10.6 GridView控件
在ASP.NET提供的几种高级数据绑定控件中,Repeater、DataList和GridView是最常使用的三个控件。与前两种控件相比,GridView控件的功能要更加强大,也更加复杂。
10.6.1 GridView控件的功能
GridView控件通常以表格的形式显示数据,通常被称为网格视图控件。GridView控件最常用的一种形式是后台管理系统,显示对数据库中的操作。GridView控件的功能非常强大,主要体现在以下几点。
(1)以编程方式访问GridView对象模型以动态设置属性、处理事件等。
(2)可通过主题和样式进行自定义的外观。
(3)绑定到数据源控件,如SqlDataSource和ObjectDataSource等。
(4)内置排序和分页功能。
(5)内置更新和删除功能。
(6)内置行选择功能。
(7)用于超链接列的多个数据字段。
(8)多个键字段。
10.6.2 GridView控件的模板
GridView控件自身提供两个模板:一个是数据模板EmptyDataTemplate;一个是分页模板PagerTemplate。
(1)EmptyDataTemplate模板:当GridView控件的数据源为空时将显示该模板的内容。
(2)PagerTemplate模板:分页模板,定义与GridView控件的页导航相关的内容。
在实际操作过程中,数据模板和分页模板并不经常使用。最常用的是GridView提供的TemplateField字段中的6个模板,如表10-10所示。
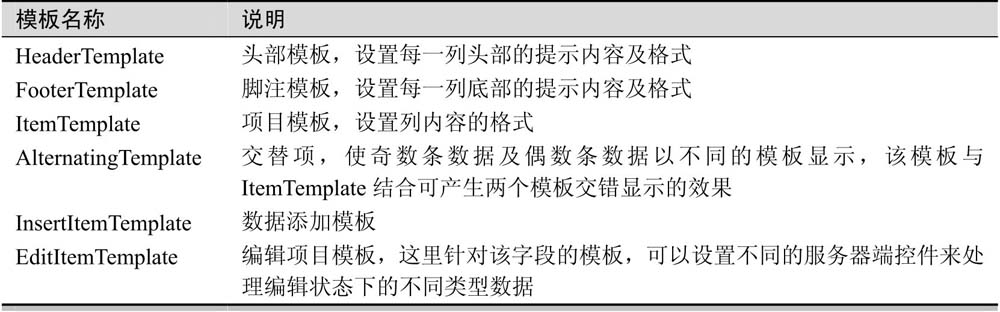
表10-10 GridView控件TemplateField字段的模板

如下代码为TemplateField字段中的模板使用语法。
<asp:GridView ID="GridView1" runat="server">
<Columns>
<asp:TemplateField>
<HeaderTemplate><%--头部内容--%></HeaderTemplate>
<InsertItemTemplate><%-- 插入模板内容 --%></InsertItemTemplate>
<EditItemTemplate><%--编辑模板内容--%></EditItemTemplate>
<ItemTemplate><%--项模板--%></ItemTemplate>
<AlternatingItemTemplate><%--交替项模板--%></AlternatingItemTemplate>
<FooterTemplate><%--底部模板--%></FooterTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
10.6.3 GridView控件的字段
GridView控件的每一列都由一个DataControlField对象表示。默认情况下,GridView控件的AutoGenerateColumns属性的值为true,表示为数据源中的每一个字段创建AutoGeneratedField对象。然后,每一个字段按照在数据源中出现的顺序在GridView控件中呈现为一个列。
如果将AutoGenerateColumns属性的值设置为false,开发者可以自定义字段列集合,也可以手动控制哪些字段显示在GridView控件中。GridView控件提供了多种字段类型,下面简单进行介绍。
1.BoundField字段
BoundField显示数据源中某个字段的值,这是GridView控件的默认字段。一般情况下,使用BoundField显示普通文本,常用属性如表10-11所示。
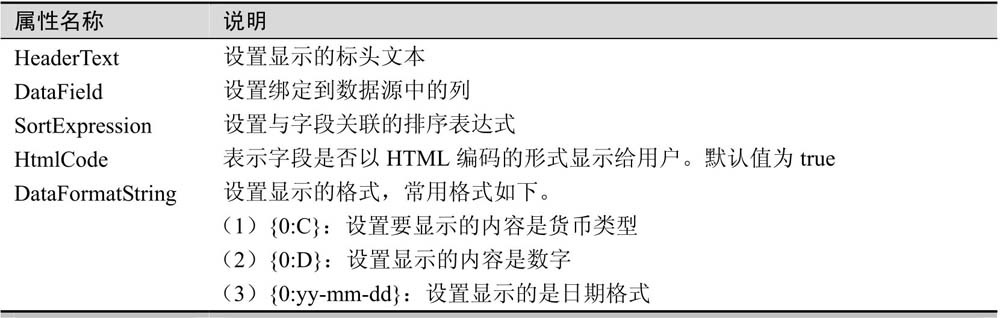
表10-11 BoundField字段的常用属性

