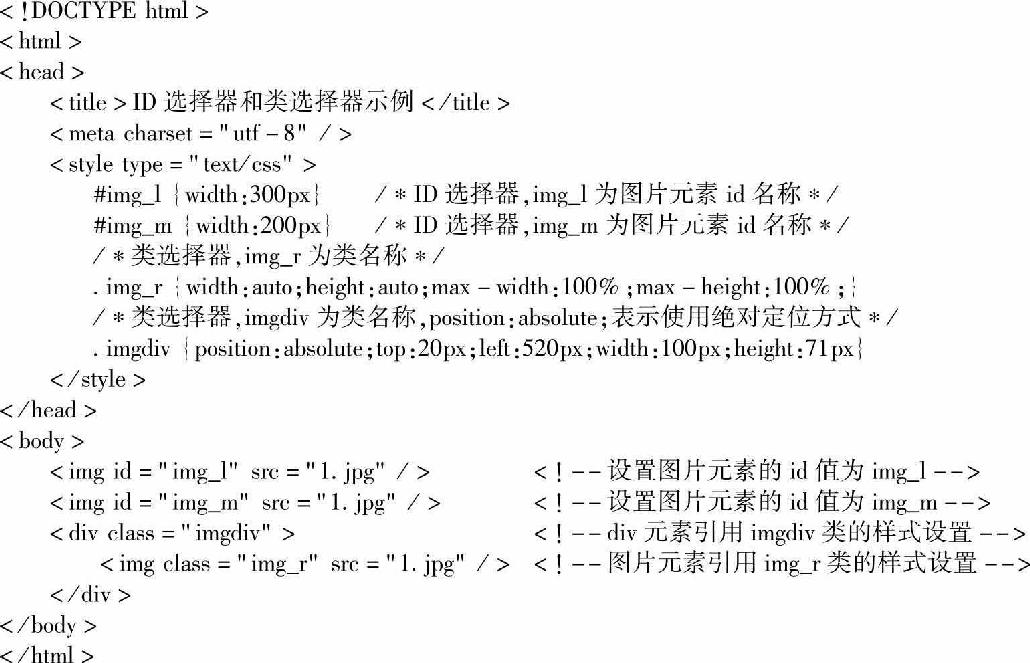
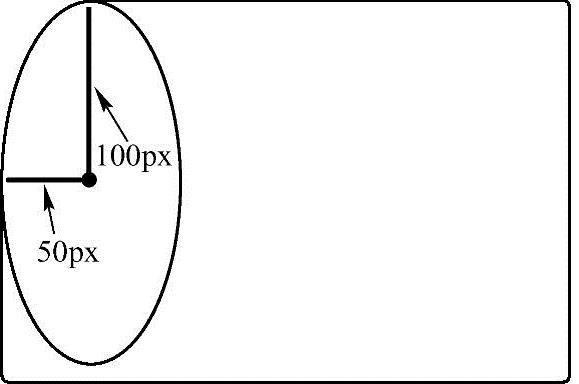
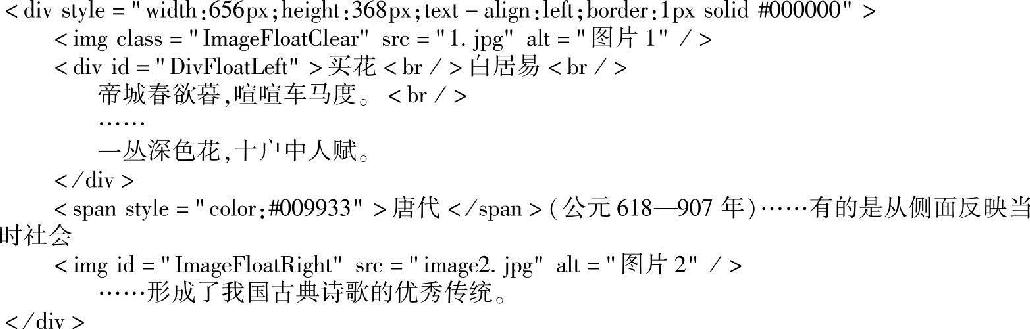
例如,下列代码通过ID选择器和类选择器对3个图片元素进行样式设置,运行结果如图2-8所示。

图2-8 ID选择器和类选择器示例

类选择器img_r中的max-width和max-height是针对图片元素所在容器的div而言的,也就是说图片自动缩放最大占满div的范围,而div的大小及显示位置由类选择器imgdiv决定(层采用绝对定位方式;距页面顶端20px;距页面左端520px;层大小为宽100px,高71px)。
3.包含选择器和组群选择器
包含选择器用于设置某元素下面子元素的样式。例如,下列代码使用包含选择器设置<div>标记下所有<a>子标记的字号为36px,字体为黑体。

如果希望div标记下的所有子标记都采用上述设置,可将代码改写成如下形式。

群组选择器可以对若干个不同元素进行统一的样式设置。例如,下列代码使用群组选择器使body、ul、li、a和p这几个元素具有相同的样式(内外边距均为0)。

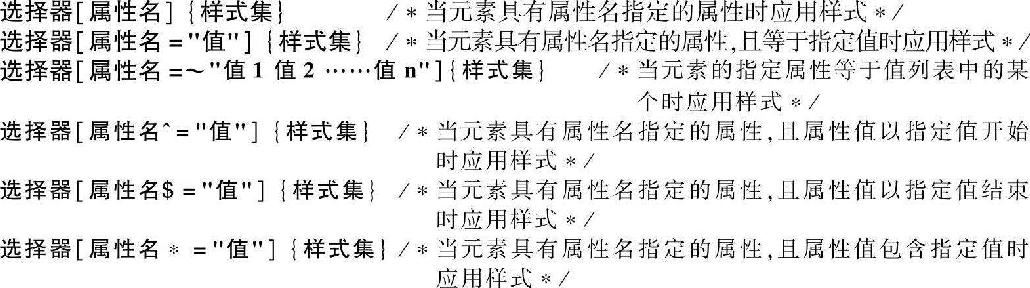
4.属性选择器
属性选择器可以根据元素是否具有某个属性或属性是否具有某个特定值来决定是否对其应用指定的样式。CSS3中属性选择器常用的格式有以下几种。

