9.3 自定义控件
 知识点讲解:光盘:视频\PPT讲解(知识点)\第9章\自定义控件.mp4
知识点讲解:光盘:视频\PPT讲解(知识点)\第9章\自定义控件.mp4
ASP.NET控件的功能非常强大,还允许用户自定义编写自己需要的控件。但是存在一个问题:在使用用户自定义控件时,必须跟随一个“.ascx”格式的扩展文件,这给项目部署带来了麻烦。在本节的内容中,将详细讲解自定义ASP.NET控件的基本知识。
9.3.1 一个简单的自定义Web用户控件
使用Visual Studio 2012创建一个简单的自定义Web用户控件的流程如下。
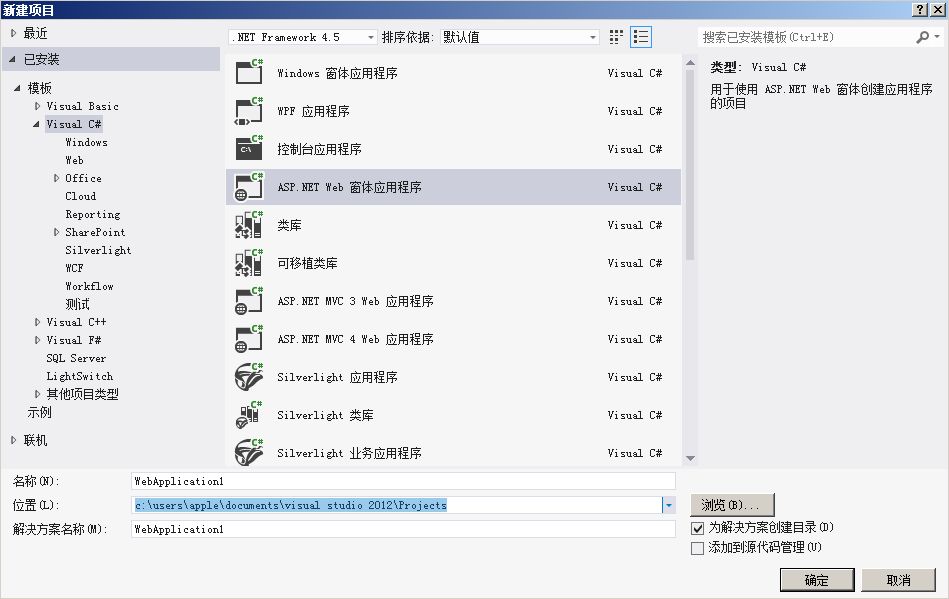
(1)打开Visual Studio 2012,新建一个C#类型的网站项目,如图9-15所示。

图9-15 新建一个C#类型的网站项目
(2)右键单击“解决方案资源管理器”中的方案名称,在弹出的快捷菜单中依次选择【添加】︱【新建项目】命令,如图9-16所示。

图9-16 新建项目
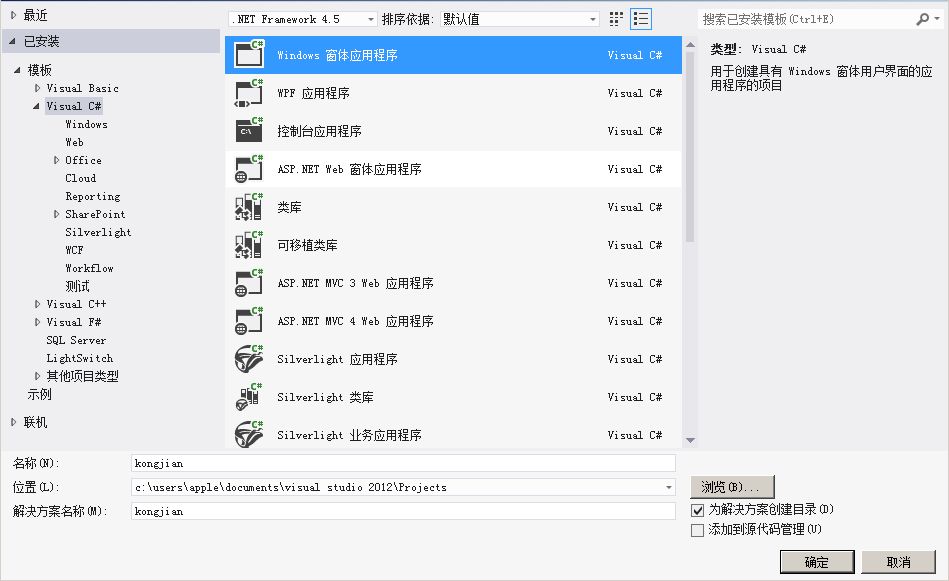
(3)在弹出的“添加新项目”对话框中设置“项目类型”为“Windows”,设置“模板”类型为“类库”,并设置名称为“kongjian”,如图9-17所示。