注意
使用DataFormatString属性设置显示内容的格式时,必须将HtmlCode属性的值设置为false,否则DataFormatString的设置无效。
2.CheckBoxField字段
CheckBoxField表示复选框字段,以复选按钮的形式显示数据,一般用于展示布尔类型的数据。
3.HyperLinkField字段
HyperLinkField将数据源中某个字段的值显示为超链接,它使开发者可以将另一个字段绑定到超链接的URL。
4.ImageField字段
ImageField为GridView控件中的每一项显示一个图像,这里一般显示为缩略图片。
5.ButtonField字段
ButtonField为GridView控件中的每个项显示一个命令按钮。这使开发者可以创建一列自定义按钮控件,例如“添加”按钮或“移除”按钮。
6.CommandField字段
CommandField用来执行选择、编辑或者删除操作的预定义命令按钮。
7.TemplateField字段
TemplateField指定的模板为GridView控件中的每一项显示用户定义的内容。它使开发者可以创建自定义的列字段。与前面几种字段相比,TemplateField是最灵活的绑定形式,同时它也是最为复杂的。
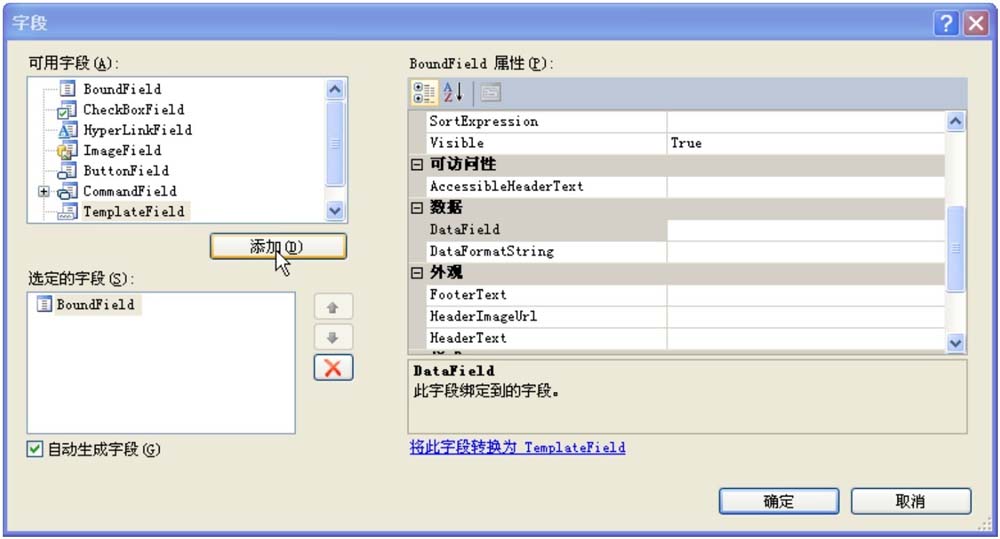
GridView控件添加字段的常用方式是:选中GridView控件后在【属性】窗格中打开Columns属性,单击该属性后的图标弹出【字段】对话框,如图10-21所示。