【演练2-1】属性选择器使用示例。
启动Visual Studio,选择“文件”→“新建”→“网站”命令,以“ex2-1”为名称新建一个ASP.NET空网站。在解决方案资源管理器中右击网站名称,在弹出的快捷菜单中选择“添加”→“HTML页”命令,以“De- fault”为文件名向网站中添加一个静态网页文件。
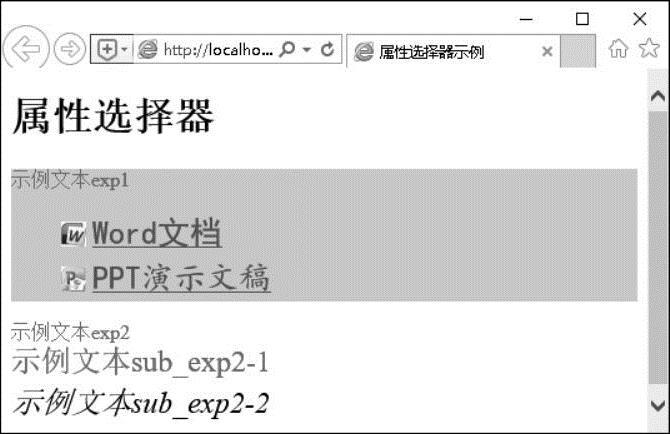
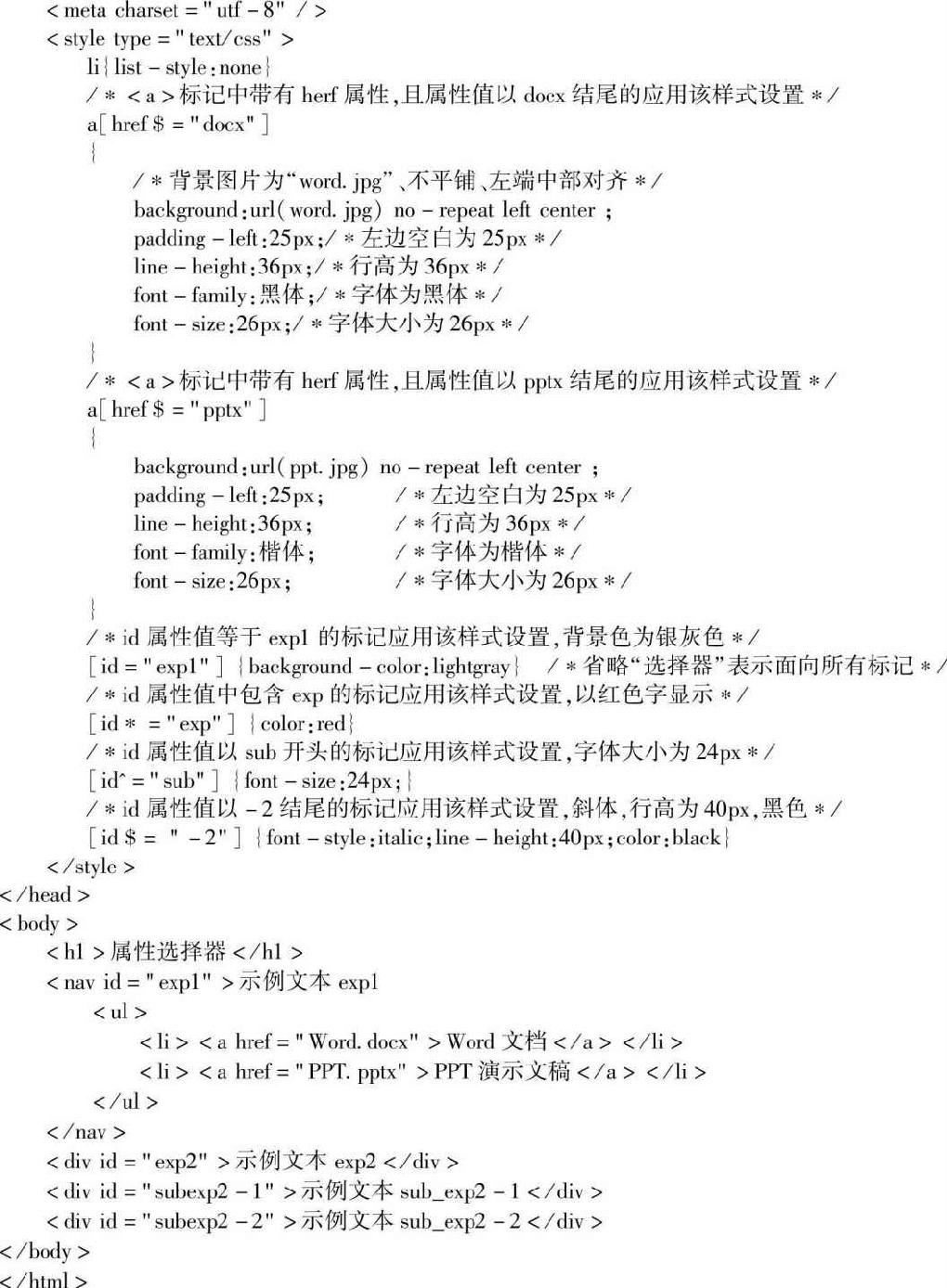
按如下所示编辑HTML代码,运行后得到如图2-9所示的结果。

图2-9 代码运行结果


说明:本例需要使用两个表示Word和PowerPoint文档的图标文件,可从Internet中下载并调整为20×20px大小,复制到网站文件夹中。超链接的目标文件可以是任意的Word文档和PowerPoint演示文稿(文件名必须是Word.docx和PPT.pptx),同样需要复制到网站文件夹中。
5.伪类选择器
“伪类选择器”也称为“虚类选择器”,它是在前面介绍的各种选择器的基础上,进一步添加“伪类”来控制特定标记样式设置的方法,其语法格式如下。
选择器:伪类名{属性:值}
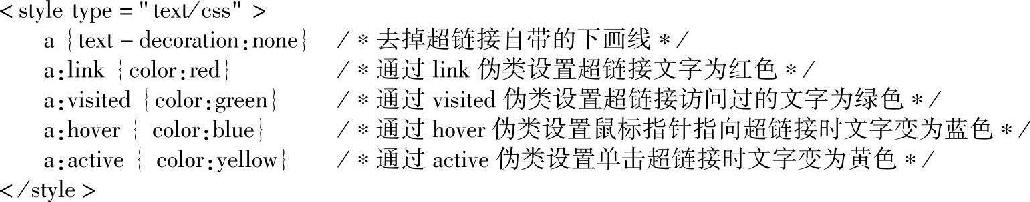
伪类选择器中最常用的是关于超链接的样式设置,举例如下。

2.2.4 CSS3的盒模型
盒模型(BoxModel)是CSS 3用于指定网页元素应该如何呈现的一个重要概念。所有CSS 3的样式规定都与盒模型相关。
1.盒模型的概念
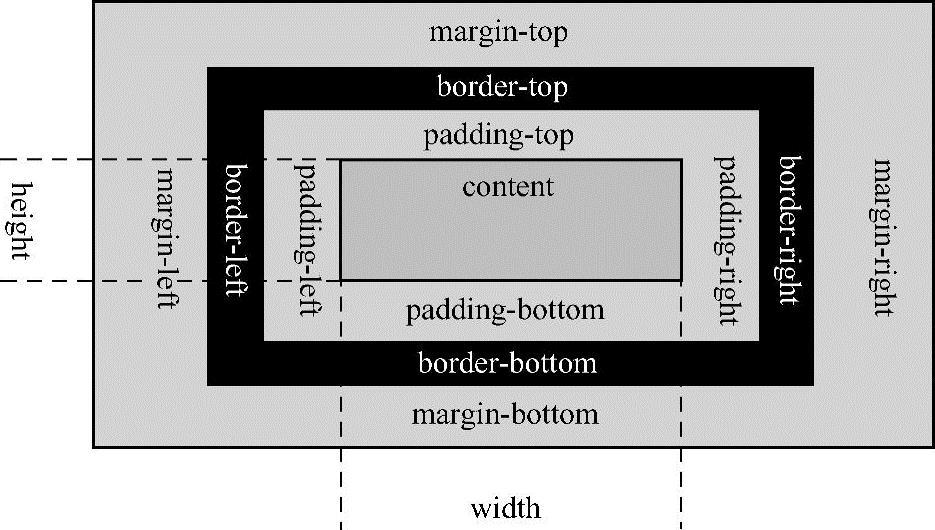
在网页设计中,每个元素都可以理解成一个由元素的内容(content)、内边距(padding)、边框(border)和外边距(margin)组成的矩形框。它们之间的关系如图2-10所示。
从图2-10中可以看出下列关系。

