9.2 用户控件
 知识点讲解:光盘:视频\PPT讲解(知识点)\第9章\用户控件.mp4
知识点讲解:光盘:视频\PPT讲解(知识点)\第9章\用户控件.mp4
ASP.NET允许开发人员自定义控件,本节要介绍的用户控件便是如此。用户控件提供了这样一种机制:它使得用户可以建立能够容易被ASP.NET页面使用或者重新利用的代码部件。一个用户控件可以是一个简单的ASP.NET页面,不过它可以被另外一个ASP.NET页面包含进去。在应用程序中使用用户控件的一个主要的优点是,用户控件支持一个完全面向对象的模式,这样使程序有能力去捕获事件。而且用户控件支持用户用一种语言编写ASP.NET页面中的一部分代码,而使用另一种语言编写ASP.NET页面的另一部分代码,因为每一个用户控件可以使用和主页面不同的语言来编写。本节将详细讲解ASP.NET用户控件的基本知识。
9.2.1 入门用户控件
在ASP.NET中,除了可以使用Web服务器控件以及HTML服务控件外,开发人员还可以自行设计Web用户控件。Web用户控件不仅可以实现各种复杂的功能,而且还可以在多个网页中重复使用。通过ASP.NET的用户控件,可以很容易地将代码和内容分离开来,并建立可重用的代码。
ASP.NET用户控件的扩展名为.ascx,假如在应用中已经有了一个用户控件,这样在项目中如果需要使用这个控件,就可以使用Register指令来注册它。语法格式如下。
<%@ Register TagPrefix="FTB" TagName="Mytext" src="文件名.ascx" %>
在上述语法格式中,各参数的含义如下。
- TagPrefix:定义控件位置的命名空间,多个控件使用同一个TagPrefix。在命名空间的制约下,可以在同一网页里使用不同功能的控件。
- TagName:设置所使用控件的名字。在同一个命名空间里,控件的名称是唯一的,它可以区别统一页面内的用户控件。
- Src:设置控件的资源文件。
将用户控件在机器上注册后,就可以像使用服务器控件一样使用了。
9.2.2 创建一个简单的用户控件
用Visual Studio 2012可以很方便地创建自己的用户控件。创建流程如下。
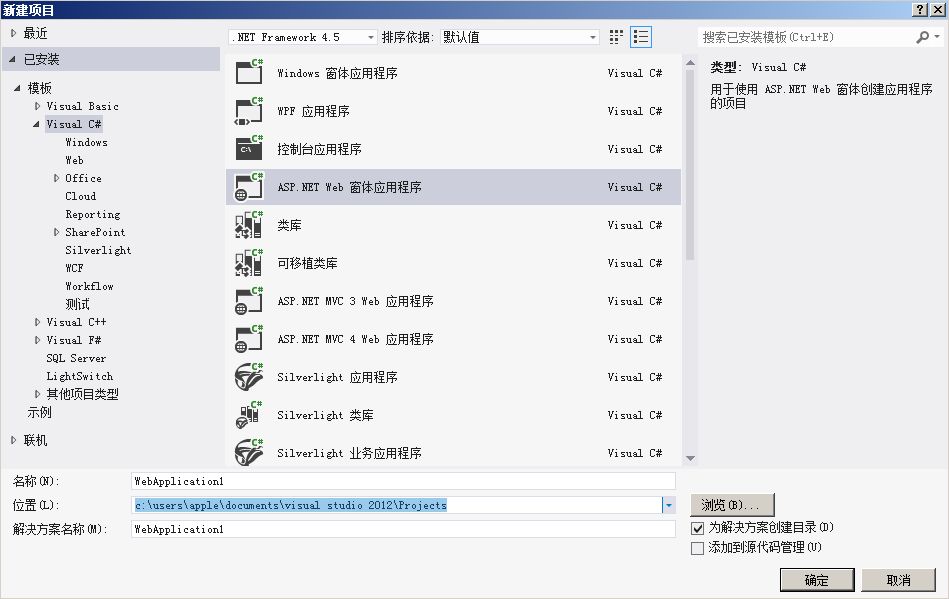
(1)打开Visual Studio 2012,新创建一个ASP.NET(C#)的网站项目,如图9-10所示。

