10.4 DataList控件
DataList控件与Repeater控件都属于迭代控件,使用它们可以显示多行单列或者单行多列的数据。但是,DataList控件要比Repeater控件复杂。
10.4.1 DataList控件的模板
DataList控件可以用于任何重复结构中的数据,也可以以不同的布局显示行。它提供了7种模板,除了具有表10-3中Repeater控件的模板外,还有以下两种模板。
(1)EditItemTemplate模板:它是一个编辑项目模板,针对该字段的模板可以设置不同的服务器端控件来处理编辑状态下的不同类型数据。它呈现控件编辑项的内容,应用EditItemStyle样式,如果未定义该模板,则使用ItemTemplate模板。
(2)SelectedItemTemplate模板:它为通过使用按钮或其他操作显示选择的数据记录定义布局。其典型用法是提供数据记录的展开视图或用作主/详细关系的主记录,应用SelectedItemStyle样式,如果未定义该模板,则使用ItemTemplate模板。
开发者可以像Repeater控件那样来用DataList显示数据库表中的记录。但是,与Repeater控件不同的是:DataList控件的默认行为是在HTML表格中显示数据库记录。
10.4.2 DataList控件的属性
DataList控件中包含一系列的属性,通过这些属性可以实现不同的操作,常用属性如表10-6所示。
表10-6 DataList控件的常用属性

【范例10】
通过DataList控件显示UserInfo表中的数据,并且通过表10-6中的GridLines、RepeatColumns和RepeatDirection属性进行设置。步骤如下。
(1)在页面中添加DataList控件,该控件的ID属性值为DataList1。DataList控件包含一个ItemTemplate模板,代码如下。
<asp:DataList ID="DataList1" runat="server">
<ItemTemplate>
<div style="border: 2px solid turquoise; margin:2px; ">
<table>
<tr><td>主键ID:<asp:Label runat="server" ID="lblID" Text='<%# Eval("UserID") %>' /></td><td>用户名:<asp:Label runat="server" ID="lblName" Text='<%# Eval("UserName") %>' />
</td><td>密码:<asp:Label runat="server" ID="lblPass" Text='<%# Eval("UserPass") %>' /></td></tr>
<tr><td colspan="3">邮箱:<asp:Label runat="server" ID="lblMail" Text='<%# Eval("UserMail") %>' /></td></tr>
<tr><td colspan="3">出生日期:<asp:Label runat="server" ID="lblBirth" Text='<%# Eval("UserBirth", "{0:yyyy年MM月dd日}") %>' /></td></tr>
<tr><td colspan="3">个人说明:<asp:Label runat="server" ID="lblIntro" Text='<%# Eval("UserIntro") %>' /></td></tr>
</table>
</div>
</ItemTemplate>
</asp:DataList>
(2)在页面后台的Load事件中添加代码,通过DataSource属性指定数据源。代码如下。
protected void Page_Load(object sender, EventArgs e) {
string sql = "SELECT * FROM UserInfo";
DataSet ds = SqlHelper.GetDataSet(SqlHelper.connString, CommandType.Text, sql, null);
DataList1.DataSource = ds; //指定数据源
DataList1.DataBind(); //绑定数据源
}
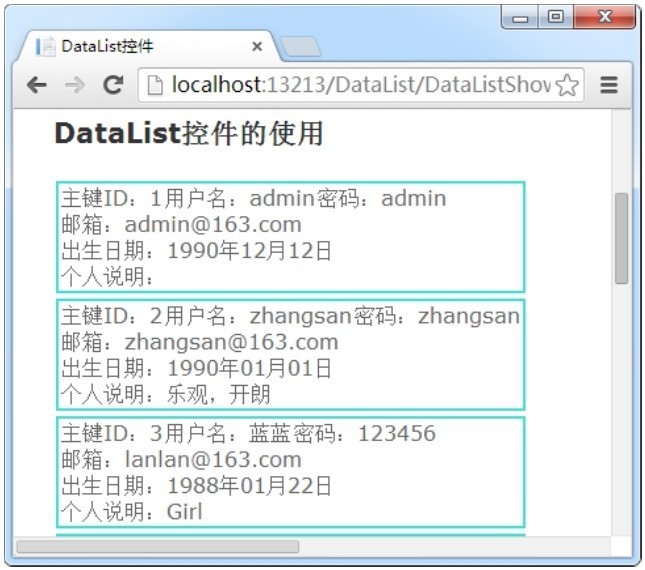
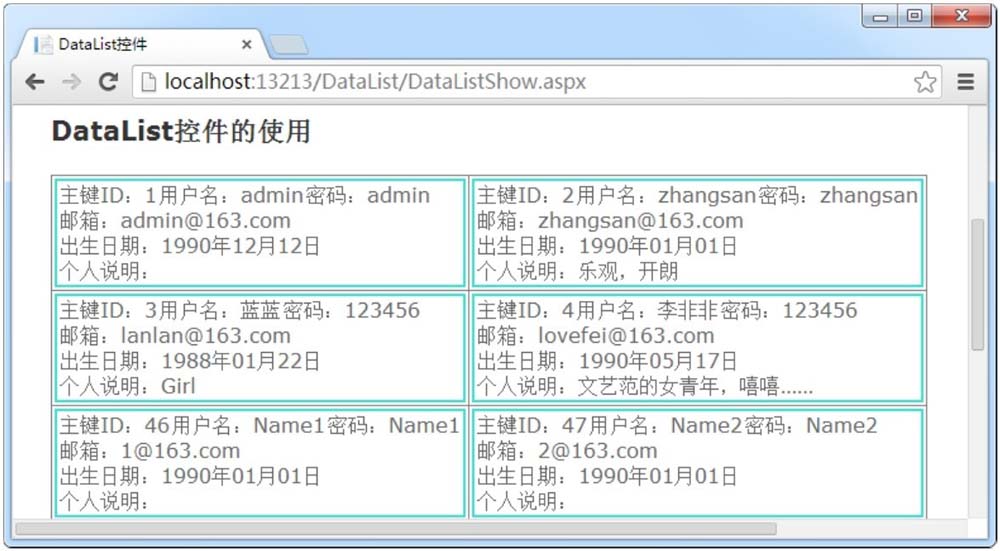
(3)运行页面查看效果,如图10-12所示。