图2-10 W3C标准CSS 3盒模型示意图
盒模型的宽度=内容宽+内边距左右宽+边框左右宽+外边距左右宽
盒模型的高度=内容高+内边距上下高+边框上下高+外边距上下高
包围content、padding、border和margin区域的外部矩形分别被称为content-box、pad-ding-box、border-box和margin-box。
2.内外边距和盒大小
在实际应用中,使用最多的是外边距(margin)和内边距(padding)的设置。此外,还可以通过设置盒尺寸box-sizing来控制元素内容的宽和高。
(1)外边距(margin)
margin属性用于设置元素4个方向的外边距(margin-left、margin-right、margin-top和margin-bottom),它控制着环绕元素的矩形区域与相邻元素之间的距离。
需要注意以下两点。
1)margin-left和margin-right对所有元素都起作用,而margin-top和margin-bottom仅对块级元素(如p、h1~h6、div、table、tr和td等)起作用。
2)margin属性通常使用像素(px)作为尺寸单位,也可以设置为auto或百分比值,甚至可以设置成负值。
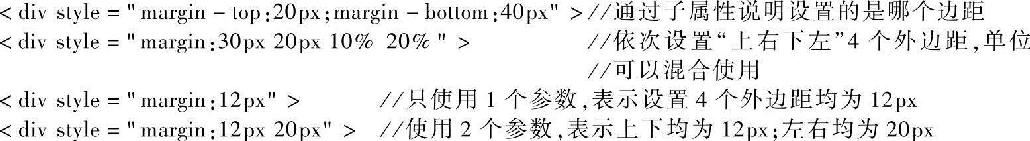
margin属性的常见用法如下。


(2)内边距(padding)
padding属性用于设置元素内部与元素边框之间4个方向的距离(padding-left、padding-right、padding-top和padding-bottom)。padding属性可以使用px、auto或百分比作为单位,但不能使用负值。padding属性的常见使用方法与margin十分相似,这里不再赘述。
(3)盒大小(box-sizing)
box-sizing属性主要用于设置元素的边界盒宽度和高度,以便使其以适当的大小适应某个区域的内容。box-sizing常用的取值有content-box(默认)和border-box。
content-box表示元素的宽度和高度为content的宽度和高度。而padding和border不包含在内。例如,下列代码表示应用样式类class1的元素内容盒的宽度为200px,内边距为10px,使用蓝色实线边框。
.class1{box-sizing:content-box;width:200px;padding:10px;border:5pxsolidBlue}
代码表示元素的实际总宽度为:左右内边距20px(10+10)+左右边框10px(5+5)+内容宽度200px=230px。
下列语句省略了box-sizing属性,则默认box-sizing为content-box,故与上面的语句等效。
.class1{width:200px;padding:10px border:15pxsolid Blue}
border-box表示content、padding和border都包含于元素的width和height中。表示元素的实际总宽度就是200px。
.class2{box-sizing:border-box;width:200px;padding:10px;border:5px solid Blue}
3.盒区域显示特效
在CSS 3中可以使用border-radius属性设置边框的圆角效果,使用box-shadow属性设置区域的阴影效果,使用border-image属性设置区域的图像边框效果。
(1)border-radius属性
CSS 3中提供了关于圆角边框的4个单独属性:bor-der-top-left-radius(左上角)、border-top-right-ra-dius(右上角)、border-bottom-right-radius(右下角)和border-bottom-left-radius(左下角)。每一个角都由水平半径和垂直半径两个值来表示,水平半径不等于垂直半径时为一个椭圆角,如图2-11所示。若属性值只有1个,则表示水平和垂直半径相等(圆角)。
(2)border-image属性

图2-11 椭圆角示意
CSS 3的border-image属性可以使用图像文件作为区域的边框,并自动将该图像分割为9部分进行处理,无须额外编写代码。其语法格式如下。
border-image:url(图像路径)val1 val2 val3 val4;
其中,val1~val4分别表示对图像进行分割时的上、右、下、左边距的大小。
(3)box-shadow属性
在CSS 3中使用box-shadow属性可为区域添加阴影效果。其语法格式如下。
box-shadow:length1 length2 length3 color;
其中,length1~length3表示阴影离开区域的横向距离、纵向距离和阴影的模糊半径,color表示阴影的颜色值。
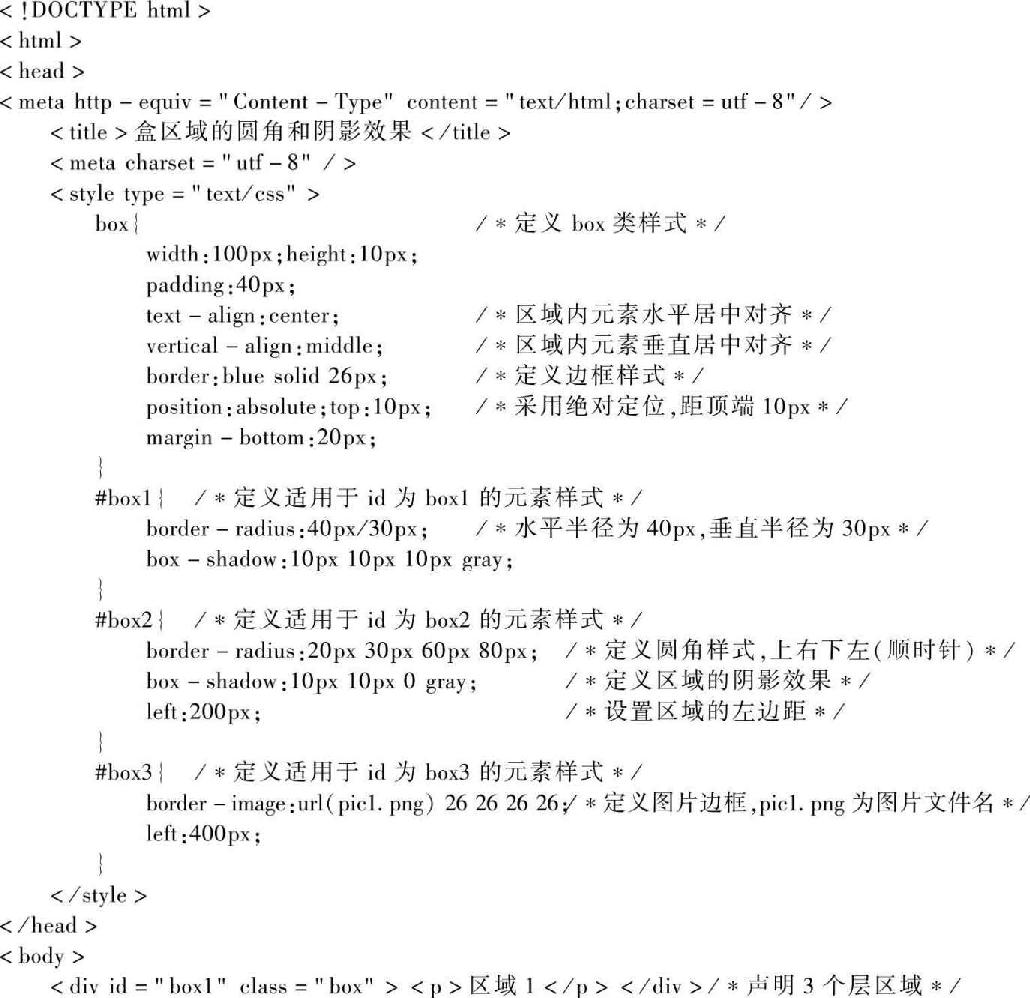
【演练2-2】盒区域显示特效示例。
启动Visual Studio,选择“文件”→“新建”→“网站”命令,以“ex2-2”为名称新建一个ASP.NET空网站。在解决方案资源管理器中右击网站名称,在弹出的快捷菜单中选择“添加”→“HTML页”命令,以Default为文件名向网站中添加一个静态网页文件。
按照如下所示编辑HTML代码,运行后得到如图2-12所示的结果。