图10-21 GridView控件添加字段
在图10-21中,开发者选择可用字段后单击【添加】按钮,这时添加的内容会显示在选定的字段中。然后,在右侧可以设置字段的相关属性,设置完毕后单击【确定】按钮。
10.6.4 GridView控件的属性
GridView控件包含数十个属性,可以将这些属性分为基本属性、分页属性、样式属性以及其他属性等。下面简单了解GridView控件的基本属性和分页属性。
1.基本属性
基本属性是指GridView控件最常用使用的一些属性,如表10-12所示。
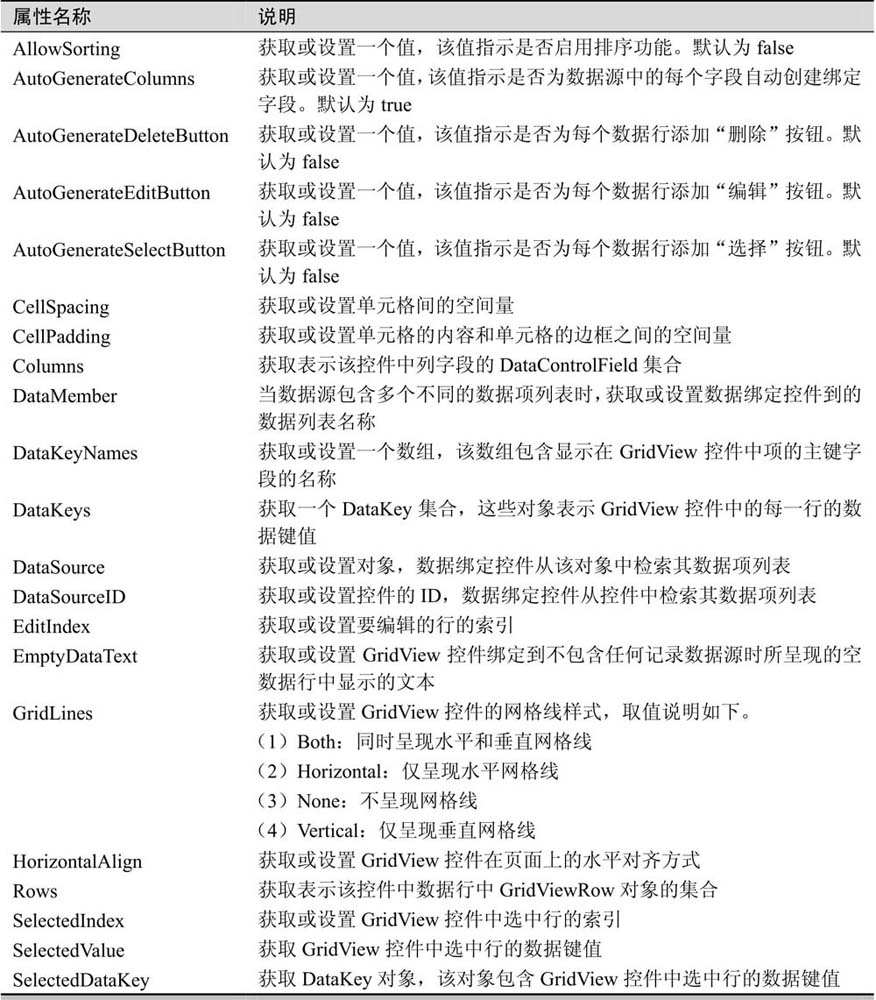
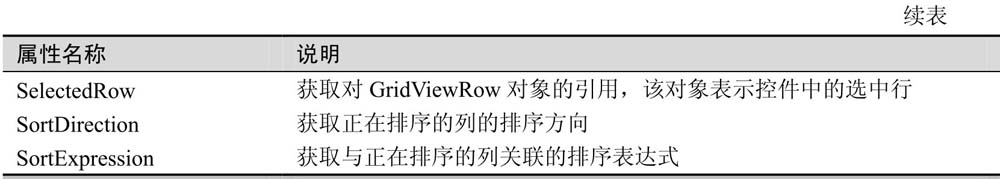
表10-12 GridView控件的基本属性


