10.7 实验指导——GridView控件查看和删除数据
本章着重介绍三个数据绑定控件:Repeater控件、DataList控件和GridView控件。其中GridView控件的功能最为强大。本节实验指导会在前面范例的基础上实现新的功能,完成数据的查看和删除。
10.7.1 查看数据
顾名思义,查看数据是指查看数据的详细信息。ASP.NET中提供了专门查看数据的DetailsView控件和FormView控件。
DetailsView控件一次呈现一条表格形式的记录,并提供翻阅多条记录以及插入、更新和删除记录的功能。DetailsView控件通常用在主/从方案中,在这种方案中,主控件(如GridView控件)中的所选记录决定DetailsView控件显示的记录。
FormView控件与DetailsView控件类似,它一次呈现数据源中的一条记录,并提供翻阅多条记录以及插入、更新和删除记录的功能。它与DetailsView控件的差别在于:DetailsView控件使用基于表的布局,在这种布局中,数据记录的每个字段都显示为控件中的一行。而FormView控件则不指定用于显示记录的预定义布局。本节以DetailsView控件为例,演示该控件的使用。步骤如下。
(1)创建一个新的操作页面,向页面中添加GridView控件,自定义字段显示列,包括编号、标题、作者和操作。代码如下。
<asp:GridView ID="GridView1" runat="server" Width="85%" AutoGenerateColumns="False" AllowPaging="true" PageSize="5" OnPageIndexChanging="GridView1_PageIndexChanging" OnRowDataBound="GridView1_RowDataBound" OnRowCommand="GridView1_RowCommand">
<Columns>
<! -- 省略代码 -->
<asp:TemplateField HeaderText="操作">
<ItemTemplate>
<asp:LinkButton ID="lbDetails" runat="server" CommandName="Details" CommandArgument='<%#Eval("BookIsbn") %>' Text="详细"></asp:LinkButton>
<asp:LinkButton ID="lbDelete" runat="server" CommandName="Delete" CommandArgument='<%#Eval("BookIsbn") %>' Text="删除"></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<PagerSettings FirstPageText="首页" LastPageText="尾页" Mode="NextPreviousFirstLast" NextPageText="下一页" PreviousPageText="上一页" />
</asp:GridView>
(2)根据步骤(1)中GridView控件的内容为其添加事件,这里只显示GridView控件RowCommand事件的代码。内容如下。
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e) {
string name = e.CommandName; //获取命令
string value = e.CommandArgument.ToString(); //获取值
if (name == "Details") {
Response.Redirect("GridViewDetails.aspx? isbn=" + value);
} else if (name == "Delete") {
//省略删除代码
}
}
在上述代码中,首先获取CommandNmae和CommandArgument属性的值,然后根据name变量的值进行判断。
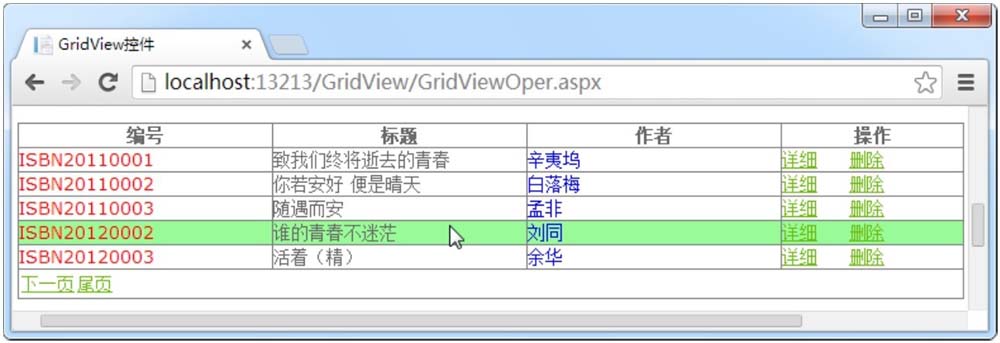
(3)运行页面查看效果,如图10-30所示。

图10-30 页面初始效果
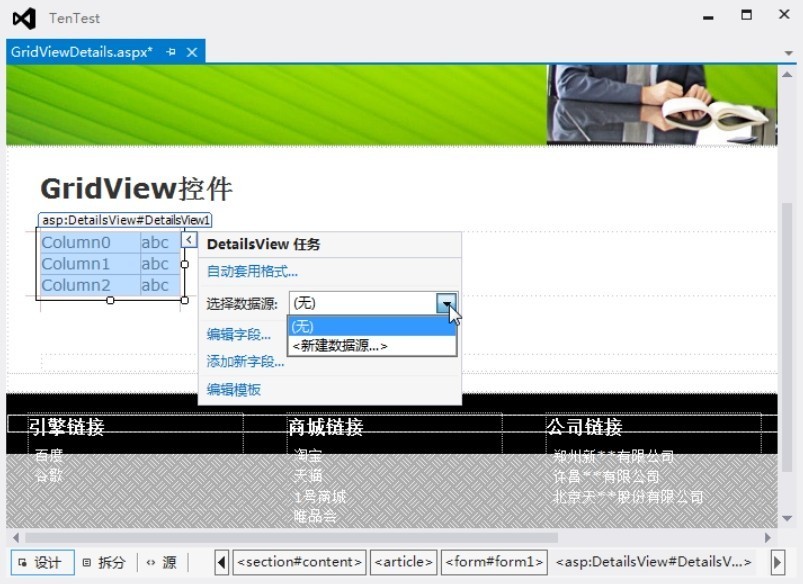
(4)创建GridViewDetails.aspx页面,将DetailsView控件拖入到表单元素内。在【设计】窗口中选中GridView控件打开任务菜单,如图10-31所示。