图2-12 盒区域的圆角和阴影效果


2.2.5 向网站中添加样式表
在Visual Studio 2015中程序员可以十分方便地借助系统提供的各种工具,完成页面元素样式设置和布局的设计工作。通过前面的介绍可以知道,使用外部链接式样式控制是大型网站设计时首选的样式控制方式。在Visual Studio中可以像添加其他类型文件一样向网站中添加CSS样式表。
新建一个空白CSS样式表的操作步骤如下。
在解决方案资源管理器中右击网站名称,在弹出的快捷菜单中选择“添加”→“样式表”命令,在弹出的对话框中指定样式表文件名(默认名称为“StyleSheet.css”),然后单击“添加”按钮。
一个新的CSS样式表创建后,系统将自动切换到其代码编辑窗口(系统已自动创建了一个body{}空样式),程序员可根据需要依据前面介绍过的相关知识,借助Visual Studio提供的智能提示功能编辑该样式表文件。
如果希望将在其他环境(如Windows记事本、Dreamweaver等)中设计完毕的CSS样式表应用到当前网站某网页中(.html或.aspx),可以在解决方案资源管理器中将该样式表文件(.css)拖动到页面源视图的<head>标记和</head>标记之间,也可以将样式表拖动到页面设计视图窗口。拖动操作完成后,系统将自动在<head>标记和</head>标记之间添以下代码。
<link href="xxxx.css"rel="stylesheet"type="text/css"/>
其中,xxxx为拖动到页面中的CSS样式表文件名。
如果希望使用的CSS文件是从其他位置复制到当前ASP.NET网站中的,需要在解决方案资源管理器中右击网站名称,在弹出的快捷菜单中选择“刷新文件夹”命令才能看到该文件,进而完成拖动操作。
2.3 页面布局
页面布局是网页设计的重要工作之一,它决定了页面中各板块的显示位置和显示方式。传统的页面布局通常采用表格布局技术,适合一些页面结构不太复杂的小型网站,其优点是布局方便、直观,缺点是显示速度较慢,需要将整个表格下载完毕才开始显示页面内容。表格布局方式也不利于“结构和表现分离”的设计理念。目前最为流行的页面布局方法是采用CSS+DIV的布局技术,这是Web标准推荐的布局方法。
2.3.1 使用表格布局页面
早期的网页布局设计一般都采用表格进行页面布局,这种方法将整个页面规划到一个或多个表格中,在需要时也可以使用表格嵌套(在一个表格中包含另一个或多个表格)的方法实现页面布局。
目前虽然CSS+DIV布局技术占据了主导地位,但在一些小型环境、页面局部设计或页面元素定位中,表格布局仍有自己的一席之地。
图2-13所示就是一种在Web窗体页(.aspx)中常用的表格布局方式。该布局使用了两个嵌套的表格,外部是一个3行3列的表格,分为标题(3列合并)、左边栏、中部、右边栏和页脚区域(3列合并)。中部区域嵌套了一个5行2列的表格,将区域划分为“栏目1”和“栏目2”两部分。
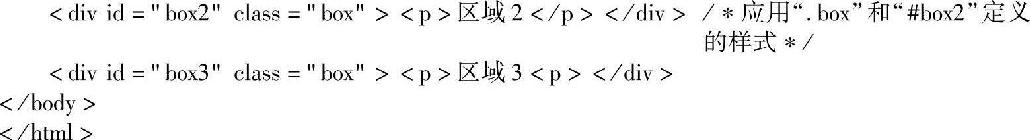
Visual Studio为开发人员提供了可视化的表格设计工具,选择“表”→“插入表”命令,将弹出图2-14所示的对话框,使用该对话框提供的属性设置功能可以帮助开发人员方便、快速地完成表格外观的设置操作。通过对话框的各种设置都会以HTML代码的形式添加到页面中,切换到.aspx文件的源视图就可以看到这些代码。
当一个标准表格插入到页面后,除了可以在源视图中通过HTML代码对其进行编辑和修改外,还可以在设计视图中使用可视化的方法对表格进行外观调整(如合并单元格、拆分单元格、添加行或列,以及删除行或列等)。