【范例13】
利用GridView控件显示BookInfo表中的数据,步骤如下。
(1)在页面中添加一个GridView控件,代码如下。
<asp:GridView ID="GridView1" runat="server"></asp:GridView>
(2)在页面后台的Load事件中添加代码,通过SqlHelper类的GetDataSet()方法获取BookInfo表中的数据,并将结果绑定到GridView控件。代码如下。
protected void Page_Load(object sender, EventArgs e) {
GridView1.DataSource = SqlHelper.GetDataSet(SqlHelper.connString, CommandType.Text, "SELECT * FROM BookInfo", null);
GridView1.DataBind();
}
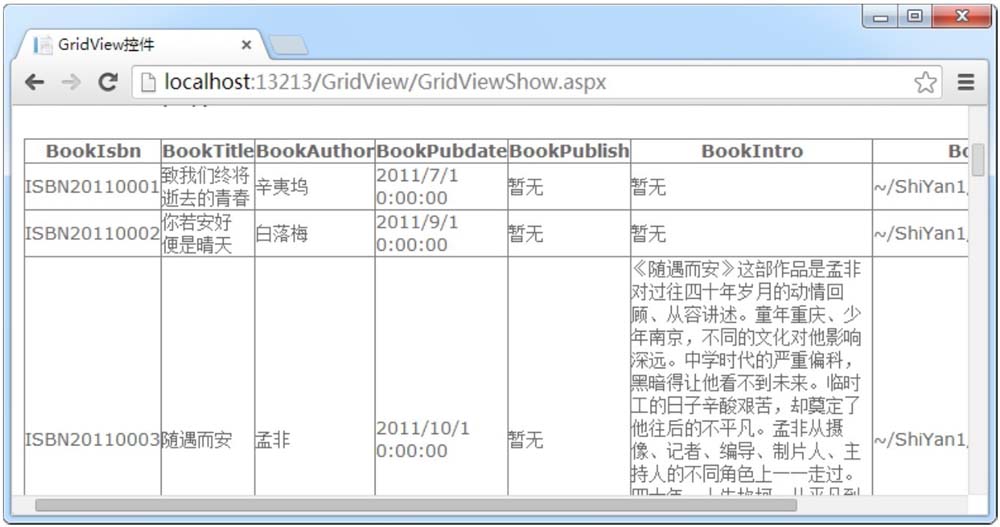
(3)运行页面查看效果,如图10-22所示。从图10-22中可以看出,默认情况下AutoGenerateColumns属性的值为true,会自动为GridView控件生成字段列。

图10-22 GridView控件自动生成字段
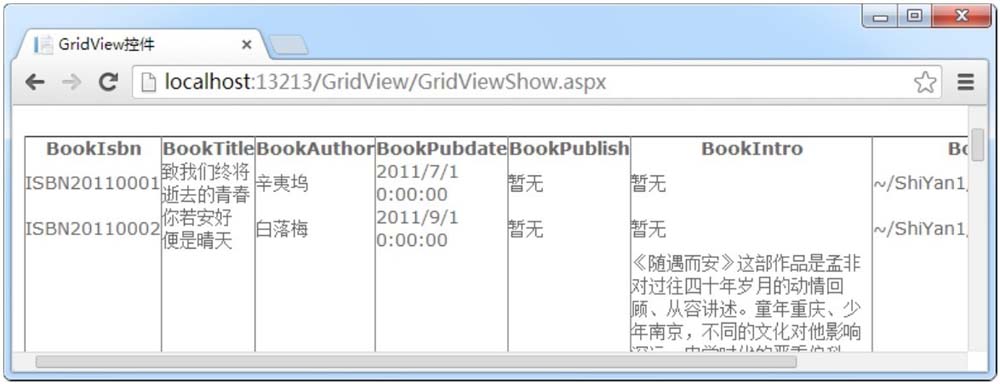
(4)默认情况下,GridView控件的GridLines属性的值为Both,更改该属性的值,将其设置为Vertical。然后刷新页面查看效果,如图10-23所示。