图10-31 DetailsView控件的任务
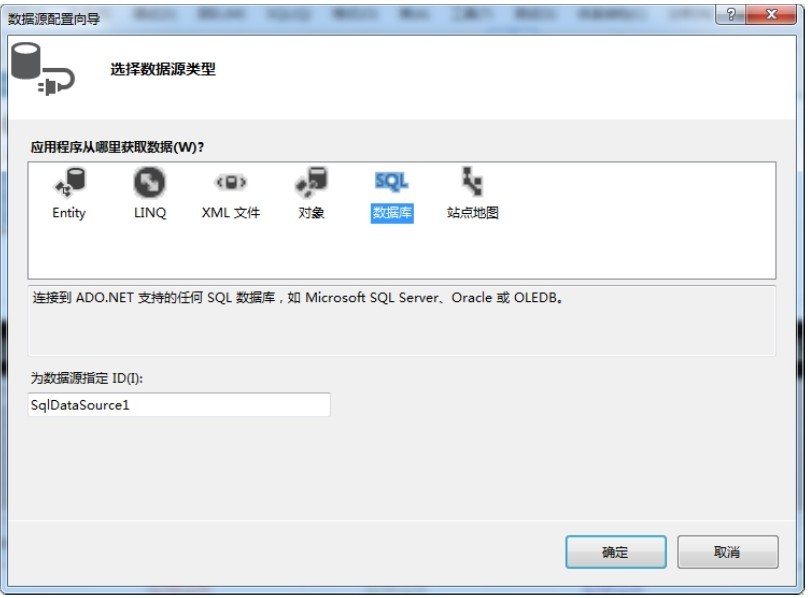
(5)单击图10-31中的【新建数据源】项,弹出如图10-32所示的对话框。

图10-32 选择数据源类型
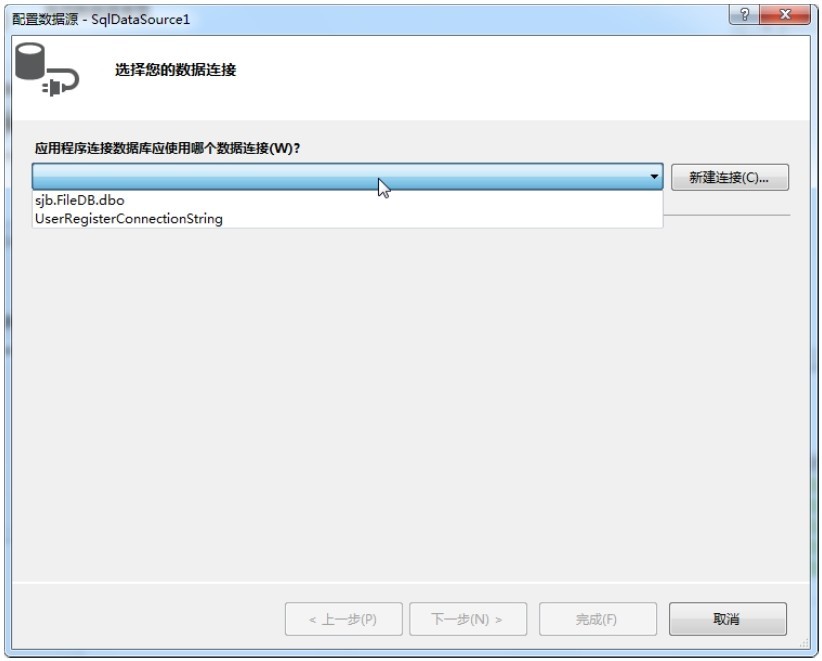
(6)在图10-31中选择数据源后单击【确定】按钮,如图10-33所示。