图2-13 使用表格布局页面

图2-14 “插入表格”对话框
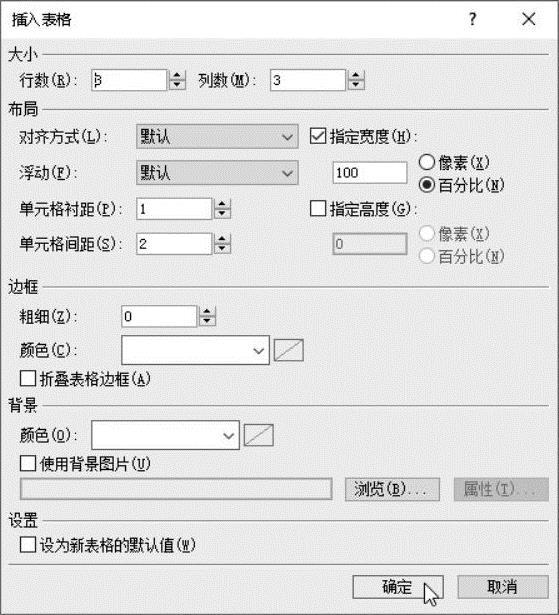
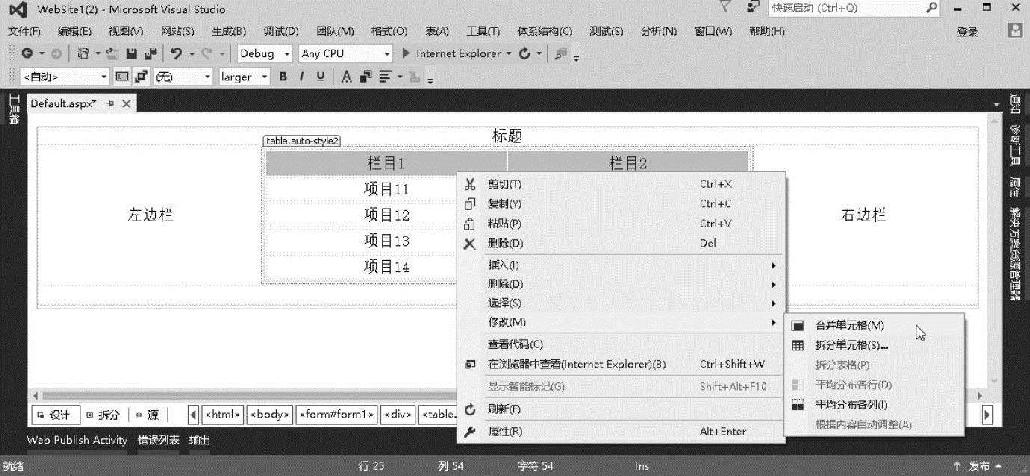
例如,需要对单元格执行合并操作时,可按照如图2-15所示在选择了需要合并的所有单元格后右击,在弹出的快捷菜单中选择“修改”→“合并单元格”命令即可。需要调整行高或列宽时与在Word中操作表格相似,直接拖动相应的边框线即可。

图2-15 使用可视化方法调整表格
2.3.2 使用DIV和CSS布局页面
使用CSS+DIV进行页面布局最大的优点是体现了结构和表现分离的网页设计思想,此外,浏览器对CSS+DIV定义的页面是边解析边显示的,较表格布局的页面显示速度更快。
使用CSS+DIV进行页面布局设计时一般需要通过页面结构分析、页面布局和样式设置3个环节。
所谓页面结构分析,是指根据页面所表现的内容构思和规划页面组成的过程。也就是说在设计一个网页时首先应考虑页面应包含哪些板块,这些板块应放置在页面的什么位置等。必要时可画出页面结构的设计草图。
所谓页面布局,是指在页面结构确定后使用<di>标记创建需要的各板块区域。
所谓样式设置,是指对所有<div>及其他页面元素的表现所进行的设置。如,表示各板块的<div>应如何排列,字体、字号和颜色应如何设置,以及在什么位置使用什么图片等。原则上页面中所有的样式设置应包含在CSS样式表中。
1.CSS+DIV页面布局示例
CSS+DIV是目前最为流行的页面布局技术,这里将通过一个实例介绍其具体的使用方法。
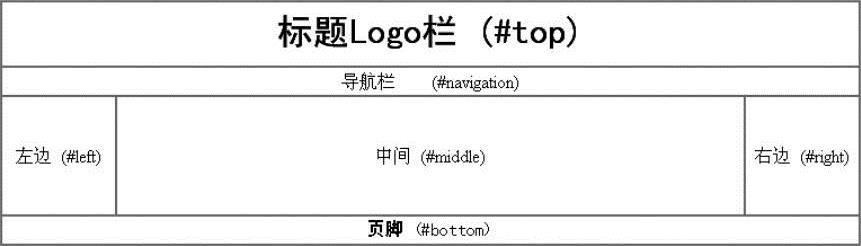
【演练2-3】使用CSS+DIV技术设计如图2-16所示的页面布局效果。
(1)页面结构分析
可以认为页面由6个板块组成,其中“左边”“中间”和“右边”3个板块需要横向排列成一行。设计时可以将6个板块分别放置在6个不同的层结构中,通过对各层属性进行设置实现页面布局效果。

图2-16 页面布局效果
(2)创建DIV层
新建一个ASP.NET空网站,向网站中添加一个Web窗体并将其命名为Default。在该页面的源视图中找到由系统自动添加的<div>和</div>标记,在其中再添加6对<div>标记。
(3)创建CSS样式表
在解决方案资源管理器中右击网站名称,在弹出的快捷菜单中选择“添加”→“添加新项”命令。在弹出的对话框中选择“样式表”模板,单击“添加”按钮。考虑到各层样式要求有完全相同的地方,为避免重复设置,可对层同时应用元素ID选择器和类选择器。
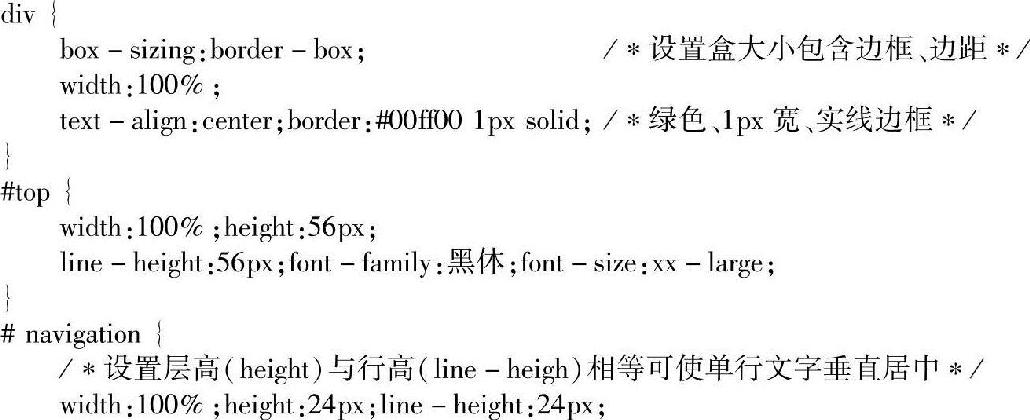
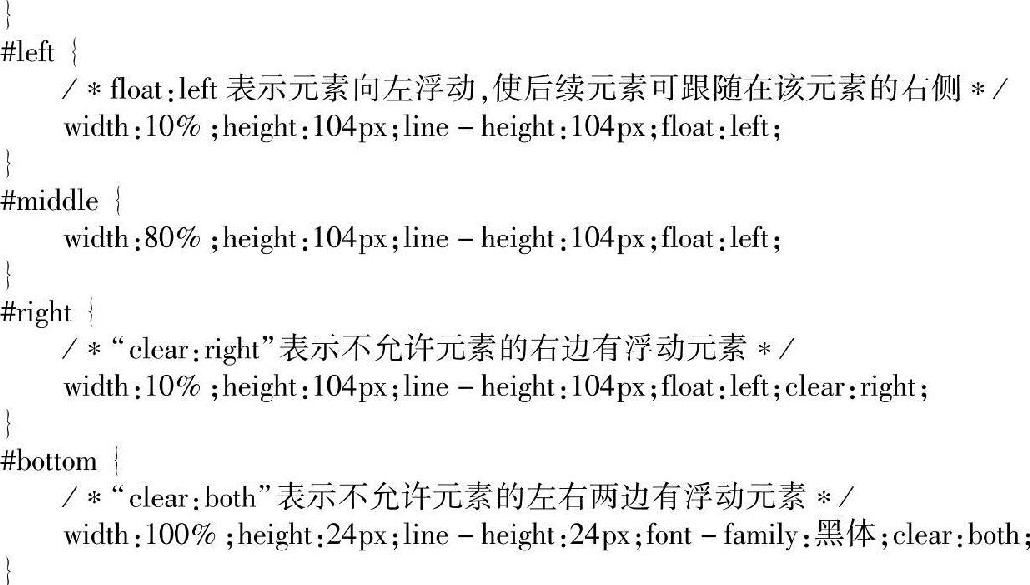
使用样式生成器或直接在样式表文件代码窗口中编写StyleSheet.css的代码如下。