图9-17 添加新项目
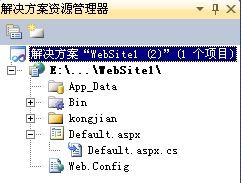
(4)此时将在“解决方案资源管理器”中生成一个类库项目,如图9-18所示。

图9-18 生成的类库项目
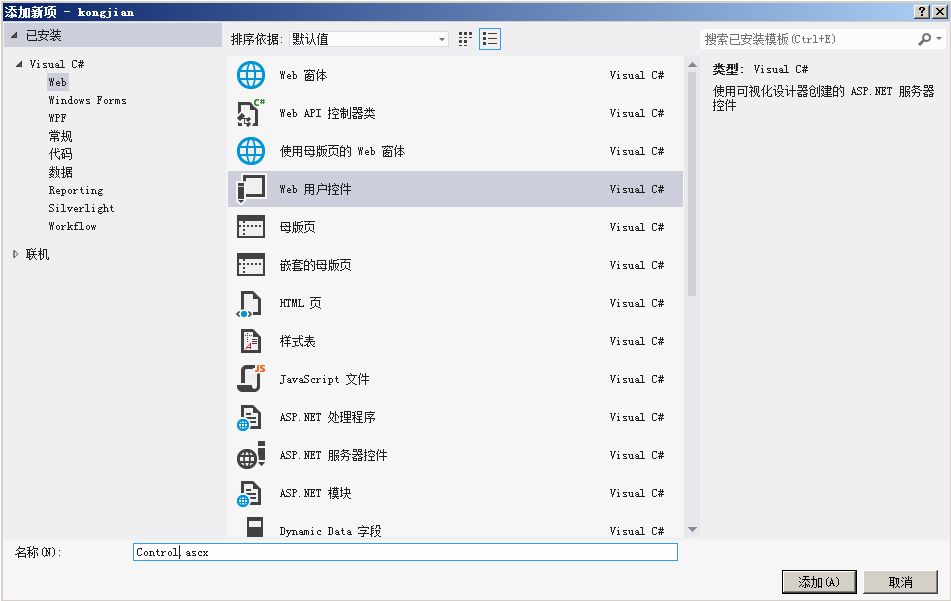
(5)右键单击“kongjian”类库项目,在弹出的快捷菜单中依次选择【添加】︱【新建项】命令,在弹出的“添加新项”对话框中选择“Web用户控件”,并设置名称为“Control”,如图9-19所示。

图9-19 添加新项
(6)单击【添加】按钮后会在Visual Studio 2012中生成一个可运行的控件代码文件Control.cs,其主要实现代码如下。
[DefaultProperty("Text")]
[ToolboxData("<{0}:Control runat=server></{0}:Control>")]
public class Control : WebControl
{
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public string Text
{
get
{
String s = (String)ViewState["Text"];
return ((s == null) ? String.Empty : s);
}
set
{
ViewState["Text"] = value;
}
}
protected override void RenderContents(HtmlTextWriter output)
{
output.Write(Text);
}
}
在上述代码中,定义了函数RenderContents。通过RenderContents函数,可以使项目中的页面调用这个新建的自定义Web用户控件。
(7)在“解决方案资源管理器”中右键单击Web项目窗体,在弹出的快捷菜单中选择【添加引用】命令。如图9-20所示。

图9-20 添加引用
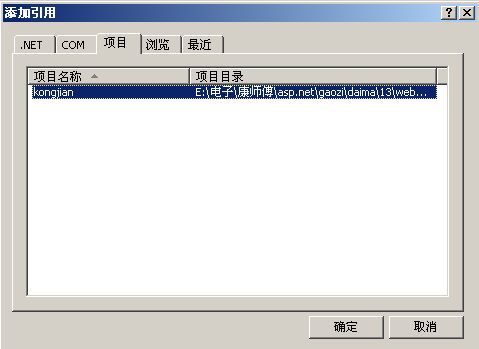
(8)在弹出的“添加引用”对话框中选择“项目”选项卡,然后选择新建的控件 “kongjian”,最后单击【确定】按钮,如图9-21所示。

图9-21 “添加引用”对话框
(9)在“kongjian”页面中通过如下代码进行注册。
<%@ Register TagPrefix="WebUI" Namespace="kongjian" Assembly="kongjian" %>
(10)经过上述操作后,就可以在Web页面中调用创建的kongjian控件并进行应用了。例如,可以在Default.aspx中通过如下代码来使用kongjian控件。
<form id="__aspnetForm" runat="server">
<div>
<WebUI:Control runat="server" Text="你好,看我,我是自定义Web控件实现的!" />
</div>
</form>
上述代码执行后,将会调用创建的kongjian控件,并输出对应的文本,如图9-22所示。