图10-12 页面默认效果
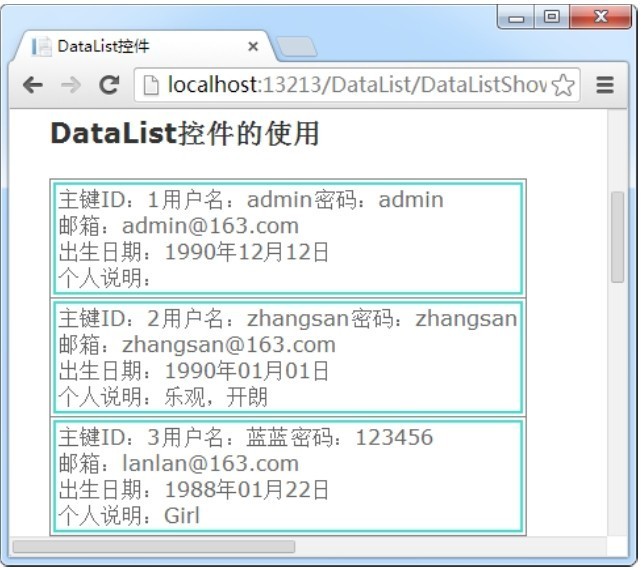
(4)为DataList控件指定GridLines属性,将属性值设置为Both。然后刷新页面,如图10-13所示。

图10-13 设置GridLines属性
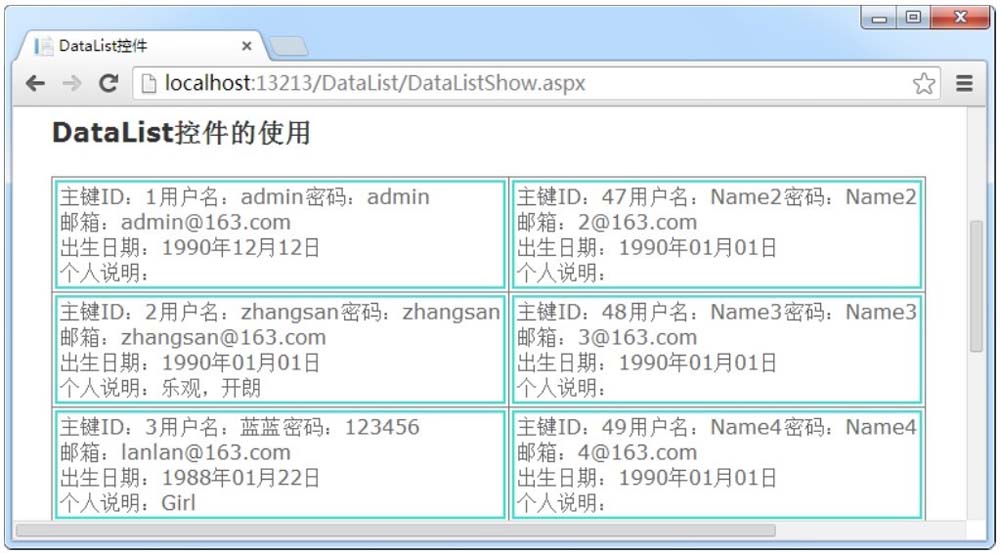
(5)为DataList控件添加RepeatColumns属性,将属性值设置为2。然后刷新页面,如图10-14所示。