说明:CSS+DIV布局技术中经常用到<div>元素的float属性和clear属性。
1)float属性用于确定是否允许元素在页面中浮动及浮动的方向。可取值有以下几个。
float:none:表示不允许元素浮动。
float:left:表示元素可以向左浮动。
float:right:表示元素可以向右浮动。
2)clear属性用于设置元素的左右是否允许出现其他浮动元素。可取值有以下几个。
clear:left:表示元素左边不允许有其他浮动元素。
clear:right:表示元素右边不允许有其他浮动元素。
clear:both:表示元素左右两边都不允许有其他浮动元素。
clear:none:表示元素两边都允许有其他浮动元素。
StyleSheet.css编写完毕后,可在解决方案资源管理器中将其拖动到Default.aspx的设计视图窗口,系统将自动生成对StyleSheet.css文件的引用代码。
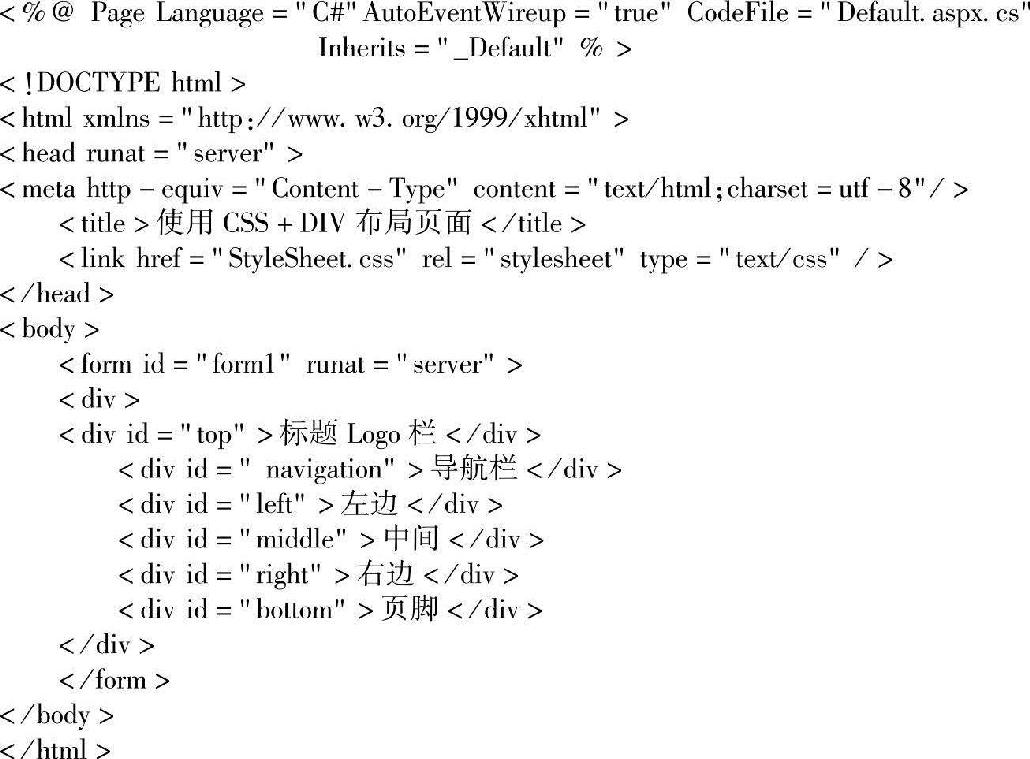
(4)编写Default.aspx的HTML代码

2.CSS+DIV布局的常用技巧
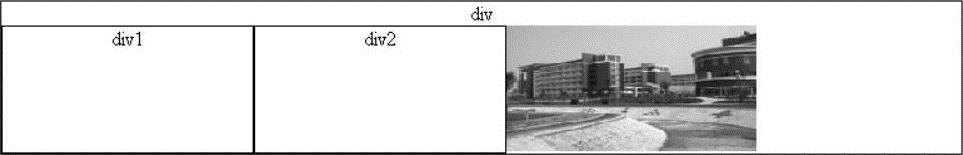
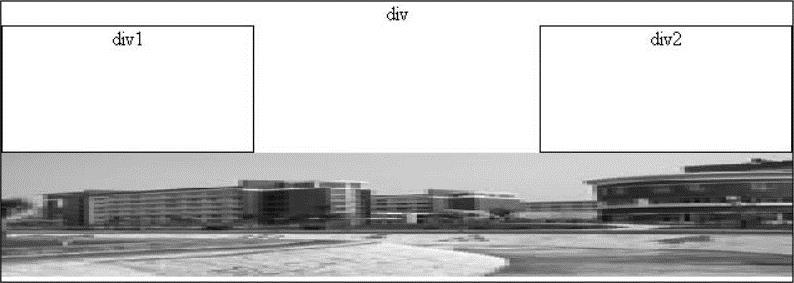
(1)布局效果1
要求实现的布局效果1如图2-17所示。