图9-10 新创建ASP.NET(C#)的网站项目
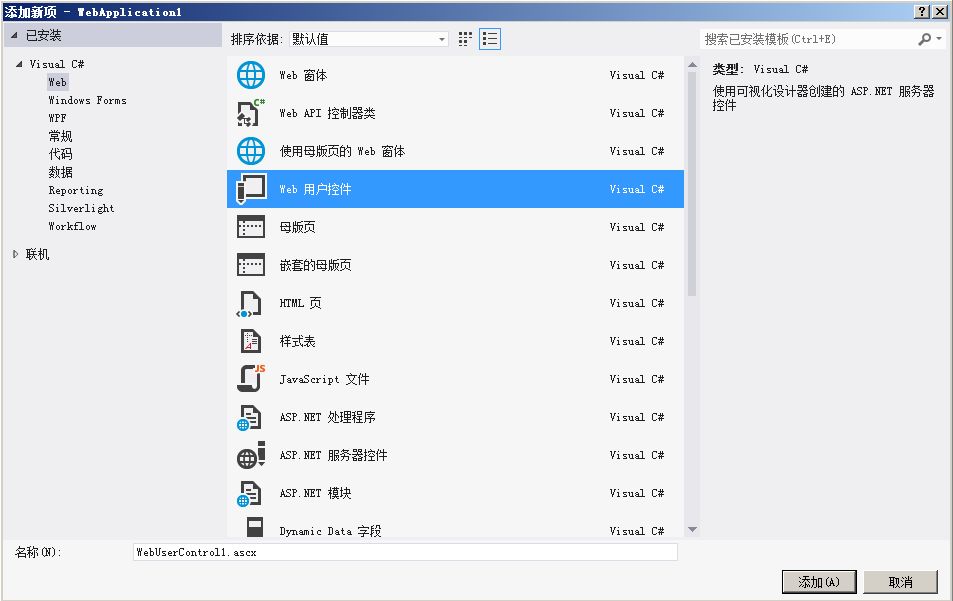
(2)在“解决方案资源管理器”中右键单击项目名称,在弹出的快捷菜单中选择“添加新项”命令,在弹出的“添加新项”对话框中选择“Web用户控件”选项,如图9-11所示。

图9-11 添加用户控件
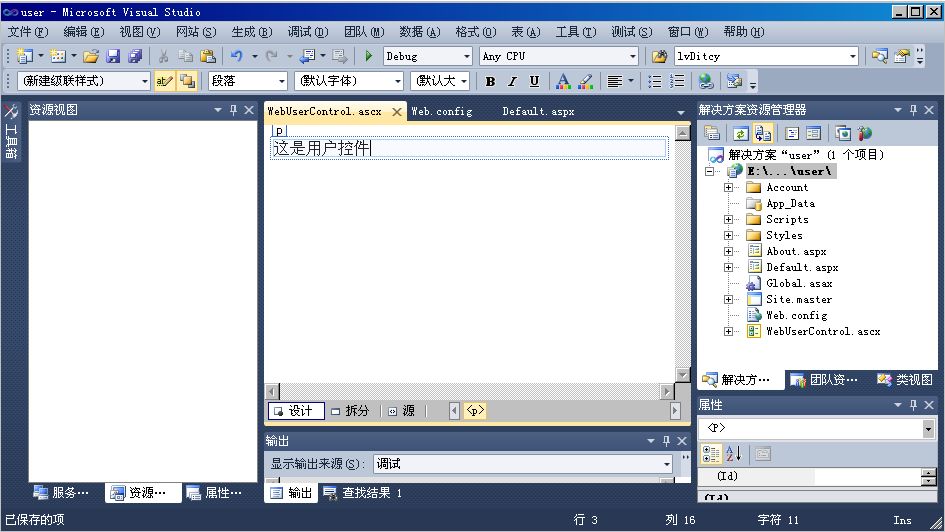
(3)进入新建的用户控件文件WebUserControl.ascx页面,在设计界面中输入文本“这是用户控件”,如图9-12所示。

图9-12 设置用户控件
(4)进入站点项目主页Default.aspx,输入如下注册用户控件指令代码。
<%@ Register TagPrefix="FTB" TagName="WebUserControl" src="WebUserControl.ascx" %>
(5)在主页Default.aspx的代码界面中,输入如下代码来调用创建的用户控件。
<FTB WebUserControl runt = ”server ID = ” WebUserControl”>
执行主页Default.aspx后,即可显示用户控件中定义的文本“这是用户控件”。
9.2.3 属性和事件
除了可以定义用户控件外,还可以设置用户控件的属性和事件。这样当在项目中使用用户控件时,就可以直接调用它的属性和事件。
实例046 演示用户控件方法和属性的具体使用方法
源码路径 光盘\daima\9\1\ 视频路径 光盘\视频\实例\第9章\046
本实例实现文件的具体功能如下。
- 文件yonghu.aspx:调用定义的用户控件,显示具体的信息。
- 文件yonghu.aspx.cs:文件yonghu.aspx的引用文件,处理对应的信息。
- 文件yonghuControl.ascx:定义的用户控件,设置用户控件可以显示文本。
- 文件yonghuControl.ascx.cs:定义用户控件的颜色属性。
文件yonghu.aspx的主要实现代码如下。
<form id="form1" runat="server">
<div>
使用用户控件的属性:<br />
<br />
<FTB:Mytext runat="server"
ID="mycontrol"
text="用户控件!"
color="red"
/>
</div>
</form>
范例091:移除指定商品
源码路径:光盘\演练范例\091视频路径:光盘\演练范例\091范例092:使用AutoCompleteExtender控件
源码路径:光盘\演练范例\092视频路径:光盘\演练范例\092\在上述代码中,调用了用户控件Mytext,并分别设置了其“text”属性和“color”属性。
在文件yonghu.aspx.cs中,定义了页面所引用的基类,设置了页面载入时的方法。其主要实现代码如下。
protected void Page_Load(object sender, EventArgs e)
{
}文件yonghuControl.ascx中定义了用户控件,此用户控件的功能是实现一个“Label”文本效果,其具体的实现代码如下所示。
<%@ Control Language="C#|" AutoEventWireup="true" CodeFile="yonghuControl.ascx.cs" Inherits = "yonghuControl" %>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
在文件yonghuControl.ascx.cs中,定义了用户控件的文本属性和颜色属性,其具体的实现代码如下。
protected void Page_Load(object sender, EventArgs e)
{
}
public string color
{
get
{
return Label1.ForeColor.ToString();
}
set
{
Label1.Style["color"] = value;
}
}
public string text
{
get
{
return Label1.Text;
}
set
{
Label1.Text = value;
}
}经过上述操作后,为用户控件yonghuControl设置了“text”属性和“color”属性。然后在文件yonghu.aspx中,调用了yonghuControl控件,并分别设置了它的“text”属性和“color”属性。文件yonghu.aspx执行后,将以设置的属性值显示yonghuControl控件的内容,如图9-13所示。