图10-23 指定GridView控件的Both属性
(5)从图10-22和图10-23中可看出,自动生成列时会将所有的字段都显示出来。但是有些数据是不需要显示的,如BookPublish字段中的数据;有些数据是需要经过处理的,如BookPubdate和BookImage中的数据。更改GridView控件的代码,将该控件的AutoGenerateColumns属性的值设置为false,GridLines属性的值设置为Both。
(6)在GridView控件的Columns中添加数据,通过BoundField字段显示数据。代码如下。
<asp:GridView ID="GridView1" runat="server" GridLines="Vertical" Width="100%" AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="BookIsbn" HeaderText="编号" ItemStyle-Width="100" ItemStyle-ForeColor="Red" />
<asp:BoundField DataField="BookTitle" HeaderText="标题" ItemStyle-Width="140" />
<asp:BoundField DataField="BookAuthor" HeaderText="作者" ItemStyle-Width="80" ItemStyle-ForeColor="Blue" />
<asp:BoundField DataField="BookPubdate" HeaderText="出版日期" DataFormat String="{0:yyyy-MM-dd}" ItemStyle-Width="100" />
<asp:BoundField DataField="BookIntro" HeaderText="简介说明" />
<asp:ImageField DataImageUrlField="BookImage" HeaderText="封面图片">
<ControlStyle Height="150px" Width="120px" />
</asp:ImageField>
</Columns>
</asp:GridView>
(7)运行页面查看效果,如图10-24所示。

图10-24 为GridView控件自定义字段
2.分页属性
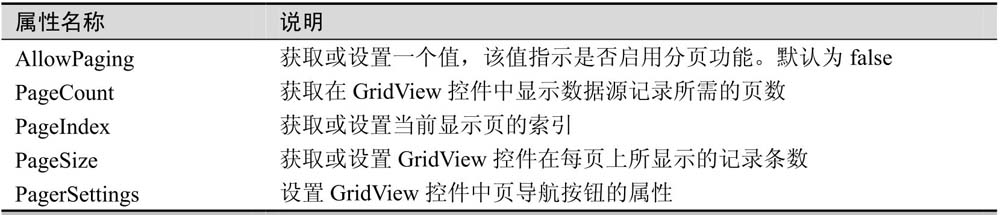
GridView控件内置分页功能,实现分页时需要设置一些属性,如表10-13所示。
表10-13 GridView控件的分页属性

在表10-13中,PagerSettings属性返回一个PagerSettings对象,使用这个对象可以设置GridView控件中的页导航按钮的属性。PagerSettings对象的常用属性如表10-14所示。
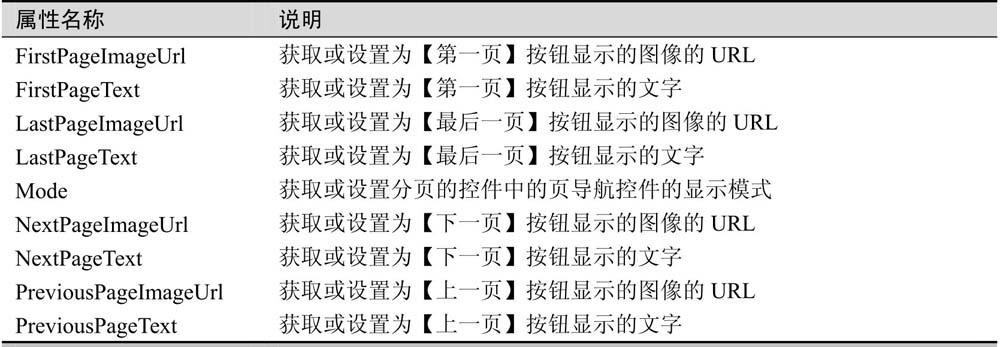
表10-14 PagerSettings对象的常用属性