图10-14 RepeatColumns属性值为2
(6)为DataList控件添加RepeatDirection属性,将属性值设置为Horizontal。然后刷新页面,如图10-15所示。

图10-15 RepeatDirection属性值为Horizontal
10.4.3 DataList控件的事件
DataList控件提供一系列的事件,它的事件要比Repeater多,常用事件如表10-7所示。
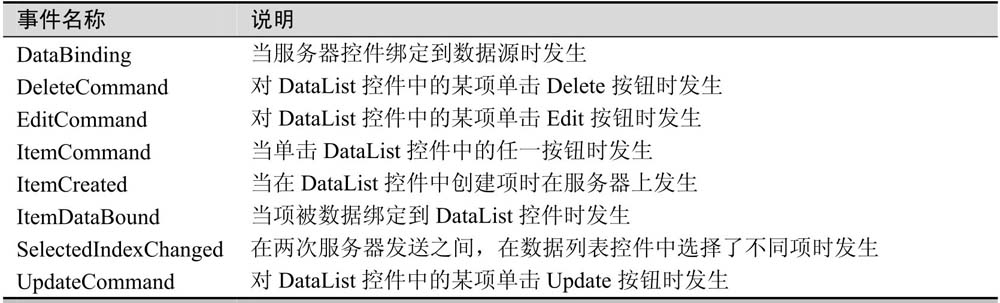
表10-7 DataList控件的常用事件

在表10-7中,如果要引发CancelCommand、EditCommand、DeleteCommand和UpdateCommand事件,可以将Button、LinkButton或ImageButton控件添加到DataList控件的模板中,并将这些按钮的CommandName属性设置为某个关键字,如Delete。当用户单击项中的某个按钮时就会向该按钮的容器(DataList控件)发送事件,按钮具体引发哪个事件将取决于所单击按钮的CommandName属性的值。
【范例11】
在范例10的基础上添加新的代码,实现自动生成编号的功能。步骤如下。
(1)在页面DataList控件的ItemTemplate模板的表格中添加一行,代码如下。
<tr><td colspan="3">自动编号:<asp:Label ID="lblNumber" runat="server">
</asp:Label></td></tr>
(2)为DataList控件添加ItemDataBound事件,在事件代码中判断对象的索引是否为-1,如果不是获取当前索引项,并将当前索引项加1,然后将索引值绑定到ID属性值为lblNumber的Label控件中。代码如下。
protected void DataList1_ItemDataBound(object sender, DataListItemEventArgs e) {
if (e.Item.ItemIndex ! = -1) { //如果索引不是-1
int id = e.Item.ItemIndex; //当前索引项
((Label)e.Item.FindControl("lblNumber")).Text=(id +1).ToString();
}
}
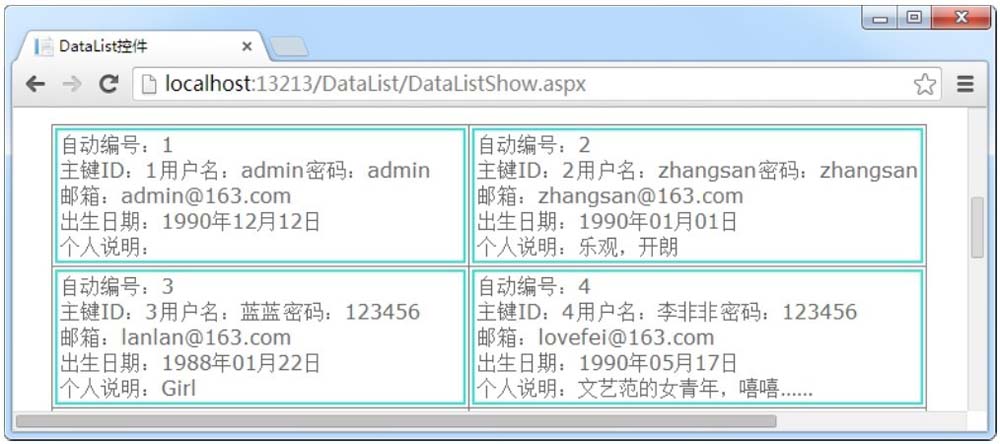
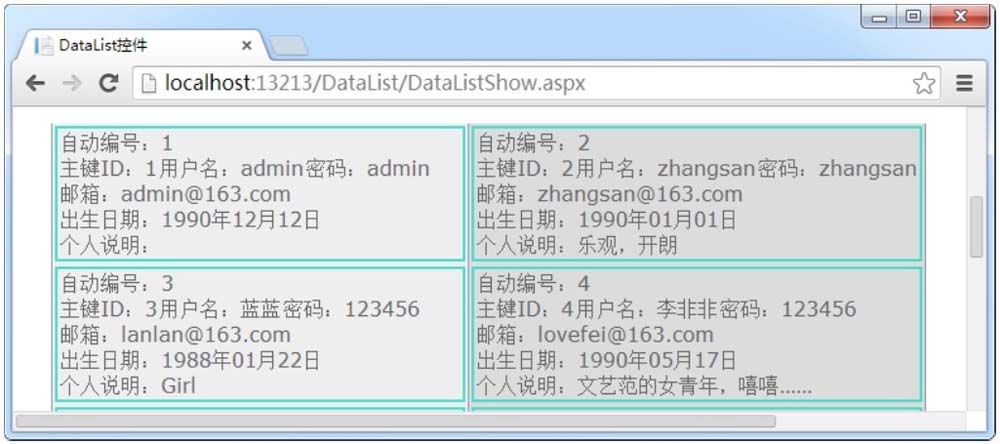
(3)运行页面查看效果,如图10-16所示。