图2-17 布局效果1
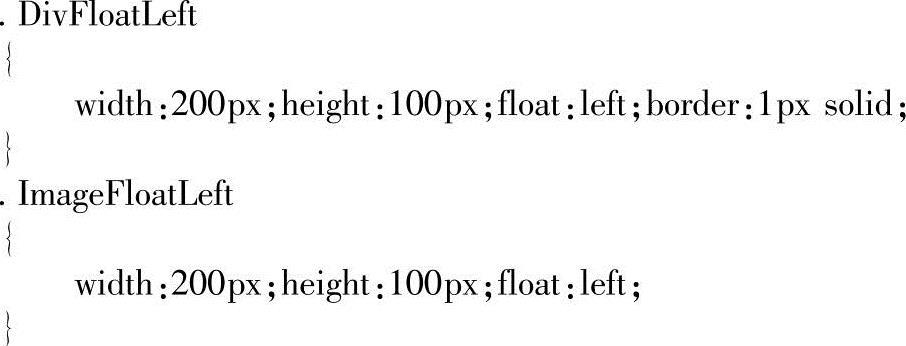
CSS定义代码如下。

HTML代码如下。

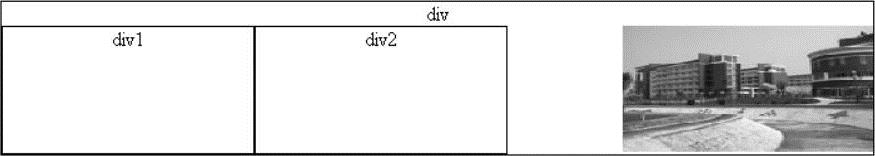
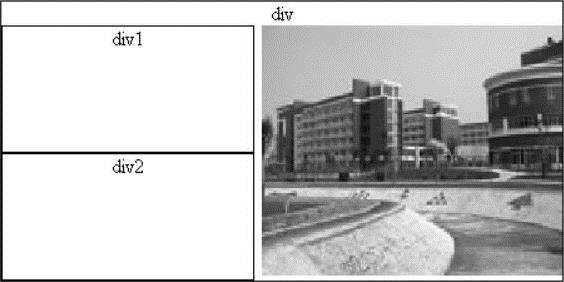
(2)布局效果2
要求的布局效果2如图2-18所示。

图2-18 布局效果2
CSS定义代码如下。

HTML代码如下。

(3)布局效果3
要求的布局效果3如图2-19所示。
CSS定义代码如下。


图2-19 布局效果3
HTML代码如下。

(4)布局效果4
要求的布局效果如图2-20所示。
CSS定义代码如下。

图2-20 布局效果4


HTML代码如下。

(5)布局效果5
要求的布局效果如图2-21所示。
CSS定义代码如下。

图2-21 布局效果5

HTML代码如下。

2.3.3 页面元素的定位
网页中元素的显示位置,在浏览器窗口大小发生变化时可能出现一些变化。为了避免元素位置变化而导致页面布局错乱,需要使用元素定位属性进行设置。页面元素定位分为流布局定位(static)、坐标绝对定位(absolute)和坐标相对定位(relative)3种形式。
1.流布局定位(static)
static定位方式使页面中的所有元素按照从左到右、从上到下的顺序显示,各元素之间不重叠,这种定位方式是HTML默认的定位方式。实现布局页面时需要配合float属性和clear属性使用,前面介绍的例题都是使用这种方法进行页面布局的。
2.坐标绝对定位(absolute)
absolute定位方式使元素显示在页中的位置由style样式中的left、right、top、bottom及z-index属性值决定。具有相同z-index属性值的元素可以重叠,其效果就像多张透明纸按顺序叠放在一起一样,z-index属性值大的显示在上层。
left、right、top、bottom分别表示元素距左、右、上、下边的距离。
需要说明的是,虽然这种定位方式的名称为“绝对定位”,但实际上元素的坐标位置是以距元素最近的具有定位属性(position)的父容器作为参照物的。如果不存在具有position属性的父容器,则元素将以浏览器窗口为参照物。
3.坐标相对定位(relative)
relative定位方式使页面元素显示在页中的位置由style样式中left、top和z-index属性值决定。与绝对定位不同,具有相同z-index属性值的元素不会重叠。
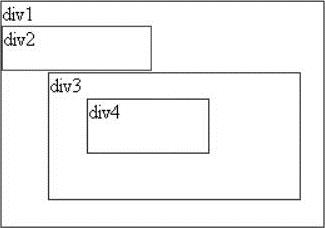
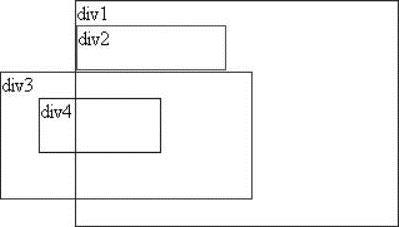
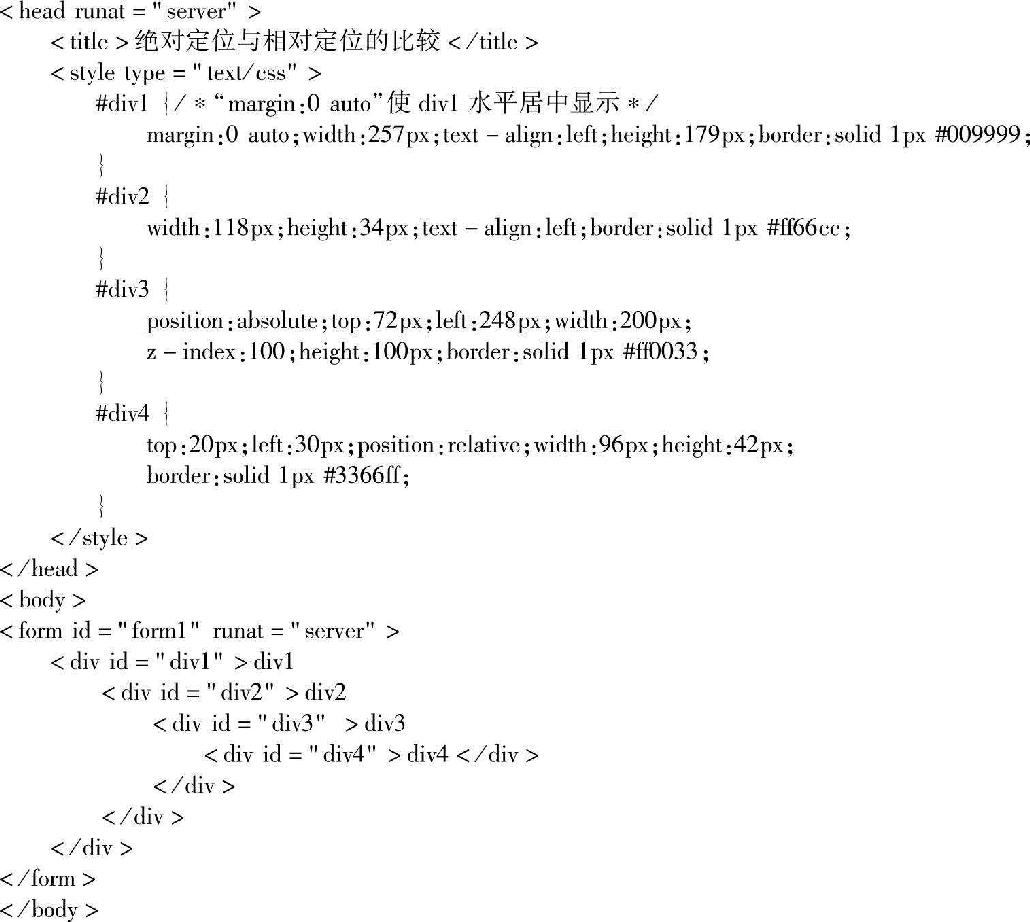
【演练2-4】新建一个ASP.NET空网站并添加一个Web窗体页面Default.aspx。在页面的源视图中,参照下列所示的代码修改页面。按<F5>键,在浏览器中打开网页并改变浏览器窗口的宽度,观察各层位置的变化情况。
当浏览器窗口宽度较小时,各层位置显示为如图2-22所示的效果,加宽浏览器窗口时各层位置显示为如图2-23所示的效果。