图9-22 执行效果
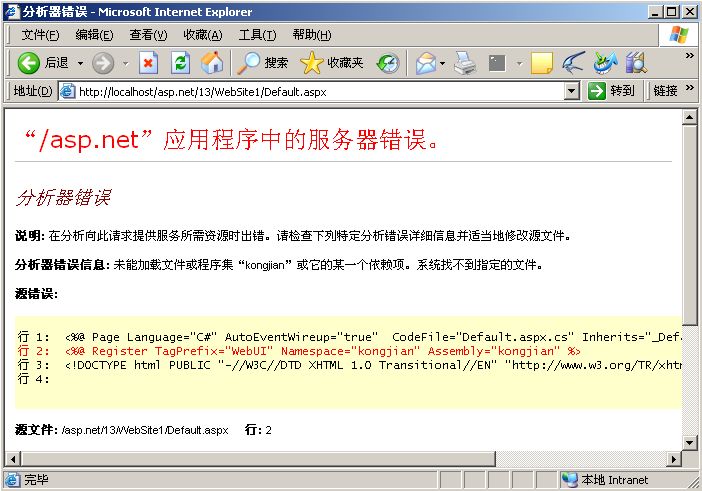
注意:文件Default.aspx中的Namespace和Assembly命令只能在主目录下的文件中使用,否则将会输出错误。例如,如果上述Default.aspx不是本地机器的虚拟主目录,则会输出“未能加载”错误,如图9-23所示。

图9-23 “未能加载”错误
9.3.2 子控件
一个空间可以由多部分构成,构成它辅助功能的控件通常被称为子控件。在ASP.NET中,最常见的子控件应用是使用<select>标记。为自定义Web控件添加子控件,最简单的方法是在定义控件类时,给此类添加“[ParseChildren(false)]”属性标记。例如可以定义如下代码。
[DefaultProperty("Text")]
[ToolboxData("<{0}:MyControl2 runat=server></{0}:MyControl2>")]
[ParseChildren(false)]
public class MyControl2 : WebControl
{
// 添加已经通过语法分析的控件
protected override void AddParsedSubObject(object obj)
{
if (!(obj is Control))
return;
base.AddParsedSubObject(obj);
}
}
在上述代码中,定义了一个名为“MyControl2”的控件,它是9.3.1节中kongjian控件的子控件,然后即可在显示页面中调用它。
<form id="__aspnetForm" runat="server">
<div>
<WebUI:MyControl2 runat="server">
<item Text="我是1"></item>
<item Text="我是2"></item>
<item Text="我是3"></item>
</WebUI:MyControl2>
</div>
</form>
代码执行后将会显示对应的设置内容,如图9-24所示。

图9-24 调用子控件效果
9.3.3 复合控件
如果将几个控件组合起来进行使用,就形成了复合控件。例如,可以定义控件MyControl3,和其他控件共同实现简单的提示功能,实现代码如下。
namespace kongjian
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:MyControl3 runat=server></{0}:MyControl3>")]
[ParseChildren(false)]
[ControlBuilderAttribute(typeof(MyControl2ControlBuilder))]
public class MyControl3 : WebControl
{
// 项目集合
private IList<MyControl1> m_items = new List<MyControl1>();
// System.Web.UI.WebControls.Button
private Button m_nextCmd = new Button();
// 添加已经通过语法分析的控件
protected override void AddParsedSubObject(object obj)
{
if (!(obj is MyControl1))
return;
// 将该控件添加到项目集合
this.m_items.Add(obj as MyControl1);
base.AddParsedSubObject(obj);
}
// 初始化 MyControl3
protected override void OnInit(EventArgs e)
{
base.OnInit(e);
// 按钮文本
this.m_nextCmd.Text = "下一条提示";
// 为按钮添加单击事件
this.m_nextCmd.Click += new EventHandler(this.NextCmd_Click);
// 将按钮加入到服务器子控件集合
this.Controls.Add(this.m_nextCmd);
}
// 按钮单击事件,滚动提示信息
private void NextCmd_Click(object sender, EventArgs e)
{
int index = this.SelectedIndex;
if (++index >= this.m_items.Count)
index = 0;
this.SelectedIndex = index;
}
// 设置或获取所选择的项目索引
public int SelectedIndex
{
set
{
this.ViewState["selectedIndex"] = value;
}
get
{
return Convert.ToInt32(this.ViewState["selectedIndex"]);
}
}
// 绘制控件
protected override void Render(HtmlTextWriter writer)
{
// 绘制被选择的项目提示
this.m_items[this.SelectedIndex].RenderControl(writer);
// 绘制命令按钮
this.m_nextCmd.RenderControl(writer);
}
}
}
然后在显示页面即可通过如下代码来调用My Control3。
<form id="__aspnetForm" runat="server">
<div>
<WebUI:MyControl3 runat="server">
<item Text="提示 1,早上 9 点李总过来" />
<item Text="提示 2,下午 3 点集团总部开会" />
<item Text="提示 3,晚上 6 点集团晚宴" />
</WebUI:MyControl3>
</div>
</form>
代码执行后,将会调用复合控件并显示一个简单计划界面效果,如图9-25所示。

图9-25 调用复合控件效果界面
至此,ASP.NET自定义Web用户控件的知识介绍完毕。上述代码保存在“9\6”文件夹中,读者可以参阅代码来体会其中的编程思想。






 在线客服
在线客服
共有条评论 网友评论