在表10-14中,Mode属性的取值是PagerButtons的值之一,取值说明如下。
(1)NextPrevious:一组由【上一页】和【下一页】按钮组成的分页控件。
(2)NextPreviousFirstLast:一组由【上一页】、【下一页】、【首页】和【尾页】按钮组成的分页控件。
(3)NumericFirstLast:一组由带编号的链接按钮以及【首页】和【尾页】链接按钮组成的分页控件。
(4)Numeric:默认值,一组由用户直接访问页的带编号的链接按钮组成的分页控件。
【范例14】
在范例13的基础上添加代码,指定GridView控件AllowPaging属性的值为true,PageSize属性的值为2。代码如下。
<asp:GridView ID="GridView1" runat="server" Width="100%" AutoGenerate Columns="False" AllowPaging="true" PageSize="2"></asp:GridView>
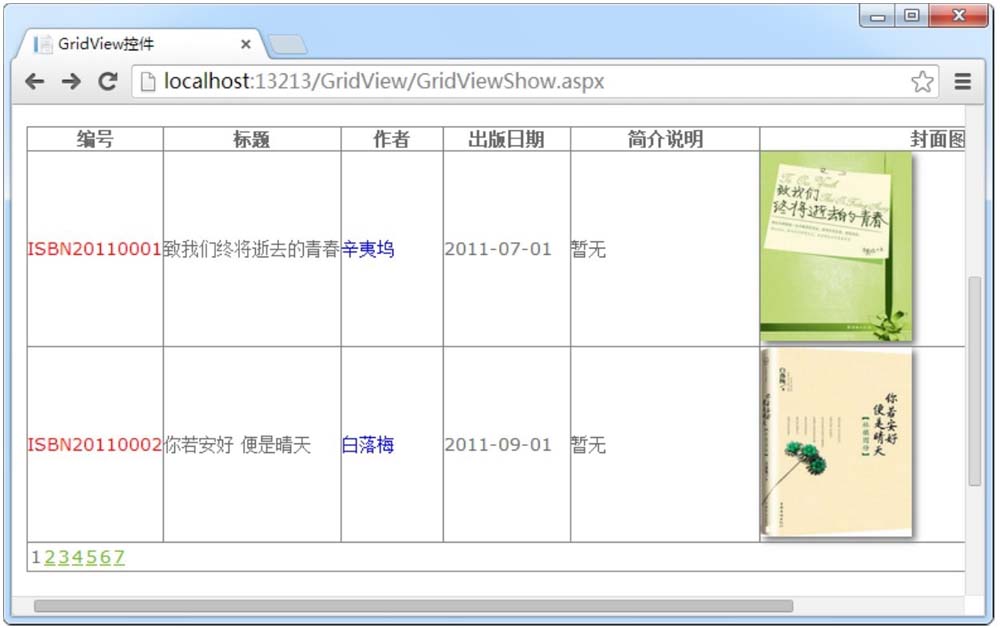
运行页面查看效果,如图10-25所示。

图10-25 GridView控件实现分页1
指定GridView控件的PagerSettings属性,代码如下。
<PagerSettings FirstPageText=" 首 页 " LastPageText=" 尾 页 " Mode="NextPreviousFirstLast" NextPageText="下一页" PreviousPageText="上一页" />
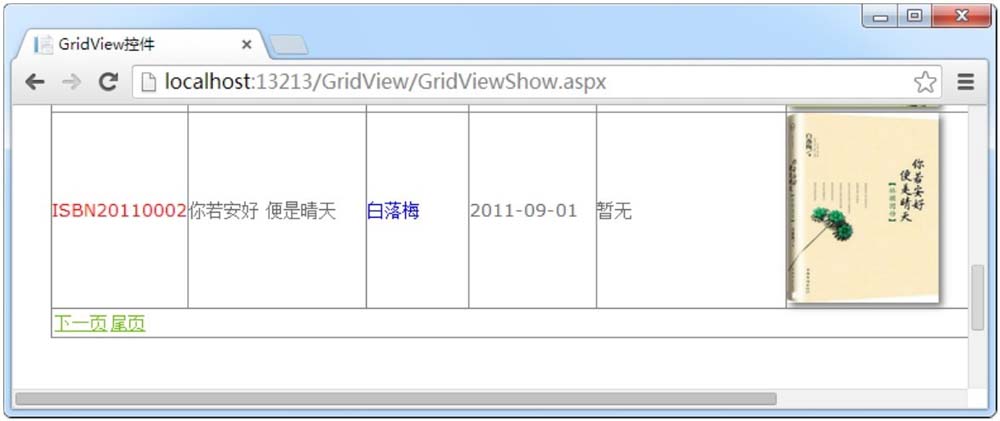
刷新页面查看效果,如图10-26所示。