图10-33 选择数据连接
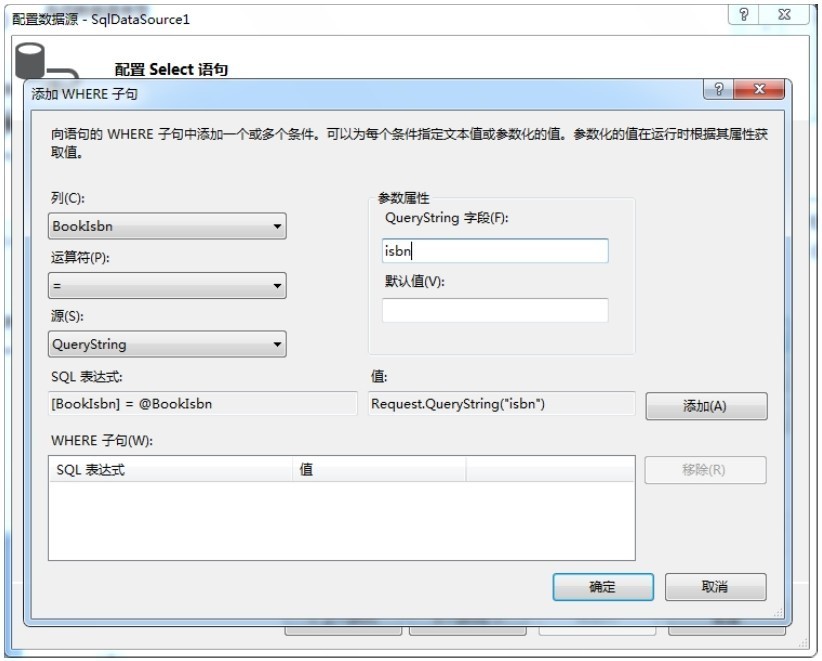
(7)在图10-33中选择已经存在的数据库连接,这时【上一步】和【下一步】等按钮都可用,单击【下一步】按钮,弹出【配置Select语句】对话框。在该对话框中单击WHERE按钮,弹出如图10-34所示对话框。

图10-34 添加WHERE子名
(8)在图10-34中选择列和源,并输入参数属性,然后单击【添加】按钮将其添加到WHERE子句中,完毕后单击【确定】按钮。
(9)根据提示执行其他的操作,效果图不再显示。所有的操作完毕后,会在GridViewDetails.aspx页面中自动添加代码,具体代码不再显示。
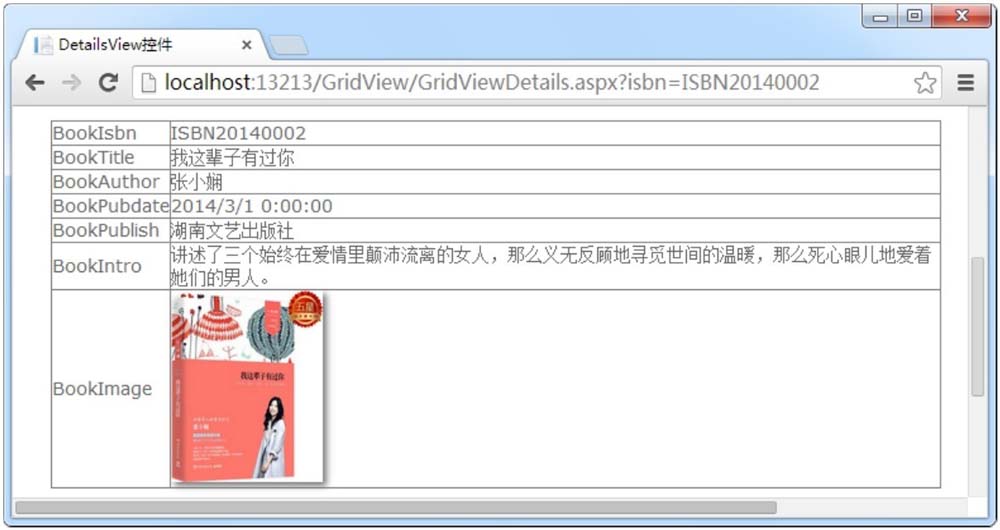
(10)运行页面进行测试,单击图10-30中某一条记录后的【详细】链接查看详细信息,如图10-35所示。

图10-35 查看详细信息
提示
读者可以直接通过上述方法绑定数据,也可以手动编写代码实现绑定。手动编写代码时,需要在页面后台接收从上个页面传递过来的参数,根据该参数获取对象,具体代码不再显示。
10.7.2 删除数据
单击图10-30中的【删除】链接可以删除某一条记录。代码如下。
int result = SqlHelper.ExecuteNonQuery(SqlHelper.connString, CommandType.Text, "DELETE FROM BookInfo WHERE BookIsbn='" + value + "'", null);
if (result > 0) {
Page.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>
alert(’删除成功’); </script>");
//重新绑定GridView控件
} else {
Page.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>
alert(’删除失败’); </script>");
}
如果有需要,还要为GridView控件添加RowDeleting事件。执行上述代码查看效果,效果图不再显示。
提示
本章着重介绍Repeater、DataList和GridView控件,并且演示了DetailsView控件的使用。除了这些控件外,ASP.NET还提供了其他的数据绑定控件,这里不再一一介绍。





 在线客服
在线客服
共有条评论 网友评论