图2-22 各层相对位置效果1

图2-23 各层相对位置效果2
页面的HTML代码如下。

在上述代码中,层div1相对其父容器body水平居中显示,而且div1又未设置position属性,故div1相对浏览器窗口也将居中显示,这就导致浏览器窗口宽度变化时div1的显示位置也随之变化(无论浏览器窗口宽度是多少,div1都要居中显示)。
div2的父容器是div1,也就是说div2是div1的一个元素,故其显示方式要相对父容器左对齐。
表面上看div3的父容器是div2,但由于div2和div1都没有设置position属性,故div3实际的参照元素为浏览器窗口。代码中将div3的position属性设置为absolute,并设置了top、left和z-index属性值,导致div3的显示位置相对浏览器窗口固定不变。
div4的父容器是设置了position属性的div3,故其所有位置设置都是相对div3而言的。div4的显示位置无论浏览器窗口如何变化,始终相对div3顶端20px,相对div3左边框30px。这就导致div3相对浏览器窗口位置变化时,div4的位置也随之变化。
思考:如果将div4的position属性改为absolute其显示效果会发生变化吗?为什么?
2.4 实训——页面布局综合练习
2.4.1 实训目的
进一步理解在Visual Studio环境中创建、编辑和引用CSS样式表文件的基本步骤。理解层元素在页面布局中的重要作用及使用方法。综合运用CSS+DIV布局技术设计出实用的网站主页。
2.4.2 实训要求
新建一个ASP.NET空网站,向网站中添加一个Web窗体页Default.aspx。在De-fault.aspx中使用CSS+DIV技术设计出如图2-24所示的网站主页效果。要求页面中导航栏和“销售排行”榜中的内容使用ASP.NET标准控件HyperLink,“商品名称”“商品种类”“用户名”和“密码”栏使用ASP.NET标准控件TextBox,所有按钮使用ASP.NET标准控件Button,“商品种类”栏使用ASP.NET标准控件DropDownList。

图2-24 网站主页设计效果
2.4.3 实训步骤
1.准备需要的图片文件
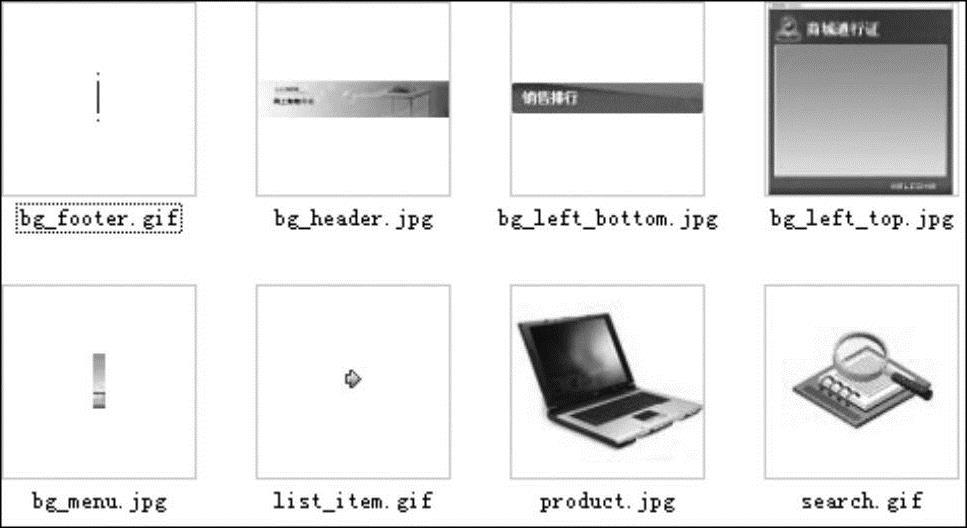
任何一个网页的页面设计都会用到一些图片文件,本实训页面设计中需要的图片文件如图2-25所示。
新建一个ASP.NET网站,在站点文件夹中创建一个名为images的子文件夹,将本实训中需要的所有图片文件复制到该文件夹中。如果在解决方案资源管理器中不能看到新建的文件夹,可右击网站名称,在弹出的快捷菜单中选择“刷新文件夹”命令使其显示出来。
2.设计页面布局
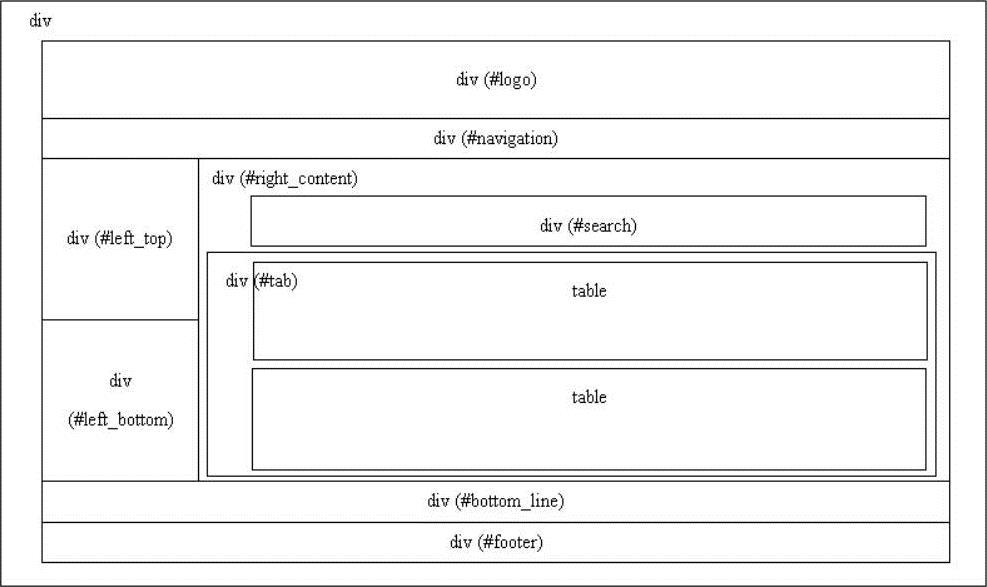
如图2-26所示,根据设计效果需要可将页面划分在若干个层中,商品描述信息分别放置在两个表中。

图2-25 页面设计中需要的图片文件

图2-26 页面布局规划
各元素说明如下。
div:整个页面所在区域。
div(#logo):页面Logo栏(网站标题栏)区域。
div(#navigation):导航栏区域。
div(#left_top):“商城通行证”区域。
div(#left_bottom):“销售排行榜”区域。
div(#right_content):页面右侧信息显示区域。
div(#search):搜索栏区域,包含在div(#right_content)区域中。
div(#tab):商品信息显示区域,包含在div(#right_content)区域中。
table:商品信息显示区域,两条信息使用两个表格。包含在div(#tab)区域中。
div(#bottom-line):页面底部分隔线区域。
div(#footer):页面底部版权栏区域。
页面代码及CSS样式的设置请读者自行完成。





 在线客服
在线客服
共有0条评论 网友评论
正在狠努力加载,请稍候...