图10-26 GridView控件实现分页2
提示
除了前面表中列出的属性外,GridView控件还包含许多其他的属性,如FooterStyle、HeaderStyle、EditRowStyle和RowStyle等样式属性。实际上,GridView控件和DataList控件一样,可以自动套用格式,这时会自动为其指定样式。
10.6.5 GridView控件的事件
如果用户细心,单击图10-25或者图10-26中的分页链接时会发现出现错误,提示GridView控件激发了未处理的PageIndexChanging事件。添加GridView控件的PageIndexChanging事件,代码如下。
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)s {
GridView1.PageIndex = e.NewPageIndex;
GridView1.DataSource = SqlHelper.GetDataSet(SqlHelper.connString, CommandType.Text, "SELECT * FROM BookInfo", null);
GridView1.DataBind();
}
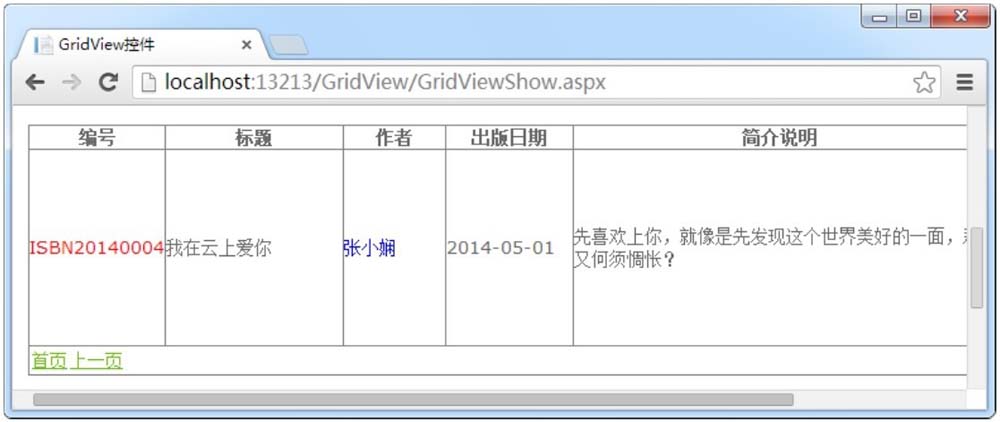
在上述代码中,重新指定GridView控件的PageIndex属性值,然后重新绑定GridView控件。重新运行上述代码查看效果,如图10-27所示。

图10-27 查看最后一页
GridView控件提供一系列的事件,除了上面提到的PageIndexChanging事件外,表10-15中还列举了其他事件。
表10-15 GridView控件的常用事件

在表10-15中,PageIndexChanging和PageIndexChanged与分页有关,RowDeleted和RowDeleting与删除有关,Sorted和Sorting与排序有关。下面只介绍RowDataBound事件的使用。
在GridView控件中将数据行绑定到数据时会引发RowDataBound事件。在该事件的代码中,可以设置鼠标悬浮时的背景色,可以为按钮添加相关事件,如onmouseover、onmouseout和onclick等,还可以添加自动编号。
【范例15】
在前面范例的基础上为GridView控件添加RowDataBound事件,在该事件代码中判断当前行是否为数据行,如果是则通过e.Row.Attributes.Add()方法添加onmouseover和onmouseout事件,指定鼠标悬浮和离开时的背景颜色。代码如下。
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e) {
if (e.Row.RowType == DataControlRowType.DataRow) {//当前行如果是数据行
e.Row.Attributes.Add("onmouseover", "currentcolor=this.style.
backgroundColor; this.style.backgroundColor='palegreen'");
e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor=currentcolor");
}
}
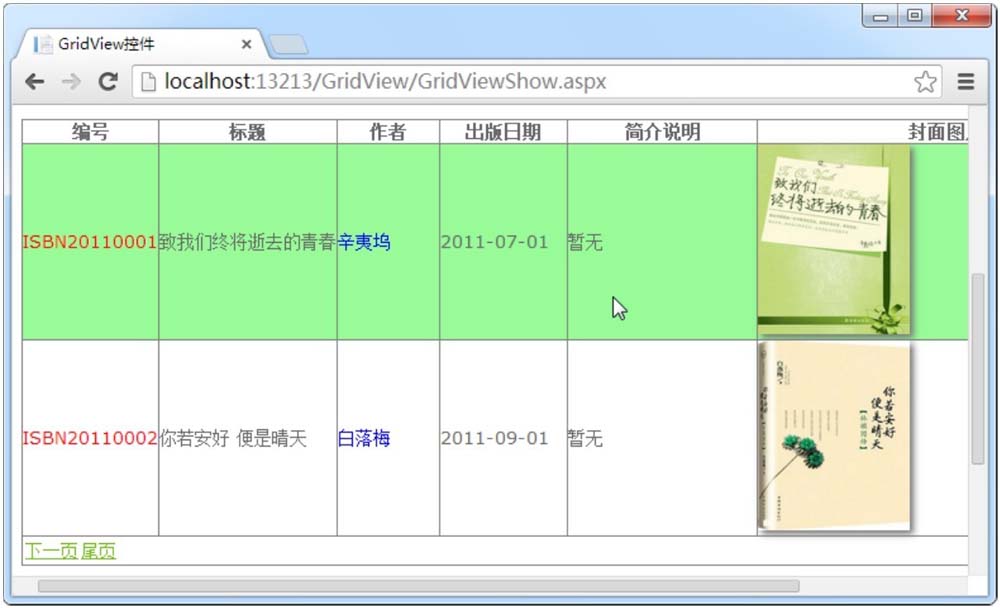
重新运行页面查看效果,如图10-28所示。