图10-16 DataList控件的ItemDataBound事件
10.4.4 自动套用格式
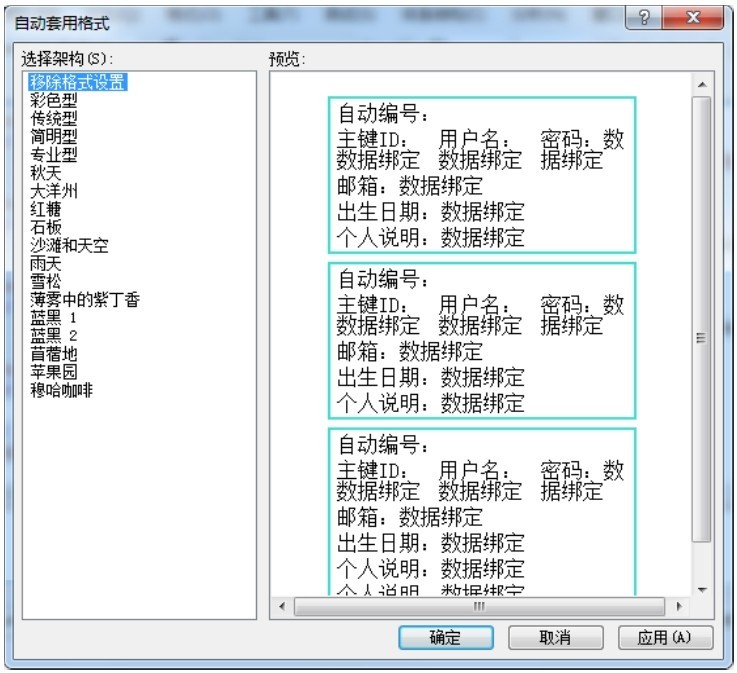
DataList控件提供一系列的属性,用户通过指定相关的样式属性可以定义显示的样式,但是直接选择自定义的样式更加方便。为DataList控件自套用格式很简单,在【设计】窗口中选中DataList控件,然后单击右上角的按钮显示该控件的任务,单击【自动套用格式】选项弹出如图10-17所示的对话框。

图10-17 自动套用格式
【范例12】
在图10-17中,开发者可以选择列出的一些样式架构。如选择名称为“雨天”的样式架构后单击【确定】按钮,此时在页面的DataList控件中新增一些样式代码。内容如下。
<AlternatingItemStyle BackColor="#DCDCDC" />
<FooterStyle BackColor="#CCCCCC" ForeColor="Black" />
<HeaderStyle BackColor="#000084" Font-Bold="True" ForeColor="White" />
<ItemStyle BackColor="#EEEEEE" ForeColor="Black" />
<SelectedItemStyle BackColor="#008A8C" Font-Bold="True" ForeColor="White" />
重新运行或刷新页面,效果如图10-18所示。

图10-18 DataList控件自动套用格式





 在线客服
在线客服
共有条评论 网友评论