图9-13 调用并显示用户控件
9.2.4 动态加载
在实际应用中,经常需要为不同的用户加载不同的内容,这样可以实现用户的定制页面。因为用户控件是开发人员自己编写的控件,所以就为动态加载创造了有力的条件。在动态加载用户控件时,需要使用包含页的LoadControl()方法。LoadControl()方法的参数是用户控件的虚拟路径,返回值是一个UserControl对象。因为UserControl对象是Control类派生的,所以可以使用Control对象的引用来指向LoadControl()方法的返回值。通过PlaceHolder容器控件将用户控件的对象添加进来,即可完成用户控件的动态加载处理。
实例047 演示用户控件动态加载的方法
源码路径 光盘\daima\9\2\ 视频路径 光盘\视频\实例\第9章\047
本实例的具体实现过程如下。
(1)使用Visual Studio 2012新建一个用户控件文件UserControl.ascx,并依次插入一个TextBox控件、一个Button控件和一个Label控件。其主要实现代码如下。
<%@ Control Language="C#|"
AutoEventWireup="true"
CodeFile="UserControl.ascx.cs"
Inherits="UserControl"
%>
<%@ OutputCache Duration="60" VaryByParam="none" %>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" />
<asp:Label ID="Label1" runat="server"></asp:Label>
范例093:实现文本智能匹配
源码路径:光盘\演练范例\093视频路径:光盘\演练范例\093范例094:智能密码强度提示
源码路径:光盘\演练范例\094视频路径:光盘\演练范例\094\(2)创建文件UserControl.ascx.cs,用于设置用户控件单击按钮事件的处理代码。其主要代码如下。
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = "Hi," + TextBox1.Text + "欢迎学习ASP.NET!";
}(3)创建主页处理文件Default.aspx.cs,用于显示PlaceHolder内的信息。其主要代码如下。
protected void Page_Load(object sender, EventArgs e)
{
Control myControl = Page.LoadControl("UserControl.ascx");
PlaceHolder1.Controls.Add(myControl);
}(4)创建显示主页文件Default.aspx,使用“工具箱”插入一个PlaceHolder控件,然后将用户控件放到PlaceHolder内,最后设置在页面载入时动态加载用户控件。其主要代码如下。
<form id="form1" runat="server">
<div>
<asp:PlaceHolder ID="PlaceHolder1" runat="server"></asp:PlaceHolder>
</div>
</form>
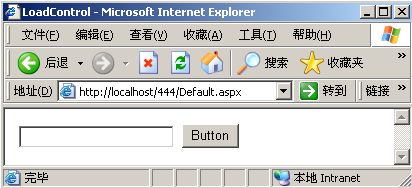
这样文件执行后,将会调用设置的用户控件并显示默认的控件元素,如图9-14所示。

图9-14 调用并显示用户控件
9.2.5 片段缓存处理
在用户控件的应用中,除了动态加载信息外,还可以通过用户控件实现片段缓存。ASP.NET中的片段缓存,需要使用“@ OutputCache”指令来设置。此指令可以控制用户控件的输出内容在服务器上的缓存时间。具体的语法格式如下。
<%@ OutputCache Duration="60" VaryByParam="none" %>
其中,“Duration”用于设置缓存的事件,单位是秒;“VaryByParam”用于设置ASP.NET在服务器上缓存或存储缓存区域的多个实例。例如,某个用户控件的主页是123.aspx,则可以使用“123.aspx?id=121”或“123.aspx?id=222”来实现片段缓存。当然id=121或id=222需要用户控件所有者来指定。





 在线客服
在线客服
共有条评论 网友评论