图10-28 鼠标悬浮时的效果
【范例16】
在介绍Repeater控件的事件时,提到过生成自动编号的方法。在GridView控件的RowDataBound事件中也可以生成自动编号。步骤如下。
(1)在GridView控件中添加TemplateField字段,为每一项添加一个Label控件。代码如下。
<asp:TemplateField>
<ItemTemplate><asp:Label ID="lblID" runat="server" Text="1"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
(2)在后台RowDataBound事件中添加代码,判断当前行是否为数据行,如果是则获取GridView控件中的Label控件,并指定该控件的Text属性,这里需要考虑其分页。代码如下。
Label lb = e.Row.FindControl("lblID") as Label;
int number = e.Row.RowIndex + 1 + (GridView1.PageIndex) * GridView1.PageSize;
lb.Text = number.ToString();
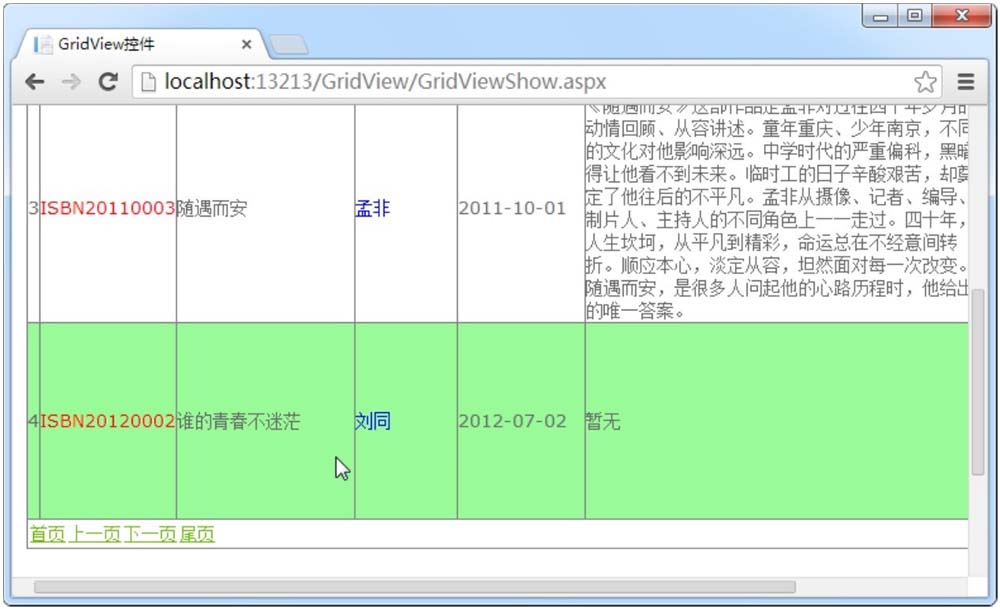
(3)运行页面查看效果,如图10-29所示。

图10-29 添加自动编号





 在线客服
在线客服
共有条评论 网友评论